Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Zeilenbezeichnung in CSS?
Was ist die Zeilenbezeichnung in CSS?
- 藏色散人Original
- 2023-02-02 10:49:052277Durchsuche
Css mittlere Zeile bezieht sich auf das Inline-Label. Es ist nur auf die eigene Schriftgröße und Bildgröße angewiesen, um die Struktur zu unterstützen. Die Ausrichtung usw. kann nicht festgelegt werden. Sie werden häufig verwendet, um den Textstil auf der Seite zu steuern wobei das Span-Tag das typischste Inline-Element ist.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Was ist die Bezeichnung in CSS?
CSS(3)---Tags auf Blockebene, Inline-Tags, Inline-Block-Tags
Tags auf Blockebene, Inline-Tags, Inline-Block-Tags
Drei Arten von Tag-Elementen in HTML: Block Level-Tags, Inline-Tags, Inline-Block-Tags. 块级标签、行内标签、行内块标签。
一、概述
1、块级标签
概念 每个块元素通常都会独自占据一整行或多整行,可以对其设置宽度、高度、对齐等属性,常用于网页布局和网页结构的搭建。
1)块级标签特点
1、每个块级元素都从新的一行开始,并且其后的元素也另起一行(独自占据一整行或多整行) 2、元素的高度、宽度、行高以及顶和底边距都可设置。 3、宽度缺省是它的容器的100%,除非设定一个宽度。 4、它可以容纳行内标签和其他块级标签。
注意
只有文字才能组成段落因此 p 里面不能放块级元素,同理还有这些标签h1,h2,h3,h4,h5,h6,dt,他们都是文字类块级标签,里面不能放其他块级元素。
2)常见块级标签
div、h1~h6、p、hr、form、ul、dl、ol、li 其中div标签是最典型的块元素。
2、行内标签
概念 行内标签不占有独立的区域,仅仅靠自身的字体大小和图像尺寸来支撑结构,一般不可以设置宽度、高度、对齐等属性,常用于控制页面中文本的样式。
1)行内标签特点
1、和相邻行内标签在一行上 2、高,行高及外边距和内边距不可改变; 3、默认宽度就是它本身内容的宽度。 4、设置margin只有 左右margin 有效,上下无效。设置padding只有 左右padding 有效,上下则无效。 5、行内元素只能容纳文本或则其他行内元素。(a特殊: a标签可以放div块级标签,同时a标签里不能再放a标签)
2)常见行内标签
a、strong、b、em、i、del、s、ins、u、span 其中span标签最典型的行内元素。
3、行内块元素
1)行内块元素特点
1、和相邻行内元素(行内块)在一行上,但是之间会有空白缝隙。 2、默认宽度就是它本身内容的宽度。 3、高度,行高、外边距以及内边距都可以控制。
2)常见块级标签
img、input、td
1. Übersicht
1. Block-Level-Tags
Konzept Jedes Blockelement ist normalerweise Einzigartig: Sie belegen eine ganze Zeile oder mehrere ganze Zeilen und können Attribute wie Breite, Höhe, Ausrichtung usw. festlegen. Es wird häufig zum Erstellen des Webseitenlayouts und der Webseitenstruktur verwendet. 1) Funktionen von Tags auf Blockebene
块转行内:display:inline; 行内转块:display:block; 块、行内元素转换为行内块: display: inline-block;
Hinweis
NurText kann einen Absatz bilden, daher können Elemente auf Blockebene nicht in p platziert werden. Ebenso gibt es diese Tags h1, h2 , h3, h4, h5, h6, dt, sie alle sind Tags auf Textblockebene, und andere Elemente auf Blockebene können nicht darin platziert werden.
kann einen Absatz bilden, daher können Elemente auf Blockebene nicht in p platziert werden. Ebenso gibt es diese Tags h1, h2 , h3, h4, h5, h6, dt, sie alle sind Tags auf Textblockebene, und andere Elemente auf Blockebene können nicht darin platziert werden.

div, h1~h6, p, hr, form, ul, dl, ol, li Unter diesen ist das div-Tag der typischste Block Element.
