Heim >Web-Frontend >Front-End-Fragen und Antworten >Kann ich React zur Entwicklung von VR verwenden?
Kann ich React zur Entwicklung von VR verwenden?
- 藏色散人Original
- 2023-01-03 09:30:542017Durchsuche
Sie können React verwenden, um VR zu entwickeln: 1. Installieren Sie das React 360-Framework über „npm install -g reagieren-360-cli“ 2. Verwenden Sie „react-360 init new-react-360-app“; um das neue Projekt zu initialisieren; 3. Verwenden Sie den Befehl „npm start“, um das Projekt zu starten. 4. Navigieren Sie mit dem Mauszeiger um 360 Grad in diesem Rahmen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, Reaktionsversion 18.0.0, Dell G3-Computer.
Kann ich React verwenden, um VR zu entwickeln?
Ja.
Erstellen Sie ein Virtual-Reality-Erlebnis (VR) mit React 360
Virtual-Reality-Erlebnis (VR) mit React?
Ist das wirklich möglich? Ja. Mit der Einführung von React 360 ist es nun möglich, Virtual-Reality-Erlebnisse mithilfe von JavaScript zu erstellen.
Wie VR heute in Geräten verwendet wird
Bevor ich vorstelle, was React 360 ist, möchte ich kurz Revue passieren lassen, wie VR heute in Geräten verwendet wird. Virtuelle Realität ist derzeit ein heißes Thema, und die meisten Spiele und Unterhaltungsprogramme konzentrieren sich auf virtuelle Realität, um ein großartiges Benutzererlebnis zu bieten.
