Heim >Schlagzeilen >Erfahren Sie einige der Frontend-Entwicklungstrends, die im Jahr 2023 im Vordergrund stehen werden!
Erfahren Sie einige der Frontend-Entwicklungstrends, die im Jahr 2023 im Vordergrund stehen werden!
- 青灯夜游nach vorne
- 2023-03-14 09:37:274163Durchsuche
Front-End-Entwicklungstrends entwickeln sich ständig weiter und einige Trends bleiben lange Zeit beliebt. Dieser Artikel fasst einige der Front-End-Entwicklungstrends zusammen, die im Jahr 2023 im Vordergrund stehen werden, und teilt sie mit Ihnen~
Es waren die besten Zeiten, es waren die schlimmsten Zeiten; es war das Zeitalter der Weisheit, es war das Es war eine Zeit des Glaubens, es war eine Zeit des Lichts, es war eine Zeit der Dunkelheit, es war der Winter der Verzweiflung; direkt in den Himmel. —— Dickens‘ „Eine Geschichte aus zwei Städten“
Neues Jahr, neue Atmosphäre! Die letzten drei Jahre waren für jede Branche deprimierend. HS, GL, CY... stellen entweder Nukleinsäuren her oder sind auf dem Weg, Nukleinsäuren herzustellen. Glücklicherweise löst sich der Dunst der Epidemie allmählich auf und bringt einen Lichtblick zum Vorschein ~ Doch wir sind mit immer mehr Unsicherheiten konfrontiert. Der einzige Weg, dieser Unsicherheit zu widerstehen, besteht darin, unseren Horizont kontinuierlich zu erweitern und unsere Fähigkeiten zu verbessern. Achten Sie zu Beginn des neuen Jahres auf einige neue Front-End-Trends und bewahren Sie ein Gespür für Neues, damit Sie sich in der Welle der Unsicherheit nicht verirren.
Unsicherheit
Es ist absehbar, dass der wirtschaftliche Druck Effizienz zu einem zentralen Thema machen wird, was zu einer Fokussierung auf die Beschleunigung der Entwicklung von Produktivitätstools führen wird.
Wir können mit einer schnellen Entwicklung von Tools wie Rome und Turbopack rechnen, die aufgrund der JavaScript-Bereitstellung und/oder der skalierbaren Architektur erhebliche Auswirkungen auf die Entwicklererfahrung haben werden – Bündelungsgeschwindigkeit, CI-Zeit usw. Silos) Mit neuartigen Ansätzen und gleichzeitiger Kompatibilität mit React werden Frameworks wie Astro oder Aleph.js mehr Aufmerksamkeit erlangen.
Wir haben die Geburt einer neuen Ära von Front-End-Tools erlebt, die in Nicht-JavaScript (rust, go) geschrieben sind. Während es immer noch viele Unternehmen gibt, die nicht bereit sind, die Kosten der Migration zu rechtfertigen, können diejenigen, die es wagen, die Vorteile einer (im wahrsten Sinne des Wortes) zehnfachen Build-Geschwindigkeit und einer enormen Steigerung der Zufriedenheit der Ingenieure genießen.
JavaScript(rust、go) 编写的前端工具新时代的诞生。虽然仍有许多公司还没有准备好证明迁移成本的合理性,但那些敢于这样做的公司可以享受 10 倍(字面意思)构建速度的好处,并大大提高工程师的幸福感。开发可以做什么
工程师应该不断增加他自身的价值,理想情况下,一个人应该对他的技能进行 T 型塑造。
工程师应该不断增加他自身的价值,理想情况下,一个人应该对他的技能进行 T 型塑造。
这意味着在某些方向上要深入,但也要有广泛的技能。他说,那些想要掌握前端技术的人需要了解网络、DevOps、自动化、测试、编程概念、安全、SEO、用户体验设计、软件架构、性能优化、资产优化、分析等方面的知识。
甚至需要关注美学、理解构图和运动概念以及至少了解颜色的基础知识非常有帮助,必须具备良好的网络排版和排版原则知识。
2022 年的亮点
React 18
2022年是 React 18 的发布年份,这是自 2020 年 10 月以来的最后一次重大版本更新。这是一个重要的里程碑,因为 React 团队多年来一直在研究和开发 React 中对并发的支持,这是对 React 核心 —— 基础更新渲染模型的又一大进展。
React 18 带来了一些开箱即用的改进,例如自动批处理、新 API(如startTransition)以及支持SuspenseWas Entwicklung bewirken kann
DevOps, Automatisierung, Tests, Programmierkonzepte, Sicherheit, SEO, User Experience Design, Softwarearchitektur usw. verstehen müssen. Leistung Kenntnisse in Optimierung, Asset-Optimierung, Analytik usw. 🎜🎜 Auch wenn die Notwendigkeit, sich auf die Ästhetik zu konzentrieren, Kompositions- und Bewegungskonzepte zu verstehen und zumindest die Grundlagen der Farbe zu kennen, sehr hilfreich ist, sind gute Kenntnisse der Webtypografie und der Typografieprinzipien ein Muss. 🎜🎜Höhepunkte des Jahres 2022🎜
🎜React 18🎜🎜🎜2022Jahr Es ist das Erscheinungsjahr von React 18, 🎜, dem letzten großen Versionsupdate seit Oktober 2020. Dies ist ein wichtiger Meilenstein, da das React-Team seit Jahren die Unterstützung für Parallelität in React erforscht und entwickelt, und es ist ein weiterer großer Schritt vorwärts bei der Aktualisierung des Rendering-Modells, das die Grundlage des React-Kerns bildet. 🎜🎜React 18 bringt einige sofort einsatzbereite Verbesserungen wie automatisches Batching, neue APIs wie startTransition und Unterstützung für Suspense. Möchten Sie noch einmal vorbeischauen? 【🎜Portal🎜】🎜Die Entwicklung von JavaScript
Mit der Veröffentlichung von ECMAScript 2015 (oder ES6) im Juni 2015 ist die JavaScript-Sprache in ihr goldenes Zeitalter eingetreten. Regelmäßige jährliche Updates nach der Bereitstellung vieler lang erwarteter Funktionen wie Klassen oder Module und dem Hinzufügen weiterer wichtiger Funktionen wie async/await oder rest/spread-Operator. ECMAScript 2015(或 ES6)的发布,JavaScript 语言进入了它的黄金时代。在交付了许多期待已久的功能(如类或模块)之后,每年定期进行更新,然后添加其他重要功能,如 async/await 或 rest/spread 运算符。
尽管它现在处于相当成熟的状态,但该语言仍在逐年稳步发展。ECMAScript 2022 的一些亮点是公共、私有和静态类成员、顶级 await 和Object.hasOwn。
CSS 的演进
如果说 JS 已经成熟但仍在发展,那么 CSS 的发展速度比以往任何时候都快。与 HTML5 一起,CSS3 取得了巨大成功,尽管我们经常将其作为单一规范来谈论,但 CSS 级别 3 将该语言划分为几个称为“模块”的独立文档。如今,最新的 CSS 简称为 CSS,其级别仅用于区分早期版本的功能。
如果 CSS3 是一场革命,那么还有另一场革命在望。更多视口单元、原生嵌套、容器查询……
Web 标准和浏览器
如果浏览器跟不上,语言进化就没有意义。幸运的是,在标准化工作之后,主要浏览器供应商也努力遵守它们。如今,每个主流浏览器都是常青浏览器,这意味着它们会在后台自动升级并始终运行它们的最新版本。
2022年我们见证了浏览器中的许多新功能,并且我们写了很多即将推出的功能。在5 月份的年度 Google I/O 大会上,浏览器团队正在齐心协力,开会讨论他们打算开展的功能和优先事项。
回顾一下Compat 2021和Interop 2022!
新的发展范式
2022年是高级 SSR 和 hydrate 技术(如React 服务器组件和选择性水化)以及 Islands Architecture 等新范例的一年。我们解释了后者,并在 9 月份完成了一些实施。
我们也开始看到一些围绕 CSS-In-JS 的讨论,它在过去两三年变得非常流行,尤其是在 React 中。10 月,我们研究了 CSS-in-JS 的问题和优势,包括性能影响。
2023 年的趋势
TypeScript 继续迅速发展
TypeScript 是一种编程语言,是 JavaScript 的超集,由微软于 2012 年发布。创建它的想法来自于 JS 不限制对象的类型。正如这个编程语言的名字所暗示的那样,它支持 JS 所缺乏的可选类型。TypeScript 还添加了枚举以促进代码组织。
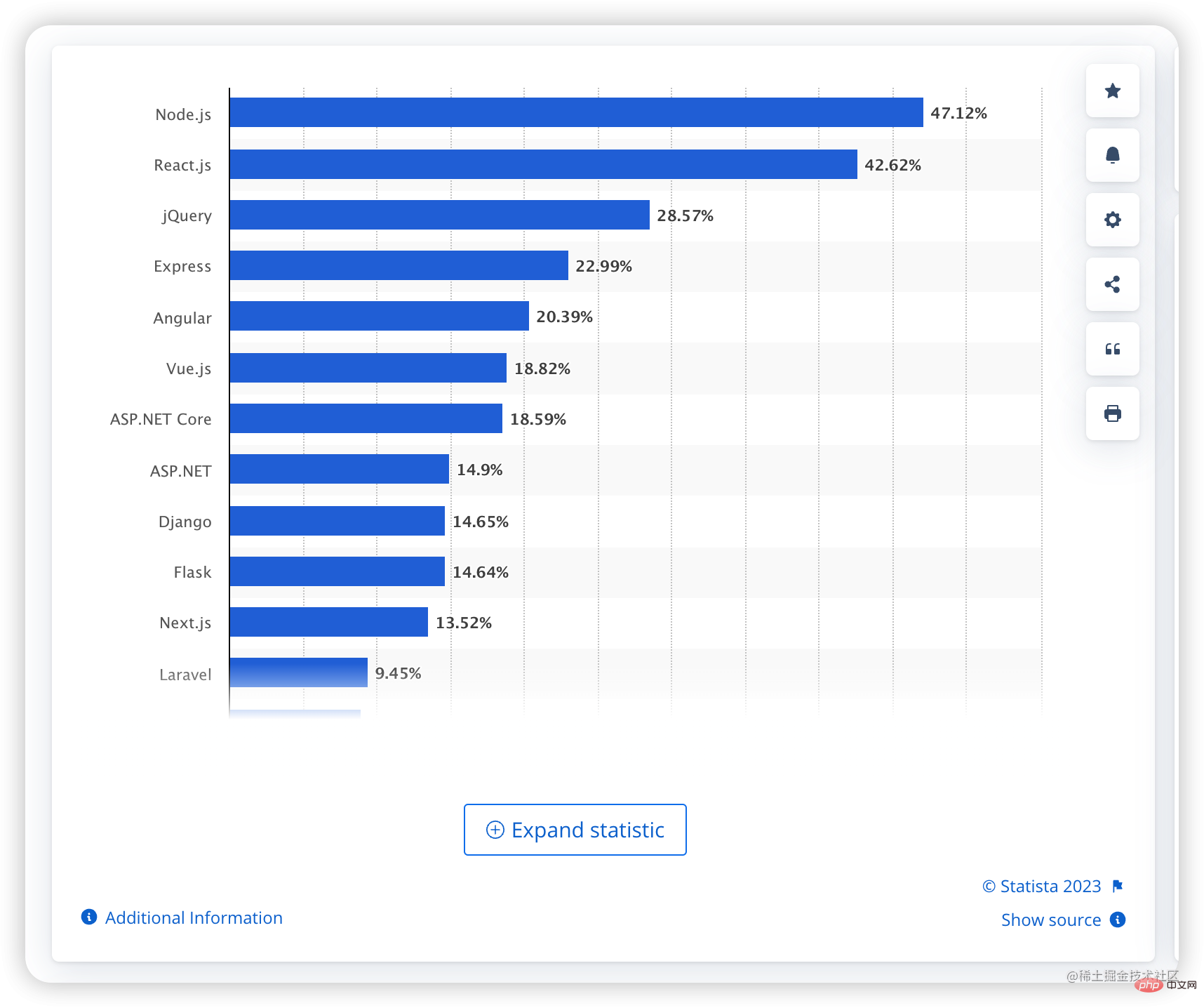
Microsoft 的解决方案并不是市场上唯一的解决方案。然而,GitHub 的状态显示 TypeScript
Obwohl die Sprache mittlerweile in einem ziemlich ausgereiften Zustand ist, entwickelt sie sich von Jahr zu Jahr stetig weiter. Einige Highlights von ECMAScript 2022 sind öffentliche, private und statische Klassenmitglieder, Top-Level-Await und Object.hasOwn.
 Die Entwicklung von CSS 🎜🎜Wenn JS ausgereift ist, sich aber noch weiterentwickelt, entwickelt sich CSS schneller als je zuvor. Zusammen mit HTML5 war CSS3 ein großer Erfolg, und obwohl wir oft von einer einzigen Spezifikation sprechen, unterteilte CSS Level 3 die Sprache in mehrere unabhängige Dokumente, die „Module“ genannt werden. Heutzutage wird das neueste CSS einfach CSS genannt, wobei die Ebenen nur dazu dienen, die Funktionalität von früheren Versionen zu unterscheiden. 🎜
Die Entwicklung von CSS 🎜🎜Wenn JS ausgereift ist, sich aber noch weiterentwickelt, entwickelt sich CSS schneller als je zuvor. Zusammen mit HTML5 war CSS3 ein großer Erfolg, und obwohl wir oft von einer einzigen Spezifikation sprechen, unterteilte CSS Level 3 die Sprache in mehrere unabhängige Dokumente, die „Module“ genannt werden. Heutzutage wird das neueste CSS einfach CSS genannt, wobei die Ebenen nur dazu dienen, die Funktionalität von früheren Versionen zu unterscheiden. 🎜🎜Wenn CSS3 eine Revolution war, ist eine weitere Revolution in Sicht. Mehr Ansichtsfenstereinheiten, native Verschachtelung, Containerabfragen ... 🎜
🎜Webstandards und Browser🎜🎜🎜Wenn Browser nicht mithalten können, wird die Sprachentwicklung zum Nein Sinn. Glücklicherweise haben im Zuge der Standardisierungsbemühungen auch große Browserhersteller hart daran gearbeitet, diese einzuhalten. Heutzutage ist jeder gängige Browser ein Evergreen-Browser, das heißt, er aktualisiert sich automatisch im Hintergrund und führt immer die neueste Version aus. 🎜🎜2022 erlebten wir viele neue Funktionen in Browsern und wir schrieben über viele kommende Funktionen. In Auf der jährlichen Google I/O-Konferenz im Mai arbeitet das Browser-Team zusammen und trifft sich, um die Funktionen und Prioritäten zu besprechen, an denen es arbeiten möchte. 🎜🎜ReviewInterop 2022! 🎜
🎜Das neue Entwicklungsparadigma🎜🎜🎜2022 ist die fortschrittliche SSR- und Hydrat-Technologie (wie z React Server Components
und selektive Hydratation) und neuer Paradigmen wie Inselarchitektur. Letzteres haben wir erklärt und im September einige Implementierungen abgeschlossen. 🎜🎜Wir sehen auch einige Diskussionen über CSS-In-JS, das in den letzten zwei oder drei Jahren sehr beliebt geworden ist, insbesondere in React. Oktober haben wir uns mit den Problemen und Vorteilen von CSS-in-JS befasst, einschließlich der Auswirkungen auf die Leistung. 🎜🎜Trends im Jahr 2023🎜
🎜TypeScript wächst weiterhin rasant🎜🎜🎜TypeScript ist eine Programmiersprache, eine Obermenge von JavaScript, die 2012 von Microsoft veröffentlicht wurde. Die Idee zur Erstellung entstand aus der Tatsache, dass JS die Art der Objekte nicht einschränkt. Wie der Name dieser Programmiersprache vermuten lässt, unterstützt sie optionale Typen, die JS fehlen. TypeScript fügt außerdem Aufzählungen hinzu, um die Codeorganisation zu erleichtern. 🎜🎜Microsofts Lösung ist nicht die einzige auf dem Markt. Der Status von GitHub zeigt jedoch, dass TypeScript im Jahresvergleich fest auf dem vierten Platz liegt. Es ist hier immer noch eine der am häufigsten verwendeten Programmiersprachen. 🎜🎜🎜🎜Quelle: Octoverse Status |. GitHub
ECMAScript 2015 (oder ES6) im Juni 2015 ist die JavaScript-Sprache in ihr goldenes Zeitalter eingetreten. Regelmäßige jährliche Updates nach der Bereitstellung vieler lang erwarteter Funktionen wie Klassen oder Module und dem Hinzufügen weiterer wichtiger Funktionen wie async/await oder rest/spread-Operator. ECMAScript 2015(或 ES6)的发布,JavaScript 语言进入了它的黄金时代。在交付了许多期待已久的功能(如类或模块)之后,每年定期进行更新,然后添加其他重要功能,如 async/await 或 rest/spread 运算符。ECMAScript 2022 的一些亮点是公共、私有和静态类成员、顶级 await 和Object.hasOwn。如果 CSS3 是一场革命,那么还有另一场革命在望。更多视口单元、原生嵌套、容器查询……
回顾一下Compat 2021和Interop 2022!
SSR 和 hydrate 技术(如React 服务器组件和选择性水化)以及 Islands Architecture 等新范例的一年。我们解释了后者,并在 9 月份完成了一些实施。CSS-In-JS 的讨论,它在过去两三年变得非常流行,尤其是在 React 中。10 月,我们研究了 CSS-in-JS 的问题和优势,包括性能影响。TypeScript 是一种编程语言,是 JavaScript 的超集,由微软于 2012 年发布。创建它的想法来自于 JS 不限制对象的类型。正如这个编程语言的名字所暗示的那样,它支持 JS 所缺乏的可选类型。TypeScript 还添加了枚举以促进代码组织。Microsoft 的解决方案并不是市场上唯一的解决方案。然而,GitHub 的状态显示 TypeScript Die Entwicklung von CSS 🎜🎜Wenn JS ausgereift ist, sich aber noch weiterentwickelt, entwickelt sich CSS schneller als je zuvor. Zusammen mit HTML5 war CSS3 ein großer Erfolg, und obwohl wir oft von einer einzigen Spezifikation sprechen, unterteilte CSS Level 3 die Sprache in mehrere unabhängige Dokumente, die „Module“ genannt werden. Heutzutage wird das neueste CSS einfach CSS genannt, wobei die Ebenen nur dazu dienen, die Funktionalität von früheren Versionen zu unterscheiden. 🎜
Die Entwicklung von CSS 🎜🎜Wenn JS ausgereift ist, sich aber noch weiterentwickelt, entwickelt sich CSS schneller als je zuvor. Zusammen mit HTML5 war CSS3 ein großer Erfolg, und obwohl wir oft von einer einzigen Spezifikation sprechen, unterteilte CSS Level 3 die Sprache in mehrere unabhängige Dokumente, die „Module“ genannt werden. Heutzutage wird das neueste CSS einfach CSS genannt, wobei die Ebenen nur dazu dienen, die Funktionalität von früheren Versionen zu unterscheiden. 🎜🎜Wenn CSS3 eine Revolution war, ist eine weitere Revolution in Sicht. Mehr Ansichtsfenstereinheiten, native Verschachtelung, Containerabfragen ... 🎜
🎜Webstandards und Browser🎜🎜🎜Wenn Browser nicht mithalten können, wird die Sprachentwicklung zum Nein Sinn. Glücklicherweise haben im Zuge der Standardisierungsbemühungen auch große Browserhersteller hart daran gearbeitet, diese einzuhalten. Heutzutage ist jeder gängige Browser ein Evergreen-Browser, das heißt, er aktualisiert sich automatisch im Hintergrund und führt immer die neueste Version aus. 🎜🎜2022 erlebten wir viele neue Funktionen in Browsern und wir schrieben über viele kommende Funktionen. In Auf der jährlichen Google I/O-Konferenz im Mai arbeitet das Browser-Team zusammen und trifft sich, um die Funktionen und Prioritäten zu besprechen, an denen es arbeiten möchte. 🎜🎜ReviewInterop 2022! 🎜
🎜Das neue Entwicklungsparadigma🎜🎜🎜2022 ist die fortschrittliche SSR- und Hydrat-Technologie (wie z React Server Components
SSR- und Hydrat-Technologie (wie z React Server ComponentsTypeScript ist eine Programmiersprache, eine Obermenge von JavaScript, die 2012 von Microsoft veröffentlicht wurde. Die Idee zur Erstellung entstand aus der Tatsache, dass JS die Art der Objekte nicht einschränkt. Wie der Name dieser Programmiersprache vermuten lässt, unterstützt sie optionale Typen, die JS fehlen. TypeScript fügt außerdem Aufzählungen hinzu, um die Codeorganisation zu erleichtern. 🎜🎜Microsofts Lösung ist nicht die einzige auf dem Markt. Der Status von GitHub zeigt jedoch, dass TypeScript im Jahresvergleich fest auf dem vierten Platz liegt. Es ist hier immer noch eine der am häufigsten verwendeten Programmiersprachen. 🎜🎜🎜🎜Quelle: Octoverse Status |. GitHub
TypeScript übernimmt die JavaScript-Syntax und -Semantik. Es bietet einige zusätzliche Funktionen, nach denen sich JavaScript-Entwickler sehnen. Diese Sprache steigert die Entwicklerproduktivität und erleichtert die Pflege einer wachsenden Codebasis. TypeScript 采用了 JavaScript 语法和语义。它带来了一些 JavaScript 开发人员渴望的额外功能。这种语言提高了开发人员的工作效率,并使维护不断增长的代码库变得更加容易。
让我们回顾一下 TypeScript 作为最强大的 JavaScript 趋势之一的主要优势。
TypeScript的优点
轻松上手:对于那些熟悉
Javascript的人来说,切换到这种语言并不是那么具有挑战性。广泛采用:
TypeScript得到顶级Javascript库和框架的支持。此外,它还编译可读且基于标准的Javascript。可选静态类型:
TypeScript基于结构类型或“鸭子”类型。使用这种语言,您可以通过组合现有类型来创建复杂类型。为此,您可以使用联合或泛型。此外,这种语言支持接口。早期错误检测:
TypeScript可以通过突出显示意外行为来减少程序错误的数量。它发生在编译时,而不是在执行期间,就像Javascript本身一样。这就是TypeScript设法生成更高质量代码的方式。大规模解决方案支持:
Javascript并非用于创建现代 Web 中充斥的大型复杂系统。为此,TypeScript借用了一些面向对象的特性,如接口、泛型和模块。
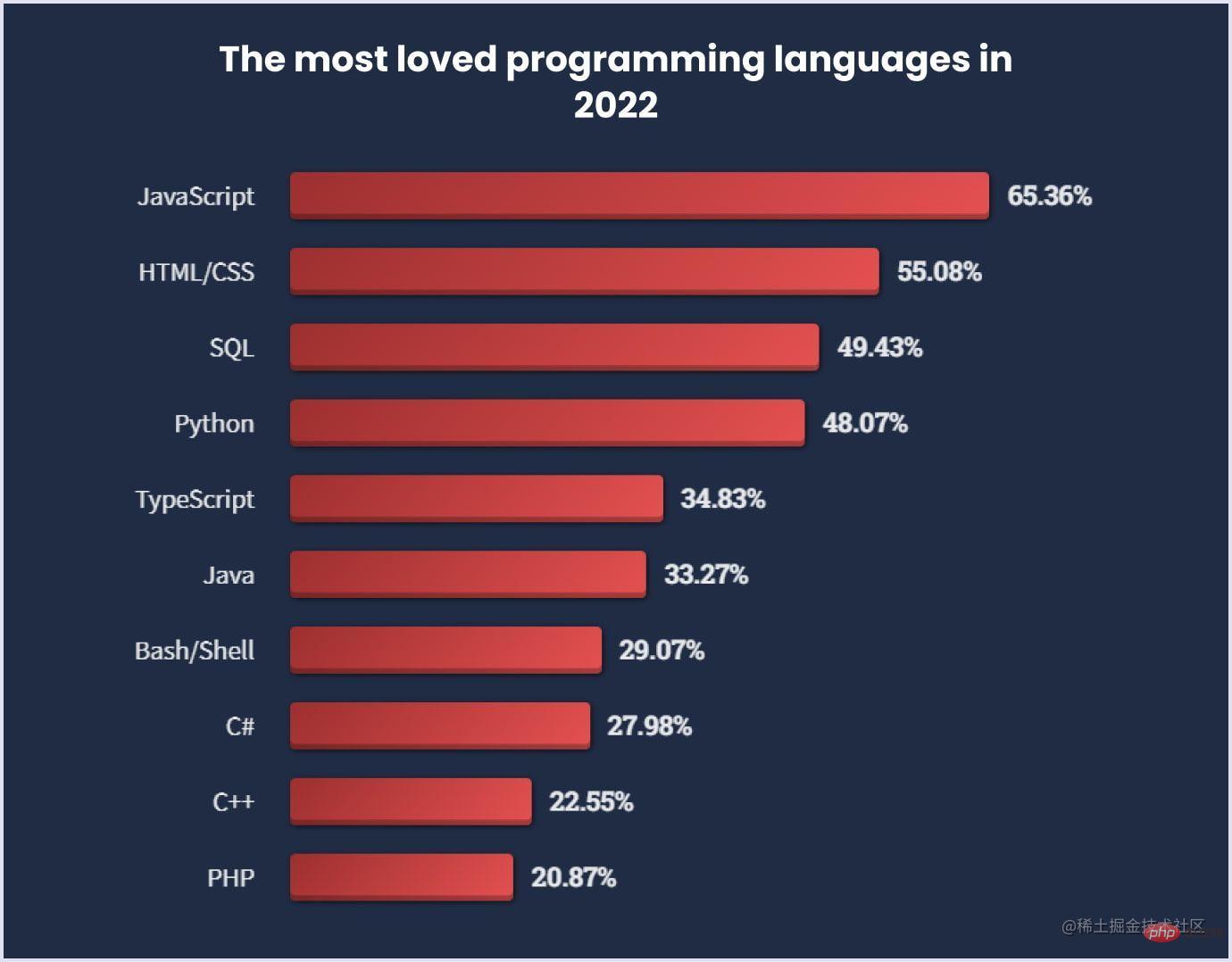
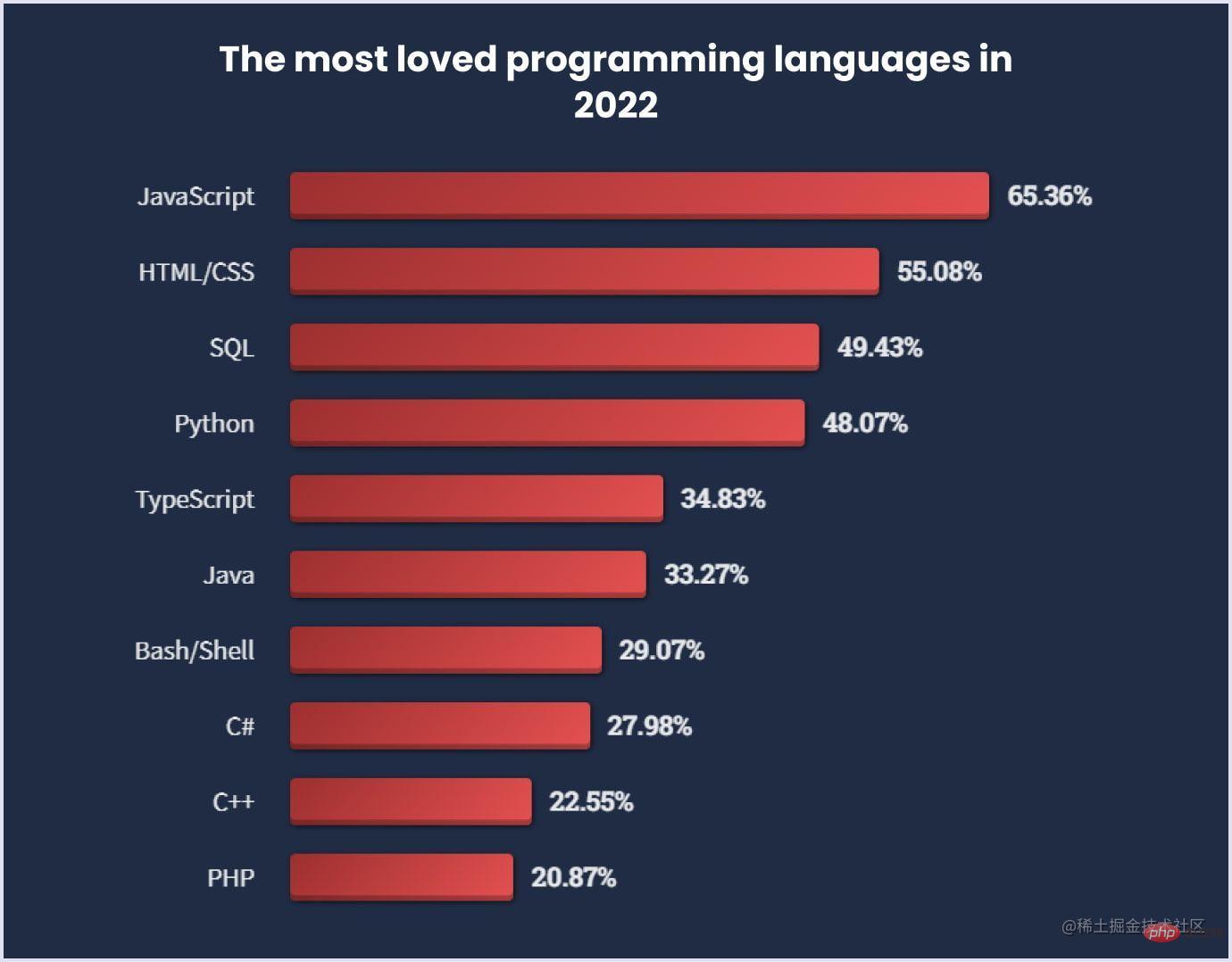
根据Stack Overflow 开发人员调查,这就是为什么 TypeScript 是 2022 年最受喜爱的 5 种编程语言之一。JS 趋势表明,这项技术的受欢迎程度将在 2023 年继续增长。

