Heim >Web-Frontend >Front-End-Fragen und Antworten >Warum kann ich die CSS-Taste nicht drücken?
Warum kann ich die CSS-Taste nicht drücken?
- 藏色散人Original
- 2023-02-02 10:39:562835Durchsuche
Die CSS-Schaltfläche kann nicht gedrückt werden, da die Ebene sie verdeckt, wodurch die Schaltfläche unbrauchbar wird. Die Lösung: 1. Öffnen Sie die entsprechenden HTML- und CSS-Dateien. 2. Fügen Sie die relative Positionierung der p- und span-Tags zu „position: relative“ hinzu ;"; 3. Fügen Sie die Priorität zu „z-index: 1;“ in span hinzu.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Warum kann ich die CSS-Taste nicht drücken?
Über die Lösung des Problems, dass die Schaltflächenschaltfläche aufgrund des Float-Attributs nicht angeklickt werden kann
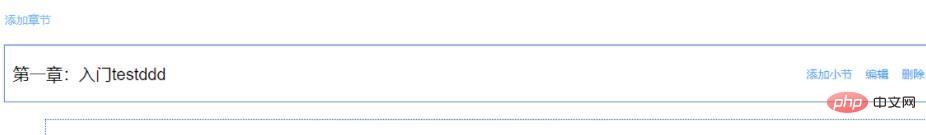
Problembeschreibung: Es gibt zwei Beschriftungen p und span, p befindet sich auf der oberen Ebene der Spanne und die Schaltfläche befindet sich im Bereich. Wenn auf die Schaltfläche geklickt wird, hat die Schaltfläche keine Aktion.
Teil des Codes
HTML-Code
<p>
{{ chapter.title }}
<span class="acts">
<el-button type="text" @click="openVideo(chapter.id)">添加小节</el-button>
<el-button type="text" @click="openEditChapter(chapter.id)">编辑</el-button>
<el-button type="text" @click="deleteChapter(chapter.id)">删除</el-button>
</span>
</p>CSS-Code
.chanpterList p{
float: left;
font-size: 20px;
margin: 10px 0;
padding: 10px;
height: 70px;
line-height: 50px;
width: 100%;
border: 1px solid #3568cd;
}
.chanpterList .acts {
float: right;
font-size: 14px;
}
Wie in der Abbildung gezeigt, kann die Schaltfläche „Abschnitt hinzufügen“ nicht verwendet werden
Ich habe vorher nicht genau hingeschaut, also habe ich die Methode weiter verwendet das Internet, um den Float zu ändern: links in .chanpterList p; Habe es auskommentiert, weil die Schaltfläche aufgrund der Ebenenabdeckung unbrauchbar war. Tatsächlich hat es funktioniert, ohne viel darüber nachzudenken. Aber wenn es eine Komponente gibt, die den Abschnitt unten anzeigt, ist der Stil falsch und völlig durcheinander. Erst dann habe ich mir das Problem noch einmal angesehen.
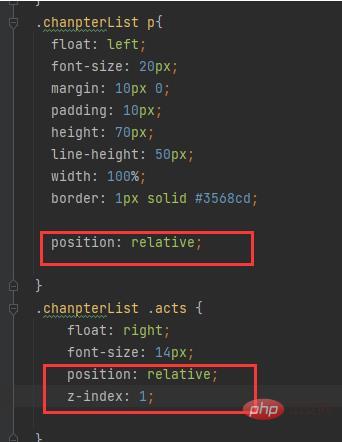
Schauen Sie genau hin und stellen Sie fest, dass sich das p-Tag auf der Spanne befindet, wodurch die Komponenten in der Spanne unbrauchbar werden. Erhöhen Sie dann die Priorität der Spanne und positionieren Sie die Spanne jetzt an der Spitze p Relative Positionierung position: relative; zum Spannen hinzufügen und Priorität z-index: 1 zum Spannen hinzufügen, fertig! ! Erfolg

 Empfohlenes Lernen: „
Empfohlenes Lernen: „
Das obige ist der detaillierte Inhalt vonWarum kann ich die CSS-Taste nicht drücken?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

