Heim >Web-Frontend >Front-End-Fragen und Antworten >Web3.0 kommt, ist es Front-End-freundlich?
Web3.0 kommt, ist es Front-End-freundlich?
- 青灯夜游nach vorne
- 2023-03-15 20:09:302116Durchsuche
In letzter Zeit werden die Rufe nach web3.0 wirklich immer lauter, und sie werden immer verrückter. Welche Technologie benötigen wir für unser Frontend? Ist es Frontend-freundlich? Im folgenden Artikel können Sie darüber sprechen. Ich hoffe, er hilft Ihnen weiter! web3.0 的呼声真的是越来越高,也越来越疯狂。对于我们前端来说,我们需要具备什么技术呢?它对前端友好吗?下面本篇文章就来带大家聊聊,希望对大家有所帮助!

首先先介绍一下 web3.0

Lass uns zuerst vorstellen Sprechen Sie darüber, wie web3.0 aus dem Internet abgeleitet wurde. Sprechen wir zunächst darüber, was das Web 1989 von Tim Berners-Lee am CERN (Europäisches Institut für Teilchenphysik) leitete. Das technische Team hat ein neues Protokoll für das Internet und ein Dokumentensystem vorgelegt, das das Protokoll verwendet. Das System wurde World Wide Web oder WWW (World Wide Web) genannt, was heute als „Internet“ bekannt ist ermöglichen Wissenschaftlern auf der ganzen Welt die Nutzung des Internets zum Austausch von Arbeitsdokumenten. Die verwendeten Technologien sind hauptsächlich HTML, URI, URL, HTTP usw. und können Webinhalte statisch anzeigen. Das sind wir
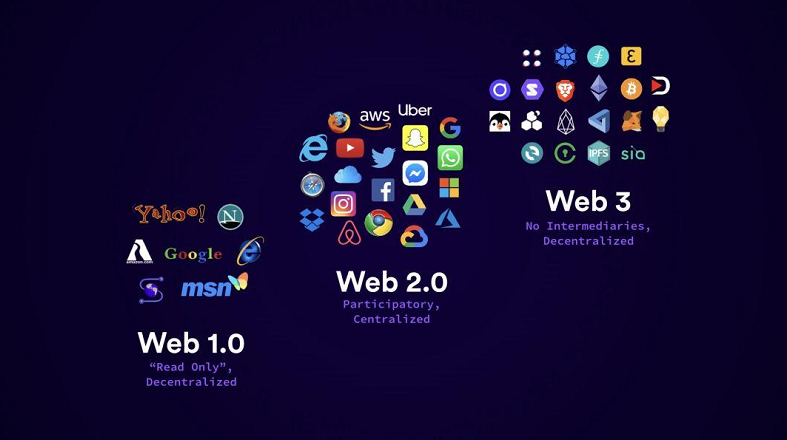
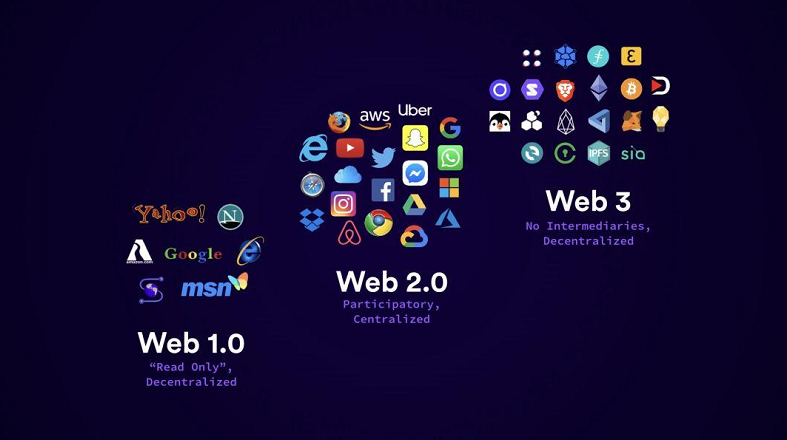
Web1.0
Im Allgemeinen bezieht sich Web1.0 auf das Internet in den 1990er Jahren und dem frühen 21. Jahrhundert. Um es ganz klar auszudrücken: Es handelt sich um das Internet, das aus Blogs, Message Boards und frühen Portalen wie AOL und CompuServe besteht. Die bekannten Websites in China wie Sina, Sohu und NetEase waren Produkte dieser Zeit. In Web1.0 werden statische Webseiten grundsätzlich passiv gelesen, und Protokolle zum Erstellen von Webseiten verwenden HTTP, FTP usw. Im Fall von Web1.0 ist der Inhalt einer Webseite schreibgeschützt und statisch, ähnlich wie bei einer Zeitschrift. Er kann nur angezeigt, aber nicht geändert oder mit ihm interagiert werden. Unter Web 1.0 sind Benutzer nur Konsumenten von Informationen (Webseiten) und können nicht mit ihnen interagieren. Web1.0 verwendet auch einen DFÜ-Internetzugang mit einer durchschnittlichen Bandbreite von 50.000. Im Allgemeinen ist Web1.0 schreibgeschützt und dezentralisiert.
