Heim >Web-Frontend >View.js >Ein Artikel, der die Einzeldateikomponente in Vue kurz analysiert
Ein Artikel, der die Einzeldateikomponente in Vue kurz analysiert
- 青灯夜游nach vorne
- 2023-01-18 21:02:461353Durchsuche

In der tatsächlichen Entwicklung werden häufig Einzeldateikomponenten verwendet. Wie erstellt man also eine Einzeldateikomponente? In diesem Artikel stellen wir daher kurz die Einzeldateikomponente vor.
1. Erstellen Sie eine einzelne Dateikomponente
1. Natürlich können Sie auch in das Desktop-Verzeichnis wechseln ist CD-Verzeichnis/Dateiname/2. Öffnen Sie CMD, geben Sie NPM Config Set Registry ein
 Https://www.php.cn/link/591d4b6b2ae94b362529dCBe8EA63F
Https://www.php.cn/link/591d4b6b2ae94b362529dCBe8EA63F
vuejs-Video-Tutorial, Web-Front-End-Entwicklung]Installieren Sie das globale Vue-Gerüst (einfach und bequem überall zu verwenden)npm install -g @vue/cli
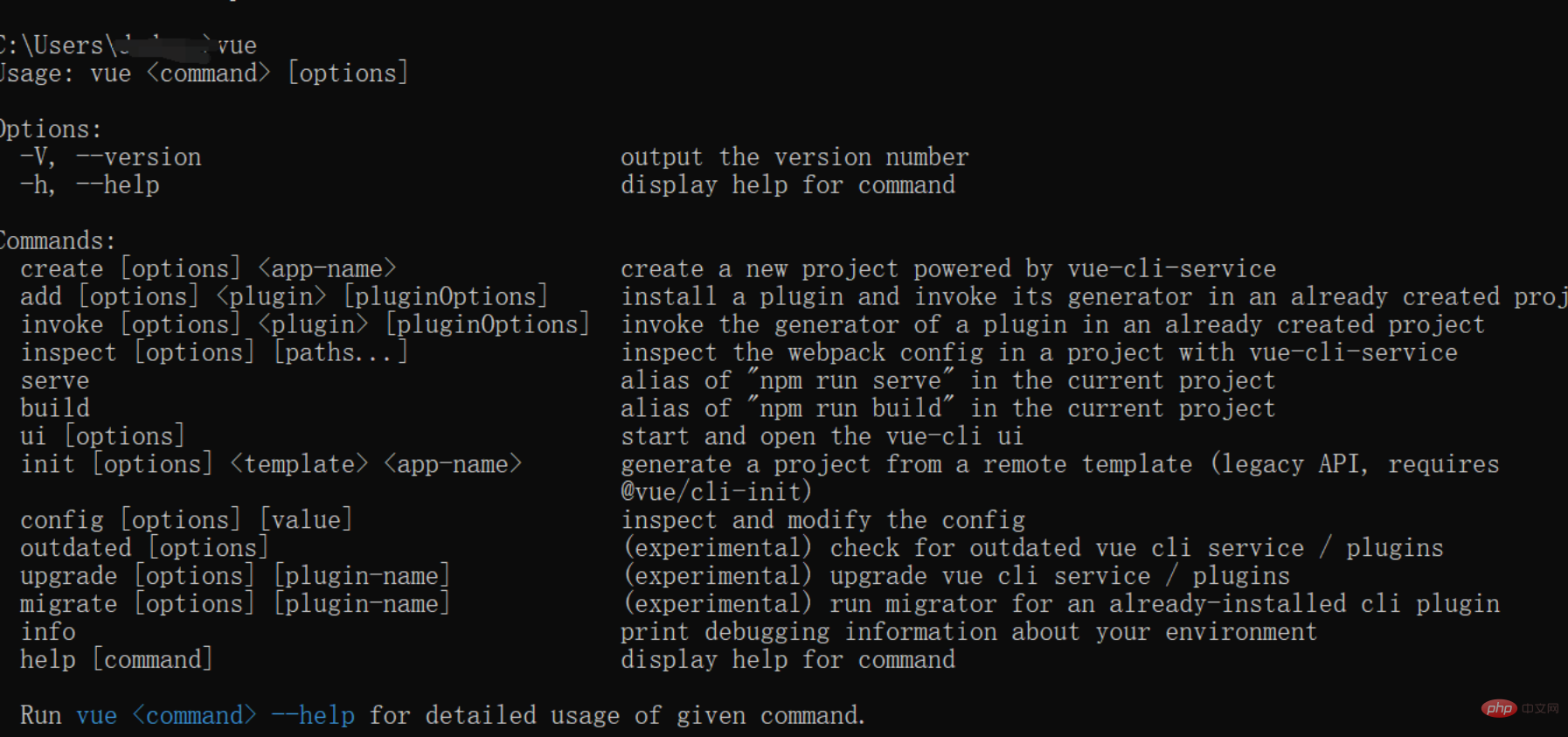
Siehe Der folgende Inhalt zeigt an, dass die Installation erfolgreich war
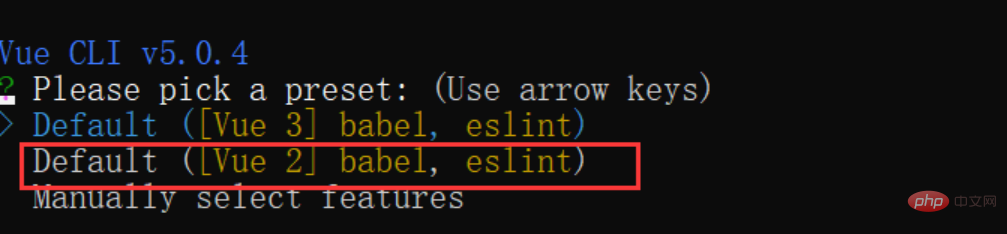
 3. Verwenden Sie den Vue-Projektnamen, um das Projekt zu erstellen. Nach dem Erfolg wird eine Vue-Versionsauswahl angezeigt (drücken Sie den Abwärtspfeil auf der Tastatur, um zu wechseln). Wir wählen Vue2 , und die zweite Zeile dient zum Ausführen des Vue-Projekts)
3. Verwenden Sie den Vue-Projektnamen, um das Projekt zu erstellen. Nach dem Erfolg wird eine Vue-Versionsauswahl angezeigt (drücken Sie den Abwärtspfeil auf der Tastatur, um zu wechseln). Wir wählen Vue2 , und die zweite Zeile dient zum Ausführen des Vue-Projekts)
