Heim >Web-Frontend >View.js >Lassen Sie uns über die Verwendung von Watch und Compute in Vue3 sprechen
Lassen Sie uns über die Verwendung von Watch und Compute in Vue3 sprechen
- 青灯夜游nach vorne
- 2023-04-14 15:04:441529Durchsuche
Dieser Artikel wird Ihnen helfen, vue3 zu lernen und ausführlich über die Verwendung berechneter Eigenschaften und die Zuhörerbeobachtung zu sprechen. Ich hoffe, dass er für alle hilfreich ist!

1. Beobachten
1. Reaktive interne Daten erkennen
rreeeHinweis: Änderungen an Reactive selbst lösen keine Überwachung aus. [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Front-End-Entwicklung]
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">click</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
name: 'ifer',
hobby: {
eat: '西瓜',
},
})
watch(obj, (newValue, oldValue) => {
// 注意1:监听对象的时候,新旧值是相等的
// 注意2:强制开启深度监听,配置无效
console.log('触发监听');
console.log(newValue === oldValue) // true
})
return { obj }
},
}
</script>
Achten Sie darauf, die Reaktion selbst nicht zu ändern, da die Änderung selbst nicht ausgelöst wird
- 2.1 Überwachung einer Referenzdaten
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby = { eat: '面条' }">click</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
name: 'ifer',
hobby: {
eat: '西瓜',
},
})
watch(obj.hobby, (newValue, oldValue) => {
// obj.hobby = { eat: '面条' }
console.log('对 reactive 自身的修改不会触发监听')
})
return { obj }
},
}
</script>- 2.2 Überwachung mehrerer Referenzdaten
Sie können Änderungen in Alter und Anzahl gleichzeitig in Form von Arrays überwachen.
<template>
<p>{{ age }}</p>
<button @click="age++">click</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const age = ref(18)
// 监听 ref 数据 age,会触发后面的回调,不需要 .value
watch(age, (newValue, oldValue) => {
console.log(newValue, oldValue)
})
return { age }
},
}
</script>
Lösen Sie das Überwachungsattribut sofort aus:
<template>
<p>age: {{ age }} num: {{ num }}</p>
<button @click="handleClick">click</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const age = ref(18)
const num = ref(0)
const handleClick = () => {
age.value++
num.value++
}
// 数组里面是 ref 数据
watch([age, num], (newValue, oldValue) => {
console.log(newValue, oldValue)
})
return { age, num, handleClick }
},
}
</script> {
immediate: true,
}
Tiefenüberwachungs-Referenzdaten aktivieren
<template>
<p>{{ age }}</p>
<button @click="handleClick">click</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const age = ref(18)
const handleClick = () => {
age.value++
}
watch(
age,
(newValue, oldValue) => {
console.log(newValue, oldValue) // 18 undefined
},
{
immediate: true,
}
)
return { age, handleClick }
},
}
</script>? 问题:修改 ref 对象里面的数据并不会触发监听,说明 ref 并不是默认开启 deep 的。见下

Angesichts einer solchen Uhr ist das so nicht ausgelöst wird, haben wir drei Lösungen:
- Lösung 1: Wenn Sie das gesamte Objekt direkt ändern, wird es natürlich auf jeden Fall überwacht (beachten Sie, dass die Änderung von obj in der Vorlage der Änderung von obj.value entspricht).
