Heim >Web-Frontend >Front-End-Fragen und Antworten >Was bedeutet CSS-Dateirand?
Was bedeutet CSS-Dateirand?
- 藏色散人Original
- 2023-01-30 09:34:445550Durchsuche
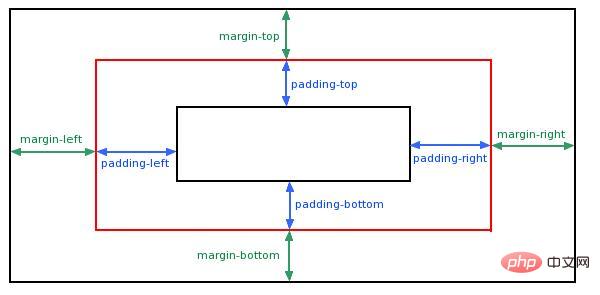
Der CSS-Dateirand ist ein CSS-Attribut, mit dem der Abstand um das Element definiert wird. Der Rand stellt den äußeren Rand dar. Sie können den oberen, unteren, linken und rechten Rand des Elements einzeln oder alle Attribute auf einmal ändern ; Das Margin-Attribut akzeptiert jede Längeneinheit, Prozentwerte oder sogar negative Werte.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, CSS3-Version, DELL G3-Computer
Was bedeutet „Marge“ der CSS-Datei?
Die CSS-Margin-Eigenschaft (Margin) definiert den Raum um das Element.
margin
margin löscht den umgebenden Bereich (äußerer Rand) des Elements. Der Rand hat keine Hintergrundfarbe und ist vollständig transparent.
margin Sie können den oberen, unteren, linken und rechten Rand des Elements einzeln oder alle Attribute auf einmal ändern. Die Kurzschrifteigenschaft „margin“ legt die Randeigenschaften aller aktuellen oder angegebenen Elemente in einer Deklaration fest. Diese Eigenschaft kann 1 bis 4 Werte haben. Die Eigenschaft
margin akzeptiert jede Längeneinheit, jeden Prozentwert oder sogar jeden negativen Wert. Das Attribut 
margin: 像素值1; margin: 像素值1 像素值2; margin: 像素值1 像素值2 像素值3; margin: 像素值1 像素值2 像素值3 像素值4;Die oben genannten vier Positionen sind in der Reihenfolge: margin-top--margin-right--margin-bottom--margin-left, also „oben-rechts“. -unten- Links". Die folgende Abkürzung lautet oben – rechts – unten – links. Zu beachten sind die letzten drei Fälle. Wenn ein Standardpixelwert vorhanden ist, weist der Browser den Standardpixel automatisch gemäß den Methoden „unten = oben“ und „links = rechts“ zu. Zum Beispiel: „margin:20px;“ bedeutet, dass die Ränder in alle vier Richtungen 20px betragen; Es wird automatisch auf 20 Pixel bzw. 40 Pixel eingestellt. Konvertiert in die vierte Schreibweise: „margin:20px 40px 20px 40px;“. "margin:20px 40px 60px;" bedeutet, dass oben 20px, rechts 40px und unten 60px sind; da links die Standardeinstellung ist, wird es automatisch auf 40px eingestellt. Konvertiert in die vierte Schreibmethode: „margin:20px 40px 60px 40px;“. Es ist zu beachten, dass eine Situation nicht als Standardschrift geschrieben werden kann: „margin:20px 40px 20px 60px;“. Da in diesem Beispiel oben und unten gleich sind, rechts und links jedoch unterschiedlich sind, kann unten nicht standardmäßig festgelegt werden, da es sonst äquivalent zu „margin:20px 40px 60px 40px;“ ist. Empfohlenes Lernen: „
CSS-Video-Tutorial
“Das obige ist der detaillierte Inhalt vonWas bedeutet CSS-Dateirand?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

