Heim >Web-Frontend >View.js >Ein Artikel über die Verwendung von Nicht-Einzeldateikomponenten in Vue
Ein Artikel über die Verwendung von Nicht-Einzeldateikomponenten in Vue
- 青灯夜游nach vorne
- 2023-01-17 20:05:191177Durchsuche
Wie verwende ich Nicht-Einzeldateikomponenten in Vue? Der folgende Artikel stellt Ihnen die Verwendung von Nicht-Einzeldatei-Komponenten in Vue vor. Ich hoffe, er wird Ihnen hilfreich sein!

1. Was ist eine Komponente?
Eine Sammlung lokaler Funktionen und Ressourcen in einer Anwendung (einfach ausgedrückt handelt es sich um eine kleine Box, die HTML, JS, CSS und Ressourcen integriert).
Verstehen : Eine Sammlung von Codes, die verwendet werden, um lokale (spezifische) Funktionseffekte zu erzielen
Warum: Die Funktionen einer Schnittstelle sind sehr komplex
Funktion: Codierung wiederverwenden, Projektcodierung vereinfachen und Betriebseffizienz verbessern
Komponenten sind in nicht einzelne Komponenten unterteilt Dateikomponenten und Einzeldateikomponenten werden im Allgemeinen häufig als Einzeldateikomponenten verwendet. [Verwandte Empfehlungen: vuejs-Video-Tutorial, Web-Frontend-Entwicklung]
Zweitens: Nicht-Einzeldatei-Komponenten
2.1 Drei wichtige Schritte zur Verwendung. Komponenten
1 . Komponenten erstellen
(1) Wie definiere ich eine Komponente?
Verwenden Sie Vue.extend(options), um sie zu erstellen, wobei die Optionen fast die gleichen sind wie die im Neuzustand übergebenen Optionen Vue(Optionen). Es ist jedoch auch etwas anders. Es ist nicht erforderlich, das el-Attribut in die Komponente zu schreiben, da die Komponente die Vue-Instanz direkt bedient, sodass es nicht erforderlich ist, es in die Komponente zu schreiben, und nachdem die Komponente geschrieben wurde, ist dies nicht der Fall dient nur einer Stelle, wie hier gezeigt Wiederverwendbarkeit von Komponenten, Komponenten können also nicht el schreiben.

1. Verlassen Sie sich auf die Komponentenoption, wenn Sie sich auf New Vue verlassen 2. Globale Registrierung: Verlassen Sie sich auf Vue.component ('Komponentenname, Komponente)
3. ist der gesamte Prozess der Erstellung einer nicht-einzelnen Dateikomponente

(4) Warum müssen Daten als Funktion geschrieben werden?
Vermeiden Sie Referenzbeziehungen zwischen Daten, wenn Komponenten wiederverwendet werden.
Hinweis: Verwenden Sie eine Vorlage, um die Komponentenstruktur zu konfigurieren.