因此,这种语言的广泛接受是最近最具影响力的 JavaScript 趋势之一。但是,它也有缺点。TypeScript 代码需要编译成常规的 JavaScript 代码才能由浏览器执行。在处理小型项目时,这种延迟可能会很严重。所以在这些情况下,JavaScript 仍然可以更好地工作。
使用 TypeScript 的端到端类型安全
从 JavaScript 到 TypeScript 的演变势不可挡。在这场 Web 开发的大迁移中,全栈应用的端到端类型安全无疑是一个重要的趋势。此概念的实现与通信层 (API) 相关,通信层需要将类型化实体(例如type User,type BlogPost
TypeScript als einem der leistungsstärksten JavaScript-Trends betrachten.
Vorteile von TypeScript
- Einfacher Einstieg: Für diejenigen, die damit vertraut sind
Für Javascript-Benutzer ist der Wechsel zu dieser Sprache keine große Herausforderung. - Weit verbreitet:
TypeScriptwird von führendenJavascript-Bibliotheken und Frameworks unterstützt. Darüber hinaus kompiliert es lesbares, standardbasiertesJavascript. - Optionale statische Typisierung:
TypeScriptbasiert auf Strukturtypen oder „Duck“-Typisierung. Mit dieser Sprache können Sie komplexe Typen erstellen, indem Sie vorhandene Typen kombinieren. Hierfür können Sie Gewerkschaften oder Generika verwenden. Darüber hinaus unterstützt diese Sprache Schnittstellen. -
Frühzeitige Fehlererkennung:
TypeScriptkann die Anzahl von Programmfehlern reduzieren, indem es unerwartetes Verhalten hervorhebt. Dies geschieht zur Kompilierungszeit und nicht während der Ausführung, wie beiJavascriptselbst. Auf diese Weise schafft esTypeScript, Der Weg zu Code mit höherer Qualität. - 🎜Unterstützung groß angelegter Lösungen:
Javascriptwurde nicht für die Erstellung der großen, komplexen Systeme entwickelt, die das moderne Web bevölkern. Zu diesem Zweck übernimmtTypeScripteinige objektorientierte Funktionen wie Schnittstellen, Generika und Module. 🎜
TypeScript laut einer Entwicklerumfrage von Stack Overflow 🎜 eine der fünf beliebtesten Programmiersprachen im Jahr 2022. JS-Trends deuten darauf hin, dass die Popularität dieser Technologie im Jahr 2023 weiter zunehmen wird. 🎜🎜 End-to-End-Typsicherheit mit TypeScript🎜Von
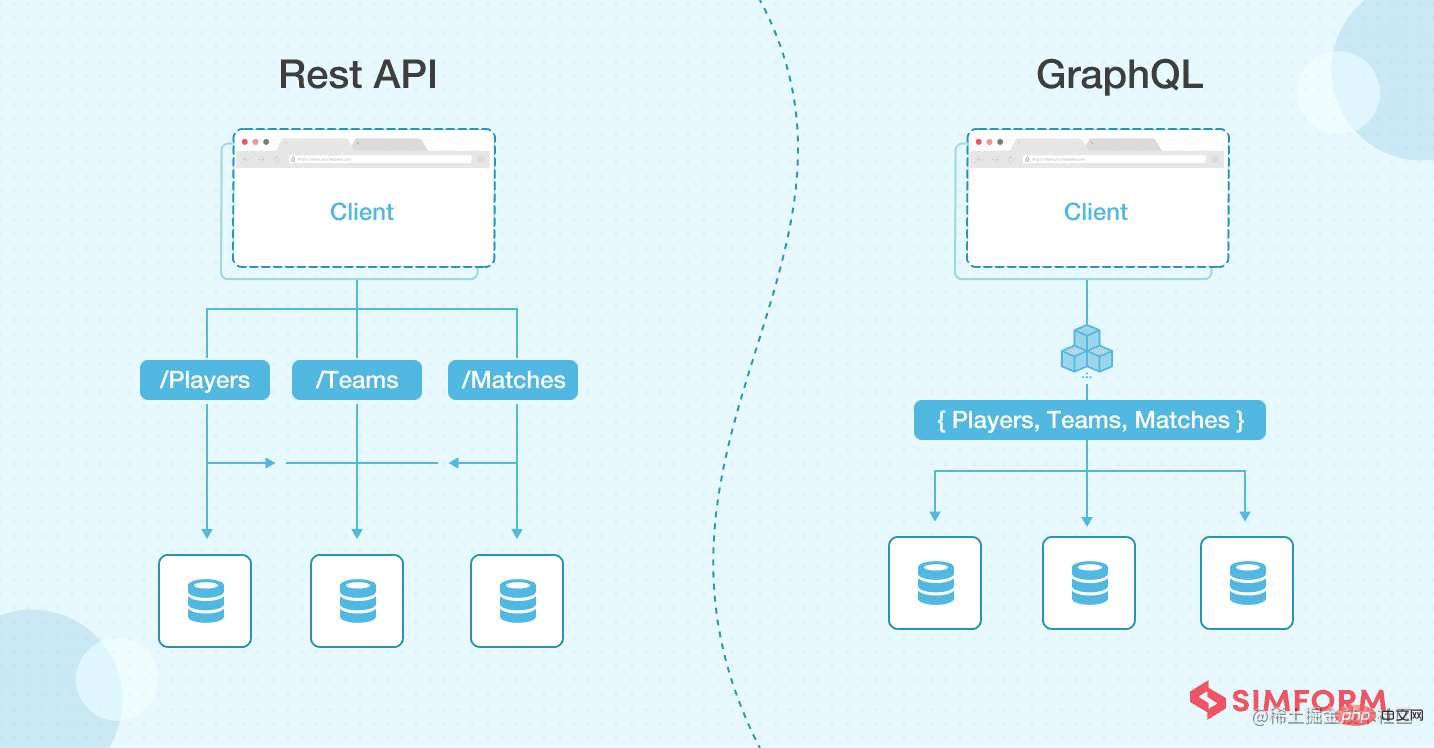
End-to-End-Typsicherheit mit TypeScript🎜Von JavaScript zu TypeScript Code > Die Entwicklung ist unaufhaltsam. Bei dieser großen Migration der Webentwicklung ist die End-to-End-Typsicherheit für Full-Stack-Anwendungen zweifellos ein wichtiger Trend. Die Implementierung dieses Konzepts hängt mit der Kommunikationsschicht (API) zusammen, die erforderlich ist, um typisierte Entitäten (z. B. <code>type User, type BlogPost) vom Server zur Clientanwendung zu überbrücken. 🎜🎜In der Webentwicklung für die Client-Server-Kommunikation ist es üblich, zwischen 🎜REST🎜 und 🎜GraphQL🎜 zu wählen. Beide können mit 🎜OpenAPI🎜 für REST und 🎜GraphQL Code Generator🎜 für GraphQL verwendet werden, um typisierte Schemadateien für Front-End-Anwendungen zu generieren. 🎜Es gibt jedoch eine aufstrebende typsichere API namens tRPC, die als REST/GraphQL-Ersatz verwendet werden kann. Wenn Sie in einem TypeScript-Monorepo arbeiten, in dem Front-End und Back-End Code gemeinsam nutzen, können Sie mit tRPC alle Typen vom Back-End in die Front-End-Anwendung exportieren, ohne dass eine Zwischengenerierung erforderlich ist typisierte Schemata. Das Frontend ruft dann einfach die API des Backends mithilfe typisierter Funktionen auf, die über HTTP im Hintergrund verbunden sind, um die eigentliche Client-Server-Kommunikation zu ermöglichen. Der allgemeine Trend geht definitiv in Richtung der Verwendung weiterer Sicherheitslösungen dieser Art für Full-Stack-Anwendungen wie tRPC, "_blank" title="https://zod.dev/" ref="nofollow noopener noreferrer">ZodTypeScript monorepo 中工作,tRPC 使您能够将所有类型从后端导出到前端应用程序,而无需任何类型化模式的中间生成。随后,前端只需使用在后台通过 HTTP 连接的类型化函数即可调用后端的 API,以启用实际的客户端-服务器通信。总体趋势肯定会朝着使用更多此类类型安全解决方案的方向发展,用于全堆栈应用程序,如 tRPC、Zod、Prisma和TanStack Router,它们都在应用程序的边缘提供类型安全。
JavaScript 运行时
这一切都始于 Ryan Dahl在 2009 年的一次会议上宣布Node.js。最初是一项将 JavaScript 与浏览器分离并使其在服务器上可用的实验,后来成为 JavaScript 在过去十年中取得成功的最大推动力之一。本质上,Ryan Dahl 在没有浏览器本身的情况下为 Node.js 使用了称为 V8 的 JavaScript 引擎(由 Chrome 实现)。因此,Chrome 浏览器和 Node.js 使用相同的 JavaScript 引擎,但有自己的 JavaScript 运行时(例如浏览器 API 与节点 API)来与之交互。
十年后,Ryan Dahl宣布Deno 成为 Node 的继任者,并承诺为开发人员提供一个更安全、更快速的环境,其中包括类似浏览器 API、TypeScript 和开箱即用的标准库。Deno也运行在 V8 上,不过现在只是众多 JavaScript 运行时中的一种。
在边缘功能的竞争领域,许多云提供商实现了自己的 JavaScript 运行时(例如 Cloudflare Workers),它针对自己的基础设施(例如 Cloudflare)进行了优化。因此,Deno 的商业模式也正在成为一个云提供商,拥有Deno Deploy和他们的即时边缘渲染 SSR 框架(最初作为概念验证),称为Deno Fresh。像Bun (在 JavaScriptCore Engine 上运行并在 Zig 中臭名昭著地实现)这样的独立于云提供商的解决方案最近成为最快 JavaScript 运行时竞赛中的另一个热门话题。
由于不同的运行时,敏锐的头脑会(再一次)看到 JavaScript 领域中的大量碎片。如果事情搞砸了,我们最终会遇到多年来在浏览器中支持零散的 JavaScript、 PrismaundTanStack Router, sie beide sorgen für Typensicherheit am Rande der Anwendung.
JavaScript Runtime
Alles begann mit Ryan Dahl auf einer Konferenz im Jahr 2009Ankündigung von Node.js. Was als Experiment zur Entkopplung von JavaScript vom Browser und zur Bereitstellung auf dem Server begann, entwickelte sich im letzten Jahrzehnt zu einem der größten Erfolgsfaktoren von JavaScript. Im Wesentlichen verwendete Ryan Dahl eine JavaScript-Engine (implementiert von Chrome) namens V8 für Node.js ohne den Browser selbst. Daher verwenden Chrome und Node.js dieselbe JavaScript-Engine, verfügen jedoch über ihre eigenen JavaScript-Laufzeiten (z. B. die Browser-API vs. die Node-API), um damit zu interagieren.
🎜Zehn Jahre später kündigt Ryan Dahl -8yA" ref="nofollow noopener noreferrer"> 🎜Deno als Nachfolger von Node an und verspricht, Entwicklern eine sicherere und schnellere Umgebung bereitzustellen, einschließlich Browser-API, TypeScript
und die Standardbibliothek sofort einsatzbereit. Deno🎜 läuft auch auf V8 aktiviert, ist aber jetzt nur noch eine von vielen JavaScript. Im Wesentlichen verwendete Ryan Dahl eine JavaScript-Engine (implementiert von Chrome) namens V8 für Node.js ohne den Browser selbst. Daher verwenden Chrome und Node.js dieselbe JavaScript-Engine, verfügen jedoch über ihre eigenen JavaScript-Laufzeiten (z. B. die Browser-API vs. die Node-API), um damit zu interagieren. JavaScript-Laufzeiten. 🎜🎜Im Wettbewerbsbereich der Edge-Funktionen haben viele Cloud-Anbieter ihre eigenen JavaScript-Laufzeiten implementiert (z. B. Cloudflare Workers), die für ihre eigene Infrastruktur (z. B. Cloudflare) optimiert sind. Daher wird das Geschäftsmodell von Deno auch zu einem Cloud-Anbieter mit Deno Deploy🎜 und ihr Instant-Edge-Rendering-SSR-Framework (ursprünglich als Proof of Concept) mit dem Namen Deno Fresh🎜. Like Bun🎜 (in JavaScriptCore Engine und die bekanntermaßen in der Zig-Cloud implementierten anbieterunabhängigen Lösungen sind in letzter Zeit zu einem weiteren heißen Thema im Rennen um die schnellste JavaScript-Laufzeit geworden. 🎜🎜Klare Köpfe werden (wieder einmal) eine starke Fragmentierung in der JavaScript-Landschaft aufgrund unterschiedlicher Laufzeiten feststellen. Wenn die Dinge durcheinander geraten, haben wir jahrelang eine fragmentierte Unterstützung für JavaScript in Browsern, aber dieses Mal auf Servern, wenn sie auf verschiedenen Cloud-Anbietern bereitgestellt werden. Nicht jedes JavaScript wird zur Laufzeit gleichermaßen unterstützt. Daher haben sich alle Beteiligten (z. B. Deno, Vercel, Cloudflare) 🎜WinterCG🎜 angeschlossen, um an der API-Interoperabilität zwischen ihren JavaScript-Laufzeiten zusammenzuarbeiten. 🎜🎜🎜Low-Code🎜🎜🎜Auf dem Markt wurde ein neuer Konsens erzielt: Erstellen Sie verschiedene Low-Code-Plattformen für verschiedene Szenarien. Aber welche Art von Low-Code-Plattform braucht unser Raum? Dies ist dieses Jahr zu einem neuen Problem geworden. 🎜Kleine und mittlere Unternehmen stehen ebenfalls vor dem Problem, dass Entwickler als Reaktion auf die „geschäftige Entwicklung“ Low-Code-Plattformen entwickelt haben, und diese Low-Code-Plattformen scheinen keinen wirklichen Mehrwert zu bieten. Für Geschäftsleute sind die Lernkosten dieser Low-Code-Plattformen zu hoch.
Obwohl der Hauptgrund möglicherweise darin liegt, dass die Entwickler die durchschnittliche Benutzererfahrung nicht berücksichtigt haben. Der eigentliche Grund könnte jedoch sein: Sie sind nicht in der Lage, eine Erfahrung zu gestalten, die für Geschäftspersonal geeignet ist? Dieses Problem kann aus einer anderen Perspektive betrachtet werden. In Finanztechnologieunternehmen rekrutieren sie bevorzugt Finanztechniktalente, die Python beherrschen. Daher benötigen diese Unternehmen im Low-Code-Bereich möglicherweise digitale Talente, die sich mit einigen Technologien auskennen.
Build Tools
Im React-Land dominiert seit mehreren Jahren create-react-app (CRA). Dies war damals eine kleine Revolution, da Anfänger ein gebrauchsfertiges React-Starterprojekt erhielten, ohne ein benutzerdefiniertes Webpack mit React-Einstellungen konfigurieren zu müssen. Allerdings ist Webpack im vergangenen Jahr schnell veraltet.

