Heim >Web-Frontend >js-Tutorial >7 großartige und praktische React-Komponentenbibliotheken (unter Druck geteilt)
7 großartige und praktische React-Komponentenbibliotheken (unter Druck geteilt)
- 青灯夜游nach vorne
- 2022-11-04 20:00:371860Durchsuche

Im Jahr 2022 bleiben nur noch 2 Monate. Während dieses fast einjährigen Entwicklungszeitraums ist es meiner Meinung nach an der Zeit, 7 großartige React-7 großartige und praktische React-Komponentenbibliotheken (unter Druck geteilt)bibliotheken zusammenzufassen, die häufig in der täglichen Entwicklung verwendet werden. [Verwandte Empfehlungen: Redis-Video-Tutorial, Programmiervideo]
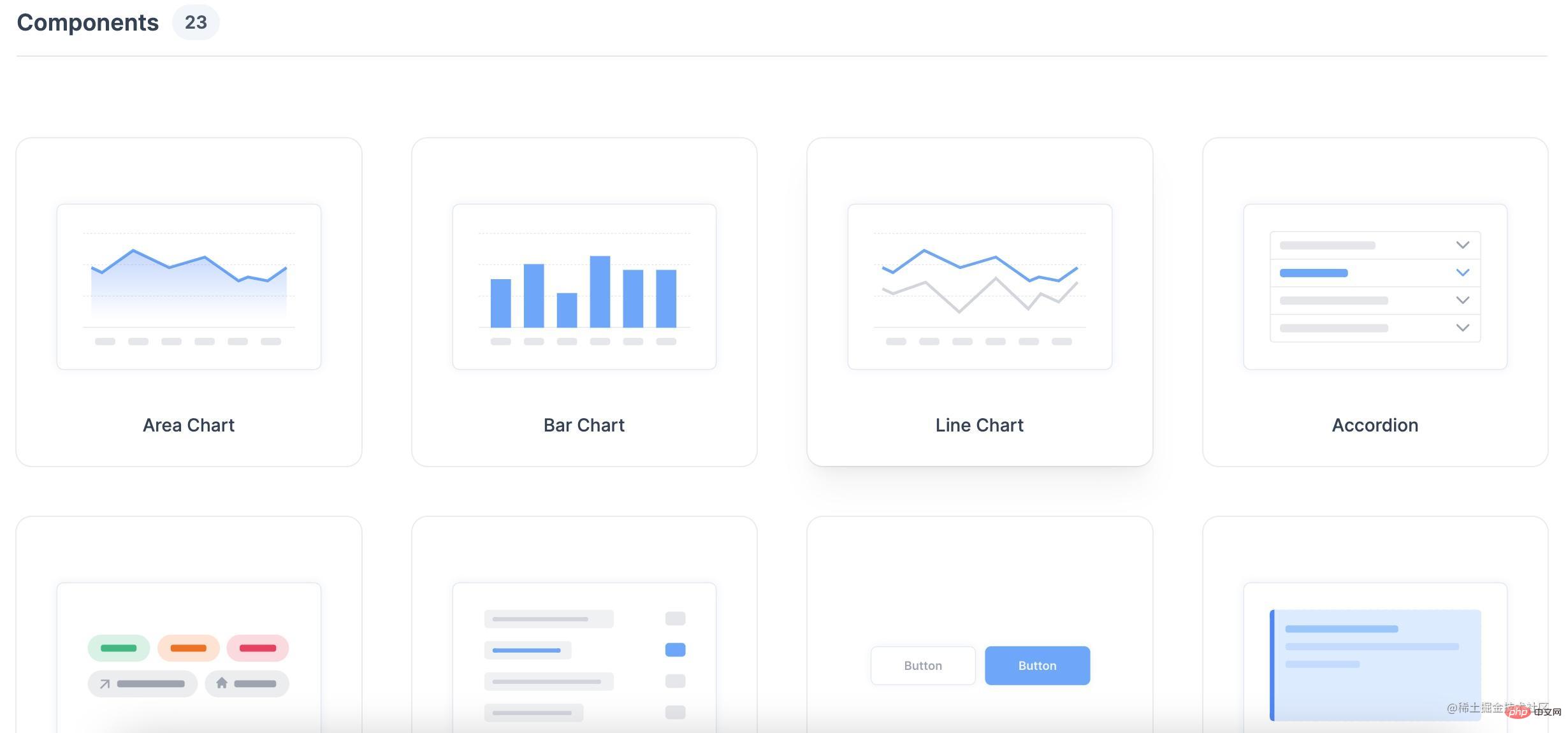
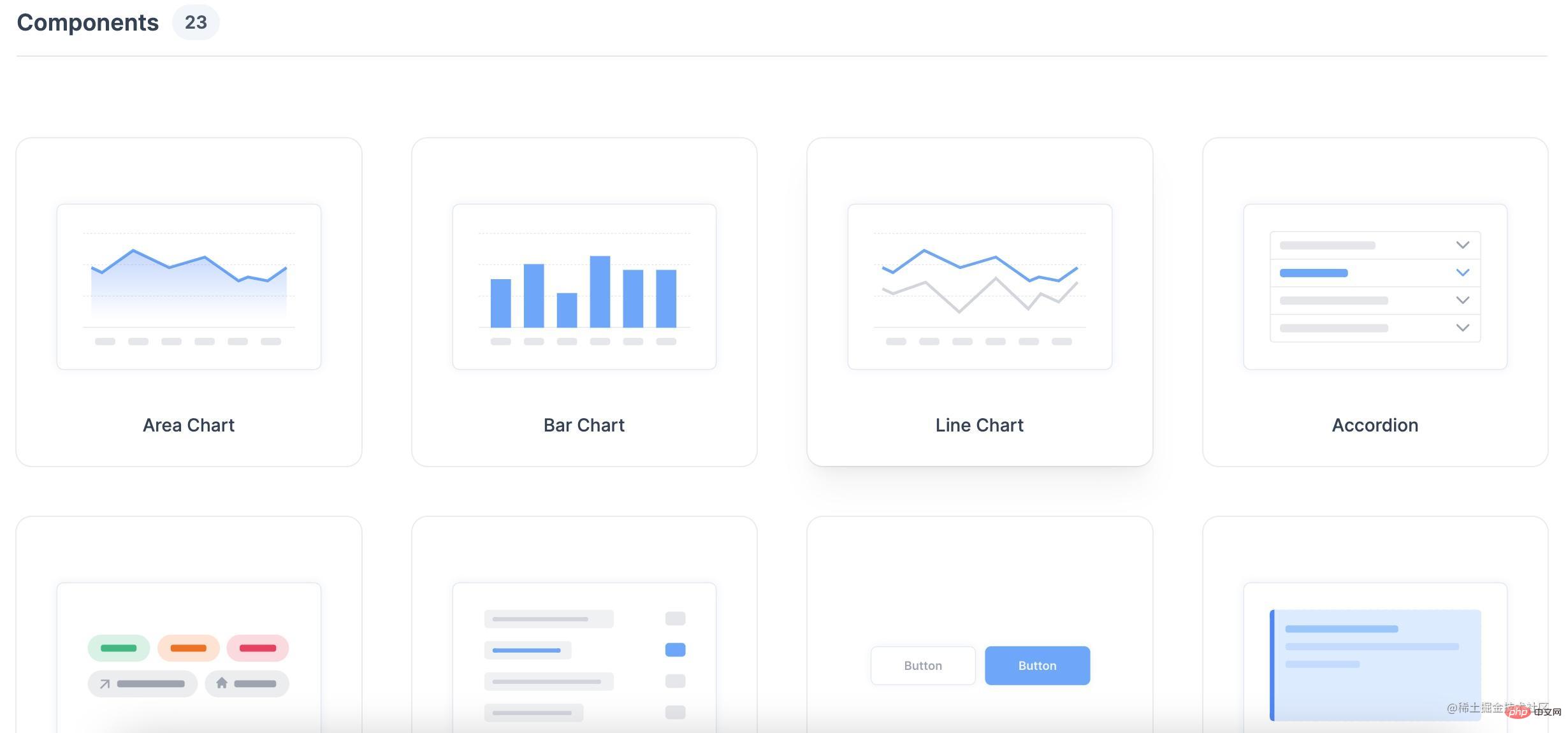
1. Tremor
Tremor ist eine React-Open-Source-7 großartige und praktische React-Komponentenbibliotheken (unter Druck geteilt)bibliothek zum schnellen Erstellen