<body>
<div id="user">
<!-- 第3步使用组件编写组件标签 -->
<school></school>
<br>
<xuesheng></xuesheng>
</div>
<div class="user2">
<hello></hello>
</div>
</body>
<script>
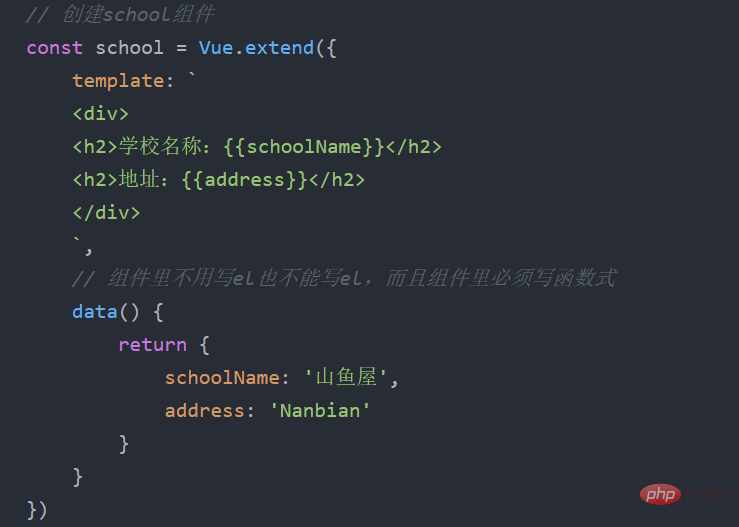
// 第一步:创建组件
// 创建school组件
const school = Vue.extend({
template: `
<div>
<h2>学校名称:{{schoolName}}</h2>
<h2>地址:{{address}}</h2>
</div>
`,
// 组件里不用写el也不能写el,而且组件里必须写函数式
data() {
return {
schoolName: '山鱼屋',
address: 'Nanbian'
}
}
})
// 创建student组件
const student = Vue.extend({
template: `
<div>
<h2>学生名称:{{studentName}}</h2>
<h2>年龄:{{age}}</h2>
<button @click = 'showName'>点我出名</button>
</div>
`,
// 组件里不用写el也不能写el,而且组件里必须写函数式
data() {
return {
studentName: '山鱼屋',
age: 20
}
},
methods: {
showName() {
alert(this.studentName)
}
},
})
// 创建全局组件
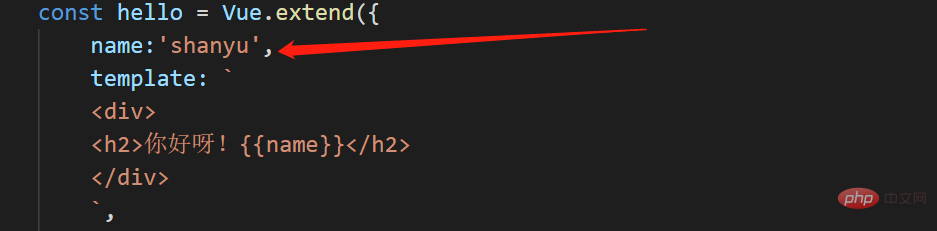
const hello = Vue.extend({
template: `
<div>
<h2>你好呀!{{name}}</h2>
</div>
`,
data() {
return {
name: 'shanyu',
}
}
})
// 注册全局的组件
Vue.component('hello', hello);
// 创建vm
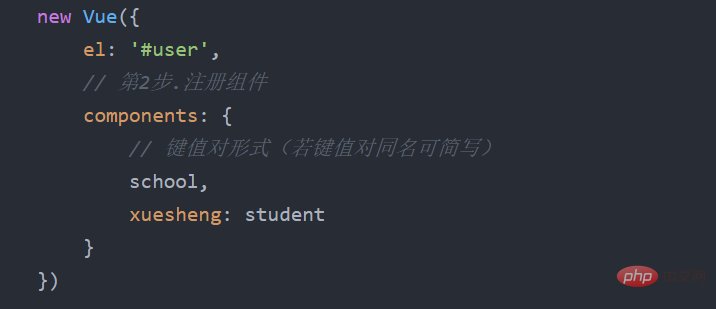
new Vue({
el: '#user',
// 第2步.注册组件
components: {
// 键值对形式(若键值对同名可简写)
school,
xuesheng: student
}
})
new Vue({
el: '.user2',
})
</script>4. Hinweise zum Schreiben
1) Über den Komponentennamen
bestehend aus einem Wort: die erste Schreibweise (der erste Buchstabe ist kleingeschrieben): + Schule, die zweite Schreibweise Schreibweise (der erste Buchstabe ist ein Kleinbuchstabe) Großbuchstaben) Schule
Mehrere Wörter: die erste Schreibweise (Kebab-Benennung): meine-Schule, die zweite Schreibweise (Came1Case-Benennung): MeineSchule (erfordert Vue-Gerüst Unterstützung)
Hinweis:
(1) Der Komponentenname sollte vorhandene Elementnamen in HTML so weit wie möglich vermeiden.
