Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbergen Sie den verbleibenden Anzeigeinhalt in HTML5
So verbergen Sie den verbleibenden Anzeigeinhalt in HTML5
- 藏色散人Original
- 2023-02-08 09:40:192077Durchsuche
So verbergen Sie den verbleibenden angezeigten Inhalt in HTML5: 1. Setzen Sie den CSS-Stil der ausgeblendeten Anzeige auf „.hiddenMemo{width:100px;white-space:nowrap;overflow: versteckt;text-overflow: ellipsis;}“; 2. Stellen Sie einfach die HTML-Entitätsanzeige ein. Der Code lautet „
“.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, DELL G3-Computer
Wie verstecke ich den verbleibenden angezeigten Inhalt in HTML5?
HTML5+CSS3-versteckter Textinhalt zeigt alles an, wenn Sie mit der Maus darüber fahren
Wenn wir bei der Entwicklung von Webseiten die folgenden Anforderungen haben, schauen wir uns an, wie wir das umsetzen können.
1. Der Textinhalt wird in einer oder mehreren Zeilen angezeigt
2 Beschränken Sie die Anzeige auf die Ausblendung, wenn der Textinhalt das Limit überschreitet
4 Der ausgeblendete Textinhalt wird als Gesamter Inhalt angezeigt.
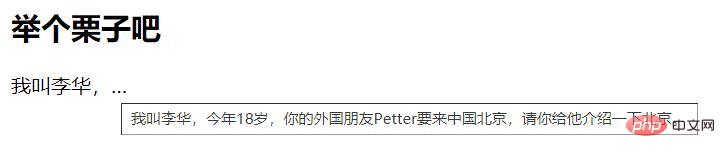
Schritt 1: Legen Sie den CSS-Stil für die versteckte Anzeige fest Beispielbild ausblenden und anzeigen
Mehrere Zeilen (2 Zeilen) Beispielbild ausblenden und anzeigenEmpfohlenes Lernen: „
HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo verbergen Sie den verbleibenden Anzeigeinhalt in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