Web2.0Und Web2.0 wurde wahrscheinlich um 2005 bekannt. Die allgemeine Bedeutung von Web2.0 besteht darin, dass Benutzer eigene Inhalte erstellen und auf Webseiten veröffentlichen, aktiv am Internet teilnehmen und Webseiten nicht mehr nur passiv lesen können. Die endgültigen Mittel und die Kontrolle über die gesamte Webseite liegen weiterhin beim Eigentümer der Webseite. Auch soziale Medien wie Facebook, Twitter und YouTube sind Produkte dieser Zeit. Natürlich entsteht durch die Verbreitung von nutzergenerierten Inhalten auch ein natürliches Monopol, das auch zu mehreren Problemen führt: 1. Nutzerdaten werden zentralisiert; 2. Nutzerdaten sind nicht portierbar; 3. Nutzerdaten werden verkauft Kurz gesagt, Web2.0 ist sowohl Lesen als auch Schreiben
Web3.0Web3.0 ist ein dezentrales Netzwerk, das Macht und Daten in den Händen der Benutzer konzentriert, anstatt nur einem bestimmten Unternehmen vorbehalten zu sein. Verteilen Sie Daten mit dezentraler Blockchain-Technologie an das Netzwerk. Web3.0 ist ein Begriff, den es schon seit Jahren gibt, der aber erst im letzten Jahr an Popularität gewonnen hat. Bei Web3 ist das Netzwerk dezentralisiert, sodass es von keiner Behörde kontrolliert wird und dezentrale Anwendungen (Dapps), die auf dem Netzwerk aufbauen, offen sind. Der offene Charakter eines dezentralen Netzwerks bedeutet, dass keine Partei die Daten kontrollieren oder den Zugriff beschränken kann. Jeder kann ohne Erlaubnis eines zentralen Unternehmens verschiedene Dapps erstellen und verbinden.
Zu den Hauptfunktionen von Web3.0 gehören die folgenden:
Semantisches Web – Es ist der Schlüssel zu Web3.0 und erleichtert Maschinen die Verarbeitung von Daten.
- KI – KI ist einer der wichtigsten Schlüsselfaktoren für die Beliebtheit der Web3.0-Technologie. Es ermöglicht Maschinen, durch große Mengen an Webdaten intelligenter zu werden, um den Bedürfnissen der Benutzer gerecht zu werden.
- 3D-Grafiken – Web3.0 hat das traditionelle Internet aufgrund seiner dreidimensionalen Technologie überholt, die eine realistischere dreidimensionale Online-Welt als 2D bietet.
- Ubiquität – Das Konzept, gleichzeitig präsent oder überall zu sein, der Aufstieg mobiler Geräte hat es für viele Menschen einfacher gemacht, jederzeit und überall auf das Internet zuzugreifen.
- Offenheit und Interoperabilität, was sich auf Offenheit in Bezug auf Anwendungsprogrammierschnittstellen, Datenformate, Protokolle und Interoperabilität zwischen Geräten und Plattformen bezieht.
- Globales Datenrepository, die Möglichkeit, programm- und netzwerkübergreifend auf Informationen zuzugreifen.
- Kurz gesagt: Bei Web3.0 dreht sich alles um das Lesen, Schreiben und den Besitz des Internets.
- Einführung
Welche Technologien sollten wir für uns Frontend-Entwickler beherrschen oder wissen? Einfach ausgedrückt erstellen Web3-Entwickler dezentrale Full-Stack-Anwendungen, die auf der Blockchain weiterleben und mit ihr interagieren. Lassen Sie uns im Folgenden kurz darüber sprechen.
Lassen Sie uns zunächst verstehen, was die Fachbegriffe sind:
- Web3: Es ist die Verbindung zwischen der Ethereum-Blockchain und Ihren Smart Contracts.
- Ethereum: Eine dezentrale Open-Source-Blockchain-Blockchain, die es Benutzern ermöglicht, durch die Erstellung intelligenter Verträge mit dem Netzwerk zu interagieren. Seine native Kryptowährung ist Ethereum. Gemessen an der Marktkapitalisierung ist Ethereum nach Bitcoin die zweitwertvollste Kryptowährung. Es wurde 2013 von Vitalik Buterin erstellt.