ist neu bei Single Page Applications (SPA), da es mit allen gängigen Frameworks wie React.js zum Erstellen von Starterprojekten funktioniert. Es wurde von Evan You, dem Erfinder von Vue.js, implementiert und positioniert sich als die nächste Generation von Front-End-Tools. Unter der Haube erhält es leistungsstarke Funktionen von esbuild Im Vergleich zu anderen JavaScript-Bundlern ist es in Go geschrieben und bündelt daher Abhängigkeiten 10-100-mal schneller als seine Konkurrenten wie Webpack. Während das Ökosystem von Vite mit neuen Funktionen wie
Vitest(einer Testalternative zu Jest) floriert, sind andere Konkurrenten wie Vercels Turbopack erst kürzlich aufgetaucht. Turbopack wird als Nachfolger von Webpack bezeichnet, weil es von Tobias Koppers, dem Erfinder von Webpack, ins Leben gerufen wurde. Da Next.js immer noch Webpack verwendet und Turbopack von derselben Firma entwickelt wird, können wir davon ausgehen, dass Next.js und Turbopack in Zukunft möglicherweise perfekt zusammenpassen.
Integration einer neuen Generation von ToolsWebpack ist ausgereift und stabil und bleibt der Goldstandard für Front-End-Paketierung, kann aber bei großen Projekten sehr langsam sein.
Wir haben gesehen, dass Webpack-Alternativen wie Vite dieses Jahr ausgereift sind und sich zu einer echten Wahl entwickelt haben. Wir haben auch das Aufkommen von Turbopack gesehen, das sehr vielversprechend ist, da es von den Entwicklern von Webpack stammt und behauptet, um ein Vielfaches schneller zu sein als alles andere, sogar im Vergleich zum bereits sehr schnellen Vite.
Turbopack befindet sich noch in der Alpha-Phase, aber wir gehen davon aus, dass das Projekt im Jahr 2023 weiter wächst und den Status der Produktionsreife erreicht. Andere Optionen wie Vite werden sich weiterhin als wichtige Alternativen zu Webpack etablieren.
Wir haben in unseren Artikeln vom
Januarund November über Vite und Turbopack gesprochen.
Server Side Rendering (SSR) und Page Speed-OptimierungGoogle betrachtet Server Side Rendering (SSR) mittlerweile als wichtiges Tool für SEO, insbesondere wenn es darum geht, in den Suchergebnissen weit oben zu ranken. Daher ist es zu einem unverzichtbaren Feature für jede Website oder App geworden, die bei Google erfolgreich sein möchte.
Aufgrund der Art und Weise, wie mit Cookies umgegangen wird, bringt serverseitiges Rendering auch erhebliche Leistungsvorteile für die Frontend-Entwicklung mit sich, wie z. B. eine geringere Netzwerklatenz und Datensicherheit.
Menschen erwarten ein schnelles Erlebnis und verlassen schnell Seiten, deren Laden zu lange dauert. Durch serverseitiges Rendering sind moderne Einzelseitenanwendungen genauso schnell und zugänglich wie serverseitig gerenderte Anwendungen, während nach dem Laden der ersten Seite ein App-ähnliches Erlebnis erhalten bleibt.
Wir haben einige Technologien wie React Server Components und Selective Hydration hervorgehoben. Wir werden wahrscheinlich im kommenden Jahr eine zunehmende Akzeptanz dieses Musters erleben, und wir gehen davon aus, dass lazy也会Suspense bei React noch beliebter wird.
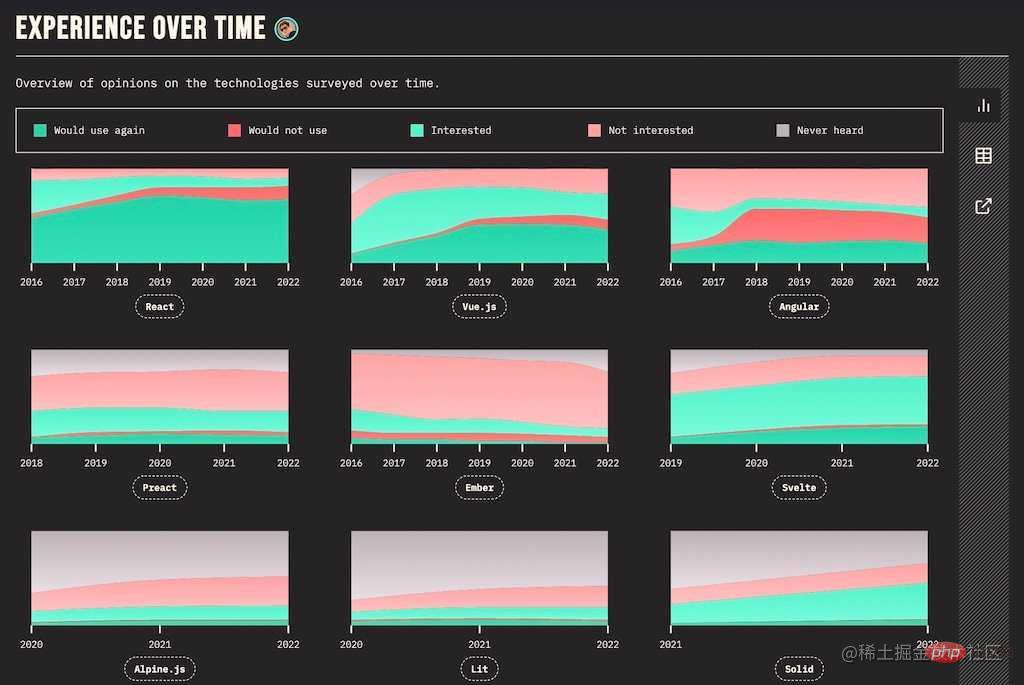
Während das letzte Jahrzehnt (2010 bis 2020) von Single Page Applications (SPA) (CSR) mit Client-Side Rendering dominiert wurde, von Knockout.js und Ember.js bis hin zu Angular.js, React.js und Vue .js gibt es in den letzten Jahren ein wachsendes Interesse an serverseitigem Rendering (SSR) mithilfe von Meta-Frameworks. Von außen sieht es so aus, als ob dieser Zyklus wieder zu Ende geht, da wir SSR und JavaScript (z. B. jQuery, MooTools, Dojo.js) schon seit langer Zeit (2005 – 2010) in Multi-Page-Anwendungen (MPA) verwenden. Während jedoch in der Vergangenheit Java (z. B. JSP) oder später Ruby on Rails für SSR verwendet wurden, ist dies dieses Mal anders, da wir auf JavaScript setzen. Next.js ist seit einigen Jahren die treibende Kraft hinter diesem Trend, doch andere Meta-Frameworks wie SvelteKit holen auf.
SSR konkurriert seit langem mit Static Site Generation (SSG) um perfekte Performance (siehe Next.js vs. Gatsby.js), auch wenn die beiden Modi völlig unterschiedliche Zwecke erfüllen. Der letztere Modus wird für statische Inhalte (z. B. eine Website wie ein Blog) verwendet, während ersterer für dynamische Inhalte (z. B. eine Webanwendung) verwendet wird. Wenn SEO relevant ist, dann sind sowohl SSR als auch SSG sinnvoll. Aufgrund des Bedarfs an hochdynamischen Inhalten oder benutzerzentrierten Inhalten und Authentifizierung können sich Entwickler jedoch nicht für SSG entscheiden (das vor der Bereitstellung einmal erstellt wird und daher statisch ist), sondern müssen dies in SSR tun (basierend auf einer einzigen Datenanforderung). auf dem Server) Wählen Sie zwischen Aufbau auf Abruf) oder dem neuesten CSR (Abruf persönlicher Daten auf Abruf auf dem Client).