von Dashboard. Tremor findet Inspiration für die Erstellung von Dashboard durch die Verwendung vorgefertigter komponentenbasierter Vorlagen, die auf realen Situationen basieren. Dashboard 的 React 开源组件库。Tremor 基于真实世界的情况,通过使用基于组件的预建模板,为创建 Dashboard 寻找灵感。


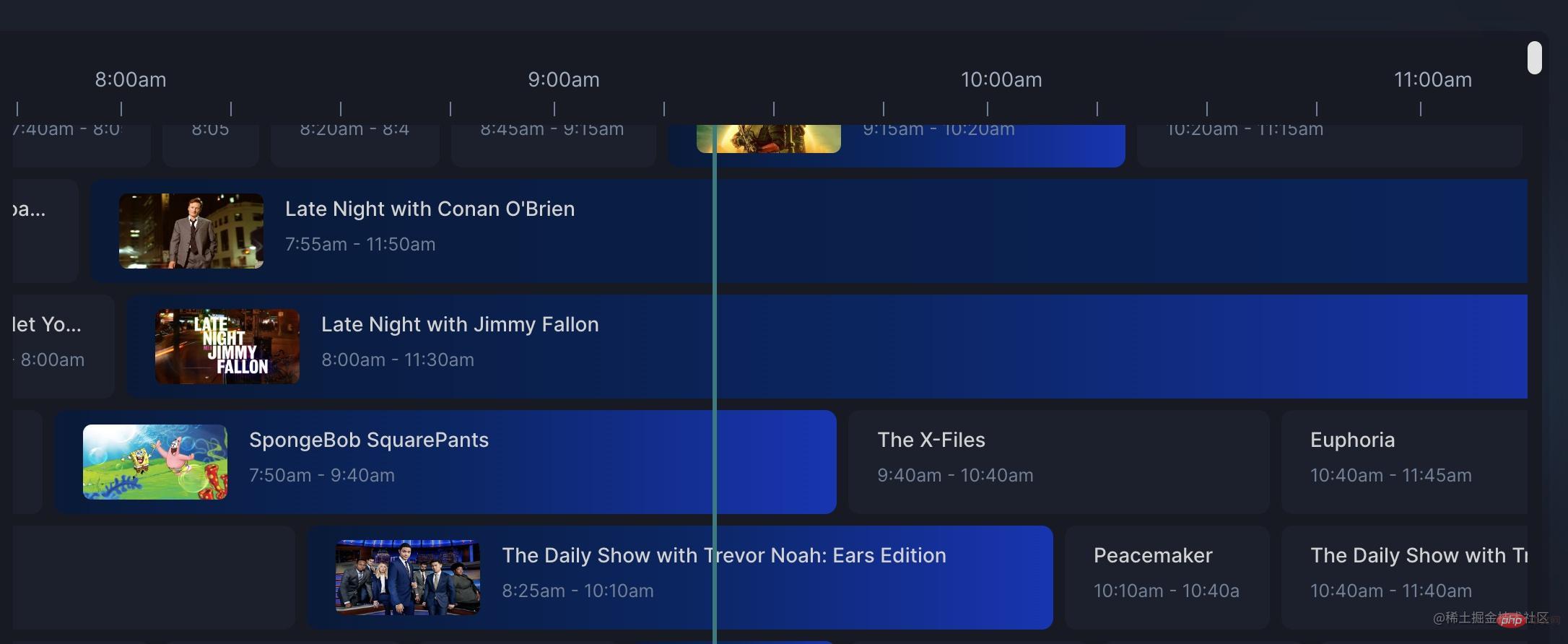
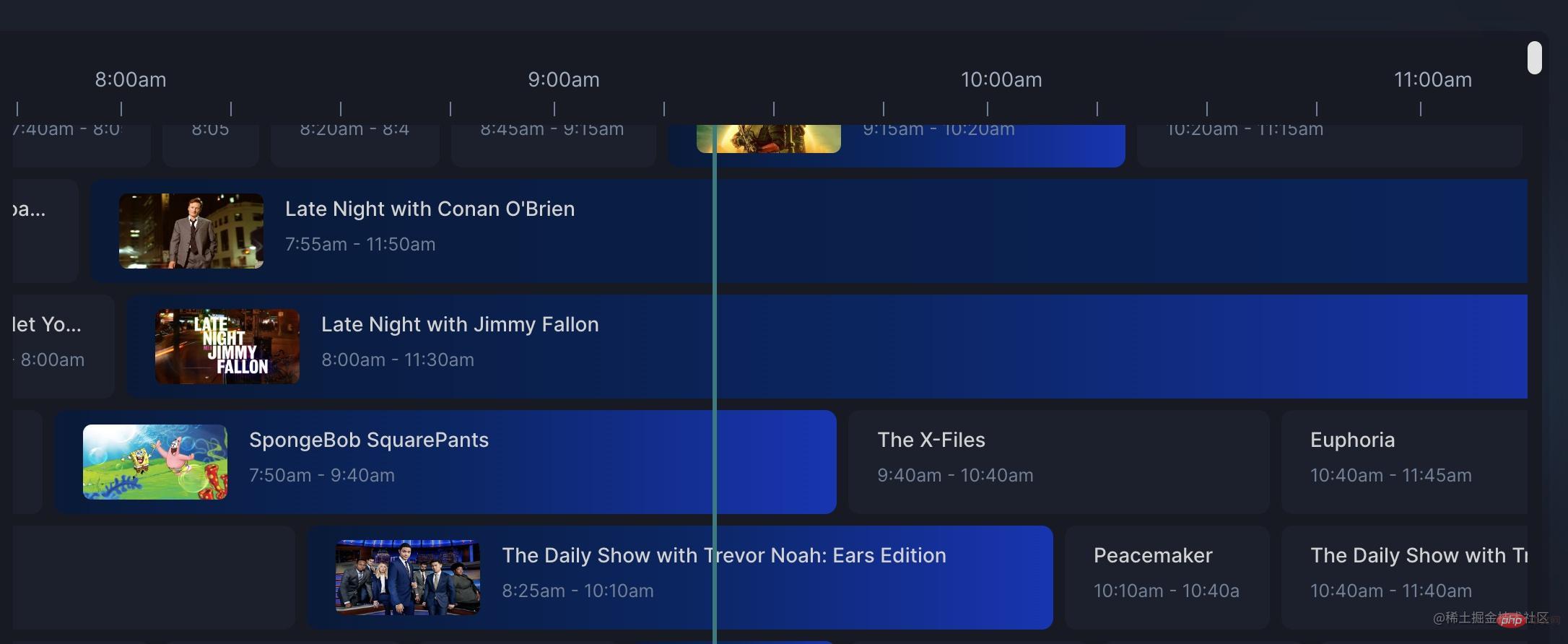
2. planby
Planby 是一个基于 React 的组件,可以让你快速简单地实现自己的 Timeline, netlify 出品。

3. React DnD
React DnD是一个使用 HTML5 拖放 API 创建复杂拖放接口的库。它建立在现代 API 之上,使其更容易使用和更强大。在开发拖拽式应用时,我想这个库是你再合适不过得了。
React DnD不像大多数拖放库,如果你以前从未使用过它,它可能会让你感到害怕。然而,一旦你尝到了其设计核心的一些概念,它就开始有意义了。

4. Advanced Cropper
这个react cropper库让你有可能创建完全适合你的网站设计的裁剪器。包括旋转,缩放,过渡,自动缩放和许多其他功能。

5. React Reflex
Re-F|ex是一个基于React flex



2. planby
Planby ist eine React-basierte Komponente, mit der Sie schnell und einfach Ihre eigene Timeline implementieren können, die von netlify erstellt wurde. 