Die Einführung von React 360 verspricht eine breite Akzeptanz für zukünftige Benutzeroberflächen und ermöglicht buchstäblich 3D- und VR-Erlebnisse für moderne Webanwendungen.
Ohne weiteren Unsinn, fangen wir an.
Was ist React 360?
React 360 ist ein Framework zum Erstellen interaktiver 360-Grad-Erlebnisse, die in einem Webbrowser ausgeführt werden. Quelle: NPM.js
Dies ist ein NPM-Paket und kann wie folgt installiert werden.
npm i react-360 // Command line tool npm install -g react-360-cli
Es ist React und React Native sehr ähnlich, es gibt jedoch ein paar Unterschiede, die beim Aufbau von VR-Erlebnissen helfen.
Es verwendet three.js, um WebVR-APIs (für den Zugriff auf VR-Geräte) und WebGL-APIs (Rendering von 3D-Bildern) auf niedrigerer Ebene zum Erstellen von VR-Erlebnissen im Browser zu ermöglichen.
Wenn Sie Erfahrung mit React und React Native haben, wird die Verwendung von React 360 einfacher sein. Wenn Sie außerdem ein neues Projekt mit React 360 erstellen, enthält Ihr Projekt drei wichtige Dateien.
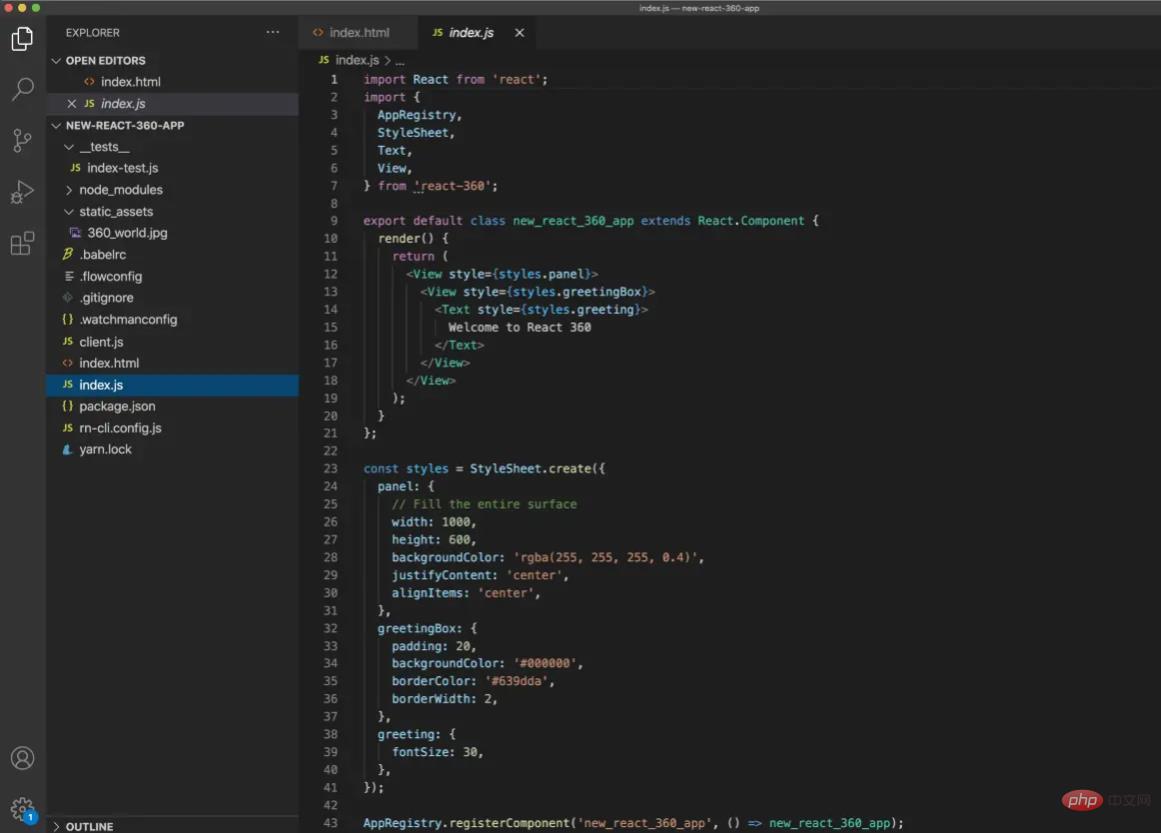
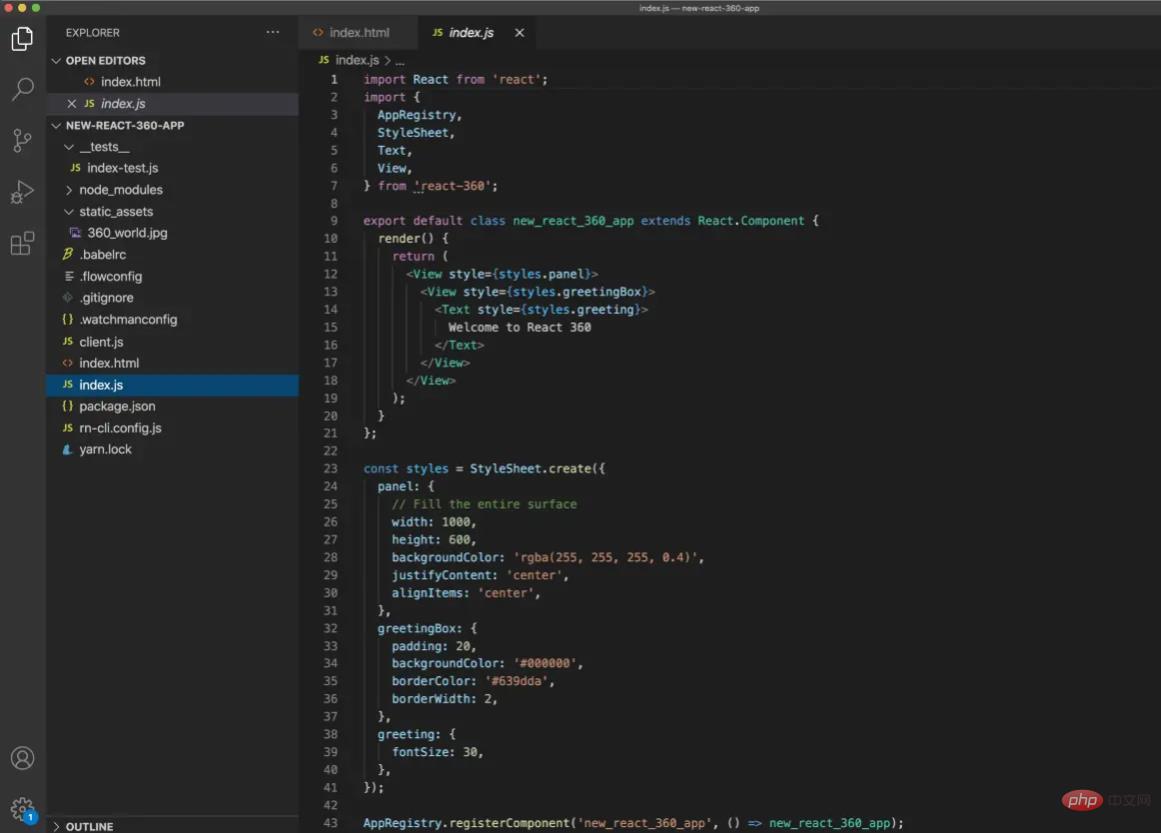
- index.js – Der Hauptcode Ihrer Anwendung enthält die Code-/Dateiimporte, die das Erscheinungsbild Ihrer Anwendung bestimmen.