CSR, SSR, SSG sind nicht die neuesten Trends in der Rendering-Technologie. Während SSR und SSG vor einigen Jahren den Trend zur Leistungsoptimierung einleiteten, erwachen zunehmend differenziertere Rendering-Techniken wie inkrementelle statische Regeneration (ISR) und Streaming-SSR zum Leben. Ersteres stellt eine Weiterentwicklung von SSG dar, da es ermöglicht, die Website statisch auf Seitenbasis neu zu erstellen (z. B. wird Seite X alle 60 Sekunden neu erstellt), anstatt die gesamte Website neu zu erstellen. Um noch einen Schritt weiter zu gehen, können On-Demand-ISRs, auch On-Demand-Revalidierungen genannt, verwendet werden, um Neuerstellungen (z. B. wenn CMS-Daten aktualisiert werden) über von der Anwendung bereitgestellte APIs auszulösen.
Andererseits optimiert Streaming SSR den Single-Thread-Engpass beim serverseitigen Rendering. Während normales SSR auf Daten auf dem Server warten muss, um gerenderte Inhalte sofort an den Client zu senden, ermöglicht Streaming SSR Entwicklern, die Anwendung in Blöcke aufzuteilen, die nach und nach parallel vom Server an den Client gesendet werden können.
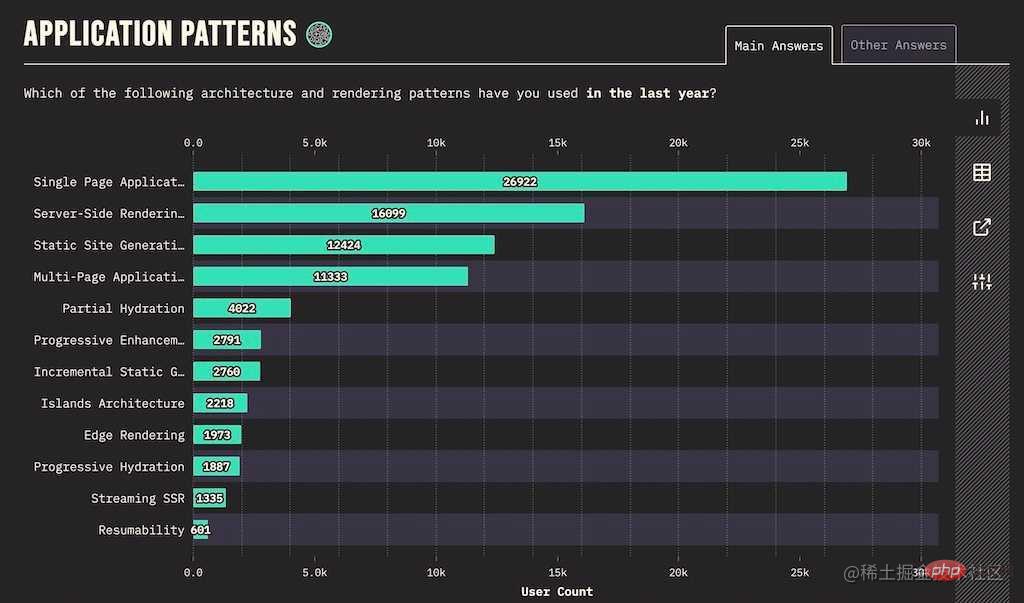
In den letzten Jahren waren die SSG- und SSR-Renderingmodi in SPA/MPA sehr einfach. Heutzutage erfreuen sich jedoch subtilere Versionen zunehmender Beliebtheit. Allerdings werden nicht nur ISR- und SSR-Flüsse immer relevanter, sondern auch die teilweise Hydratation (z. B. React-Serverkomponenten) ermöglicht die Hydratisierung nur bestimmter Komponenten auf dem Client, und die progressive Hydratation ermöglicht eine feinkörnigere Kontrolle über die Hydratationsreihenfolge, die Architektur von Island Das Isolieren von Anwendungen oder Komponenten in MPA (z. B. Astro) und die Verwendung von Resilienz anstelle von Hydratation (z. B. Qwik) sind heute wirksame Ansätze.
Frameworks
Single Page Applications (SPAs) und ihre jeweiligen Frameworks (z. B. React.js, Vue.js, Svelte.js) durchlaufen mehr oder weniger den Hype-Zyklus und gibt es schon seit Jahren. Mit dem Aufkommen von Meta-Frameworks zusätzlich zu diesen Lösungen können wir jedoch einen klaren Trend erkennen, dass Anwendungen von der Client-Seite (CSR) zum Server-seitigen Rendering (SSR) wechseln. SSR ist heutzutage allgegenwärtig, wenn mit JavaScript-Frameworks gearbeitet wird.

Das beliebteste Meta-Framework namens Next.js basiert auf React.js. Der React-Kernentwickler Andrew Clark hat es bisher als die „echte React 18-Veröffentlichung“ des Jahres 2022 bezeichnet , da es die gesamte Batterie enthält, die das React-Team als Basisbausteinbibliothek auf niedrigerer Ebene (z. B. Suspense, Streaming SSR) bereitgestellt hat. Vercel (das Unternehmen hinter Next.js) und das Kernteam von React.js arbeiten eng zusammen, um ein großartiges Entwicklererlebnis zu bieten.
Während viele Entwickler die enge Beziehung zwischen Next.js und React.js mit Sorge betrachten, gibt es Alternativen zu React.js wie Während Next.js bereits ein etablierter Konkurrent im modernen SSR-Bereich ist und natürlich viele Front-End-Entwickler in Full-Stack-Entwickler umgewandelt hat, gibt es andere Frameworks, die auf Ihrer Beobachtungsliste stehen sollten:SvelteKit (basierend auf Svelte .jsbuild) und seine neueste Version 1.0 basieren auf Vercel und SolidStart (aufbaut auf Solid.js) mit verbessertem DX im Vergleich zu React.js.
PWA

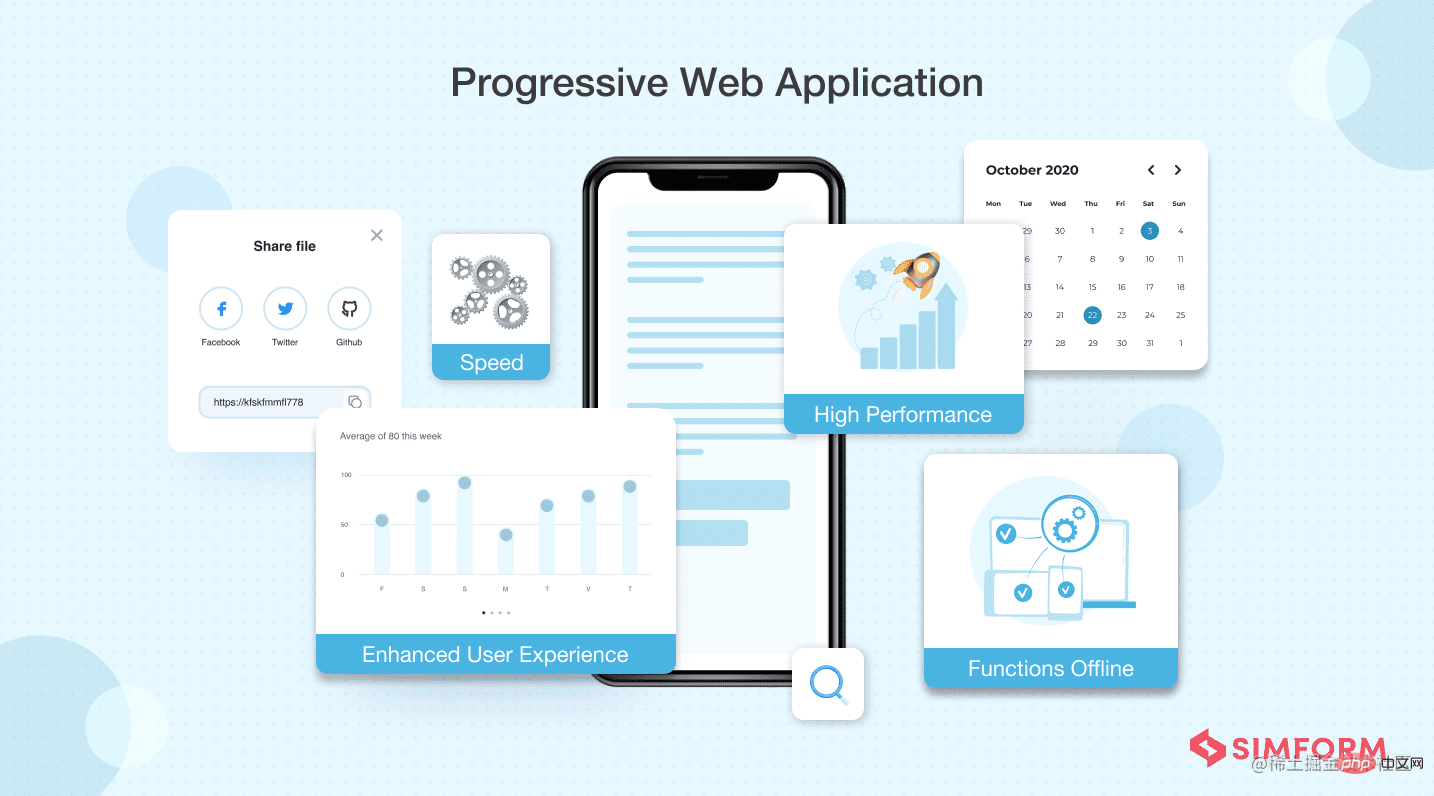
Der jüngste Trend ist die Entwicklung von Progressive Web Applications (PWA), die wie eine Mischung aus beidem sind. Entwickler programmieren Progressive Web Apps so, dass sie mit modernen APIs zusammenarbeiten, um verbesserte Funktionalität und Zuverlässigkeit zu bieten und gleichzeitig über eine einzige Codebasis für jedermann auf jedem Gerät und an jedem Ort zugänglich zu sein.
PWAs sind so beliebt geworden, dass einige glauben, dass sie traditionelle Webanwendungen mit der Zeit vollständig ersetzen werden.
PWA ist im Grunde eine Website, die wie eine App aussieht. Beispiele hierfür sind Tinder, Pinterest, YouTube Music und Trivago Hotel Booking. Sie basieren auf einer Reihe spezifischer Technologien (auf die wir später noch eingehen) und werden über das Internet bereitgestellt. PWAs sind so konzipiert, dass sie auf jeder Plattform funktionieren, die einen standardkonformen Browser verwendet, egal ob es sich um einen Desktop-Computer oder ein Tablet handelt. Progressive Web-Apps können die meisten Dinge tun, die native Apps können:
- Sie können offline betrieben werden.
- Sie können Hardwarefunktionen wie den Zugriff auf Ihre Kamera und Ihr Mikrofon und sogar GPS nutzen.
- Sie werden für Besitzer zuverlässig installiert und für Besucher schnell geladen.
Wie werden Progressive Web Apps erstellt? Der Technologie-Stack besteht aus HTML, JS und CSS. Technisch gesehen besteht PWA aus Service Worker, HTTPS, App Shell, Web App Manifest und Push-Benachrichtigungen. Lassen Sie uns über jeden von ihnen sprechen:
Service Worker ist der Kern von PWA und ein Game-Changer in der Webentwicklungsbranche. Service Worker fungieren als Proxy zwischen dem Netzwerk und den im Hintergrund laufenden Anwendungen und ermöglichen es Websites, Informationen zu speichern, sodass Benutzer offline darauf zugreifen können.
HTTPS Die Aufrechterhaltung eines hohen Niveaus progressiver Webanwendungssicherheit schützt sie vor Cyberangriffen.
App Shell fungiert als Rahmen für die Anwendungsseite. Es wird Shell genannt, weil es ein Layout ohne Inhalt und dynamische Elemente darstellt. Kurz gesagt handelt es sich dabei um einen virtuellen Frame, der später mit Inhalt gefüllt wird, wenn die Anwendung ihn lädt.
Web App Manifest ist eine JSON-Datei, die den App-Namen, die Beschreibung, das Symbol, die Start-URL, den Hintergrund und die Designfarbe enthält.
Push-Benachrichtigungen sind einfach Benachrichtigungen, die Benutzer von einer Website erhalten.
Googles offizielle Einführung behauptet, dass PWA schnell ist – es wird auch unter unsicheren Netzwerkbedingungen sofort geladen, zuverlässig – es reagiert schnell auf Benutzerinteraktionen mit seidenweichen Animationen und verzögerungsfreiem Scrollen, und Ansprechend – es fühlt sich an wie ein natürliche App auf dem Gerät, mit einem immersiven Benutzererlebnis.
Web Components
Niemand kann vorhersagen, wie beliebt JavaScript-Frameworks in fünf Jahren sein werden. Aber Webkomponenten können in jedem gängigen Framework oder sogar in reinem JavaScript weit verbreitet verwendet werden.
Deshalb werden diese Bausteine moderner Anwendungen als Framework-agnostisch bezeichnet. Ein anderer Name ist Agnostic Web Components. Sie erleichtern die Webentwicklung und reduzieren den Zeit- und Kostenaufwand für die Erstellung von Anwendungen.
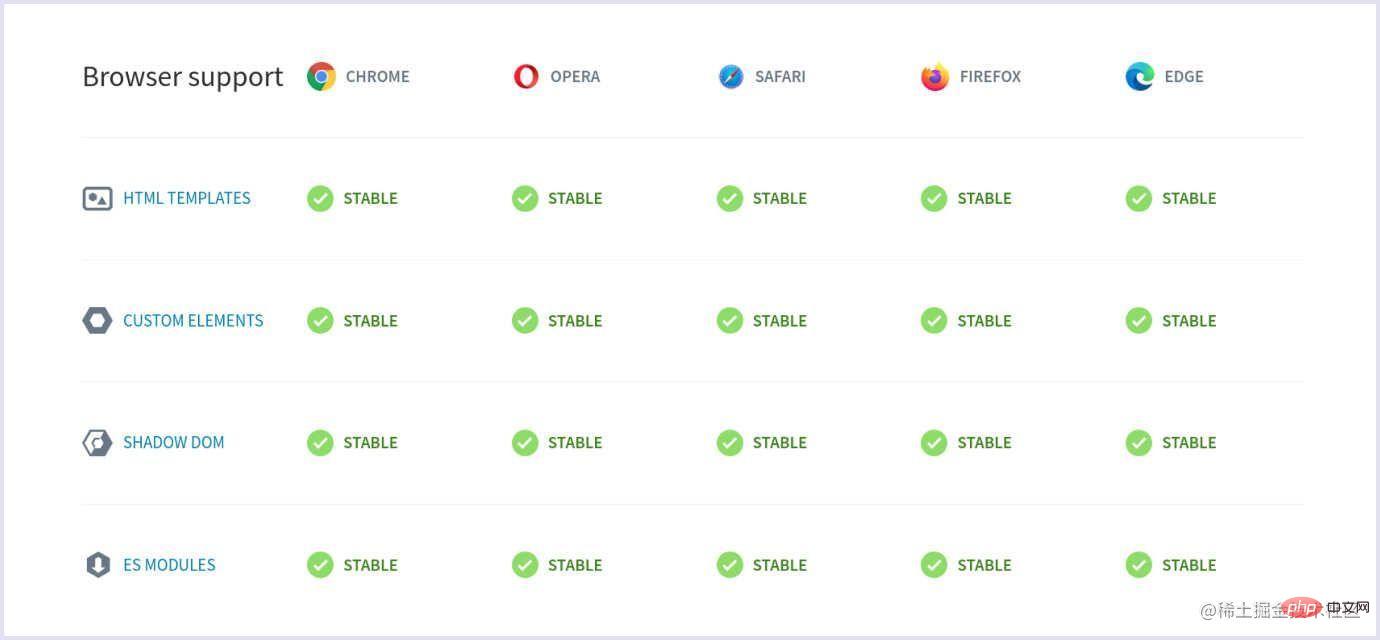
Aber was macht dieses Konzept unter anderen JavaScript-Trends so beliebt und wie funktioniert es? Es basiert auf den folgenden Spezifikationen:
- Benutzerdefinierte Elemente ermöglichen es Entwicklern, neue autonome HTML-Tags mit vollständig anpassbarem Verhalten zu erstellen.
- Shadow DOM ermöglicht die Kapselung von DOM-Teilbäumen in Webelemente.
- ES-Module (der Standard für die Verwendung von Modulen) legen fest, wie JS-Module eingebunden und in anderen JavaScript-Dokumenten wiederverwendet werden.
- HTML-Vorlagen bieten eine Möglichkeit, Markup-Fragmente zu erstellen, die das Laden der Seite nicht beeinträchtigen, indem sie zur Laufzeit instanziiert werden.
Wenn es um die neuesten JavaScript-Trends geht, sind Webkomponenten die beliebtesten.
Aber warum ist das so? Als einer der bemerkenswertesten JavaScript-Trends im Jahr 2023 wollen wir die Vorteile der Implementierung von Webkomponenten entdecken.
Vorteile von Web Components
- Interoperabilität und Flexibilität
Web Components ist ein plattformunabhängiges Konzept, das in allen gängigen Browsern verwendet werden kann, da es nur auf HTML, CSS und JavaScript basiert. Webkomponenten werden von führenden JavaScript-Bibliotheken und Frameworks gut unterstützt.

