Heim >Web-Frontend >Front-End-Fragen und Antworten >So erzielen Sie einen Neigungseffekt in CSS3
So erzielen Sie einen Neigungseffekt in CSS3
- 藏色散人Original
- 2023-02-01 09:44:273138Durchsuche
So erzielen Sie den Neigungseffekt in CSS3: 1. Verwenden Sie die Funktion „skew(x,y)“, um das Element sowohl in horizontaler als auch in vertikaler Richtung zu neigen. 2. Verwenden Sie die Funktion „skewX(x)“, um das Element zu neigen Element in horizontaler Richtung anzeigen 3. Verwenden Sie „skewY(y)“, um die Elementanzeige in vertikaler Richtung zu neigen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Wie erreicht man den Neigungseffekt in CSS3?
Verformung in CSS3 – Distortion skew()
Die Funktion „distortion skew()“ kann dazu führen, dass Elemente schräg angezeigt werden. Es kann ein Objekt in einem bestimmten Winkel um seine Mittelposition um die X-Achse und Y-Achse neigen. Dies unterscheidet sich von der Drehung der Funktion „rotate()“, die nur dreht, ohne die Form des Elements zu ändern. Die Funktion skew() dreht sich nicht, sondern verändert nur die Form des Elements.
Skew() hat drei Situationen:
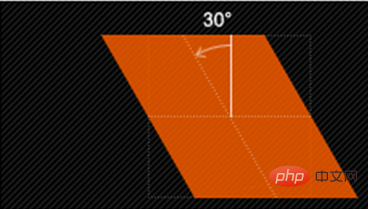
1. Skew(x,y) bewirkt, dass sich das Element gleichzeitig in horizontaler und vertikaler Richtung verdreht (die X-Achse und die Y-Achse werden entsprechend einem bestimmten Wert verdreht und verformt). Winkelwert gleichzeitig);

Der erste Parameter entspricht der X-Achse und der zweite Parameter entspricht der Y-Achse. Wenn der zweite Parameter nicht angegeben wird, ist der Wert 0, was bedeutet, dass in Richtung der Y-Achse keine Abschrägung vorhanden ist.
2. skewX(x) verzerrt das Element nur in horizontaler Richtung (X-Achsen-Verzerrung);
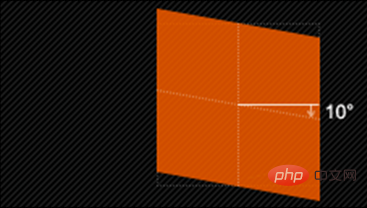
 3. skewY(y) verzerrt das Element nur in vertikaler Richtung
3. skewY(y) verzerrt das Element nur in vertikaler Richtung
Empfohlenes Lernen: „
CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo erzielen Sie einen Neigungseffekt in CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