(2) Mit dem Konfigurationselement „Name“ können Sie den Namen der Komponente angeben, wie er in den Entwicklertools angezeigt wird.

2) Über Komponenten-Tags
Die erste Schreibweise: 36294b0081e4be8b0f9233f2d04ce30245b904bf2d760e20eca78bbc1279a7b6
Die zweite Schreibweise: b8ca3119a7915a4a685cd5b3046ccc27 Hinweis : Nicht erforderlich. Bei Verwendung von Gerüsten führt 9152e3d1f6d11fd4fd27cec0ff1d51f1 dazu, dass nachfolgende Komponenten nicht gerendert werden.
3) Die Abkürzung
const school = Vue.extend(options) kann abgekürzt werden als: const school = {options}
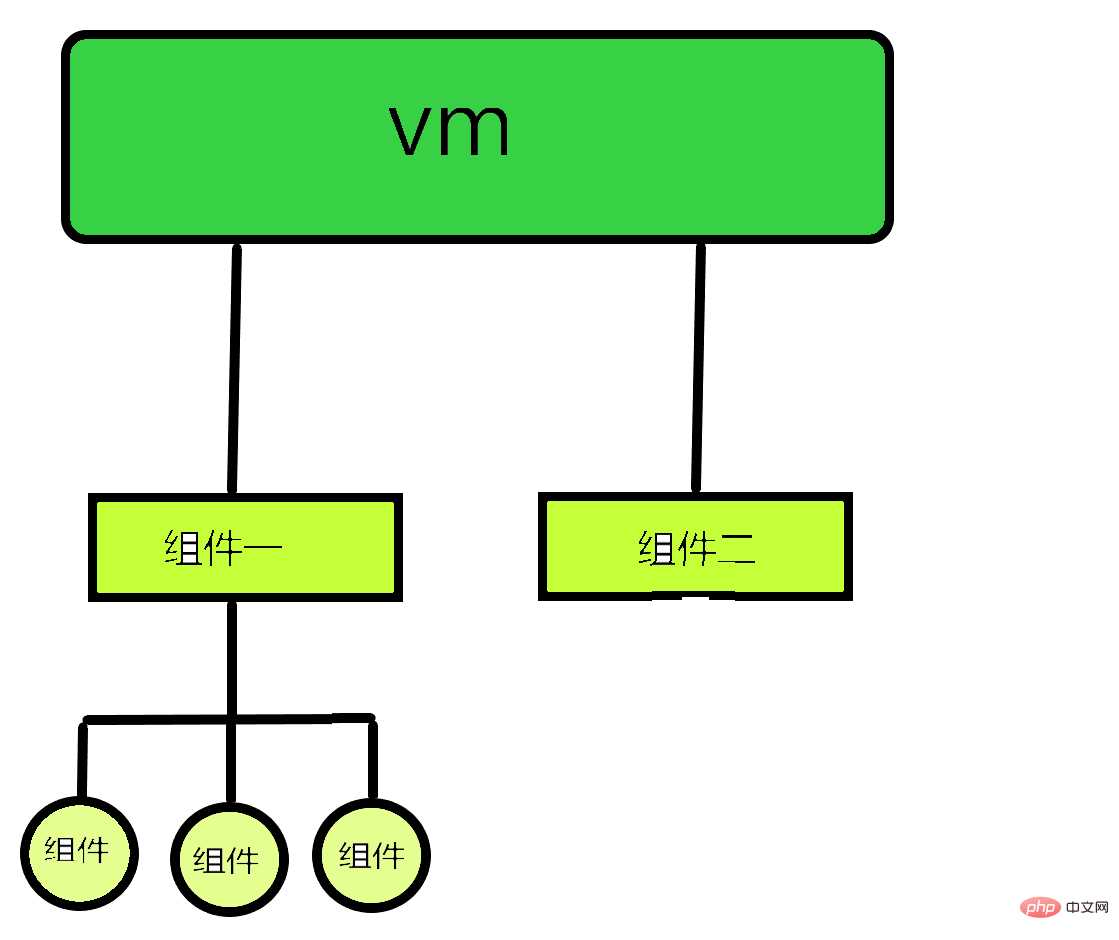
2.2Die Verschachtelung von Komponenten
und Verschachtelung Puppen Es ist fast dasselbe, große Dinge werden mit kleinen Dingen kombiniert (tatsächlich gibt es unter der VM eine Komponente namens App, die alle Komponenten verwaltet)
<body>
<div id="user">
</div>
<script>
// 创建room组件
const room = {
template:
`<div>
<h2>
房间号{{num}}
</h2>
<h2>
puwei:{{pnum}}
</h2>
</div>`,
data() {
return {
num: '222',
pnum: '8'
}
}
}
// 创建students组件
const students = {
template:
`<div>
<h2>
姓名:{{name}}
</h2>
<h2>
学号:{{studentnum}}
</h2>
<room></room>
</div>`,
data() {
return {
name: '山鱼',
studentnum: '9657'
}
},
components: {
room
}
}
// 创建school组件
const school = {
template:
`<div>
<h2>
校名:{{sname}}
</h2>
<h2>
地址:{{address}}
</h2>
<students></students>
</div>`,
data() {
return {
sname: '山鱼学院',
address: '华山道9088号'
}
},
components: {
students
}
}
const app = {
template:
`
<school></school>
</div>`,
components: {
school
}
}
// 创建app组件
new Vue({
template:`<app></app>`,
el: '#user',
components: {
app,
}
})
</script>
</body>
ÜberVueComponent