Quelle: webcomponents.org
- Wiederverwendbarkeit und Kapselung
Webkomponenten basieren auf der Implementierung eines nativen Browsermodells. Dadurch können Komponenten in jeder JavaScript-Anwendung wiederverwendet werden. - Mobile Enhancement
Progressive Web-Apps gewinnen derzeit an Dynamik. Daher wird die „PWA-Entwicklung“ zu einem Muss für Unternehmen, die effektiv mit mobilen Kunden interagieren möchten. Hier können Webkomponenten aufgrund ihrer geringen Paketgröße und schnellen Laufzeit eine große Hilfe sein. Darüber hinaus verfügen die Entwickler von Codica über umfangreiche Erfahrung in der Entwicklung von PWAs mit guter Benutzererfahrung. Eines unserer jüngsten Projekte war beispielsweise eine
, die die Kommunikation zwischen Fitnesstrainern und ihren Kunden vereinfachen soll. Dank PWA können Kunden und Trainer von jedem Gerät aus auf diese Lösung zugreifen, ohne sie installieren zu müssen.
Web 3DMit der Entwicklung der 5G-Technologie wird die Ladegeschwindigkeit von Videos sehr hoch sein und einfaches Echtzeit-Rendering wird direkt durch Video ersetzt. Komplexe können durch „Server-Rendering“ zurück an die Webseite übertragen werden. Solange die Übertragung schnell genug ist, stellt die Leistung des Mobiltelefons kein Problem mehr dar.
Die Reduzierung der Web-3D-Forschungs- und Entwicklungskosten sollte in Zukunft ein wichtiger Entwicklungsweg sein. Da die technische Schwelle gesenkt wird, werden mehr interessierte Menschen angezogen, sich anzuschließen und die positive Entwicklung zu fördern. Daher kann sich Web 3D in Richtung Plattformisierung entwickeln, und die Bereitstellung einfacher und effizienter Tools wird zu seiner zentralen Wettbewerbsfähigkeit.
WebRTCWebRTC ist eine Echtzeit-Kommunikationstechnologie. Sie öffnet die Tür zu einer neuen Welt der Informationsübertragung für die überwiegende Mehrheit der Frontend-Entwickler Auf XMLHttpRequest aktualisieren. Jeder wird WebSocket verwenden. Für Frontends mit begrenzten Funktionen hat WebRTC zweifellos die Möglichkeiten der Frontend-Technologie erweitert.
Komponentenbasierte ArchitekturKomponentenbasierte Architektur zerlegt das Design in logische oder funktionale Elemente. Diese Elemente enthalten bekannte Schnittstellen wie Methoden, Eigenschaften und Ereignisse. Diese Architektur zielt darauf ab, die Wiederverwendung von Komponenten zu verbessern. Bei diesen Komponenten handelt es sich um selbstbereitstellbare Binäreinheiten, die die Funktionalität kapseln. Wenn wir über die neuesten JS-Trends und die Gesamtentwicklung des Frontends sprechen, können wir nicht umhin, über eine Open-Source-Plattform namens
Bitzu sprechen. Es ist ein großartiges Tool zum Teilen, Speichern und Organisieren von Webkomponenten aus jedem Projekt. Es trägt dazu bei, die Wiederverwendbarkeit von Code und die Zusammenarbeit an einzelnen Komponenten zu verbessern.
Vorteile der komponentenbasierten Architektur 
Einfache Bereitstellung
- Kein Austausch des gesamten Systems erforderlich, wenn Sie eine neue Version einführen müssen. Alles, was mit einer bestimmten Komponente zusammenhängt, wird in ihrer Klasse deklariert.
-
Kosten senken
Sie können Komponenten von Drittanbietern integrieren und die Softwarekosten auch auf verschiedene Anwendungen verteilen. -
Einfach zu entwickeln
Komponenten verwenden Schnittstellen, die dazu beitragen, andere Teile der Anwendung nicht zu beeinträchtigen. Tatsache ist, dass eine Ebene der Architektur (in den meisten Fällen die Ansicht) Logik, Design und Zugänglichkeit enthält. -
Testen Sie neue JavaScript-Technologien
Sie können neue Komponenten auf Kompatibilität mit vorhandenen Anwendungen oder Elementen testen. -
Warum müssen Sie also den komponentenbasierten Ansatz als einen der neuesten JavaScript-Trends implementieren? Wählen Sie „Komponenten“ und Sie können einen Teil des von Ihrem Team entwickelten Codes für ein anderes Projekt oder für die gesamte Open-Source-Community verwenden.
Inspiriert von Back-End-Microservices haben wir die Micro-Front-End-Architektur als Lösung für die monolithische Front-End-Struktur entwickelt. Dabei handelt es sich um die Zerlegung der Gesamtstruktur in unabhängige Komponenten, ähnlich wie bei unabhängigen Anwendungen. Durch die Arbeit an separaten Komponenten können Entwicklungsteams gemeinsam an einzelnen Komponenten einer einzelnen Codebasis gleichzeitig arbeiten, um das gesamte Frontend zu entwickeln.
State of Frontend 2020Aufzeichnungen zeigen, dass 24,4 % der Entwickler von der Webanwendungsentwicklung mit Micro-Frontend profitiert haben, da es die effiziente fehlerfreie Entwicklung verbessert und die Produktion beschleunigen kann. Ein prominentes Beispiel ist Agorapulse, das zur Skalierung seiner Anwendung auf eine Micro-Frontend-Architektur umgestiegen ist. Da autonome Teams für die durchgängige funktionale Architektur verantwortlich sind, sorgt der Multithread-Bereitstellungsprozess der Anwendung für ein klareres, schnelleres und besseres Benutzererlebnis. Andere Unternehmen, die dieselbe Architektur zur Erweiterung und Verbesserung von UI/UX verwenden, sind Spotify, IKEA, American Express, Starbucks und SoundCloud.
Monorepos
In der Vergangenheit wurden Monorepos hauptsächlich für große Anwendungen verwendet, bei denen ein Projekt kleinere Projekte in einem versionierten Repository enthielt. Jedes dieser kleineren Projekte kann alles sein, von einer einzelnen Anwendung (z. B. SPA, MPA) bis hin zu einem wiederverwendbaren Paket (z. B. Funktion, Komponente, Dienst). Die Praxis, Projekte zusammenzuführen, reicht bis in die frühen 2000er Jahre zurück, als sie als Shared Code Bases bekannt war.
Heutzutage sind Monorepos jedoch nicht nur großen Anwendungen vorbehalten, sondern auch kleineren Unternehmen und Open-Source-Projekten, die definitiv davon profitieren werden. Ein Unternehmen könnte beispielsweise über eine Vielzahl von Paketen in einem einzigen Repository verfügen, darunter gemeinsam genutzte UI-Komponenten, gemeinsam genutzte Designsysteme (z. B. wiederverwendbares kollaboratives Design) und gemeinsame Dienstprogrammfunktionen in ihren jeweiligen Domänen.
Diese Pakete können in verschiedene Anwendungen importiert werden: echte Anwendungen, die alle diese freigegebenen Pakete verwenden (z. B. app.mywebsite.com clientseitiges Rendering), Homepage-/Produkt-/Landingpages (z. B. mywebsite.com mit serverseitigem Rendering oder Static). Website-Generierung) berücksichtigt SEO nur unter Verwendung gemeinsam genutzter Design-Systempakete und technischer Dokumentationsseiten (z. B. docs.mywebsite.com), die gemeinsam genutzte UI-Komponenten und gemeinsam genutzte Design-Systempakete verwenden.

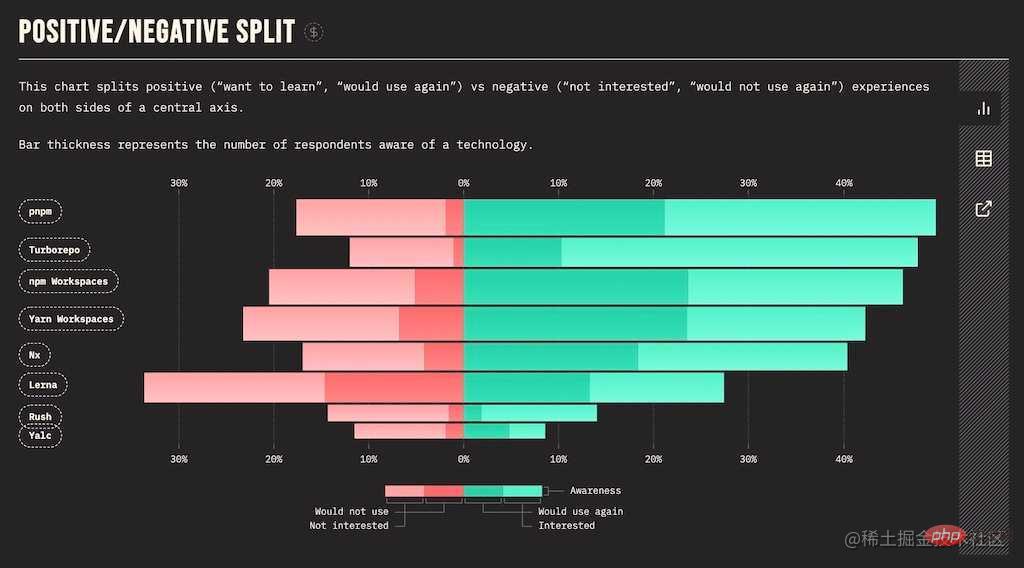
Turborepo (von Vercel übernommen) wirbt wieder einmal für Monorepo in JavaScript/TypeScript . Turborepo ermöglicht es Teams, Build-Pipelines für alle ihre Anwendungen und Pakete in einem Monorepo zu erstellen. Bemerkenswert: Zwischenspeicherung von Builds innerhalb der Pipeline auf lokalen Computern oder teamübergreifend in der Cloud. Turborepo lässt sich mit anderen wichtigen Monorepo-Tools wie npm/yarn/pnpm-Workspaces (Abhängigkeitsmanagement) und changesets (Versionskontrolle) kombinieren, was diese Toolchain zu einem Bereich macht, den man dieses Jahr im Auge behalten sollte. Die Konkurrenten von
Turborepo sind Nx, Rush und Lerna (das eine Zeit lang nicht gewartet wurde und später von Nx‘ Firma Nrwl übernommen wurde).
Utility-first CSS
Entwickler lieben es oder hassen es: Tailwind CSS ist das Aushängeschild für Utility-first CSS. Einerseits hassen Entwickler es, weil es im UI-Code ausführlich ist, andererseits lieben Entwickler seine großartige DX. Als Entwickler müssen Sie es nur einmal in Ihrem Projekt konfigurieren und können das vordefinierte CSS sofort in HTML verwenden.
Mit dem jüngsten Aufschwung des serverseitigen Renderings (SSR) könnte diese Hassliebe gegenüber CSS, bei dem der Nutzen an erster Stelle steht, jedoch ein Ende finden. CSS-in-JS-Lösungen wie Styled Components (SC) und Emotion sind seit einigen Jahren die dominierende Kraft bei der Gestaltung moderner komponentenbasierter Webanwendungen. Wenn jedoch die Leistung in der SSR-Welt eines der Hauptziele ist, dann hat CSS-in-JS negative Auswirkungen: erhöhte Bundle-Größe (12,7 kB für SC, 7,9 kB für Emotion) und, was noch wichtiger ist, aufgrund der vorherigen CSS-Sequenz Laufzeitaufwand, der durch das Einfügen in das DOM verursacht wird.
Daher sehen wir möglicherweise, dass Entwickler SSR-freundlichere Lösungen wie Utility-First-CSS (z. B. Tailwind CSS, UnoCSS) in Kombination mit vordefinierten UI-Komponenten (z. B. DaisyUI) und anderen ebenso beliebten Alternativen ( wie CSS-Module) oder Verlierer namens Zero-Runtime/Compile-Time CSS-in-JS (wie vanilla-extract, linaria, astroturf, compiled).
Serverlos
Rendering-Technologien wie SSR und SSG sind für den Edge-Serverless-Trend von großer Bedeutung, da sie beide leistungsorientiert sind und darauf abzielen, ein nahtloses Benutzererlebnis im Browser zu bieten. Im Wesentlichen wird das Interesse an Edge-Serverless durch den Drang angetrieben, Benutzern schnellere Websites und Webanwendungen bereitzustellen.
Aber fangen wir am Anfang an: Serverless, auch bekannt als Serverless Functions, Serverless Computing (z. B. AWS Lambda) oder Cloud Functions (z. B. Google/Firebase Cloud Functions), ist seit Jahren ein großer Trend im Cloud Computing. Während serverlos immer noch ein laufender (Remote-)Server bedeutet, müssen Entwickler den Server und die damit verbundenen Aufgaben (z. B. Infrastrukturskalierung nach Bedarf) nicht verwalten. Stattdessen müssen einzelne Funktionen als serverlose Funktionen bereitgestellt werden, was in der Verantwortung des Cloud-Anbieters liegt.
Die serverlose Funktionalität eröffnet einen weiteren Vorteil, denn anstatt Ihre Anwendungsserver in einem (oder mehreren) Rechenzentren bereitzustellen, gibt es möglicherweise Dutzende auf der ganzen Welt. In einer perfekten Welt würden serverlose Funktionen also so nah wie möglich am Benutzer ausgeführt, da dies den kürzesten Client-Server-Roundtrip bedeutet und so das Benutzererlebnis verbessert. Die Bereitstellung serverloser Funktionen so nah wie möglich an den Benutzern hat die Begriffe Edge Computing und Edge Functions geprägt.
Viele Cloud-Anbieter (wie Cloudflare und Cloudflare Workers, Vercel und sein Edge-Netzwerk, Deno und Deno Deploy) konkurrieren in diesem Bereich und optimieren jeweils das Best Time to Interaction (TTI)-Erlebnis für ihre Endbenutzer. Edge-Funktionen können SSG/SSR-Inhalte nicht nur schneller bereitstellen (da die Verbindung zum Endbenutzer kürzer ist), sondern die Ergebnisse können auch näher am Benutzer zwischengespeichert werden.
Aber nicht nur die Leistung ist wichtig, auch wenn sie der Haupttreiber ist, auch andere Vorteile wie die Kostenreduzierung bringen Edge Computing mit sich. Beispielsweise müssen in der Regel nicht alle zwischen Clients und Servern gesendeten Daten (hier Edge-Funktionen) vom Hauptrechenzentrum berechnet werden. Im IoT werden viele irrelevante Daten (z. B. Videoaufzeichnungen ohne Änderungen pro Frame) an Hauptrechenzentren gesendet, die einfach am Rande gefiltert werden können. Denn Edge-Funktionalität ist erst der Anfang...
AR x VR zur Verbesserung der Benutzererfahrung
Statista prognostiziert, dass der globale Markt für AR, VR und MR bis 2024 von 30,7 Milliarden US-Dollar auf 300 Milliarden US-Dollar wachsen wird, schließlich ist er tief in unser Leben eingedrungen. Denken Sie an all die Filter und niedlichen Masken, die Sie auf Instagram und Snapchat sehen. Augmented Reality (AR) macht sie möglich.
Unternehmensinhaber in der Fertigungs-, Reise-, Bau- und Schönheitsbranche können von Technologien profitieren, die das Kundenerlebnis verbessern und dabei helfen, eine emotionale Bindung zu einem Produkt oder einer Dienstleistung aufzubauen. Nehmen wir zum Beispiel IKEA: Die Technologie ermöglicht es, ein maßstabsgetreues 3D-Modell virtuell in den eigenen Räumen zu platzieren. Oder Wanna Kicks, bei dem Sie virtuell in die Schuhe Ihrer Wahl schlüpfen können. Dabei handelt es sich um mobile Apps, die Technologie kann jedoch in Ihre Website implementiert werden.
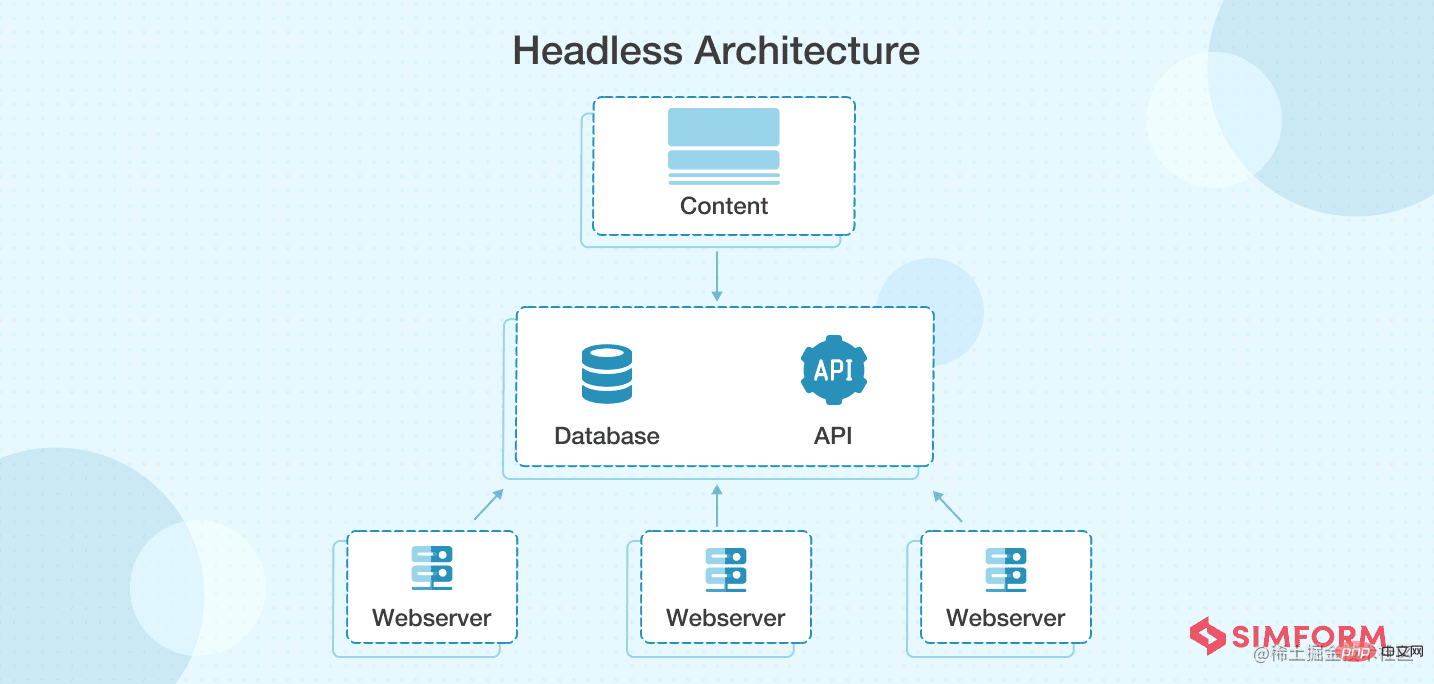
Headless-CMS-Architektur
Insight Partners prognostiziert, dass der Markt für Headless-CMS-Software von 2020 bis 2027 mit einer jährlichen Wachstumsrate von 22,6 % wachsen wird. Da die Nutzerbasis von Online-Anwendungen wächst, verändern Unternehmen langsam ihre Content-Management-Strategien und verfolgen einen hybriden Ansatz, um Konsistenz und Einheitlichkeit über verschiedene Plattformen hinweg zu gewährleisten. Im Prinzip handelt es sich bei Headless CMS um ein zentralisiertes Content-Repository, das unabhängig im Hintergrund läuft und eine Webservices-API nutzt, um Inhalte auf mehrere Geräte zu pushen. Dieser Ansatz bietet Skalierbarkeitsmöglichkeiten und reduziert gleichzeitig die Wartungs- und Produktionskosten für große Teams.