 3. React DnD
3. React DnD
React DnD ist eine Bibliothek, die die HTML5-Drag-and-Drop-API verwendet, um komplexe Drag-and-Drop-Schnittstellen zu erstellen. Es basiert auf einer modernen API und ist dadurch benutzerfreundlicher und leistungsfähiger. Wenn Sie Drag-and-Drop-Anwendungen entwickeln, ist diese Bibliothek meiner Meinung nach perfekt für Sie.
React DnD ist nicht wie die meisten Drag-and-Drop-Bibliotheken, was für Sie einschüchternd sein kann, wenn Sie es noch nie zuvor verwendet haben. Sobald man jedoch einen Vorgeschmack auf einige der Konzepte bekommt, die dem Design zugrunde liegen, beginnt es einen Sinn zu ergeben.

Diese React Cropper-Bibliothek gibt Ihnen die Möglichkeit, einen
Cropper🎜 zu erstellen, der perfekt zu Ihrem Website-Design passt. Beinhaltet Drehung, Skalierung, Übergänge, automatische Skalierung und viele andere Funktionen. 🎜🎜 🎜🎜🎜5. React Reflex🎜🎜🎜Re-F|ex ist eine Layout-7 großartige und praktische React-Komponentenbibliotheken (unter Druck geteilt)bibliothek basierend auf React
🎜🎜🎜5. React Reflex🎜🎜🎜Re-F|ex ist eine Layout-7 großartige und praktische React-Komponentenbibliotheken (unter Druck geteilt)bibliothek basierend auf React flex. Es löst die Notwendigkeit, das Layout von React-Webanwendungen auf einfache Weise anzupassen. 🎜🎜🎜🎜🎜🎜 6. Tailwind 🎜🎜🎜Tailwind CSS 🎜 scannt die Klassennamen aller HTML-Dateien, JavaScript-7 großartige und praktische React-Komponentenbibliotheken (unter Druck geteilt) und anderer Vorlagen, generiert entsprechende Stile und schreibt sie dann in statische CSS-Dateien. 🎜🎜🎜🎜🎜🎜🎜7. React Query🎜🎜🎜React Query ist eine leistungsstarke asynchrone Zustandsverwaltungsbibliothek, die TS/JS, React, Solid, Vue und Svelte unterstützt. 🎜🎜🎜🎜🎜Weitere Kenntnisse zum Thema Programmierung finden Sie unter: 🎜Programmierunterricht🎜! ! 🎜Das obige ist der detaillierte Inhalt von7 großartige und praktische React-Komponentenbibliotheken (unter Druck geteilt). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Zusammenfassung Vue erstellt reaktionsfähige Datenobjekte (reaktiv, ref, toRef, toRefs)
- Detaillierte Erläuterung des Unterschieds zwischen reaktiv und ref in vue3 (Quellcode-Analyse)
- Ausführliche Erklärung des Prinzips: der Unterschied zwischen reaktiv und ref in Vue3
- Was sind React-Komponenten höherer Ordnung? Wie wird eine Breadcrumb-Navigation erstellt?
- So verwenden Sie React, um eine Tab-Komponente zu implementieren

