Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn die CSS3-Rotation unregelmäßig erscheint?
Was soll ich tun, wenn die CSS3-Rotation unregelmäßig erscheint?
- 藏色散人Original
- 2023-01-28 14:23:531969Durchsuche
Lösungen für gezackte CSS3-Rotation: 1. Fügen Sie „translateZ(0)“ nach dem CSS3-Transformationsattribut hinzu. 2. Verwenden Sie „overflow:hidden;“ des äußeren Containers des Elements, um das Element „margin:-1px;“ hinzuzufügen. "; 3. Wenn kein Rahmen benötigt wird, stellen Sie die Rahmenattributfarbe des Elements auf transparent oder auf die gleiche Farbe wie die Hintergrundfarbe ein.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Was soll ich tun, wenn beim Drehen in CSS3 gezackte Kanten auftreten?
Lösung für den gezackten Effekt bei der Verwendung der CSS3-Transformationsdrehung
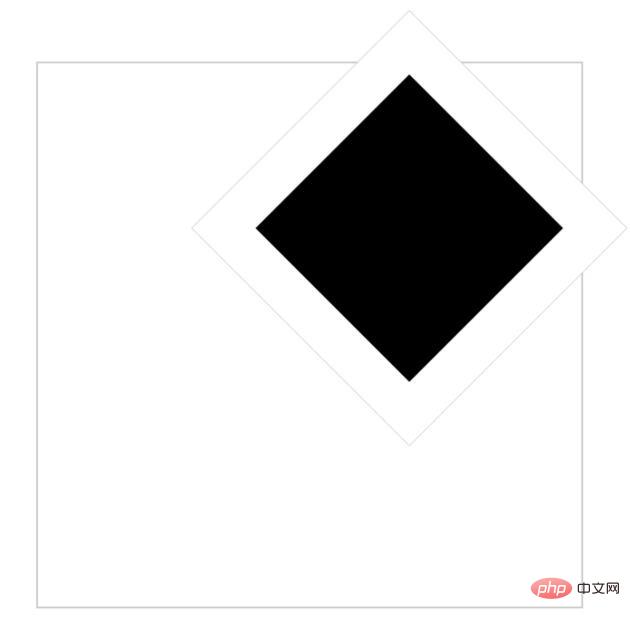
Heute ist ein Freund beim Erlernen von CSS3 auf einige Probleme gestoßen. Nach der Transformationsdrehung erschien ein „Rand“ mit der gleichen Farbe wie der Hintergrund. Als ich es zum ersten Mal sah, war ich sehr neugierig. Ich hatte es nicht so sorgfältig studiert wie er und war noch nie auf dieses Problem gestoßen.
In diesem Artikel wird nur das Problem des Aliasings behandelt.
Lösung:
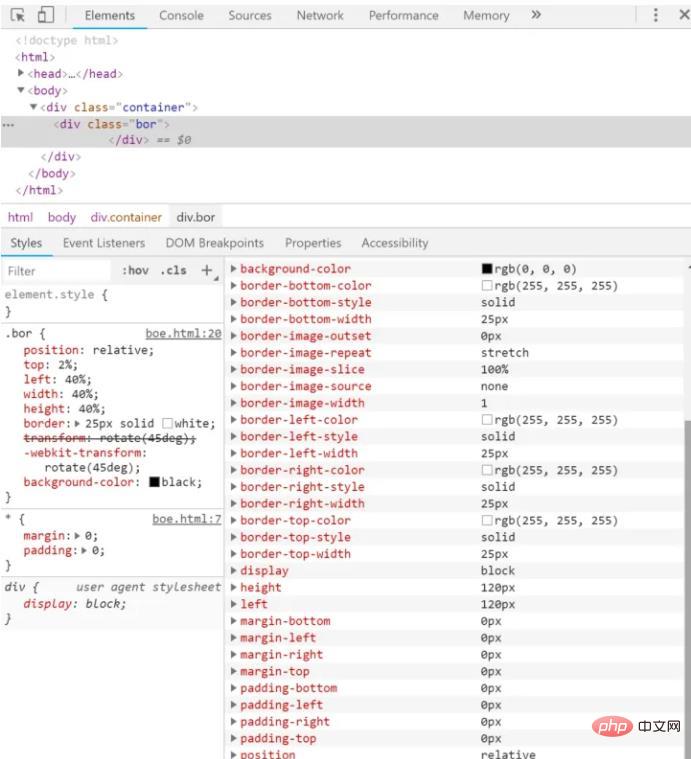
1. Fügen Sie TranslateZ(0) nach dem CSS3-Transformationsattribut hinzu. Wenn kein Rahmen benötigt wird, wird die Farbe des Elementrahmenattributs auf transparent oder auf die gleiche Farbe wie die Hintergrundfarbe gesetzt Der „Rand“ ist derselbe wie die Hintergrundfarbe, die Werte der Elemente sind wie folgt normal, und das Element, das ich bereits habe, habe einen Rand, daher denke ich, dass es sich möglicherweise um ein Rendering-Problem handelt.