Aufgrund der Flexibilität und Skalierbarkeit, die Headless CMS bietet, sind sie zur bevorzugten Methode für die Erstellung einfach zu verwaltender Websites geworden.
Traditionelle CMS sind „Head-up“-Content-Management-Systeme, bei denen ein Content-Repository oder „Body“ mit einer Präsentationsebene oder einem „Head“ verbunden ist, während Headless-CMS es Ihnen ermöglichen, Inhalte an einem Ort zu speichern und zu verwalten und sie dann überall bereitzustellen irgendein Frontend, das Ihnen gefällt. Dadurch können Sie Inhalte über die von Ihrem Omnichannel-CMS bereitgestellte API in jedes System, jede Software oder jede Website integrieren.
Headless CMS macht die Bereitstellung von Inhalten einfach und schnell, sodass Inhaltsersteller nicht mit Code vertraut sein müssen.

Bei einem Headless-CMS sind Front-End und Backend unabhängige (entkoppelte) Systeme: Ein System übernimmt die Erstellung und Speicherung von Inhalten, während das andere die Präsentation übernimmt. Mithilfe von APIs stellt Headless CMS Inhalte bereit, sobald sie erstellt werden, sodass sie auf jedem Gerät gut aussehen.
Mobile-First-Entwicklung wird weiterhin beliebt sein
Stand August 2022 stammen 59,4 % des Web-Traffics von Mobiltelefonen. Kein Wunder also, dass viele Entwickler mittlerweile damit beginnen, Websites zu erstellen, die die Einschränkungen mobiler Geräte berücksichtigen.
Menschen bevorzugen Smartphones und Tablets gegenüber Desktops und Statistiken zeigen es. Bis 2022 werden mehr als 58 % aller Website-Besuche über mobile Geräte erfolgen, und diese Zahl wird weiter steigen.
In Mobile-First ist AMP ein weiterer Begriff, der im Jahr 2023 beliebt sein wird.
Das Open-Source-Programm Accelerated Mobile Pages (AMP) von Google zielt darauf ab, die Website-Leistung für mobile Nutzer zu verbessern. Im Jahr 2016 beschrieb Google den Schritt in einem Blogbeitrag als eine Möglichkeit, „umfangreiche Inhalte wie Animationen, Videos und Grafiken mit intelligenten Anzeigen zu beschleunigen und dafür zu sorgen, dass sie sofort geladen werden“.
„Lightweight“ AMP verwendet eine abgespeckte Version von HTML und Lightweight CSS.
Einige aktuelle Trends bei der responsiven Webentwicklung, die Entwickler im Auge behalten müssen, umfassen die Notwendigkeit, sich auf die vertikale Ausrichtung statt auf die traditionelleren horizontalen Bildschirme zu konzentrieren, die auf Computern verwendet werden, die Notwendigkeit von Meta-Viewport-Tags, um Browsern bei der Neuskalierung von Websites zu helfen, und CSS-Abfragen an Geräte Mit den Funktionen können Sie Inhalte ändern und mit Methoden wie Flexbox einfach anpassbare Layouts erstellen
Jamstack

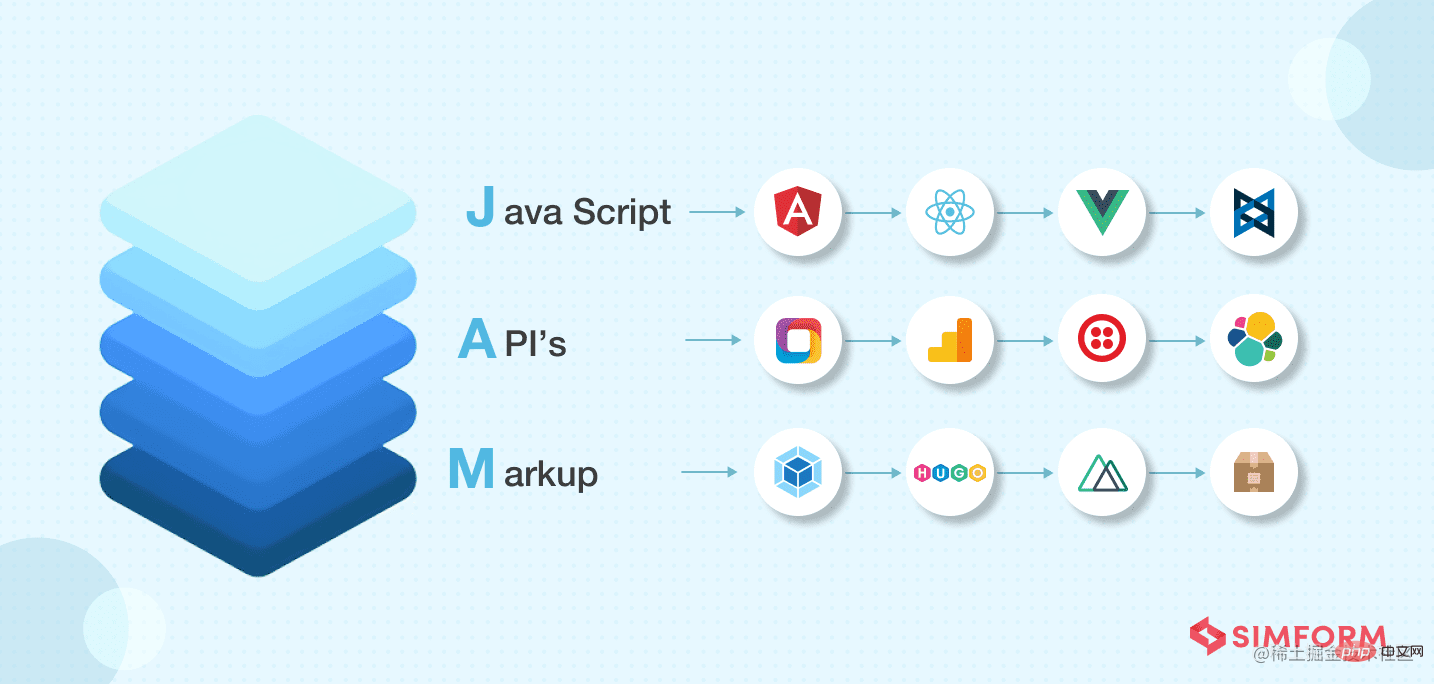
Jamstack ist eine Architektur, bei der dynamisch generierte Inhalte auf einer statisch bereitgestellten Website angezeigt werden, z. B. HTML, das von statischem Hosting oder einem CDN (Content Delivery Network) bereitgestellt wird. Das Akronym JAM steht für die Komponenten einer Webseite: JavaScript, API und Markup.
Die Kombination dieser drei Elemente bietet Entwicklern ein einfacheres, schnelleres und kostengünstigeres Ökosystem. Darüber hinaus sind Jamstack-basierte Websites sicherer, da kein Datenbank- oder Serverschutz erforderlich ist. Sie sind auch skalierbar. Wenn eine Website viral wird, ändert sich das Content Delivery Network (CDN).
Jamstack ist ein Webentwicklungslösungs-Stack, der es Benutzern ermöglicht, schnelle und sichere Anwendungen zu erstellen. Jamstack wurde von Netlify entwickelt und geht weit über JAM hinaus. Es bezieht sich nun auf einen breiten architektonischen Ansatz zur Erstellung von Websites unter Verwendung vieler Bibliotheken und Methoden. Die
JamstackCommunity-Umfrage ergab, dass 47 % der Jamstack-Entwickler an dynamischen Edge-Websites arbeiten. Darüber hinaus ziehen diese Plattformen Millionen von Nutzern an.

Die bekanntesten Beispiele für die optimale Nutzung von Jamstack sind Louis Vuitton, Victoria Beckham Beauty und andere.
Vorteile von Jamstack
- kann nach Bedarf angepasst werden, sodass Änderungen weniger Code erfordern.
- Markup und Assets werden über CDN (Content Delivery Network) bereitgestellt, um eine bessere Leistung zu gewährleisten.
- Wenn Ihr Projekt Spitzenwerte erreicht oder ein Verkehrswachstum oder eine Erweiterung erwartet, kann CDN auch die Erweiterung Ihres Projekts glätten.
- Jamstack ermöglicht Entwicklern die Erstellung von Websites mithilfe eines Microservices-Ansatzes. Daher wird die Anwendung einfacher zu warten.
- Jamstack-Seiten sind schnell und leicht. Durch diese Maßnahmen wird Ihr Projekt mit den Core Web Vitals, bei denen die Ladegeschwindigkeit eines der Kriterien ist, höher eingestuft.
- Der serverseitige Rendering-Modus hilft bei der Generierung von Inhalten für hochdynamische Websites, wenn Benutzer Seiten anfordern.
- Die Jamstack-Website steht nicht in direktem Zusammenhang mit vertraulichen Informationen. Sie sind also nicht anfällig für Hacker.
Jamstack-Nachteile
- Diese Lösungen können APIs von Drittanbietern wie Wetterformulare oder Benutzerauthentifizierung verwenden. Stellen Sie daher sicher, dass Sie über einen Support-Code verfügen, der verhindert, dass Ihre Website aufgrund von API-Störungen Dritter ausfällt.
- Jamstack erfordert in vielen Fällen Codierung. Es ist nicht vollständig Plugin-freundlich. Wenn Ihr Projekt daher nicht mit einem CMS (Content Management System) verbunden ist, müssen Sie möglicherweise Änderungen vornehmen.
- Sie müssen jede Seite „erstellen“, nachdem Sie Änderungen vorgenommen haben. Dieser Vorgang ist bei Websites mit vielen Seiten unpraktisch.
Aber die Ingenieure von Jamstack arbeiten hart daran, diese Probleme zu lösen. Mit all seinen Funktionen ist Jamstack bereit, auch im Jahr 2023 im Trend zu bleiben.
GraphQL

