Heim >Web-Frontend >Front-End-Fragen und Antworten >So implementieren Sie eine Autospuranimation mit CSS
So implementieren Sie eine Autospuranimation mit CSS
- 藏色散人Original
- 2023-01-31 10:38:261677Durchsuche
So implementieren Sie eine Schienenanimation mit CSS: 1. Erstellen Sie eine HTML-Datei und definieren Sie das Div als „
..."; 2. Setzen Sie die CSS-Klassen auf Berge und trainieren Sie; 3. Realisieren Sie die Spuranimation, indem Sie die Animationseigenschaften von CSS3 und den Animationsrahmen „@keyframes" verwenden.

Wie implementiert man eine Autospuranimation in CSS?
Reine CSS3-Cartoon-Zugfahranimation
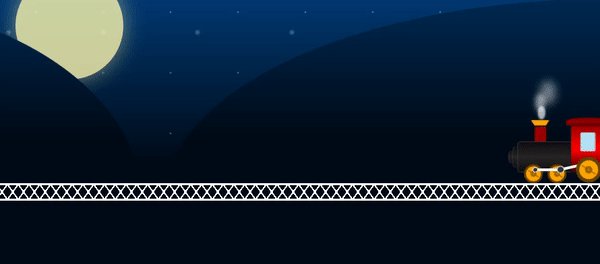
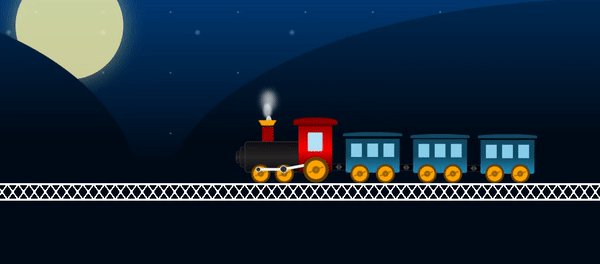
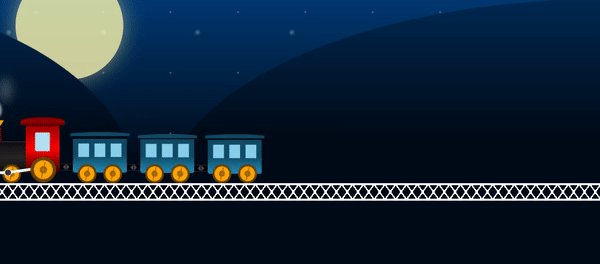
Seit CSS3 populär wurde, sind unzählige Animationen auf Basis von reinem CSS3 aufgetaucht, darunter reine CSS3-Charakteranimationen, reine CSS3-Schaltflächenanimationen usw. Dieses Mal teilen wir mit Ihnen eine sehr gute CSS3-Cartoon-Zuganimation, die entlang der Strecke fährt. Ein Zug im Cartoon-Stil fährt langsam vorbei, insbesondere das Animationsdesign der Lokomotive, das sehr niedlich und realistisch ist.
Übrigens habe ich festgestellt, dass Ihnen Artikel über C++, Java usw. gefallen und Sie sie speichern. Was meinen Sie?
Effektvorschau Code-Implementierung
Code-Implementierung
HTML-Code
<div class="center"> <div class="mountains"></div> <div class="train"> <div class="engine-front"> <div class="chimney"> <div class="smoke"></div> <div class="smoke smoke-2"></div> <div class="smoke smoke-3"></div> <div class="smoke smoke-4"></div> </div> </div> <div class="engine-body"></div> <div class="compartment"> <div class="compartment-window"></div> </div> <div class="compartment compartment-two"> <div class="compartment-window"></div> </div> <div class="compartment compartment-three"> <div class="compartment-window"></div> </div> <div class="wheel-holder"> <div class="wheel"></div> <div class="wheel wheel-2"> <div class="wheel-joint"></div> <div class="wheel-joint wheel-joint-2"></div> </div> <div class="wheel wheel-3"></div> <div class="wheel wheel-4"></div> <div class="wheel wheel-5"></div> <div class="wheel wheel-6"></div> <div class="wheel wheel-7"></div> <div class="wheel wheel-8"></div> <div class="wheel wheel-9"></div> </div> </div> <div class="bridge"></div></div>
Die Struktur des HTML-Codes ist im Allgemeinen in zwei Teile unterteilt. Ein Teil ist der helle Mond, die Berge und Sternenhimmel als Hintergrund und die entsprechende CSS-Klasse ist Berge; der andere Teil ist der fahrende Zug und die entsprechende CSS-Klasse ist
Zug. Der Zugteil ist relativ kompliziert und enthält Elemente wie Lokomotive, Motor, Gleis, Räder, Waggons usw., die im folgenden CSS-Code einzeln erläutert werden.
CSS-Code
Der Hintergrundteil zeichnet zwei Berge, einen hellen Mond und einen klaren Sternenhimmel. .mountains {
height: 100%;
position: absolute;
width: 100%;
z-index: 1;}.mountains::before, .mountains::after {
background: #000c18;
background: -moz-linear-gradient(#012a53, #000c18 50%);
background: -webkit-linear-gradient(#012a53, #000c18 50%);
background: -o-linear-gradient(#012a53, #000c18 50%);
background: -ms-linear-gradient(#012a53, #000c18 50%);
background: linear-gradient(#012a53, #000c18 50%);
content: "";
height: 100%;
position: absolute;}.mountains::before {
border-radius: 100% 300% 0 0;
left: -20%;
width: 57%;}.mountains::after {
border-radius: 300% 100% 0 0;
right: -20%;
width: 80%;}Dann gibt es noch den Brückenteil der Bahnstrecke, der ebenfalls sehr einfach ist
Hierhin gehen Bisher haben wir HTML- und CSS-Codes verwendet, um den gesamten Zug und die Umgebung zu zeichnen. Der wichtigste Schritt besteht darin, diesen kleinen Zug auf der Brücke fahren zu lassen. Dies erfordert die Verwendung einiger Animationseigenschaften von CSS3, und die Animationsrahmen von CSS3 machen ein brillantes Debüt.
.bridge {
border-bottom: 0.3rem solid white;
border-top: 0.3rem solid white;
background: black;
background: -webkit-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -webkit-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem;
background: -moz-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -moz-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem;
background: -o-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -o-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem;
background: -ms-linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, -ms-linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem;
background: linear-gradient(55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem, linear-gradient(-55deg, transparent 46%, white 46%, white 54%, transparent 54%) left/1.6rem 2.2rem;
bottom: 10rem;
height: 2.6rem;
position: absolute;
width: 100%;
z-index: 1;} In diesen Animationen werden mehrere Dinge getan:
Lassen Sie den Wagendeckel nach oben und unten klappen, damit der animierte Zug realistischer aussieht.
Verwenden Sie den Filter, um den Dampf, der aus der Dampflok austritt, wenn der Zug fährt, anschaulich darzustellen. - Lass den ganzen Zug immer wieder über die Brücke fahren und die Räder drehen sich weiter.
- Zu diesem Zeitpunkt ist die gesamte Animation des Zuges im Grunde abgeschlossen. Am Ende des Artikels ist auch der Quellcode allen gewidmet.
- Download des Quellcodes:
https://www.php.cn/link/580d3fe23a092f670c3cf2bd0231341b
CSS-Video-Tutorial
“Das obige ist der detaillierte Inhalt vonSo implementieren Sie eine Autospuranimation mit CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