 4. Nach erfolgreicher Erstellung wird das Projekt mit einem Projekt geliefert, wie im Bild unten gezeigt (zu diesem Zeitpunkt ist ein auf Gerüsten basierendes Vue-Projekt abgeschlossen )
4. Nach erfolgreicher Erstellung wird das Projekt mit einem Projekt geliefert, wie im Bild unten gezeigt (zu diesem Zeitpunkt ist ein auf Gerüsten basierendes Vue-Projekt abgeschlossen )
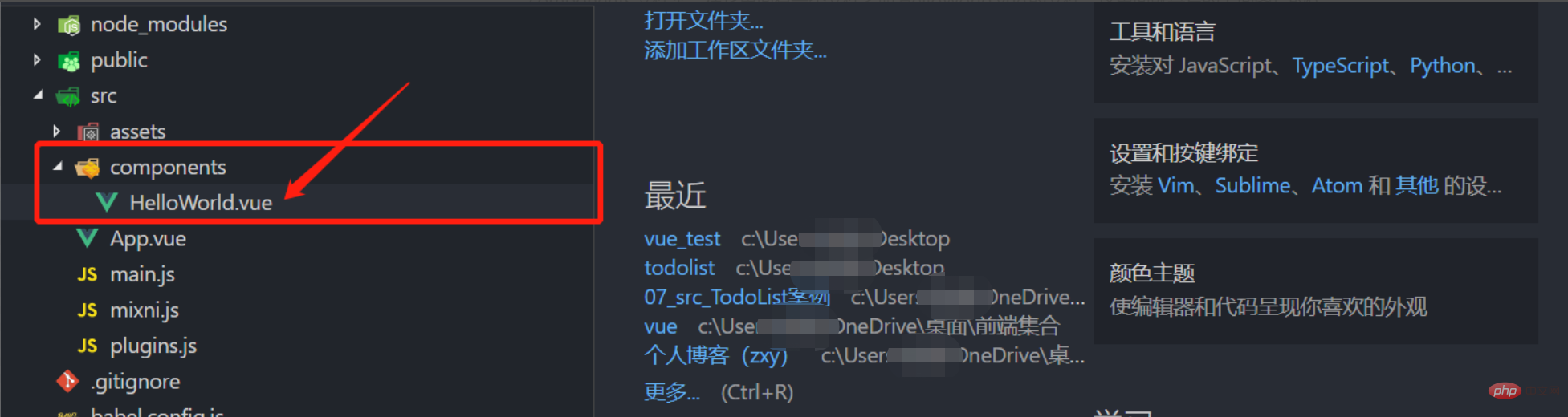
 5. Sie können direkt nach der gerade erstellten Datei suchen und sie direkt hineinziehen (es gibt die folgenden Dateien) und wir können den Komponentenordner unter src finden Darin ist der Code für das obige Bild
5. Sie können direkt nach der gerade erstellten Datei suchen und sie direkt hineinziehen (es gibt die folgenden Dateien) und wir können den Komponentenordner unter src finden Darin ist der Code für das obige Bild

Nachdem die Datei erstellt wurde, müssen wir wissen, wofür das ist Neugierige Freunde werden ein Problem finden, das heißt, es gibt eine Vue-Datei unter node_module. Diese Datei enthält auch verschiedene Versionen von Vue, wie zum Beispiel:
vue.js
 und viele andere vue-Versionen. Schauen wir uns die Unterschiede zwischen dieser Version an
und viele andere vue-Versionen. Schauen wir uns die Unterschiede zwischen dieser Version an
(1) .vue.js ist die vollständige Version von Vue, enthält: Kernfunktionen + Vorlagenparser. 