GraphQL ist eine 2015 von Facebook veröffentlichte Abfragesprache. Es kann zur Stromversorgung Ihrer JS-Anwendungen verwendet werden.
Dieses Datenverwaltungstool bietet eine flexible Syntax für die Abfrage von Daten vom Backend und Frontend. Heute wird es von vielen beliebten Unternehmen wie GitHub, Pinterest, Coursera, Shopify und vielen mehr verwendet.
Heutzutage gibt es verschiedene beliebte JavaScript-Frameworks und -Bibliotheken, die die Datenverwaltung nutzen können. Darüber hinaus erfolgt ein großer Teil der gesamten Internetnutzung über mobile Geräte, sodass ein effizientes Laden von Daten ein Muss ist.
GraphQL wurde erstellt, weil Facebook die Leistung von Datenaufrufen in seinen Anwendungen verbessern musste. GraphQL macht es sehr gut.
Als einer der wichtigsten JavaScript-Trends des Jahres 2023 besprechen wir die Vorteile, die diese Sprache mit sich bringt.
Vorteile von GraphQL
- Schneller Datenabruf
Diese Sprache sammelt Daten unter einem einzigen Endpunkt. Um die erforderlichen Daten abzurufen, muss der Programmierer daher nur einen einzigen API-Aufruf durchführen. - Abfrageeffizienz verbessern
Der Name der Sprache weist darauf hin, dass sie Diagramme verwendet, um Daten auf dem Server zu definieren. Dieses graphbasierte Schema ermöglicht die Weitergabe von Daten in Paketen statt über mehrere API-Aufrufe. - Benutzerdefinierte Anfragen
Die Sprache unterstützt Parameter pro Feld und verschachtelte Objekte, einschließlich Skalarfeldern. Diese Eigenschaft eines starken Typs ergibt sich aus dem Abstraktionsprinzip. Dadurch reduzieren wir die Komplexität und konzentrieren uns auf die wesentlichen Informationen.
All diese Vorteile können GraphQL zu einem der wichtigsten JavaScript-Trends im Jahr 2023 machen.
WebAssembly und der Edge
WebAssembly unterstützt Rust, aber es unterstützt auch C, C++, C#, Go; Dinge wie COBOL können in WebAssembly geschrieben werden“, sagte Gardner. „Also wirklich Sandbox-Umgebungen.“ eignen sich hervorragend für Client-Browser und sind perfekt für WebAssembly. Es ist plattformübergreifend, startet sehr schnell, ist klein und plattformunabhängig. Daher werden wir im nächsten Jahr ein allgemeines Wachstum von WebAssembly im Frontend erleben.
WebAssembly kommt erst richtig zum Einsatz, wenn Sie Hochleistungsanwendungen haben, die schnell ausgeführt und gestartet werden müssen. Vercel hat WebAssembly im Frontend verwendet, um Social-Media-Karten zu generieren.
WebAssembly kann im Vergleich zu JavaScript eine schnellere Lösung zum Generieren dieser Bilder sein.Was kann getan werden?
WebAssembly funktioniert mit JavaScript, ersetzt es nicht. Wenn Sie eine von WebAssembly verwendete Sprache, die als Compiler fungiert, nicht kennen, ist Rust möglicherweise eine gute Sprache zum Erlernen, da es neu ist.Eine andere Route: Mischen SieDer Übergang von Rust zu WebAssembly ist einer der ausgereiftesten Wege, da es viele Überschneidungen zwischen den Communities gibt und viele Menschen sich sowohl für Rust als auch für WebAssembly interessieren. Darüber hinaus ist es möglich, WebAssembly mit JavaScript zu kombinieren nicht unbedingt eine Entweder-Oder-Situation.JavaScript mit WebAssembly.
Neue Trends in der Webentwicklung?
Der neueste Trend in der Webentwicklung ist WebAssembly, eine neue Art von Code, der in modernen Webbrowsern läuft. Es bietet eine Möglichkeit für andere Sprachen wie C/C++, C# und Rust, effizient auf Websites zu laufen, funktioniert aber neben JavaScript, anstatt es zu ersetzen. WebAssembly bietet eine Möglichkeit, in mehreren Sprachen geschriebenen Code mit nahezu nativer Geschwindigkeit über das Web auszuführen. Es wird als Webstandard durch dieW3C WebAssembly-Arbeitsgruppe und Community-Gruppe entwickelt und alle großen Browser-Anbieter unterstützen mittlerweile die Technologie. W3C WebAssembly 工作组和社区组开发为 Web 标准,所有主要浏览器供应商现在都支持该技术。
WebAssemblyWebAssembly eignet sich besonders für leistungsintensive Anwendungen wie Spiele, Musik-Streaming, Videobearbeitung und CAD-Anwendungen. Es wird bereits von Webdiensten/-anwendungen wie Google Earth und der kollaborativen Kartierungs- und Diagrammanwendung Figma verwendet.
KI-gesteuerte Entwicklung
Wird KI irgendwann die Jobs von Entwicklern ersetzen? Auf diese Frage gibt es noch keine Antwort, aber KI-gesteuerte Entwicklung ist im Jahr 2022 Realität. Mit der Veröffentlichung von „GitHub Copilot“ können Entwickler in ihrer Lieblings-IDE mit KI-Programmierern zusammenarbeiten. Es ist so einfach wie das Schreiben von Code (oder das Schreiben eines Kommentars, der beschreibt, was Sie codieren möchten), und GitHub Copilot vervollständigt automatisch die Implementierungsdetails für ein optimales Verständnis. Aber hier hört es noch nicht auf: ChatGPT von OpenAI ist ein allgemeineres Sprachmodell, das auch Programmieraufgaben übernimmt. Während Sie ChatGPT-Fragen in freier Form stellen können, ist es auch in der Lage, Codierungsaufgaben auszuführen. Viele Entwickler nutzen ChatGPT als Alternative zu StackOverflow. In vielen Fällen liefert ChatGPT nützliche Antworten (wenn auch nicht immer fehlerfrei), wenn es als Suchmaschinenersatz verwendet wird. Da letzteres mit viel SEO-Spam zu kämpfen hat (nicht nur für die Entwicklung relevanter Inhalte), gilt ChatGPT derzeit als praktikable Alternative. Allerdings ist „im Moment“ hier der wichtige Begriff. Aus der Vogelperspektive können (und werden) durch KI erstellte Inhalte auch dem World Wide Web schaden. Manuell erstellte SEO-Inhalte waren bereits früher ein Problem, und nichts hindert jemanden daran, ChatGPT zu verwenden, um mehr automatisch generierte SEO-Inhalte zu generieren. Wird ChatGPT irgendwann seine selbst generierten Inhalte trainieren? Es gibt ein paar bemerkenswerte Erwähnungen, die ich nicht vergessen möchte, aber sie schaffen es nicht in die aufgeführten Trends: Taurials Electron-Alternative für Desktop-Anwendungen, die durch JavaScript/CSS/HTML implementiert werden, Playwright als E2E-Alternativen zu Cypress getestet, Warp und Fig als Terminals der nächsten Generation, CSS Container Queries als CSS-Medienabfrage-Alternative für responsives Design und nicht zuletzt htmx als Rich HTML für die Erstellung interaktiver Benutzeroberflächen ohne JavaScript. Da ich hier nur eine kleine Zusammenfassung gegeben habe, empfehle ich Ihnen, es sich selbst anzusehen! Wie dem auch sei, ich konnte Ihnen hoffentlich einen guten Überblick über den aktuellen Stand des Webentwicklungs-Ökosystems geben. Wenn Ihnen dieser Artikel gefallen hat, können Sie sich gerne unten für meinen Newsletter anmelden. Ich habe auch vor, dieses Jahr mehr über einige dieser Technologien zu schreiben. Wenn Sie also an einer davon arbeiten, kontaktieren Sie mich bitte und wir können möglicherweise daran zusammenarbeiten. Künstliche Intelligenz wird von Tag zu Tag intelligenter und diese zunehmende Leistungsfähigkeit macht die Interaktion mit Chatbots zu einem angenehmen und unterhaltsamen Erlebnis für Kunden und Kunden. KI-gestützte Chatbots helfen Unternehmen auch dabei, Daten zu sammeln und aus Interaktionen mit Kunden zu lernen. Sie verfügen sogar über Problemlösungsfunktionen rund um die Uhr, was Unternehmen die Kosten für die Einstellung eines Support-Managers ersparen kann. (Das bedeutet nicht, dass die meisten von ihnen ersetzt werden müssen, sondern nur, dass das Support-Team komplexere Probleme bearbeiten kann.) Es gibt zwei Arten von Chatbots. Textbasiert und sprachgesteuert. Wie der Name schon sagt, handelt es sich bei textbasierten Chatbots um Chatbots, die über Textnachrichten mit Benutzern interagieren. Sie sind in der Lage, die Bedürfnisse ihrer Kunden zu verstehen und ihnen Lösungen anzubieten, Feedback zu sammeln und die Kunden zu binden. Sie erfordern jedoch das Tippen, was mehr Zeit und Mühe erfordert als die Verwendung der Stimme. Aus diesem Grund erfreut sich sprachgesteuerte Hilfe immer größerer Beliebtheit. Wenn es um sprachgesteuerte Unterstützung geht, denken Sie wahrscheinlich an Siri oder Alexa, die Amerikaner fast täglich auf ihren Mobilgeräten, Tablets, Laptops, Smartwatches oder Autos nutzen. Diese Chatbots können über Spracheingabe und -ausgabe kommunizieren. Allerdings setzen Unternehmen auch Sprachanwendungslösungen und -dienste ein, die Sprachsuche und -erkennung, Sprachsynthese und natürliche Sprachverarbeitung (NLP) nutzen. Warum? Hier sind einige der Vorteile, die sprachgesteuerte Chatbots Unternehmen bieten: Sie schaffen personalisierte Markenerlebnisse. Sie kommunizieren mit Ihren Kunden auf eine menschenähnliche Art und Weise, wodurch Ihr Unternehmen eine emotionale Bindung zu Ihren Kunden aufbauen kann. Das Verstehen der menschlichen Sprache ist ein komplexer und fortlaufender Prozess, und Chatbots sollten nicht nur die Sprache verstehen, sondern auch gute Zuhörer sein. Künstliche Intelligenz kann Chatbots „trainieren“, gute Zuhörer zu sein. Sie bewältigen vielfältige Aufgaben mit unterschiedlichen Schwierigkeitsgraden. Möchten Sie mehr über Chatbots erfahren, lesen Sie diesen Artikel über die verschiedenen Typen und wie man sie von Grund auf erstellt. Obwohl wir fast alle Aspekte der Webentwicklung besprochen haben, dürfen wir UI UX nicht außer Acht lassen. Und einer der beliebtesten Trends in diesem Bereich ist der Dark Mode. Viele Technologiegiganten, darunter Apple und Android, haben den Dunkelmodus in ihre Produkte integriert, und der Dunkelmodus erfreut sich bei Smartphone-Nutzern immer größerer Beliebtheit. Im Dunkelmodus wird heller Text auf dunklem Hintergrund verwendet, um die Belastung der Augen zu verringern, insbesondere in dunklen Umgebungen. Viele Web- und App-Nutzer ziehen es vor, im dunklen Modus zu surfen und ihre Geräte zu nutzen – zumindest nachts – da dies ihre Augen schont. Die neuesten Versionen von Android und iOS bieten den Dark Mode, der es Benutzern ermöglicht, per Knopfdruck zwischen dem Dark Mode und dem „Light“-Modus zu wechseln. Sie bieten außerdem einen „Nachtmodus“, der den Dunkelmodus zu einer bestimmten Zeit am Abend automatisch ein- und morgens wieder ausschaltet. Darüber hinaus bieten viele große Websites und Apps, darunter alle großen sozialen Apps, mittlerweile Skins für den Dunkelmodus an. Ein weiterer Grund, warum Benutzer den Dunkelmodus auf Mobilgeräten besonders mögen, ist, dass er dazu beiträgt, den Batterieverbrauch zu senken. Darüber hinaus haben einige Web-Apps diesen Modus optional gemacht, sodass Webbenutzer über ein Umschaltsymbol auf dem Gerätebildschirm, im Menü oder in den App-Einstellungen zwischen hellem und dunklem Modus wechseln können. Dennoch wird es noch viele Jahre lang beliebt bleiben. Facebook, Twitter, Instagram, Google und Reddit verfügen bereits über den Dark Mode und 95 % der Polar-Nutzer bevorzugen den Dark Mode auch tagsüber. Warum? Der Dunkelmodus hat folgende Hauptvorteile: Eine professionell gestaltete und implementierte dynamische Benutzeroberfläche kann eine visuelle Attraktivität bieten, die die Aufmerksamkeit des Benutzers wirklich fesselt. Dies liegt daran, dass eine Reihe animierter Elemente einfacher und schneller angezeigt werden kann als Text, Beschreibungen und andere statische Informationen. Motion UI kommuniziert die Reihenfolge, den Übergang, den nächsten Schritt oder die Aktion eines digitalen Produkts und erleichtert so die Navigation. Es lenkt die Aufmerksamkeit des Benutzers auch auf hierarchische Bereiche auf der Webseite, da es die Aufmerksamkeit des Benutzers durchgehend lenkt. Bei professioneller Gestaltung und Umsetzung können die Ergebnisse dieser Technologie eine visuelle Anziehungskraft bieten, die die Aufmerksamkeit des Benutzers wirklich fesselt. Darüber hinaus hilft die dynamische Benutzeroberfläche bei der Kommunikation der Abfolge, der nächsten Schritte, Übergänge oder Aktionen eines digitalen Produkts und erleichtert so die Navigation. Dabei lenkt es die Aufmerksamkeit des Nutzers genau auf den Bereich der Hierarchie auf der Webseite. Das Anzeigen einer Reihe animierter Elemente ist einfacher und schneller als das Lesen von Text, Beschreibungen und anderen statischen Informationen. Weitere Anwendungsfälle für die Sport-Benutzeroberfläche sind: Der globale Markt für AR, VR und MR wird bis 2024 voraussichtlich 300 Milliarden US-Dollar erreichen. Diese technologischen Durchbrüche sind in unser tägliches Leben eingedrungen – denken Sie an all die Filter und lustigen Masken, die Sie auf Instagram und Snapchat sehen. Möglich sind sie dank Augmented Reality (AR). Die Anwendungen von AR beschränken sich nicht nur auf Kamerafilter für soziale Plattformen; die Branchen E-Commerce, Bauwesen, Fertigung, Tourismus und Schönheitspflege können alle von diesen Innovationen profitieren, die das Potenzial haben, das Kundenerlebnis zu verbessern und dabei zu helfen, Verbraucher mit Produkten zu verbinden Dienstleistungen Nehmen Sie Kontakt auf. Nehmen Sie IKEA als Beispiel: Sie können ein 3D-Modell eines Sofas maßstabsgetreu in Ihrem eigenen Raum platzieren. Mit Wanna Kicks, einer App, mit der Sie Ihre Lieblingsschuhe virtuell anziehen können, können Sie Ihre Lieblingsschuhe auch virtuell anziehen. Dies sind Beispiele für mobile Apps, die Technologie kann aber auch auf Ihrer Website eingesetzt werden. Je fortschrittlicher die Website, desto schneller ist die Bandbreite des Benutzers und desto ungeduldiger werden die Leute mit langsam ladenden Websites. Menschen erwarten ein schnelles Erlebnis und verlassen eine Website, deren Ladezeit zu lange dauert, schnell. Untersuchungen zeigen, dass Menschen davon ausgehen, dass Websites in nur zwei Sekunden geladen werden, und dass sie bereits nach drei Sekunden mit dem Verlassen beginnen. Google hat dies vor einigen Jahren erkannt und begann, die Seitengeschwindigkeit als eines seiner Ranking-Features zu nutzen, um langsam ladende Webseiten abzustrafen, insbesondere in seiner mobilen Suchmaschine. Da wir uns dem Jahr 2023 nähern, gehören zu den Top-Methoden, die Webentwickler zur Optimierung der Seitengeschwindigkeit verwenden, das Komprimieren von Bildern, das Komprimieren von HTML-, CSS- und JavaScript-Code sowie die Verwendung eines Content-Delivery-Netzwerks. Parallax-Scrolling erfreut sich immer größerer Beliebtheit. Wenn hier jemand durch die Seite scrollt, wird der Hintergrundinhalt (normalerweise Bilder) des Teils der Webseite mit unterschiedlicher Geschwindigkeit in den Vordergrund gerückt. Leider ist es etwas unvereinbar mit der Mobile-First-Entwicklung, da dieser Effekt auf mobilen Bildschirmen im Allgemeinen nicht funktioniert. Allerdings können Entwickler Medienabfragen im CSS der Website verwenden, um den Effekt für mobile Benutzer zu deaktivieren. Gen Z liebt es besonders, Sprachassistenten wie Siri und Alexa für die Suche nach Informationen zu nutzen. Laut den neuesten GWI-Daten im „We Are Social Report Oktober 2022“ nutzen 22,5 % der Internetnutzer im Alter von 16 bis 64 Jahren wöchentlich einen Sprachassistenten. Dabei ist die Generation Alpha noch nicht einmal eingerechnet, die es wahrscheinlich häufiger nutzt als ihre älteren Geschwister und Eltern. Interessanterweise haben 17,0 % der Männer im Alter von 55 bis 64 Jahren und 16,3 % der Frauen in dieser Altersgruppe auf die Sprachsuche umgestellt, sodass nicht nur junge Menschen nicht tippen möchten. Während Siri und Alexa auf fast jeder Website funktionieren, optimieren Webentwickler ihre Websites durch die Berücksichtigung der Sprachsuche und machen sie so noch benutzerfreundlicher. Dadurch machen sie ihre Website auch für Menschen mit Hör- und Sehbehinderungen zugänglicher. Die Sprachsuche bietet Vorteile, von denen sowohl Benutzer als auch Geschäftsinhaber profitieren: Glastexturen, auch Glasformen genannt, verleihen Webdesigns Tiefe und Textur. Sie kombinieren den Unschärfeeffekt mit Transparenz und die Pixel erhalten einen leicht undurchsichtigen Milchglaseffekt. Der Glasmorphismus versucht nicht, irgendjemandem vorzugaukeln, man betrachte Glas. Stattdessen ruft es nur das Gefühl davon hervor. Apple verwendet seit 2020 Glastexturen in seinen Designs und erschien kürzlich in Windows 11. Es ist besonders beliebt, weil interaktive Elemente (wie Schaltflächen, Navigationsoptionen, Schieberegler und andere Elemente der Benutzeroberfläche) sich durch klare Linien von einer glasigen Unschärfe abheben. JAMstack-Definition: Mehr erfahren: oder WTF ist Jamstack? Mehr Intelligenzgesteuerter Chatbot React dominiert weiterhin den Front-End-Bereich. Das Framework zeichnet sich durch ein eigenes virtuelles DOM aus, das eine dauerhafte Leistung für große Anwendungen gewährleistet. Ebenso bedeutet eine komponentenbasierte Struktur, dass die Entwicklung teamübergreifend einfacher durchgeführt werden kann. create-react-app mehr als ein Dutzend komplette Designsysteme für React. Die Zeitersparnis im Entwicklungsprozess ist enorm. React 18, die neue Methoden und Konzepte bietet. React-App-Entwicklung: Benutzeroberfläche, Styling, Statusverwaltung, Tests Unser Team überwacht leidenschaftlich den Status von React und freut sich darauf, dass 2023 ein großartiges Jahr für React-Entwickler wird. Wenn Sie effizienter sein möchten, erhalten Sie in unserem Artikel die Best Practices und Tools für die React-Entwicklung . Angular bietet einiges an Flexibilität für die Erstellung von SPA – Single Page Applications . Ähnlich wie andere bekannte Front-End-Frameworks implementiert Angular einen komponentenbasierten Entwicklungsworkflow. Außerdem wurde ein Vorlagensystem hinzugefügt, um die dynamische Natur der Komponenten zu verwalten. Das Fazit ist, dass Angular zum gleichzeitigen Erstellen von Anwendungen für alle Plattformen verwendet werden kann und wird. Code kann für die Implementierung in Webanwendungen, mobilen Projekten und nativen Desktop-Anwendungen wiederverwendet werden. Die Leistung ist mit SSR und Web Workern optimiert . Ist der Einstieg in Angular einfach? Nicht ganz. Wenn wir uns die Umfragedaten ansehen, ist auch die Zufriedenheit mit dem Framework deutlich gesunken. Die Hauptgründe sind die Lernkurve und persönliche Vorlieben. Vue bleibt eine solide Wahl für wirklich moderne Webentwicklung. Das progressive Framework hat kürzlich die Vue 3-Version auf den Markt gebracht. Und dank neuer Funktionen und Verbesserungen soll es sich als bevorzugtes Framework für den Aufbau moderner Stacks etablieren. Die neue Version bringt einige lang erwartete Implementierungen. Beinhaltet eine neue Build-Toolchain mit Vite. Verbessertes Staatsmanagement über Pinia. Außerdem gibt es eine komplett überarbeitete Dokumentation mit zahlreichen Tutorials, die Ihnen den Einstieg erleichtern. Was seine Beliebtheit angeht, zeichnet sich Vue durch seine Flexibilität aus. Das Framework erzwingt keine strengen Routinen, sondern lässt Sie entscheiden, was erstellt werden soll. Zum Beispiel , die in anderen Entwicklungsstapeln wiederverwendet werden können, einschließlich der meisten grundlegenden HTML-Vorlagen. Darüber hinaus wird Vue dank nativer Tools, einschließlich CSR, DevTools, Unterstützung für TypeScript und Testtools, häufig zur Abwicklung leistungsstarker SPA-Projekte verwendet. Manchmal kann es für Entwickler schwierig sein, für ein Projekt zwischen zu wählen. Die Entwickler von Codica nutzen beide Frameworks. Wir wenden sie auf verschiedene Aufgaben an, die bei der Entwicklung individueller Software anfallen . Vue.js ist bekannt für seine Modularität, Elastizität und Progressivität. Zu seinen Vorteilen zählen auch eine große Community und eine hervorragende Dokumentation. 2022 wurde Vue.js veröffentlicht – . Jetzt steht Vue.js kurz vor der Veröffentlichung der Version 3.3. Es verfügt über eine verbesserte Anwendungsleistung, eine kleinere Bundle-Größe und eine verbesserte TypeScript-Unterstützung. Erfahren wir mehr über die Vue-Erweiterungen, die die Trends des JS-Frameworks im Jahr 2023 beeinflussen werden. Im Vergleich zu den vorherigen Vue-Versionen Vue 3.0 und Vue 3.2 wurde das reaktive System erheblich verbessert, und zwar: Vue 3.2, einer der leistungsstärksten JavaScript-Trends, bietet Entwicklern die folgenden Optionen. Wäre es für Ihr Projekt besser, Leistungsoptimierungen und Typbindung über den Compiler zu erhalten? Oder sollte ich das Rendering manuell überwachen? Vor der dritten Veröffentlichung war Vue hauptsächlich für kleine Projekte geeignet. Aber die in Vue 3.0 integrierte Composition API erleichtert die Organisation und Wiederverwendung von Code, der für große Projekte erforderlich ist. Es löst Probleme wie unbekannte Komponentenquellen, Namespace-Konflikte und Leistungsverzögerungen. Daher verbessert es die Lesbarkeit und Typprüfung und entspricht den neuesten JavaScript-Trends von 2023. TypeScript-Integration Das neue Virtual DOM und die Composition API sind mit TypeScript kompatibel, einem der wichtigsten JavaScript-Trends. Vue 3 wird mit TypeScript erstellt, das gebündelte Typdeklarationen bereitstellt. Mehrschichtige Module Dem JavaScript-Framework-Trend folgend, hat Vue Core einen architektonischen Wandel hin zu einem Korpus entkoppelter Module erlebt. Dadurch verbessert das Framework die Wartbarkeit und führt Tree-Shaking ein, das die Laufzeitgröße um bis zu 50 % reduziert. Erstellen einer UI-Komponentenbibliothek Die neue Methode „Benutzerdefiniertes Element definieren“ ermöglicht das Erstellen benutzerdefinierter Lösungen mithilfe der Vue-Komponenten-API. Mit dieser Funktion können Entwickler eine Bibliothek von UI-Komponenten auf Basis von Vue erstellen, die mit jedem von Ihnen verwendeten Framework kompatibel ist. Daher nimmt Vue immer noch einen wichtigen Platz in der Popularität von JavaScript-Frameworks ein. Darüber hinaus bietet es Entwicklern weiterhin eine unkomplizierte und flexible Möglichkeit, Webanwendungen zu erstellen. Mehr über die neuesten Verbesserungen können Sie im Vue-Blog lesen . Laut dem HTTP-Archivbericht betrug die durchschnittliche Größe von Webseiten im Jahr 2015 1280 KB und ist im Jahr 2022 auf über 2000 KB angewachsen. Riesige Webseiten werden viel Netzwerk beanspruchen Bandbreite, wodurch die Seitenladezeit länger wird und einige Bereiche mit unterentwickelten Netzwerkressourcen diese Auswirkungen stärker spüren werden. Um diesen Trend zu verbessern, entstand Svelte. Svelte wurde entwickelt, um Entwicklern die Erstellung möglichst leichter, reaktionsfähiger Anwendungen mit der geringsten Codemenge und dem geringsten Leistungsaufwand während der Laufzeit zu ermöglichen. Im Prinzip unterscheidet sich Svelte ein wenig von React und Vue: Es basiert nicht auf der Virtual DOM-Technologie, um reaktionsfähige Aktualisierungen zu implementieren, sondern verwendet direkt benutzerdefinierte Grammatikregeln, um reaktionsfähige Datenanalyse, Bindung und Implementierung von reaktionsfähigem prozeduralem Code zu implementieren. Die Größe des endgültigen kompilierten Produkts kann in den meisten Szenarien mit der nativen Implementierung vergleichbar sein, und die Leistung ist Vue und React nicht unterlegen. Das beliebteste Web-Framework“ den ersten Platz und in der dieser Umfrage im Jahr 2022 auch den zweiten Platz, gemessen am Anteil positiver Bewertungen von Benutzern. Sehr zufrieden mit diesem Framework. Die Wachstumsrate von Github Stars zeigt auch, dass Svelte ein Web-Framework mit großem Entwicklungspotenzial in der Entwickler-Community ist. Nachdem die Ökologie immer perfekter wird, wird Svelte wahrscheinlich mit React und Vue vergleichbar sein. Vercel hat in seinen Schöpfer, Rich Harris, investiert. Im Grunde funktioniert Svelte wie jedes andere komponentengesteuerte Framework. Der Hauptunterschied zu Frameworks wie React besteht darin, dass Svelte keine vollständige Auslieferung an den Browser erfordert. Stattdessen müssen Svelte-Anwendungen kompiliert werden, wodurch Ihre Komponenten in einer vorgefertigten JavaScript-Datei gebündelt werden. virtuelles DOM zum Rendern von Updates verwenden, kompiliert Svelte Anwendungen mithilfe von vorab zugewiesenen DOM-Knoten. Wie Josh Collinsworth zeigt, hat dieser Ansatz dauerhafte Leistungsvorteile. Schließlich ist Svelte sehr kompatibel mit nativem HTML-Code und schreibt keine strenge Struktur vor. Dies ist ideal für eine schnelle Front-End-Entwicklung. Hier ist ein Beispiel: Svelte ist ein Front-End-Framework, das auf komponentenbasierter Architektur basiert. Die erste Version des Frameworks wurde in JavaScript geschrieben und 2016 veröffentlicht. Aber die dritte Version, die 2019 veröffentlicht wurde, verwendet TypeScript. Svelte wird definitiv einer der beliebtesten JavaScript-Trends des Jahres 2023 sein. Seit der Veröffentlichung der TypeScript-Version hat dieses Framework großes Interesse in der Entwickler-Community geweckt. Svelte ist eines der Top-Frameworks, das „die meisten Programmierer“ zufriedenstellt. Stattdessen führt Svelte es zur Build-Zeit aus. Svelte fungiert als Compiler und ermöglicht die Ausführung von Webanwendungen im Browser ohne Abstraktionsschicht. Lassen Sie uns besprechen, was Svelte so besonders macht und was einen der JavaScript-Trends im Jahr 2023 darstellt, die nicht ignoriert werden können. Eingebaute Reaktivität: Wir haben gehört, dass Das erste, was zu beachten ist, ist die Paketgröße: Preact ist 4 KB komprimiert und React ist 38 KB komprimiert. Ebenso wird das Ereignissystem über verwaltet, sodass Sie Vanilla-JavaScript zur Verarbeitung von Ereignissen verwenden können. Wenn Sie nach einer detaillierten Fallstudie suchen, empfehle ich Ihnen einen Blick auf . Die Veröffentlichung misst die Vorteile, wo immer möglich, sowie die langfristigen Vorteile in Bezug auf Wartbarkeit und Migrationsstabilität. Noch wichtiger ist, dass sich Ember immer noch in der aktiven Entwicklung befindet. fügt neue Funktionen hinzu, um mit Front-End-Trends Schritt zu halten. Ein weiteres Merkmal von Ember ist die integrierte Abwärtskompatibilität. Was Frameworks betrifft, leistet Ember hervorragende Arbeit, um sicherzustellen, dass Ihr Code nicht aufgrund von Breaking-Änderungen am Framework selbst kaputt geht. Lit (früher lit-HTML und LitElement) ist ein von Google verwaltetes Webkomponenten-Framework. Lit ist das Framework, das im Technologie-Stack von Wordle verwendet wird. Das beliebte Wortratespiel hat täglich Millionen Besucher. Zusammenfassend lässt sich sagen, dass Lit am häufigsten zum Erstellen progressiver Webanwendungen mit einfachen und komplexen Schnittstellen verwendet wird. Caleb Porzio nennt es „den Hahn für die Schwachstelle zwischen jQuery und React zu schließen“ . aktualisiert. Seitdem hat es eine große Fangemeinde angezogen. Derzeit hat Solid mehr als 14.000 Sterne auf GitHub und alle drei Monate gibt es große Updates. Das Framework ist deklarativ und verwendet kein virtuelles DOM. Im Gegensatz dazu ähnelt Solid Svelte darin, dass es Komponenten in das eigentliche DOM kompiliert. Daher ist der Aktualisierungsstatus spezifisch für den Code, der ihn verwendet. Schließlich ist SolidJS stark von React inspiriert. Und in vielerlei Hinsicht gibt es viele Gemeinsamkeiten. Beinhaltet Unterstützung für JSX, Hooks API sowie Funktionen wie Web Components und SSR. Interessanterweise ist es auch sehr schnell. Ein Benchmark-Test zeigt, dass Solid Svelte, Elm, aber auch Frameworks wie Vue und Redux übertreffen kann. Dieses Framework eignet sich am besten zur Verbesserung des HTML, das Sie bereits als Teil Ihrer Seitenstruktur verwenden. Mit Stimulus können Sie Ihre HTML-Elemente durch das Hinzufügen von JavaScript-Datencontrollern optimieren. Hierbei handelt es sich um interaktive und dynamische Funktionen, die zur Verbesserung von Formularübermittlungen, der Darstellung von Schaltflächen und mehr verwendet werden können. Angular war früher das Beste, was es je gab, aber seine Ergebnisse schreckten Entwickler ab. Daher ist es keine Überraschung, dass Vue, React und Angular das Interesse der Entwickler verlieren. Auch kleinere, aber anspruchsvollere Alternativen erfreuen sich immer größerer Beliebtheit. Tatsächlich gab es seit diesem Jahr unzählige Projekte, die sich auf das Front-End-Entwickler-Ökosystem ausgewirkt haben. Allerdings ist Bun so konzipiert, dass es mit Fresh als De-facto-JS-Laufzeitumgebung konkurriert – es legt Wert auf Geschwindigkeit und Einfachheit, und ich gehe davon aus, dass diese Tools ganz oben im Bericht des nächsten Jahres stehen werden. Chatbots
Dark Mode Experience
Dynamische Benutzeroberfläche (Motion UI)