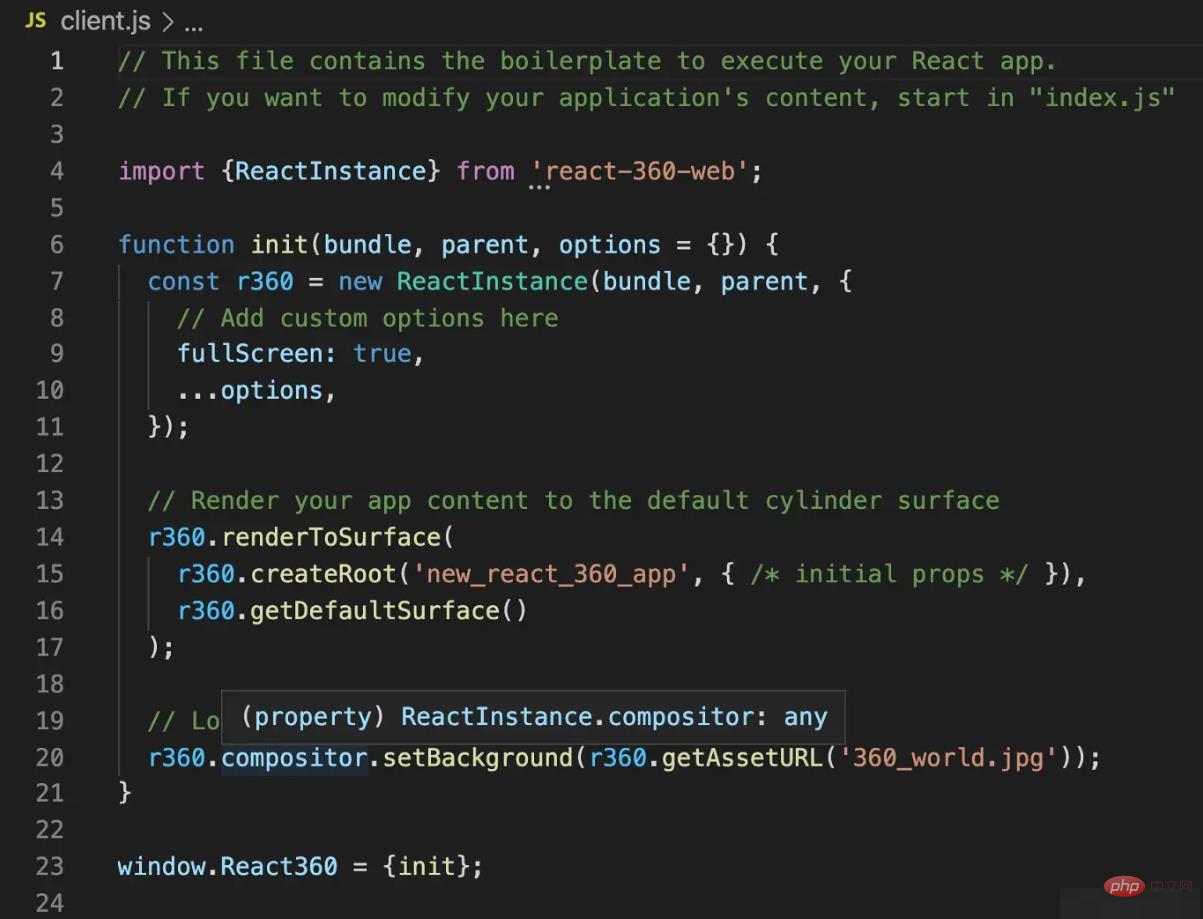
- client.js – Diese Datei ist die Laufzeit, die Ihren Browser mit Ihrer React-Anwendung verbindet. Der Code in dieser Datei erstellt eine neue React 360-Instanz, lädt Ihren React-Code und hängt ihn an einer bestimmten Stelle im DOM an.
