Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist der CSS-Code, um den Float auf der rechten Seite zu löschen?
Was ist der CSS-Code, um den Float auf der rechten Seite zu löschen?
- 藏色散人Original
- 2023-01-30 09:39:522248Durchsuche
Der CSS-Code zum Löschen des Floats auf der rechten Seite lautet „clear:both;“; die Funktion des „clear:both“-Attributs in CSS besteht darin, den Float zu löschen, wodurch die Dokumentflussstruktur zerstört wird Das nachfolgende Layout kann dieses Problem lösen. Es kann davon ausgegangen werden, dass das aktuelle Element mit der Einstellung „clear: Both“ die Elemente mit Float-Attributen in den vorherigen Elementen so behandelt, als ob sie nicht schweben würden um seine Auswirkungen auf sich selbst zu beseitigen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Was ist der CSS-Code, um das Schweben auf der rechten Seite zu löschen?
Der CSS-Code zum Löschen des Floats auf der rechten Seite lautet: clear:both;
Die Funktion des Attributs „clear:both“ in CSS besteht darin, den Float zu löschen, wodurch die Dokumentflussstruktur zerstört und das nachfolgende Layout beeinflusst wird Zeitlich kann das Festlegen von Clear Float dieses Problem lösen. Ein Problem besteht darin, dass das aktuelle Element mit clear:both die Elemente mit Floating-Attributen in den vorherigen Elementen so behandelt, als ob sie nicht auf Float gesetzt wären, um sie zu beseitigen seine Auswirkung auf sich selbst
Vergleichen Sie Einstellung und Nicht-Einstellung. Die Ergebnisse von klar: beide erklären
<style>
.test-title{
background-color: orange;
}
.test-content{
background-color: #ddd;
height:100px;
/* clear:both; */
}
.left{
float: left;
width: 200px;
background-color: pink;
}
.right{
float: left;
background-color: aquamarine;
}
</style>
</head>
<body style="margin: 10px;">
<div class="test-title">头部信息</div>
<div class="test-container">
<div class="left">左侧菜单</div>
<div class="right">右侧内容</div>
<div class="test-content" >we are one we are one we are one </div>
</div>
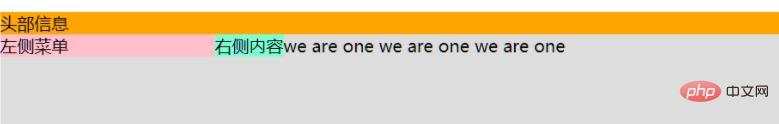
</body>, warum die folgende Situation auftritt, weil das linke Menü und das rechte Menü auf schweben eingestellt sind: links Zu diesem Zeitpunkt gehören sie zu schwebender Fluss und nehmen eine bestimmte Position ein, und der Inhalt des Testinhalts gehört zum Dokument. Der Fluss befindet sich nahe der oberen Grenze des Testcontainers Zum Löschen: Beides beseitigt die Auswirkungen des vorherigen Floatings, d -Level-Element und wird automatisch umgebrochen, es entsteht die folgende Situation oder es wird ein Pseudoelement festgelegt
.test-content::before,.test-content::after{
content:'';
display:block;
clear:both;
}
Empfohlenes Lernen: „
css-Video-Tutorial“
Das obige ist der detaillierte Inhalt vonWas ist der CSS-Code, um den Float auf der rechten Seite zu löschen?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

