Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Diff-Methode von React?
Was ist die Diff-Methode von React?
- 藏色散人Original
- 2023-01-03 13:50:211963Durchsuche
Die Diff-Methode von React kann verwendet werden, um den Unterschied zwischen zwei Objekten zu ermitteln, mit dem Ziel, Knoten so weit wie möglich wiederzuverwenden. Der Diff-Algorithmus ist eine spezifische Implementierung der Versöhnung, und die Versöhnung bezieht sich auf die Konvertierung eines virtuellen DOM-Baums in ein tatsächliches DOM Baum Minimaler Betriebsprozess.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Was ist die Diff-Methode in React?
1. Die Rolle des Diff-Algorithmus
Das Rendern des realen DOM ist sehr teuer. Manchmal ändern wir bestimmte Daten und das direkte Rendern in das reale DOM führt dazu, dass der gesamte DOM-Baum neu gezeichnet und neu angeordnet wird. Wir hoffen, nur den kleinen Teil des DOM zu aktualisieren, den wir geändert haben, nicht das gesamte DOM. Der Diff-Algorithmus hilft uns dabei.
Die Essenz des Diff-Algorithmus besteht darin, den Unterschied zwischen zwei Objekten zu finden, mit dem Ziel, Knoten so weit wie möglich wiederzuverwenden.
Hinweis: Das hier erwähnte Objekt bezieht sich tatsächlich auf den virtuellen Dom (virtuellen Dom-Baum) in Vue, dh auf die Verwendung von js-Objekten zur Darstellung der Dom-Struktur auf der Seite. 2. Der Diff-Algorithmus von React
? Der Mindestvorgang zum Konvertieren eines virtuellen DOM-Baums in einen tatsächlichen DOM-Baum wird als Abstimmung bezeichnet. 2. Was ist der React-Diff-Algorithmus? Der Diff-Algorithmus ist die spezifische Implementierung der Versöhnung.
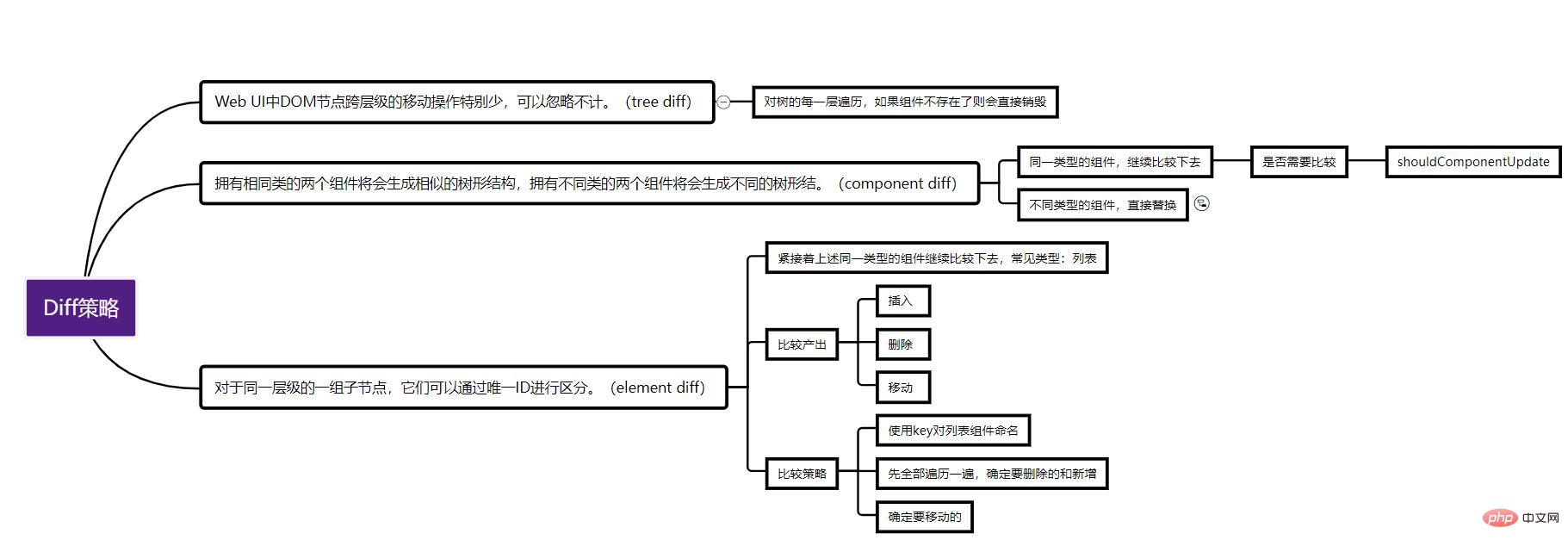
3. Diff-StrategieReact verwendet drei Hauptstrategien, um O(n) zu reduzieren ) Komplexität wird in
umgewandelt O(n) Komplexität
(1)Strategie 1 (
. diff
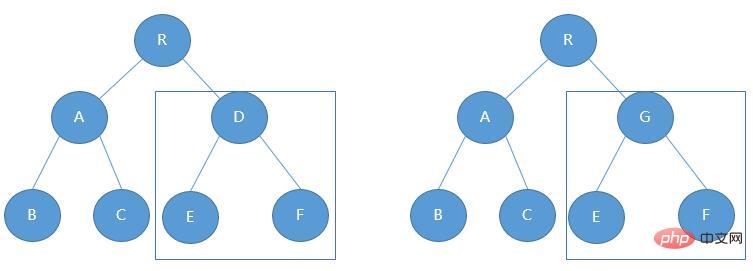
):Web Da Es gibt nur sehr wenige ebeneübergreifende Bewegungsvorgänge von DOM-Knoten in der Benutzeroberfläche, die ignoriert werden können. (2) Strategie 2 (Komponentenunterschied): Zwei Komponenten mit derselben Klasse erzeugen eine ähnliche Baumstruktur, Verschiedene Kategorien Die beiden Komponenten erzeugen unterschiedliche Baumstrukturen. (3) Strategie drei (Elementunterschied): Unterscheiden Sie eine Gruppe von untergeordneten Knoten auf derselben Ebene durch eindeutige IDs. (1) React verwendet updateDepth, um im virtuellen DOM-Baum auszuführen Niveaukontrolle . (2) Vergleichen Sie Bäume hierarchisch. Wenn der Knoten nicht existiert, werden der Knoten und seine untergeordneten Knoten vollständig gelöscht und nicht