- Smart Contracts: Dabei handelt es sich um auf der Blockchain gespeicherte Computerprogramme, die ausgeführt werden, wenn vorgegebene Bedingungen erfüllt sind. Intelligente Verträge werden in der Solidity-Sprache geschrieben.
- Dezentralisiert: Der Datenstatus wird nicht von einer zentralen Stelle, Plattform oder Einzelperson erfasst.
- Blockchain: Ein Blockchain-Netzwerk ist eine Punkt-zu-Punkt-Verbindung, bei der Informationen zwischen mehreren Geräten ausgetauscht werden, was es nahezu unmöglich macht, gehackt zu werden. Es handelt sich um ein System zur Aufzeichnung von Informationen, das es schwierig oder unmöglich macht, die im Netzwerk gespeicherten Informationen zu ändern.
- Solidity: Eine objektorientierte Programmiersprache zum Schreiben intelligenter Verträge. Es wird zur Implementierung intelligenter Verträge auf verschiedenen Blockchain-Plattformen, insbesondere Ethereum, verwendet. Die Syntax von Solidity ähnelt der von Javascript. Um Solidity zu verstehen, ist es am besten, über Kenntnisse in einer Programmiersprache wie Javascript zu verfügen. Direkt in Solidity einzusteigen ist eine schlechte Idee
- Dapp: steht für Decentralized App. Dabei handelt es sich um Anwendungen, die ihren Backend-Code (in erster Linie in Solidity geschriebene Smart Contracts) in einem dezentralen Netzwerk oder einer Blockchain ausführen. Dapps können mit Front-End-Frameworks wie React, Vue oder Angular erstellt werden.
- Bitcoin: Die weltweit erste weit verbreitete Kryptowährung.
- Krypto: Auch bekannt als Kryptowährung, Kryptowährung, eine dezentrale digitale Währung.
- NFT: Non-Fungible Token, ein digitaler Vermögenswert, dessen Eigentum in der Kette aufgezeichnet ist.
- DAO: Dezentrale autonome Organisation, dezentrale autonome Organisation.
- Metaverse: ein Konzept einer virtuellen Welt, die mit technologischen Mitteln geschaffen wurde.
- DeFi Decentralized Finance: Dezentrales Finanzsystem.
- Token: Es kann als Sammelbezeichnung für digitale Vermögenswerte wie Kryptowährung und NFT verstanden werden.
- GameFi: Game + DeFi, ein chinesischer Begriff für Kettenspiele. Das Finanzsystem im Spiel kann durch Kryptowährungen und NFTs auf die Realität abgebildet werden.
Lassen Sie uns nach der Einführung des oben Gesagten über die Klassifizierung von Blockchain für Entwickler sprechen. Hauptsächlich Kern-Blockchain-Entwicklung (Kern-Blockchain-Ingenieure sind für die Architektur und Sicherheitsprotokolle des Blockchain-Systems verantwortlich) und Blockchain-Softwareentwicklung (diese Blockchain-Entwickler erstellen Dapps unter Verwendung der von Kern-Blockchain-Entwicklern bereitgestellten Designarchitektur).
Start
Wenn wir für unsere Front-End-Entwicklung dezentrale Anwendungen entwickeln möchten, die sich in der Blockchain befinden und mit ihr interagieren, müssen wir die Bibliotheken web3.js und Ethers.js verwenden.
web3.js
web3.js ist eine JavaScript-API-Bibliothek. Um eine DApp auf Ethereum laufen zu lassen, können wir die von der web3.js-Bibliothek bereitgestellten web3-Objekte verwenden. web3.js kommuniziert über RPC-Aufrufe mit lokalen Knoten und kann mit jedem Ethereum-Knoten verwendet werden, der die RPC-Schicht verfügbar macht. web3 enthält das eth-Objekt – web3.eth (spezialisiert für die Interaktion mit der Ethereum-Blockchain) und das shh-Objekt – web3.shh (wird für die Interaktion mit Whisper verwendet)
Durch das Hinzufügen von web3
wird web3 tatsächlich in Ihr Projekt eingeführt Im Wesentlichen konsistent mit unserer bestehenden Referenzmethode
- npm: npm install web3
- bower: Bower install web3
- metor: meteor add ethereum:web3
- vanilla: dist./web3.min.js
use
Dann müssen Sie eine Instanz von web3 erstellen und einen Anbieter einrichten. Um sicherzustellen, dass Sie keinen vorhandenen Anbieter überschreiben, z. B. bei der Verwendung von Mist, müssen Sie prüfen, ob die Web3-Instanz bereits vorhanden ist
if (!web3) {
web3 = new Web3(web3.currentProvider);
} else {
web3 = new Web3(new Web3.providers.HttpProvider("http://localhost:8545"));
}Da diese API für die Interaktion mit lokalen RPC-Knoten konzipiert ist, verwenden alle Funktionen standardmäßig die Synchronisierung HTTP-Anfrage. Wenn Sie eine asynchrone Anfrage stellen möchten. Die meisten Funktionen ermöglichen die Übergabe einer optionalen Rückruffunktion, die der Parameterliste folgt, um asynchrones
web3.eth.getBlock(48, function(error, result){
if(!error)
console.log(result)
else
console.error(error);
})Das spezifische Verzeichnis der API kannzum Anzeigen anklicken
Ethers.js
für die Ethereum-Blockchain und ihr Ökosystem zu unterstützen. Das System bietet eine kleine, aber vollständige JavaScript-API-Bibliothek, die ursprünglich mit ethers.io verwendet wurde und nun zu einer allgemeineren Bibliothek erweitert wurde. Die Funktion ähnelt grundsätzlich web3.js.