Da vue.runtime.xxx.js keinen Vorlagenparser hat, kann das Vorlagenkonfigurationselement nicht verwendet werden und muss verwendet werden
render empfangene Funktion createElement gibt den spezifischen Inhalt an.

Drei, Vue-Konfigurationsdatei
Verwenden Sie vue inspect >, um die Standardkonfiguration von Vue anzuzeigen.
Verwenden Sie vue.config.js, um das Gerüst zu personalisieren (das Folgende ist die Konfiguration von vue.config.js als Referenz)

const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})
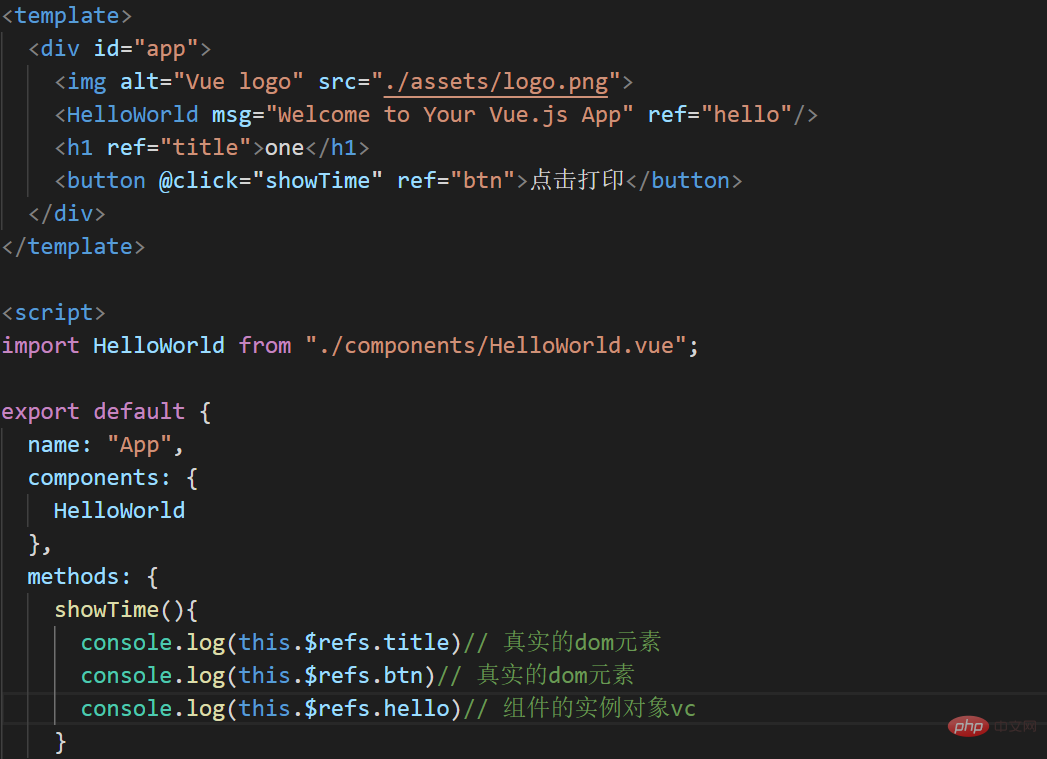
Viertens wird das Ref-Attribut verwendet, um das Element oder Es kann auch gesagt werden, dass Referenzinformationen zur Unterkomponentenregistrierung zum Ersetzen der ID verwendet werden. Was auf das htm1-Tag angewendet wird, ist das
echte DOM-Element, und was auf das Komponenten-Tag angewendet wird, ist das Komponenteninstanzobjekt (VueComponent)Verwendung: Markieren: ...