-`{{ obj.hobby.eat }}
`

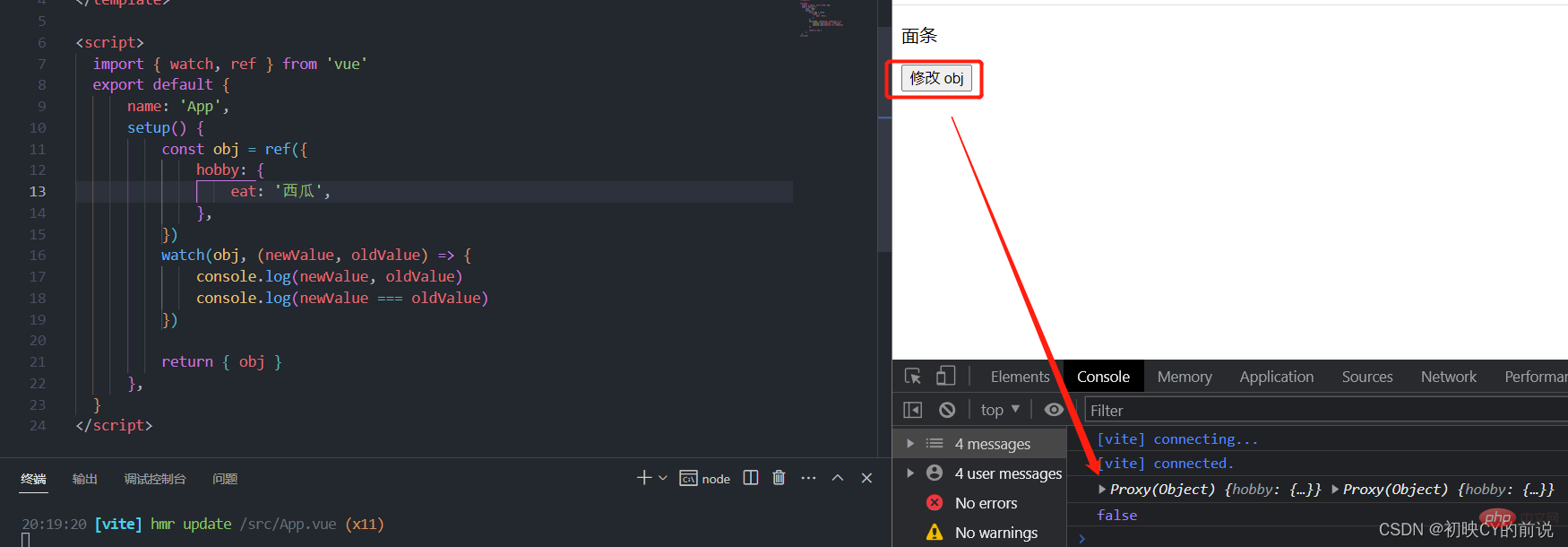
- Lösung 2: Aktivieren Sie eine umfassende Überwachung der Referenzdaten.
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">修改 obj.hobby.eat</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const obj = ref({
hobby: {
eat: '西瓜',
},
})
// 注意:ref 监听对象,默认监听的是这个对象地址的变化
watch(obj, (newValue, oldValue) => {
console.log(newValue === oldValue)
})
return { obj }
},
}
</script>Einfach einen Satz hinzufügen, damit kein Screenshot entsteht
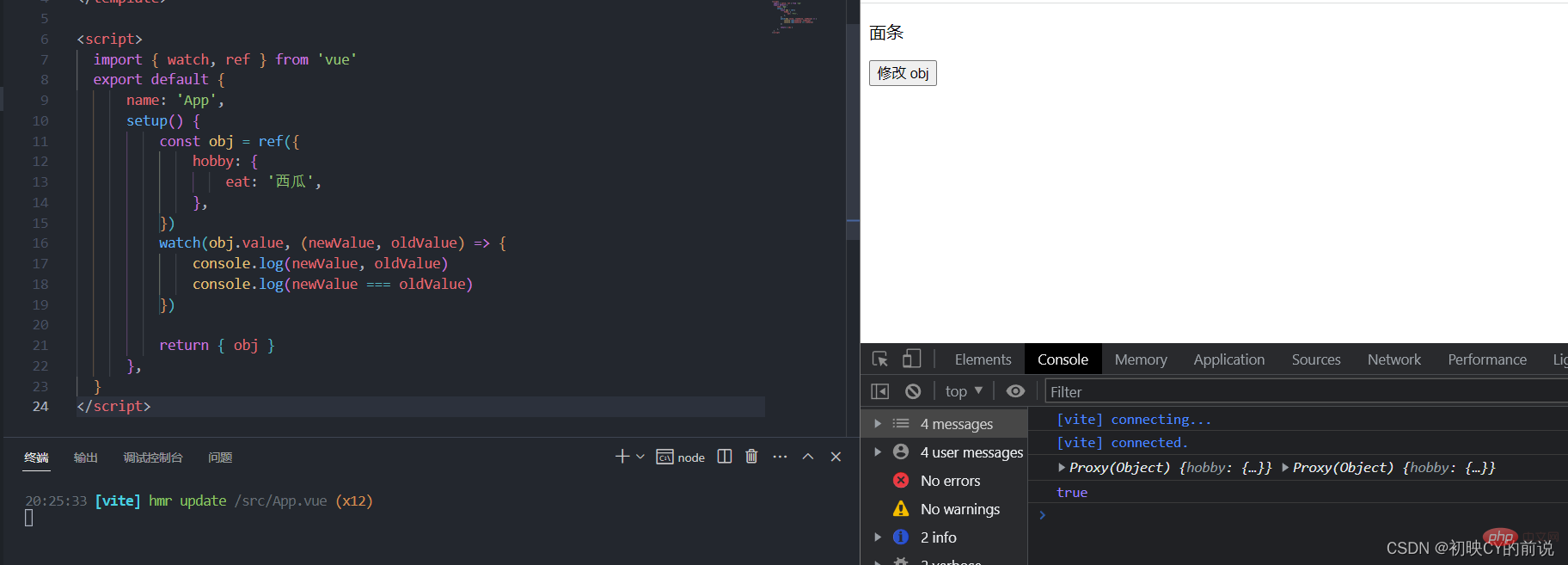
- Lösung 3: Den gleichen Effekt können Sie auch durch die Überwachung von ref.value erzielen.