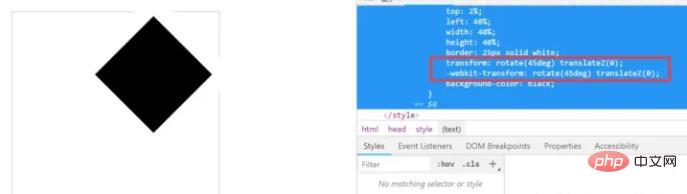
Nach Rücksprache mit den Informationen gibt es die folgenden drei Methoden:1. Fügen Sie translatorZ(0) nach dem CSS3-Transformationsattribut hinzu

Dies ist in diesem Fall die bequemste Lösung.
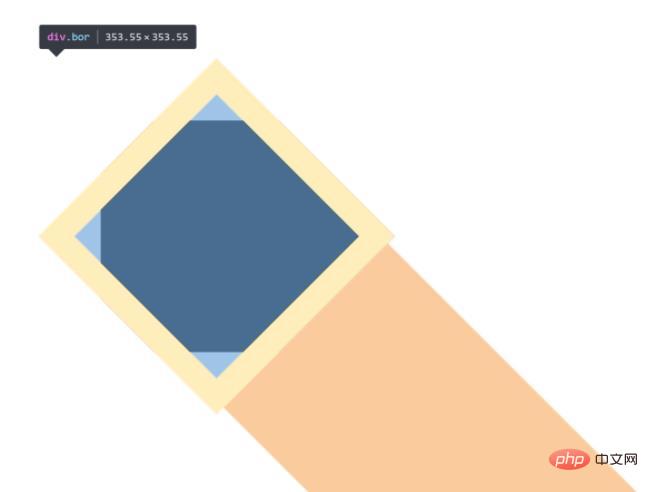
2. Verwenden Sie den Überlauf:hidden; des äußeren Containers und fügen Sie das Element margin:-1px;
Ändern Sie den Code und probieren Sie es aus: 
nbsp;html>
<title>分享图标</title>
<style>
* {
margin: 0;
padding: 0;
}
.container {
position: relative;
margin: 5% auto;
border: 1px solid #cccccc;
width: 300px;
height: 300px;
}
.bor {
position: relative;
top: 2%;
left: 40%;
width: 40%;
height: 40%;
border: 25px solid white;
transform: rotate(45deg);
-webkit-transform: rotate(45deg);
background-color: black;
}
</style>
<div>
<div>
</div>
</div>
funktioniert nicht dieser Fall. 
 Konflikt mit der Randanforderung in diesem Beispiel.
Konflikt mit der Randanforderung in diesem Beispiel.
Wenn Sie keinen Rand benötigen, kann dies gelöst werden. 
CSS-Video-Tutorial
“Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn die CSS3-Rotation unregelmäßig erscheint?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