oder

Lassen Sie die Komponente Daten von außen empfangen
( 1) Daten übergeben:
props: ["name"]Zweiter Weg (begrenzter Typ)
props: {
name:string,
age:Number
}Dritter Weg (Einschränkungstyp, Einschränkungsnotwendigkeit, angegebener Standardwert)
props :{
name : {
type:String, //类型
required:true, //必要性
default:'老王' //默认值
}
} Hinweis: Requisiten sind schreibgeschützt, können aber dennoch geändert werden. Die unterste Ebene von Vue erkennt die Änderung ausgegeben werden. Warnung: Wenn die Anforderungen wirklich geändert werden müssen, kopieren Sie den Inhalt der Requisiten in die Daten und ändern Sie dann den Inhalt in den Daten, um die Anforderungen zu erfüllen. Sechstens: Mixin (Mischen)
Funktion : Sie können die von mehreren Komponenten gemeinsam genutzte Konfiguration in ein Mix-In-Objekt extrahieren
Verwendung:Der erste Schritt besteht darin, den Mix zu definieren, zum Beispiel: data(){ ....}, Methoden:{....} }, nehmen Sie die Methoden oder Datenkonfigurationselemente der Komponente heraus und fügen Sie sie in mixin.js ein. Hier werden die Methoden in mixin.js eingefügt Der zweite Schritt besteht darin, Mixin zu verwenden Der zweite und die folgenden Parameter sind die vom Plug-in-Benutzer übergebenen Daten. 1. Definieren Sie das Plug-in: install = function (Vue, Optionen) {// Fügen Sie den globalen Filter Vue.filter(....) hinzu. Sie können hier auch andere hinzufügen, z. B. benutzerdefinierte Anweisungen usw. 2. Verwenden Sie Plug-Ins: Vue.use().
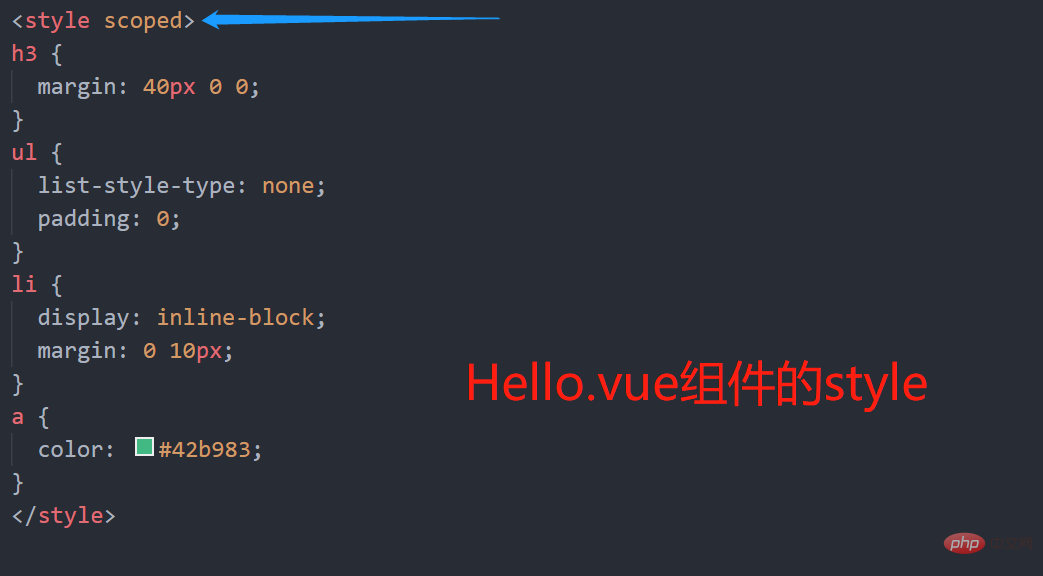
Schreiben: Im Allgemeinen wird Scoped nur in Unterkomponenten geschrieben und muss nicht in der App geschrieben werden, da die meisten Stile in der App Basisstile sind und dies können kann von jeder Komponente verwendet werden. Wenn ein Gültigkeitsbereich hinzugefügt wird, wirkt er sich nur auf diese Komponente aus und andere Komponenten können nicht verwendet werden

(Teilen von Lernvideos: Vuejs-Einführungs-Tutorial, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonEin Artikel, der die Einzeldateikomponente in Vue kurz analysiert. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Aus welchen Bestandteilen bestehen die integrierten Anweisungen von Vue?
- Detaillierte grafische Erläuterung der Schritte zur Implementierung des globalen Suchfelds in Vue3 (mit Code)
- vue3 hat mehrere Lebenszyklusfunktionen geändert
- Welches Problem löst der Vue-Slot?
- Eine kurze Analyse, wie Sie die aktuelle Seite in Vue aktualisieren
- Was sind die Vor- und Nachteile von Vue? Warum es verwenden?