- index.html – die Webseite, die Sie laden werden. Dies verweist auf den JavaScript-Code, der Ihre Anwendung lädt.
Darüber hinaus wird der Ordner static_assets zum Speichern von Assets wie Bildern, Panoramen, Audiodateien und anderen externen Inhalten verwendet, die zur Verbesserung des Web-Erlebnisses dienen. static_assets 文件夹用于存储资源,包括图像,全景图,音频文件和其他用于增强Web体验的外部内容。
运行时负责将你的React组件变成屏幕上的3D元素。
在实践中使用React 360
成功安装React 360之后,你可以使用以下命令初始化新项目。
react-360 init new-react-360-app
这将创建一个名为 new-react-360-app 的新项目目录,并将安装所有必需的依赖项。
项目结构如下所示。

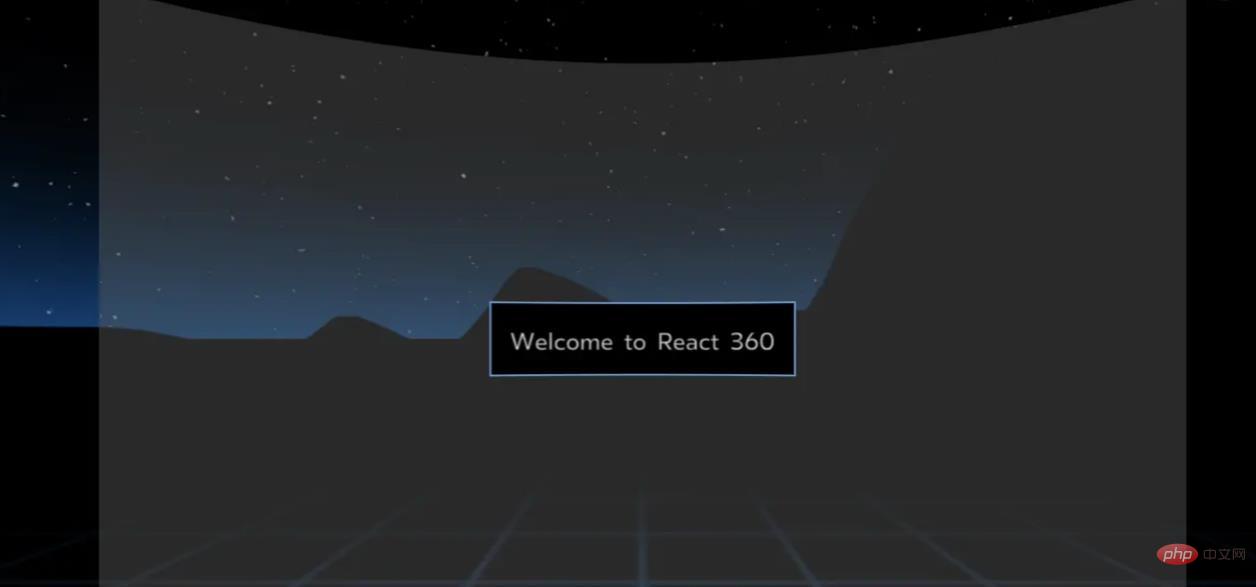
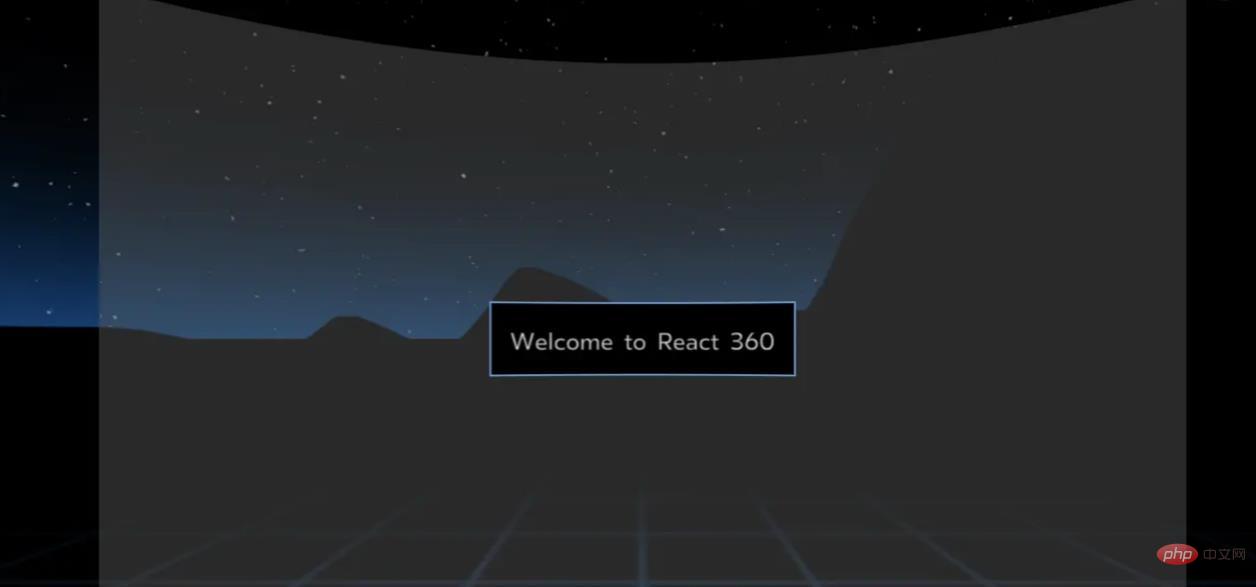
你可以使用 npm start 命令启动项目,你可以在http://localhost:8081/index.html上访问浏览器上的输出。

你可以使用鼠标指针在此框架中进行360度导航。
React 360框架的一个重要特性是它提供了可重用的内置UI组件。例如,其中一些如下。
- View
- Image
- Entity
- VrButton
当你开发React 360应用程序时可以使用它们。
在我前面提到的三个重要文件中,index.js 和 index.html 非常简单。
