Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbergen Sie CSS-Überlaufbilder
So verbergen Sie CSS-Überlaufbilder
- 藏色散人Original
- 2023-01-31 10:30:362371Durchsuche
So implementieren Sie das Ausblenden von CSS-Überlaufbildern: 1. Erstellen Sie ein Div als „
...“; . Passen Sie einfach das Attribut „.img-box{width: 400px; overflow: versteckt;background-color:teal;}“ zu img hinzu.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Wie verstecke ich CSS-Überlaufbilder?
CSS zum Implementieren des Effekts zum Ausblenden von Bild- oder Textüberläufen
Überlaufausblenden
Textüberlaufvorgang
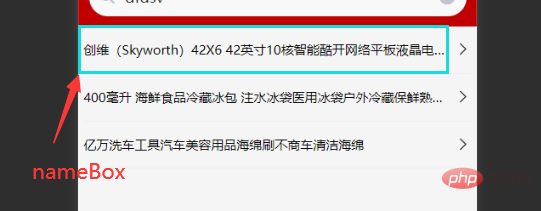
Rendering: Einzelzeile + Ausblenden von Überläufen
.nameBox {
// 文字不允许换行(单行文本)
white-space: nowrap;
// 溢出部分隐藏
overflow: hidden;
// 文本溢出后,使用 ... 代替
text-overflow: ellipsis;
margin-right: 3px;
}
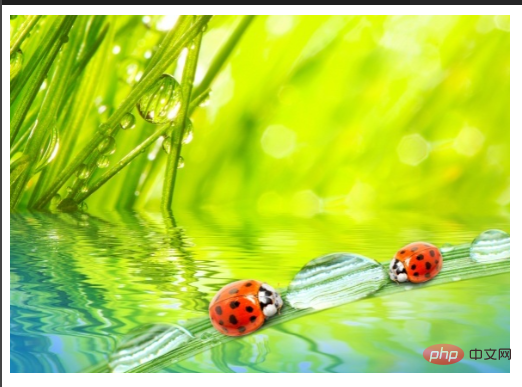
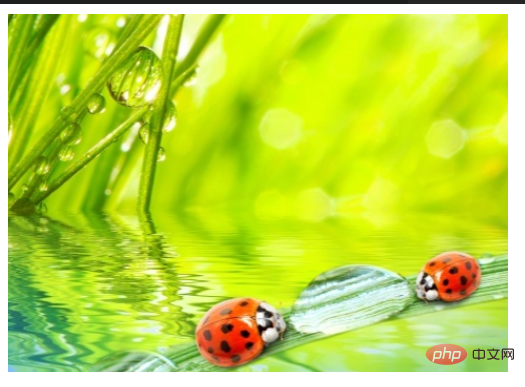
Beispiel für einen Bildüberlauf
Der Bildinhalt wird vergrößert und der Rahmen vergrößert bleibt unverändert (Überlauf versteckt Überlauf: ausgeblendet)

<div>
<img src="/static/imghwm/default1.png" data-src="https://tse1-mm.cn.bing.net/th/id/R-C.ff711761e8db8b85f993ebed08172a0e?rik=MVGhEvoXVGZZ8A&riu=http%3a%2f%2fdl.ppt123.net%2fpptbj%2f201206%2f2012060908533798.jpg&ehk=knHJW8AKQ42Ak6HdIFUL9%2fQLuT%2b8yG4SmmDGN4rREsE%3d&risl=&pid=ImgRaw&r=0" class="lazy" alt="So verbergen Sie CSS-Überlaufbilder" >
</div>
<style>
.img-box{
width: 400px;
overflow: hidden;/*最主要的是这个 hidden是溢出隐藏,将溢出部分显示出来:overflow:visible*/
background-color:teal;
}
img{
display: block;
width:100%;
animation: a1 4s linear infinite alternate;
}
@keyframes a1{
100%{
transform: scale(1.5);
}
}
</style>
Empfohlenes Lernen: „CSS-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonSo verbergen Sie CSS-Überlaufbilder. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