2. Inline-TagsKonzept Sie sind nur auf ihre eigene Schriftgröße und Bildgröße angewiesen, um die Struktur zu unterstützen. Im Allgemeinen können Attribute wie Breite, Höhe, Ausrichtung usw. häufig verwendet werden, um „den Textstil auf der Seite zu steuern“. 🎜🎜1) Inline-Tag-Funktionen🎜🎜<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>块级标签、行内标签、行内块标签</title>
<style>
div,span,input { /*为了方便查看,这里给这些元素加边框*/
border-style: solid;
border-width: 1px;
border-color: red;
}
div {
width: 100px; /* 对块级标签、行内标签、行内块标签都设置宽和高*/
height: 100px;
}
span {
width: 100px;
height: 100px;
}
input {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
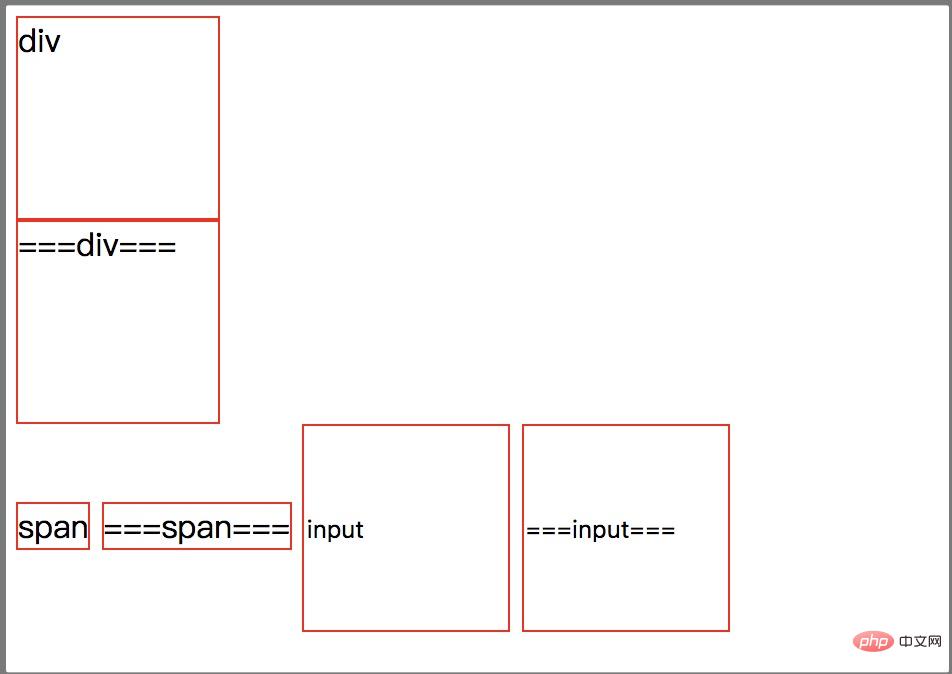
<div>div</div>
<div>===div===</div>
<span>span</span>
<span>===span===</span>
<input type="text" value="input">
<input type="text" value="===input===">
</body>
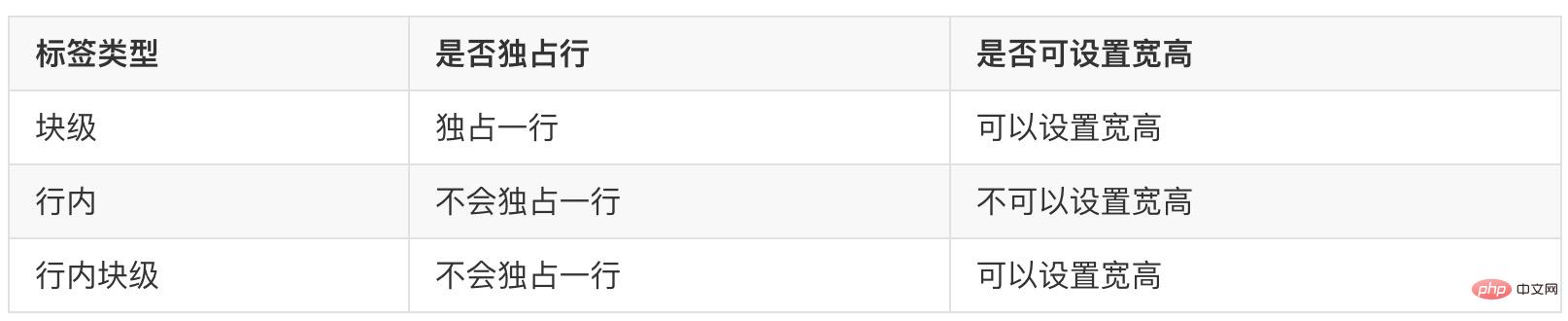
</html>🎜🎜2) Häufige Inline-Tags🎜🎜🎜a, strong, b, em, i, del, s, ins, u, span where span-Tag Das typischste Inline-Element. 🎜3. Inline-Blockelemente🎜🎜🎜1) Eigenschaften von Inline-Blockelementen🎜🎜rrreee🎜2) Gemeinsame Tags auf Blockebene🎜🎜img, input, td Code> 🎜🎜4. Konvertierung zwischen den dreien🎜🎜Sie können durch Stilkonvertierung konvertiert werden🎜rrreee🎜🎜2 Aus diesem laufenden Ergebnis können wir eindeutig die folgenden Schlussfolgerungen ziehen🎜🎜🎜🎜🎜Empfohlenes Lernen: „🎜CSS-Video-Tutorial🎜“🎜
img, input, td Code> 🎜🎜4. Konvertierung zwischen den dreien🎜🎜Sie können durch Stilkonvertierung konvertiert werden🎜rrreee🎜🎜2 Aus diesem laufenden Ergebnis können wir eindeutig die folgenden Schlussfolgerungen ziehen🎜🎜🎜🎜🎜Empfohlenes Lernen: „🎜CSS-Video-Tutorial🎜“🎜
Das obige ist der detaillierte Inhalt vonWas ist die Zeilenbezeichnung in CSS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