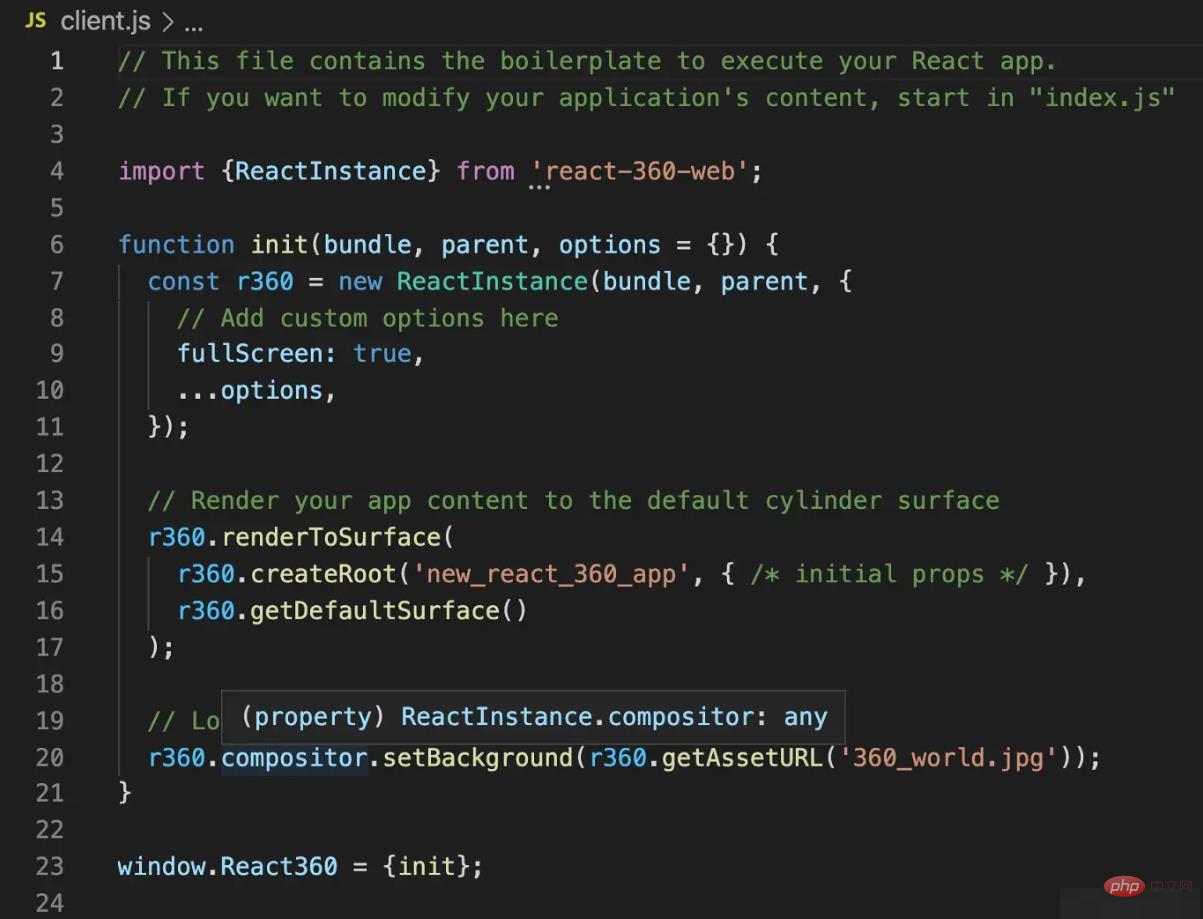
让我们看一下 client.js 文件,以更好地了解其内容。

在这里,根目录使用 r360.createRoot 设置为 index.js 中的 hello_vr React
React 360 in der Praxis nutzen
Nach erfolgreicher Installation von React 360 können Sie mit dem folgenden Befehl ein neues Projekt initialisieren.
rrreee🎜Dadurch wird ein neues Projektverzeichnis mit dem Namennew-react-360-app erstellt und alle erforderlichen Abhängigkeiten installiert. 🎜🎜Die Projektstruktur ist wie folgt. 🎜🎜 http://localhost:8081/index .html Greifen Sie auf die Ausgabe im Browser zu. 🎜🎜🎜
http://localhost:8081/index .html Greifen Sie auf die Ausgabe im Browser zu. 🎜🎜🎜 🎜🎜 Innerhalb dieses Rahmens können Sie mit dem Mauszeiger um 360 Grad navigieren. 🎜🎜Ein wichtiges Merkmal des React 360-Frameworks besteht darin, dass es wiederverwendbare integrierte UI-Komponenten bereitstellt. Einige davon lauten beispielsweise wie folgt. 