Heim >Web-Frontend >Front-End-Fragen und Antworten >So implementieren Sie einen Kreisschleifen-Fortschrittsbalken in CSS
So implementieren Sie einen Kreisschleifen-Fortschrittsbalken in CSS
- 藏色散人Original
- 2023-01-31 10:05:092522Durchsuche
So implementieren Sie einen Kreisschleifen-Fortschrittsbalken in CSS: 1. Erstellen Sie einen äußersten übergeordneten Ring. 2. Zeichnen Sie zwei Halbkreise durch den „Clip-Pfad“ und positionieren Sie sie absolut über dem übergeordneten Ring. Zeigen Sie langsam die Farbe des übergeordneten Rings an, indem Sie den rechten Halbkreis um 4 drehen. Wenn er größer als 50 ist, stellen Sie den Rotationsgrad des rechten Halbkreises auf 0 ein, ändern Sie seine Randfarbe, um den Effekt der ersten 50 zu erzielen, und drehen Sie ihn dann die linke Seite Ein Halbkreis reicht aus.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Wie implementiert man einen Kreisschleifen-Fortschrittsbalken in CSS?
... natürlich zu Implementieren Sie zuerst einen Der äußerste übergeordnete Ring.weniger als 50 beträgt, müssen wir nur den rechten Halbkreis drehen und langsam die Farbe des übergeordneten Rings sichtbar machen, um den Effekt zu erzielen. Wenn
größer als 50 ist, folgen wir zunächst dem Prozess, um zu den ersten 50 zu gelangen, setzen dann den Rotationsgrad des rechten Halbkreises auf 0, ändern seine Randfarbe, um den Effekt der ersten 50 zu erzielen, und drehen ihn dann den linken Halbkreis, um den Effekt zu erzielen.
<template>
<div>
<div></div>
<div></div>
<div>
<span>成功率</span>
<span>85%</span>
</div>
</div></template><script>export default {
name: 'CircleProgress',
setup() {
const renderRightRate = (rate: number) => {
if (rate < 50) {
return 'transform: rotate(' + 3.6 * rate + 'deg);';
} else {
return 'transform: rotate(0);border-color: #54c4fd;';
}
};
const renderLeftRate = (rate: number) => {
if (rate >= 50) {
return 'transform: rotate(' + 3.6 * (rate - 50) + 'deg);';
}
};
return {
renderLeftRate,
renderRightRate,
};
},};</script><style>.circle {
width: 80px;
height: 80px;
position: relative;
border-radius: 50%;
left: 200px;
top: 50px;
box-shadow: inset 0 0 0 5px #54c4fd;
.ab {
position: absolute;
left: 0;
right: 0;
top: 0;
bottom: 0;
margin: auto;
}
&_left {
border: 5px solid #546063;
border-radius: 50%;
clip: rect(0, 40px, 80px, 0);
}
&_right {
border: 5px solid #546063;
border-radius: 50%;
clip: rect(0, 80px, 80px, 40px);
}
&_text {
height: 100%;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
color: #fff;
.name {
margin-bottom: 4px;
}
}}</style>
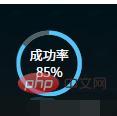
Der Effekt ist wie folgt:

2. Dynamischer Fortschrittsbalken
Dynamisches - Dieses Beispiel ist in einem festen Tempo geschrieben und Sie können es auch nach Ihren eigenen Bedürfnissen ändern.
<template> <div> <div></div> <div></div> <div> <span>成功率</span> <span>85%</span> </div> </div></template><script>import { onMounted, ref, Ref } from 'vue';export default { name: 'CircleProgress', setup() { const circleLeft: Ref<HTMLElement | null | any> = ref(null); const circleRight: Ref<HTMLElement | null | any> = ref(null); let timer = 0; let percent = 0; const step = () => { percent += 1; if (percent < 50) { circleRight.value.style.transform = 'rotate(' + 3.6 * percent + 'deg)'; } else { circleRight.value.style.transform = 'rotate(0)'; circleRight.value.style.borderColor = '#54c4fd'; circleLeft.value.style.transform = 'rotate(' + 3.6 * (percent - 50) + 'deg)'; } if (percent < 85) { window.clearTimeout(timer); timer = window.setTimeout(step, 20); } }; onMounted(() => { step(); }); return { circleLeft, circleRight, }; },};</script>clip-path画出两个半圆,并绝对定位覆盖在父级圆环。 小于50的时候,我们只需要通过旋转右半圆,慢慢透露出父级圆环的颜色,即可达到效果。
大于50的时候,我们先按照流程走前面50,再设置右半圆旋转度数为0,修改其border颜色来实现前50的效果,其次再旋转左侧半圆即可达到效果。
css ist eigentlich das gleiche wie das statische. 效果如下图:
二、动态进度条
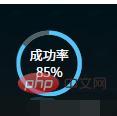
动态的cssDer Effekt ist wie folgt:
Empfohlenes Lernen: „ CSS-Video-Tutorial
CSS-Video-Tutorial
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen Kreisschleifen-Fortschrittsbalken in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So implementieren Sie den Fortschrittsbalken in HTML5
- So implementieren Sie verschiedene Fortschrittsbalken nur mit HTML/CSS (organisiert und geteilt)
- Eine kurze Analyse der Verwendung von Listengruppen-, Paging- und Fortschrittsbalkenkomponenten in Bootstrap
- Lassen Sie uns darüber sprechen, wie Sie mit CSS den wellenförmigen Fortschrittsbalkeneffekt erzielen