weiter verglichen. (3) Es ist nur ein Durchlauf erforderlich, um den Vergleich des gesamten DOM-Baums abzuschließen. Was macht Diff, wenn auf einem DOM-Knoten eine ebenenübergreifende Operation ausgeführt wird? Antwort: Tree DIFF durchläuft jede Ebene des Baums. Wenn eine Komponente nicht mehr vorhanden ist, wird sie direkt zerstört. Wie in der Abbildung gezeigt, ist die linke Seite das alte Attribut und die rechte Seite das neue Attribut. Die erste Ebene ist genau die gleiche und ändert sich nicht. Die zweite Ebene ist die Komponente DIFF und derselbe Typ Die Anzahl der Komponenten wird weiterhin verglichen. Es wird festgestellt, dass die Komponente A nicht vorhanden ist. Löschen Sie daher direkt die Komponenten A, B und C und erstellen Sie die Komponenten A, B und C neu. Wie im Bild oben gezeigt, wird der gesamte Baum mit A als Wurzelknoten neu erstellt und nicht verschoben. Daher wird offiziell empfohlen, keine ebenenübergreifenden Operationen an DOM-Knoten durchzuführen kann Knoten über CSS ausblenden und anzeigen, und es geht nicht wirklich darum, DOM-Knoten zu entfernen oder hinzuzufügen. 5. Komponentenunterschied: Nur zwei Komponenten des gleichen Typs Vergleichen Sie den virtuellen DOM-Baum weiterhin gemäß der ursprünglichen Strategie (hierarchischer Vergleich). (2) Wenn sich Komponente A in Komponente B ändert, ändert sich das virtuelle DOM möglicherweise überhaupt nicht. Wenn Sie dies wissen (das virtuelle DOM ändert sich während des Transformationsprozesses nicht), können Sie dies tun Sparen Sie viel Berechnungszeit. Daher können Benutzer mit ShouldComponentUpdate() feststellen, ob eine Beurteilungsberechnung erforderlich ist. (3) Verschiedene Arten von Komponenten beurteilen eine Komponente (die geändert werden soll) als schmutzige Komponente und ersetzen dadurch alle Knoten der gesamten Komponente. Hinweis: Wie in der Abbildung oben gezeigt, Wenn Komponente D zu Komponente G wird, obwohl die beiden Komponenten ähnliche Strukturen haben, Wenn sich Knoten auf derselben Ebene befinden, werden drei Knotenoperationen bereitgestellt: löschen, einfügen, verschieben. : Komponente C ist nicht im Set (A, B) und einzufügen Löschen: (1) Komponente D ist im Satz (A, B, D), aber der Knoten von D hat sich geändert und kann nicht wiederverwendet und aktualisiert werden, daher muss das alte D sein gelöscht und ein neues erstellt. (2) Komponente D war zuvor in der Menge (A,B,D), aber die Menge wird zu einer neuen Menge (A,B), sodass D gelöscht werden muss. Verschieben: Komponente D ist bereits im Satz (A,B,C,D), und wenn der Satz aktualisiert wird, wird D nicht