Augmented und Virtual Reality
Webleistung
Parallax-Scrolling
Sprachsuche
Farbverlauf und Glastextur
Farbdesigns und -muster sind im Internet genau wie im anderen Leben beliebt. Derzeit werden Farbverläufe immer noch gegenüber einfachen, langweiligen, flachen Farben bevorzugt. Webdesigner spielen mit unterschiedlichen Looks, indem sie Farbverläufe verwenden und so oft auffällige Kombinationen schaffen. Farbe verleiht Ihren Designs Spaß, Kreativität und Persönlichkeit.
 JAMstack ist ein einzigartiges Konzept zum Erstellen statischer Webseiten. Anstatt eine Backend-Lösung für die Inhaltsgenerierung zu implementieren, verwenden Sie APIs. Das Endergebnis ist eine Website, die aus Entwicklersicht schneller und einfacher zu verwalten ist.
JAMstack ist ein einzigartiges Konzept zum Erstellen statischer Webseiten. Anstatt eine Backend-Lösung für die Inhaltsgenerierung zu implementieren, verwenden Sie APIs. Das Endergebnis ist eine Website, die aus Entwicklersicht schneller und einfacher zu verwalten ist. J
Benachrichtigungs-Push
Inhaltspersonalisierung durch maschinelles Lernen
Quelle:
statista.com
Während die Lernkurve für React mäßig nachsichtig ist, macht die Zugänglichkeit der Tools den Prozess überschaubar.  automatisiert nämlich den Erstellungsprozess des Anwendungs-Boilerplates. Dann gibt es noch
automatisiert nämlich den Erstellungsprozess des Anwendungs-Boilerplates. Dann gibt es noch , die ein Debugging-Erlebnis bieten, auf das über den Browser zugegriffen werden kann. Aufgrund der weit verbreiteten Akzeptanz von React genießen Front-End-Entwickler den Zugang zu vielen Open-Source-Projekten. Beispielsweise
erstellt
 Eines der wichtigsten Dinge ist die Implementierung von Parallelitätsmechanismen. React bietet außerdem neue Funktionen wie automatisches Batching und Transformationskonzepte. Es bietet neue Client- und Server-Rendering-APIs und mehr.
Eines der wichtigsten Dinge ist die Implementierung von Parallelitätsmechanismen. React bietet außerdem neue Funktionen wie automatisches Batching und Transformationskonzepte. Es bietet neue Client- und Server-Rendering-APIs und mehr.
Vue

Svelte

// Example.svelte
<script>
export let name = 'Svelte';
export let textColor = '#000';
function reset() {
name = 'Svelte';
textColor = '#000';
}
</script>
<h1 style="color: {textColor}" on:dblclick={reset}>Hello, {name}!</h1>
<style>
h1 {
margin: auto;
font-family: Georgia, system-ui;
font-size: 3rem;
font-weight: regular;
text-align: none;
}
</style> Svelte ist ein leichtes Framework, das Entwicklern hilft, leistungsstarke Webanwendungen zu erstellen. React und Vue konvertieren die Anwendung zur Laufzeit in Vanilla JS-Code (ein Framework, das JS ohne andere Frameworks oder Bibliotheken verwenden kann).
Svelte ist ein leichtes Framework, das Entwicklern hilft, leistungsstarke Webanwendungen zu erstellen. React und Vue konvertieren die Anwendung zur Laufzeit in Vanilla JS-Code (ein Framework, das JS ohne andere Frameworks oder Bibliotheken verwenden kann). React
Preact
 Meta-Framework war schon immer eine Sache. Und in diesem Fall möchte Preact eine leichte Alternative zu React sein. Wenn Sie React in der Vergangenheit verwendet haben, wird es Ihnen leicht fallen, Preact zu beherrschen. Tatsächlich können Sie problemlos Komponenten zwischen den beiden Frameworks verwenden.
Meta-Framework war schon immer eine Sache. Und in diesem Fall möchte Preact eine leichte Alternative zu React sein. Wenn Sie React in der Vergangenheit verwendet haben, wird es Ihnen leicht fallen, Preact zu beherrschen. Tatsächlich können Sie problemlos Komponenten zwischen den beiden Frameworks verwenden.
 Ember hat eine lange Geschichte und ist älter als alle oben genannten Frameworks. Natürlich wird Ember.js im Laufe der Jahre möglicherweise viel seltener verwendet. Es ist jedoch immer noch ein starker Anwärter für eine effiziente Anwendungsentwicklung mithilfe des MVC-Musters. Und obwohl das Framework bei Webentwicklern beliebt ist, ist es auch für Desktop- und mobile Anwendungen sehr flexibel.
Ember hat eine lange Geschichte und ist älter als alle oben genannten Frameworks. Natürlich wird Ember.js im Laufe der Jahre möglicherweise viel seltener verwendet. Es ist jedoch immer noch ein starker Anwärter für eine effiziente Anwendungsentwicklung mithilfe des MVC-Musters. Und obwohl das Framework bei Webentwicklern beliebt ist, ist es auch für Desktop- und mobile Anwendungen sehr flexibel.
Alpine

Solid

 Zumindest in diesem Jahr haben wir endlich ein Konjunkturpaket. Ein minimales JS-Framework, das von Basecamp entwickelt wird. Das erste, was Ihnen auffällt, sind die Ähnlichkeiten zum Alpine. Mit anderen Worten: Stimulus versucht, eine bescheidene Alternative zu jQuery zu sein.
Zumindest in diesem Jahr haben wir endlich ein Konjunkturpaket. Ein minimales JS-Framework, das von Basecamp entwickelt wird. Das erste, was Ihnen auffällt, sind die Ähnlichkeiten zum Alpine. Mit anderen Worten: Stimulus versucht, eine bescheidene Alternative zu jQuery zu sein.
Wenn man aus den diesjährigen Trends eine Schlussfolgerung ziehen kann, dann ist es, dass Entwickler versuchen, Dinge zu vereinfachen. Dies ist bei Frameworks wie Lit und Solid sehr deutlich zu erkennen. Obwohl React über ein großartiges Ökosystem verfügt, ist es nicht immer erforderlich, einfache SPA- und PWA-Anwendungen zu erstellen. Ich glaube auch, dass dieser Trend an sich sehr deutlich ist.
Bibliothek