Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den Port in React
So ändern Sie den Port in React
- 藏色散人Original
- 2023-01-03 10:01:303278Durchsuche
So ändern Sie den Port in React: 1. Suchen Sie die Datei „start.j“ im Skriptordner. 2. Öffnen Sie die Datei „start.j“ und ändern Sie „const DEFAULT_PORT=parseInt(process.env.POST ,10) ” ist die Portnummer.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie ändere ich den Port in React?
React ändert die Standard-Portnummer
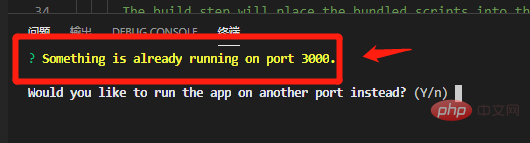
Problem
Bei der Verwendung von React tritt häufig diese Situation auf, die Portnummer 3000 ist belegt. Manchmal kann Port 3000 deaktiviert werden, aber häufiger müssen wir mehrere Ports öffnen, wenn wir mehrere Projekte öffnen müssen. Zu diesem Zeitpunkt müssen Sie die Standardportnummer ändern.

Lösung
Ändern Sie die Standard-Portnummer
Spezifische Methode
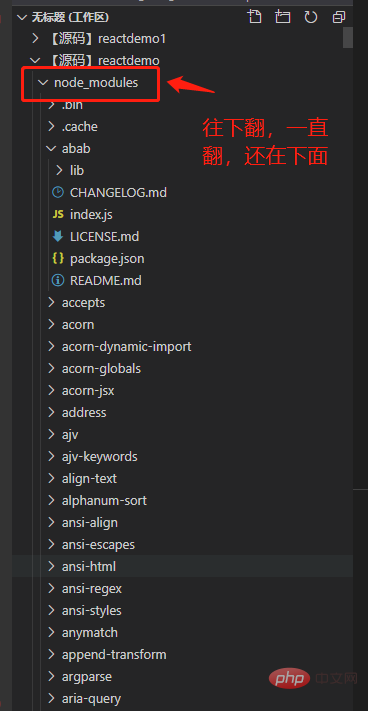
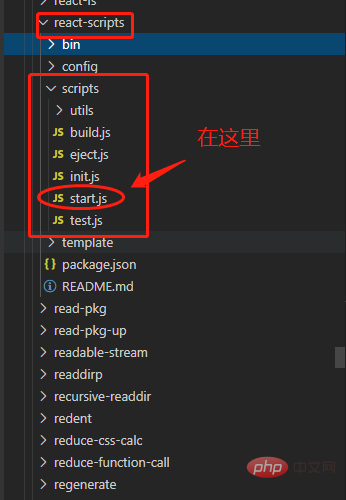
- Schritt 1: Suchen Sie die start.js-Datei
Der Speicherort dieser Datei ist: node_module s-Ordner – > ; Unter dem Ordner „react-scripts“ –> Unter der Datei „start.js“
start.js

Der Port Die Nummer der gesamten Datei erscheint nur einmal. Das geänderte Laufergebnis ist fertig. Ich hoffe, es kann Ihnen helfen, haha!
Empfohlenes Lernen: „ Video-Tutorial reagieren
Video-Tutorial reagieren
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Port in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