Funktionen sind wie folgt:
- Bewahren Sie private Schlüssel auf der Clientseite sicher und vertrauenswürdig auf.
- Unterstützt den Import und Export von JSON-Wallet-Dateien (Geth, Parity und Crowdsale).
- Erstellen Sie JavaScript-Metaklassenobjekte aus jedem Vertrags-ABI, einschließlich ABIv2 und menschenlesbaren ABIs.
- Unterstützt die Verbindung zu Ethereum-Knoten über JSON-RPC, INFURA, Etherscan oder MetaMask.
- Die Bibliothek ist sehr klein (komprimiert ~88 KB; unkomprimiert 284 KB)
Tools
Natürlich werden wir zusätzlich zu den oben genannten auch viele Tools verwenden, um unsere Entwicklung zu verbessern
- Truffle: Bietet eine Möglichkeit dazu Verwenden Sie die Ethereum-Entwicklungsumgebung zum Kompilieren und Testen von Smart Contracts durch virtuelle Maschinen, die als Build-Abhängigkeiten in Projekten verwendet werden Browser. Es ähnelt eher einem Editor.
- MetaMask: Eine Chrome-Erweiterung, mit der Sie über Ihren Browser eine Verbindung zum Ethereum-Blockchain-Netzwerk herstellen können.
- Ganache: Bietet eine lokale Blockchain-Umgebung zum Testen Ihrer Smart Contracts.
-
Build
Wir möchten Erstellen Sie einen vollständigen Stack
Wenn Sie Ihrem Projekt eine Benutzeroberfläche hinzufügen möchten, sind React.js, Vue.js oder Angular.js gute Javascript-Frontend-Frameworks, da sie Ethers.js oder Web3 verwenden können. js lässt sich problemlos in Blockchain-Netzwerke integrieren . Es gibt verschiedene Plattformen, mit denen Sie komplette Dapps erstellen können, ohne Code schreiben zu müssen, wie zum Beispiel: BunzDapp, Dapp Builder, Atra io, Bubble io
Fazit
Insgesamt ist Web3.0 kein Technologie, sondern ein Konzept. Wir Frontend-Entwickler müssen nicht in Panik geraten, egal wie sich die Technologie entwickelt, wir werden immer das Frontend nutzen. Wir können unsere React.js, Vue.js oder Angular.js verwenden, um unsere eigene Plattform für unsere selbst entwickelten Dapp-Anwendungen zu erstellen, oder wir können NodeJS verwenden, um sie mithilfe von web3.js, dem von Ethereum bereitgestellten Toolkit, zu vervollständigen der Vertragskompilierung, -freigabe und des Vertragsmethodenaufrufs.
(Teilen von Lernvideos:
Erste Schritte mit dem Web-Frontend
web3 tatsächlich in Ihr Projekt eingeführt Im Wesentlichen konsistent mit unserer bestehenden ReferenzmethodeDapp, Dapp Builder, Atra io, Bubble ioDas obige ist der detaillierte Inhalt vonWeb3.0 kommt, ist es Front-End-freundlich?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen dabei helfen, hochfrequente Wissenspunkte zu meistern (6).
- Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen dabei helfen, hochfrequente Wissenspunkte zu meistern (7).
- [Zusammenfassung] 3 Arten geplanter Aufgaben, die das Front-End beherrschen muss
- Lassen Sie uns über eine seltsame horizontale Bildlaufleiste im Frontend sprechen
- Werfen Sie einen Blick auf diese Front-End-Interviewfragen, die Ihnen dabei helfen, hochfrequente Wissenspunkte zu meistern (8).
- Erfahren Sie einige der Frontend-Entwicklungstrends, die im Jahr 2023 im Vordergrund stehen werden!

