Heim >Web-Frontend >Front-End-Fragen und Antworten >Kann CSS Text drehen lassen?
Kann CSS Text drehen lassen?
- 藏色散人Original
- 2023-02-02 10:01:513209Durchsuche
CSS kann Text drehen: 1. Erstellen Sie eine neue HTML-Datei. 2. Verwenden Sie das Span-Tag, um eine Textzeile zu erstellen. 4. Fügen Sie dem Span-Tag ein Klassenattribut hinzu . Definieren Sie im CSS-Tag den Stil des Span-Tags über die Klasse und legen Sie es als Element auf Blockebene fest. 5. Verwenden Sie das Transformationsattribut und verwenden Sie „Rotate“, um die Span-Rotation auf einen bestimmten Winkel festzulegen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Kann CSS Text rotieren lassen?
Span-Elemente in CSS3 drehen:
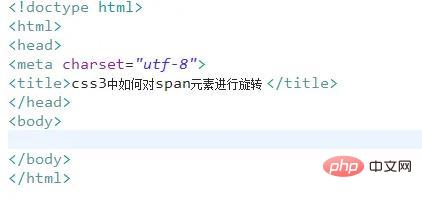
Erstellen Sie eine neue HTML-Datei mit dem Namen test.html, um zu erklären, wie Span-Elemente in CSS3 gedreht werden.

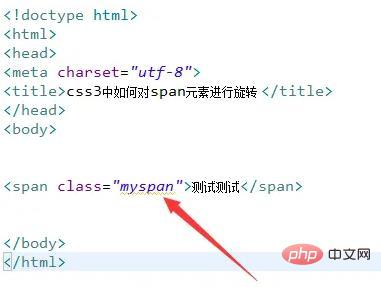
Verwenden Sie in der Datei test.html das Span-Tag, um eine Textzeile zu erstellen.

Fügen Sie in der Datei test.html ein Klassenattribut zum Span-Tag zur Stildefinition hinzu.

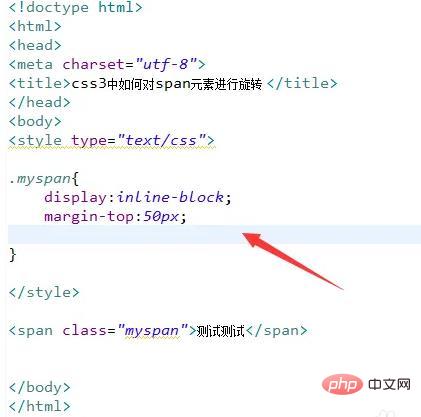
Definieren Sie im CSS-Tag den Stil des Span-Tags über die Klasse und legen Sie es als Element auf Blockebene (Inline-Block) fest, 50 Pixel von oben.

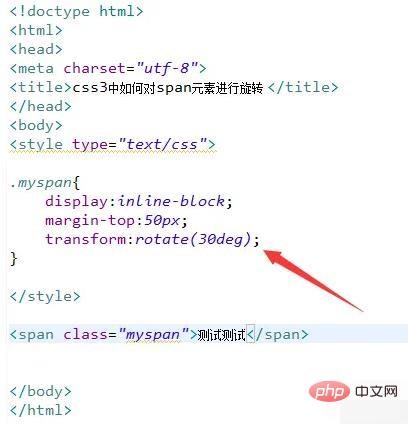
Verwenden Sie im CSS-Tag das Transformationsattribut und drehen Sie, um die Spanne auf eine Drehung um 30 Grad festzulegen.

Öffnen Sie die Datei test.html im Browser, um den Effekt zu sehen.

Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonKann CSS Text drehen lassen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

