Heim >Web-Frontend >Front-End-Fragen und Antworten >Aus welchen Bestandteilen bestehen die integrierten Anweisungen von Vue?
Aus welchen Bestandteilen bestehen die integrierten Anweisungen von Vue?
- 青灯夜游Original
- 2023-01-13 14:29:483460Durchsuche
Es gibt 16 integrierte Anweisungen: v-text, v-html, v-show, v-if, v-else, v-else-if, v-for, v-on, v-bind, v- model, v-slot, v-pre, v-cloak, v-once, v-memo, v-is; v-memo ist neu in 3.2 und v-is wird in 3.1.0 aufgegeben. v-show wird verwendet, um das Anzeigen und Ausblenden von Elementen zu steuern, und v-if wird verwendet, um Elemente basierend auf dem wahren oder falschen Wert eines Ausdrucks bedingt darzustellen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, Vue3-Version, DELL G3-Computer.
1. Was ist ein Vue-Befehl?
Vue führt je nach Befehl unterschiedliche Befehle aus . Die Operation wird später im Detail besprochen<span v-text="msg"></span>
2. Integrierte Befehle
2.1 Was sind die integrierten Befehle in Vue?
Eingebaute Befehle beziehen sich auf die integrierten Befehle von Vue, die aus verwendet werden können Die Box
Vue verfügt über insgesamt 16 integrierte Befehle, darunter: v-text, v-html, v-show, v-if, v-else, v-else-if, v-for, v -on, v-bind, v-model, v-slot, v-pre, v-cloak, v-once, v-memo, v-is, darunter v-memo neu in 3.2, v-is wurde aufgegeben in 3.1.0Lassen Sie uns etwas über die grundlegende Verwendung dieser integrierten Anweisungen lernen
2.2 Verstehen Sie die grundlegende Verwendung von 16 integrierten Anweisungen
2.2.1 V-Text
Die Rolle von v-text dient zum Aktualisieren des Textinhalts des Elements, zum Beispiel:<h1 v-text="msg"></h1>Der Inhalt des h1-Elements hängt letztendlich von msg ab. Der Wert
2.2.2 v-html
ist v. sehr ähnlich -text, mit der Ausnahme, dass V-HTML verwendet wird, um das innere HTML des Elements zu aktualisieren, z. B. <div v-html="'<h1>Hello LBJ</h1>'"></div>
2.2.3 v-show
v-show kann den Anzeigewert des Elements entsprechend dem wahren und falschen Wert des Ausdrucks umschalten, um die Anzeige und das Ausblenden des Elements zu steuern, zum Beispiel:
Wie Sie sehen können, wenn sich die Bedingungen ändern , dieser Befehl löst den Übergangseffekt des Ein- oder Ausblendens aus. Hinweis: v-show unterstützt weder das Element noch v-else 2.2.4 Elemente basierend auf dem wahren oder falschen Wert eines Ausdrucks bedingt rendern Der Ausdruck ist falsch, v-if zerstört das Element direkt, während v-show es nur visuell verbirgt. Und v-if kann sein. Wenn das Element ist, wird sein Inhalt als extrahiert Bedingter Block
v-else erfordert keinen Ausdruck, was bedeutet, dass ein „else-Block“ hinzugefügt wird, was der Anzeige der Elemente von v-if entspricht, wenn v-if die Bedingung erfüllt , andernfalls werden v-else-Elemente angezeigt, zum Beispiel:
Hinweis: Das Geschwisterelement vor v-else muss v-if oder v-else-if
haben Ebenso ist der „else if-Block“, der v-if darstellt, dasselbe wie v-else. Das vorherige Geschwisterelement muss v-if oder v-else-if haben, zum Beispiel:
2.2.7 v-. for
v-for ist eine Direktive, die zum Iterieren und mehrfachen Rendern eines Elements oder Vorlagenblocks basierend auf Quelldaten verwendet wird, zum Beispiel:
.capture – Capture-Modus beim Hinzufügen von Ereignis-Listenern verwenden
 .self – Rückrufe nur auslösen, wenn das Ereignis von dem Element selbst ausgelöst wird, an das der Listener gebunden ist
.self – Rückrufe nur auslösen, wenn das Ereignis von dem Element selbst ausgelöst wird, an das der Listener gebunden ist
.{keyAlias} – Der Rückruf wird nur ausgelöst, wenn das Ereignis durch eine bestimmte Taste ausgelöst wird.
.once – Der Rückruf wird nur einmal ausgelöst.

