Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie einem Reaktionsprojekt ein Echarts-Kreisdiagramm hinzu
So fügen Sie einem Reaktionsprojekt ein Echarts-Kreisdiagramm hinzu
- 藏色散人Original
- 2023-01-03 10:05:402537Durchsuche
So fügen Sie ein Echarts-Kreisdiagramm zum React-Projekt hinzu: 1. Installieren Sie „echarts“ über den Befehl „npm install echarts --save“. 2. Verwenden Sie import, um „echarts/lib/echarts“ einzuführen. 3. Über „componentDidMount()“; {. ..}" Fügen Sie einfach ein Echarts-Kreisdiagramm hinzu.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Wie füge ich ein Echarts-Kreisdiagramm hinzu, um auf ein Projekt zu reagieren?
Echarts-Kreisdiagramm im React-Projekt verwenden
1.
npm install echarts --saveinstallieren
2.
import echarts from 'echarts/lib/echarts'; import 'echarts/lib/chart/pie'; //饼状图 import 'echarts/lib/component/tooltip'; import 'echarts/lib/component/title'; import 'echarts/lib/component/legend' import 'echarts/lib/component/markPoint'vorstellen
. 3. Verwenden Sie
componentDidMount() {
//环形图百分比
var huan_val = document.getElementsByClassName("huan")[0];
var chart = echarts.init(huan_val);
let option = {
color: ["#f8e367", "#99dfff", "#58c0f0", "#5ea6ff", "#ff9e48", "#bcbcbc"],
series: [{
name: "驾驶分析",
type: "pie",
radius: ['60%', '80%'],
avoidLabelOverlap: false,
label: {
normal: {
show: false,
position: 'center'
},
emphasis: {
show: true,
textStyle: {
fontSize: '30',
fontWeight: 'bold'
}
}
},
labelLine: {
normal: {
show: false
}
},
data: [{
value: 33,
name: '慢速'
}, {
value: 26,
name: '低速'
}, {
value: 6,
name: '中速'
}, {
value: 2,
name: '高速'
}, {
value: 3,
name: '超速'
}, {
value: 30,
name: '怠速'
}]
}]
};
chart.setOption(option);
} render(){
return(
<div></div>
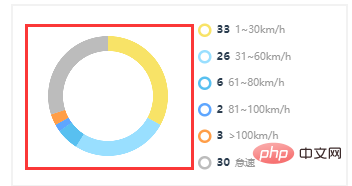
)} 4. Ergebnis
Empfohlen Lernen: „Video-Tutorial reagieren“
Das obige ist der detaillierte Inhalt vonSo fügen Sie einem Reaktionsprojekt ein Echarts-Kreisdiagramm hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