aktualisiert, aber die Position ändert sich, Da im neuen Satz (A, D, B, C) D an zweiter Stelle steht, besteht keine Notwendigkeit, das zweite B des alten Satzes mit dem zweiten D des neuen Satzes zu vergleichen und das B im zu löschen zweite Position, und fügen Sie dann D an der zweiten Position ein, fügen Sie jedoch (für dieselbe Gruppe von untergeordneten Knoten auf derselben Ebene) einen eindeutigen Schlüssel hinzu, um ihn zu unterscheiden, und verschieben Sie ihn einfach. Verschieben Szenario 1: So verschieben Sie einen Knoten, wenn derselbe Knoten vorhanden ist alte und neue Sets, aber an verschiedenen Orten (1) B bewegt sich nicht, keine weiteren Details, Update l astIndex = 1 (2) Der neue Satz erhält E und stellt fest, dass der alte nicht existiert, also es wird bei lastIndex = 1 E erstellt, lastIndex=1 aktualisieren (3) Die neue Menge erhält C, C bewegt sich nicht, lastIndex=2 aktualisieren (4) Die neue Menge erhält A, A bewegt sich wie oben, aktualisieren Sie lastIndex= 2 (5) Durchlaufen Sie nach dem Vergleich des neuen Satzes den alten Satz. Es wird beurteilt, dass die neue Menge keine Elemente enthält, die alte Menge jedoch Elemente (z. B. D, die neue Menge hat sie nicht, aber die alte Menge hat sie), D wird gefunden, D wird gelöscht und der Diff Der Vorgang endet. 3. Entwicklungsvorschläge basierend auf Diff die DOM-Struktur, das heißt, die DOM-Struktur so wenig wie möglich dynamisch manipulieren, insbesondere Verschiebungsoperationen. Wenn die Anzahl der Knoten zu groß ist oder die Seite zu oft aktualisiert wird, wird die Seitenverzögerung deutlicher. Zu diesem Zeitpunkt können Sie Knoten über CSS ausblenden oder anzeigen, anstatt DOM-Knoten tatsächlich zu entfernen oder hinzuzufügen. Basierend auf Komponentenunterschieden: Ähnliche Strukturen sollten so weit wie möglich in Komponenten gekapselt werden, was nicht nur die Codemenge reduziert, sondern auch den Leistungsverbrauch von Komponentenunterschieden verringert. Empfohlenes Lernen: „Video-Tutorial reagieren“
4. Baumunterschied:

一旦React判断D和G是不用类型的组件,就不会比较两者的结构,而是直接删除组件D,重新创建组件G及其子节点。Obwohl die beiden Komponenten Wenn verschiedene Typen ähnliche Strukturen haben, wirkt sich die Durchführung einer Diff-Algorithmus-Analyse auf die Leistung aus. Schließlich ist es jedoch selten, dass verschiedene Arten von Komponenten im tatsächlichen Entwicklungsprozess ähnliche DOM-Bäume haben große Probleme im eigentlichen Entwicklungsprozess verursachen.
6、Elementunterschied

Das obige ist der detaillierte Inhalt vonWas ist die Diff-Methode von React?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