Die Essenz von Schulkomponenten Es handelt sich um einen Konstruktor namens VueComponent, der nicht vom Programmierer definiert, sondern von Vue.extend generiert wird.
Schreiben Sie einfach b8ca3119a7915a4a685cd5b3046ccc27 (selbstschließendes Tag) oder 36294b0081e4be8b0f9233f2d04ce30245b904bf2d760e20eca78bbc1279a7b6, Vue hilft uns beim Parsen, ein Instanzobjekt der Schulkomponente zu erstellen, was Vue tut uns: newVueComponent(Optionen).
Jedes Mal, wenn Vue.extend aufgerufen wird, wird eine brandneue VueComponent zurückgegeben (obwohl die Zwillinge sich sehr ähnlich sind, sind sie ohnehin nicht dieselbe Person)
dies weist auf
(1) hin . In der Komponentenkonfiguration haben die data-Funktion, die Funktion in methods, die Funktion in watch und die beiden Zahlen in computed alle dieses [VueComponentinstance-Objekt].
(2) In der neuen Vue-Konfiguration (Optionen) sind die Funktion data, die Funktion in methods, die Funktion in watch und die Funktion in computed allesamt [Vue-Instanzobjekte].
(Teilen von Lernvideos: Vuejs-Einführungs-Tutorial, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonEin Artikel über die Verwendung von Nicht-Einzeldateikomponenten in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung der beiden wichtigsten Responsive-Tools von Vue3: Ref und Reactive
- Vue-Autor You Yuxi hat einen Artikel veröffentlicht, der sich auf das Jahr 2023 freut und auf das Jahr 2022 zurückblickt!
- Vue3 lernt eine eingehende Analyse von CSS-Modulen und -Bereichen
- Analysieren Sie das Prinzip der Implementierung der Kompositions-API durch Vue2
- Detaillierte grafische Erläuterung der Schritte zur Implementierung des globalen Suchfelds in Vue3 (mit Code)
- Was bedeutet es, den Befehl in der Befehlszeile auszuführen, um das Vue-Projekt zu initialisieren?

