Heim >Web-Frontend >Front-End-Fragen und Antworten >Welches Format wird von Video in HTML5 nicht unterstützt?
Welches Format wird von Video in HTML5 nicht unterstützt?
- 藏色散人Original
- 2023-02-03 09:19:043828Durchsuche
Das Format, das Video in HTML5 nicht unterstützt, ist das FLV-Format. Zu den unterstützten Formaten gehören MP4, WebM und Ogg; Gleichzeitig werden die Attribute „Breite“ und „Höhe“ des Elements „Breite“ und „Höhe“ bereitgestellt, um die Größe des Videos zu steuern. Wenn die Höhe und Breite festgelegt sind, wird beim Laden der Seite der erforderliche Videoraum reserviert.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, HTML5-Version, DELL G3-Computer
Welches Format wird von Video in HTML5 nicht unterstützt?
flv wird nicht unterstützt. FLV ist die Abkürzung für FLASH VIDEO. Das FLV-Streaming-Medienformat ist ein Videoformat, das mit der Einführung von Flash MX entwickelt wurde. Da die erstellten Dateien extrem klein sind und die Ladegeschwindigkeit extrem hoch ist, ist es möglich, Videodateien im Internet anzusehen. Sein Aussehen löst effektiv das Problem, dass die exportierte SWF-Datei nach dem Import der Videodateien in Flash umfangreich ist und kann nicht gut im Internet usw. verwendet werden.
html5
In HTML5 definiert das „video“-Tag
HTML5 ist der größte Fortschritt bei Webstandards im letzten Jahrzehnt. HTML5 wird nicht nur zur Darstellung von Webinhalten verwendet, sondern macht das Web auch zu einer ausgereiften Anwendungsplattform, auf der Video, Audio, Animation und Interaktion mit Computern standardisiert sind. Mit der Entwicklung von HTML5 unterstützen verschiedene Browser HTML5 oder werden dies bald tun. Angetrieben vom allgemeinen Trend erklärte Microsoft außerdem, dass es HTML5 als Kern des IE9 betrachten und vollständig in HTML5 investieren werde.
Viele Freunde, die normalerweise gerne Videos ansehen und Spiele im Internet spielen, beschweren sich oft, weil viele Videos und Spiele im Internet die Installation von Flash-Plug-Ins erfordern und die Geschwindigkeit nicht mithalten kann! Das Aufkommen von HTML5 löst dieses Problem. HTML5 bietet eine Standardschnittstelle für Audio und Video, die keine Plug-in-Unterstützung erfordert, sofern der Browser die entsprechenden HTML5-Tags unterstützt. Kein Wunder, dass alle sagen, HTML5 sei das Ende von Flash! Browser wie Safari5, Firefox4 und Chrome6 verfügen über die HTML5-Technologie, mit der Videos direkt abgespielt werden können, ohne das Flash-Plug-in zu installieren!
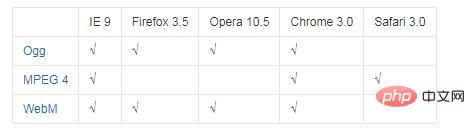
Derzeit unterstützt das „Video“-Element drei Videoformate:

Gleichzeitig stellt das
Der zwischen den Tags
Das
Ogg = Ogg-Datei mit Thedora-Videokodierung und Vorbis-Audiokodierung
MPEG4 = MPEG 4-Datei mit H.264-Videokodierung und AAC-Audiokodierung
WebM = WebM-Datei mit VP8-Videokodierung und Vorbis-Audiokodierung
Beispiel:
<video width="320" height="240" controls> <source src="movie.mp4" type="video/mp4"> <source src="movie.ogg" type="video/ogg">您的浏览器不支持Video标签。</video>
Empfohlenes Lernen: „CSS-Video-Tutorial“ „HTML-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWelches Format wird von Video in HTML5 nicht unterstützt?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