Denn wenn das Objekt in ref eingeschlossen ist, wird es tatsächlich mit reactive implementiert, was durch die isReactive-Methode bewiesen werden kann.
watch(
obj,
(newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
},
{
deep: true,
}
)
- Überwachung gemeinsamer Daten
Die Überwachung eines gemeinsamen Attributwerts in einem reaktionsfähigen Objekt muss durch die Rückgabe einer Funktion erfolgen (wenn ein Objekt/responsives Objekt zurückgegeben wird, muss die Tiefenüberwachung aktiviert werden, um die internen Daten zu ändern). .
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">修改 obj</button>
</template>
<script>
import { watch, ref } from 'vue'
export default {
name: 'App',
setup() {
const obj = ref({
hobby: {
eat: '西瓜',
},
})
watch(obj.value, (newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
})
return { obj }
},
}
</script>2. Berechnete Funktion: Berechnete Funktion wird zum Definieren berechneter Eigenschaften verwendet. Sie können mit der Definition dieser beiden Wissenspunkte in vue2 fortfahren. vue2】Verwendung von Rechnen und Zuhören.
<template>
<p>{{ obj.hobby.eat }}</p>
<button @click="obj.hobby.eat = '面条'">修改 obj</button>
</template>
<script>
import { watch, reactive } from 'vue'
export default {
name: 'App',
setup() {
const obj = reactive({
hobby: {
eat: '西瓜',
},
})
// 把 obj.hobby 作为普通值去进行监听,只能监听到 obj.hobby 自身的变化
/* watch(
() => obj.hobby,
(newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
}
) */
// 如果开启了深度监听,则能监听到 obj.hobby 和内部数据的所有变化
/* watch(
() => obj.hobby,
(newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
},
{
deep: true,
}
) */
// 能监听影响到 obj.hobby.eat 变化的操作,例如 obj.hobby = { eat: '面条' } 或 obj.hobby.eat = '面条',如果是 reactive 直接对 obj 的修改则不会被监听到(ref 可以)
watch(
() => obj.hobby.eat,
(newValue, oldValue) => {
console.log(newValue, oldValue)
console.log(newValue === oldValue)
}
)
return { obj }
},
}
</script> (Teilen von Lernvideos: Vuejs-Einführungs-Tutorial ,
,
Das obige ist der detaillierte Inhalt vonLassen Sie uns über die Verwendung von Watch und Compute in Vue3 sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie lernt man Vue? Teilen von Lernmethoden
- Entdecken Sie die Gründe und Lösungen dafür, dass Vue Decodierungsfehler nicht speichern kann
- Lassen Sie uns über den Unterschied zwischen JSP und Vue bei der Seitenentwicklung sprechen
- So erstellen Sie ein Frontend-Projekt mit Vue.js
- Wie Vue das Anzeigen und Ausblenden von Elementen implementiert (vergleiche v-if und v-show)
- So verwenden Sie die Filterfunktion von Vue, um eine Fuzzy-Suche zu implementieren

