Heim >Web-Frontend >Front-End-Fragen und Antworten >Was stellt eine Lücke im CSS dar?
Was stellt eine Lücke im CSS dar?
- 藏色散人Original
- 2023-02-02 10:23:471906Durchsuche
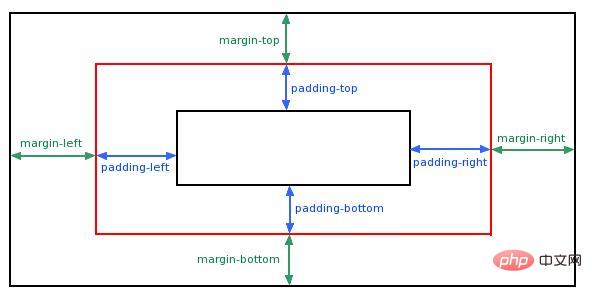
In CSS stellt das Padding-Attribut eine Lücke dar. Das Padding-Attribut wird verwendet, um den Abstand zwischen dem Elementrand und dem Elementinhalt zu definieren, d. h. dem oberen, unteren, linken und rechten inneren Rand des Elements Wenn die Ränder gelöscht werden, wird der freigegebene Bereich mit der Hintergrundfarbe des Elements gefüllt. Allein durch die Verwendung des Padding-Attributs kann der obere, untere, linke und rechte Abstand geändert werden.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Was stellt eine Lücke im CSS dar?
<code><strong>padding</strong>padding
padding
Wenn die Polsterung eines Elements gelöscht wird, wird der freigegebene Bereich mit der Hintergrundfarbe des Elements gefüllt. Verwenden Sie nur das Polsterungsattribut, um die obere, untere, linke und rechte Polsterung zu ändern. Mögliche Werte Es kann unterschiedliche Polsterung für verschiedene Seiten angeben: Beispiel
Beispiel
padding-top:25px; padding-bottom:25px; padding-right:50px; padding-left:50px;
Die Polsterung oben beträgt 25 Pixel. Die Polsterung rechts beträgt 50 Pixel. Die Polsterung unten beträgt 25 Pixel. Die Polsterung links beträgt 50 Pixel , Es ist möglich, alle ausgefüllten Attribute in einem Attribut anzugeben.
Dies ist das sogenannte Kurzschriftattribut. Die abgekürzte Eigenschaft für alle Padding-Eigenschaften ist padding:
Instance
padding:25px 50px;
Padding-Eigenschaft, die einen bis vier Werte haben kann.
padding:25px 50px 75px 100px;
Die obere Polsterung beträgt 25 Pixel. Die rechte Polsterung beträgt 50 Pixel. Die untere Polsterung beträgt 75 Pixel. Die Linke Polsterung beträgt 100 Pixel. Die obere Polsterung beträgt 25 Pixel. Die linke Polsterung beträgt 50 Pixel ding ist 75px
padding:25px 50px 75px;
The Die obere und untere Polsterung beträgt 25 Pixel. Die linke und rechte Polsterung beträgt 50 Pixel
Das obige ist der detaillierte Inhalt vonWas stellt eine Lücke im CSS dar?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