.right – Wird nur ausgelöst, wenn die rechte Maustaste angeklickt wird
 .middle – Wird nur ausgelöst, wenn die mittlere Maustaste angeklickt wird
.middle – Wird nur ausgelöst, wenn die mittlere Maustaste angeklickt wird
.passive - { passive: true } 模式添加侦听器
例如:
<!-- 停止冒泡 --> <button @click.stop="doThis"></button>
需要注意,用在普通元素上时,只能监听原生 DOM 事件。用在自定义元素组件上时,也可以监听子组件触发的自定义事件
2.2.9 v-bind
v-bind用于绑定数据和元素属性,可以缩写为: 或.(当使用 .prop 修饰符时),比如
<div :someProperty.prop="someObject"></div> <!-- 相当于 --> <div .someProperty="someObject"></div>
v-bind的3个修饰符
.camel - 将 kebab-case attribute 名转换为 camelCase
.prop - 将一个绑定强制设置为一个 DOM property。3.2+
.attr - 将一个绑定强制设置为一个 DOM attribute。3.2+
2.2.10 v-model
v-model限制于:
components
v-model的3个修饰符:
.lazy - 惰性更新,监听 change 而不是 input 事件
.number - 输入字符串转为有效的数字
.trim - 输入首尾空格过滤
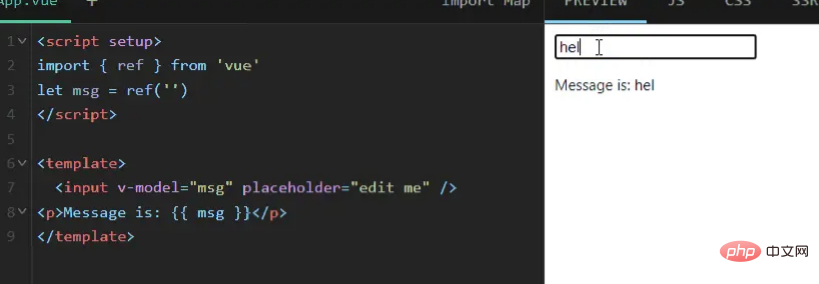
在表单控件或者组件上可以创建双向绑定,例如:

2.2.11 v-slot
v-slot用于提供具名插槽或需要接收 prop 的插槽
可选择性传递参数,表示插槽名,默认值default
2.2.12 v-pre
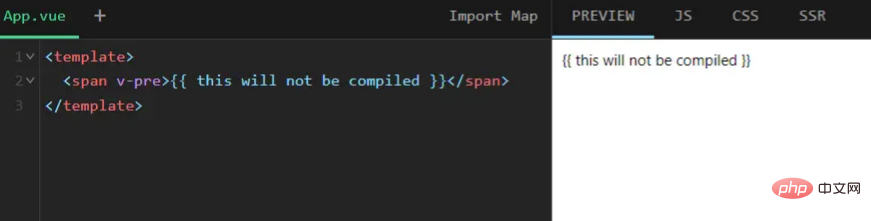
v-pre指令用于跳过这个元素及其子元素的编译过程,例如:

可以看到里头的东西没有被编译
2.2.13 v-cloak
v-cloak指令主要用于解决插值表达式在页面闪烁问题
<div v-cloak>
{{ message }}
</div>[v-cloak] {
display: none;
}这样div只会在编译结束后显示
2.2.14 v-once
v-once指令用于表示只渲染一次,当要重新渲染,元素/组件及其所有的子节点将被视为静态内容并跳过
2.2.15 v-memo 3.2+
用于缓存一个模板的子树
该指令接收一个固定长度的数组作为依赖值进行记忆比对。如果数组中的每个值都和上次渲染的时候相同,则整个该子树的更新会被跳过
<div v-memo="[valueA, valueB]"></div>
在重新渲染时,如果 valueA 与 valueB 都维持不变,那么对这个
2.2.16 v-is
已在 3.1.0 中废弃,改用:is
<component :is="currentView"></component>
相关推荐:vue.js视频教程
Das obige ist der detaillierte Inhalt vonAus welchen Bestandteilen bestehen die integrierten Anweisungen von Vue?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- In diesem Artikel erhalten Sie eine detaillierte Erläuterung der Komponentenprogrammierung in Vue
- Vue-Autor You Yuxi hat einen Artikel veröffentlicht, der sich auf das Jahr 2023 freut und auf das Jahr 2022 zurückblickt!
- Welche es6-Funktionen werden in Vue verwendet?
- Vue3 lernt eine eingehende Analyse von CSS-Modulen und -Bereichen
- So fügen Sie Stile zu Elementen in Vue hinzu
- Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2