🎜🎜🎜View🎜🎜Image🎜🎜Entity🎜🎜VrButton🎜🎜🎜Sie können sie verwenden, wenn Sie React 360-Anwendungen entwickeln. 🎜🎜Von den drei wichtigen Dateien, die ich zuvor erwähnt habe, sind
🎜🎜 Innerhalb dieses Rahmens können Sie mit dem Mauszeiger um 360 Grad navigieren. 🎜🎜Ein wichtiges Merkmal des React 360-Frameworks besteht darin, dass es wiederverwendbare integrierte UI-Komponenten bereitstellt. Einige davon lauten beispielsweise wie folgt. 🎜🎜🎜View🎜🎜Image🎜🎜Entity🎜🎜VrButton🎜🎜🎜Sie können sie verwenden, wenn Sie React 360-Anwendungen entwickeln. 🎜🎜Von den drei wichtigen Dateien, die ich zuvor erwähnt habe, sind index.js und index.html sehr einfach. 🎜🎜Werfen wir einen Blick auf die Datei client.js, um deren Inhalt besser zu verstehen. 🎜🎜 🎜🎜 „Hier wird das Stammverzeichnis mithilfe von
🎜🎜 „Hier wird das Stammverzeichnis mithilfe von r360.createRoot auf die Komponente hello_vr React in index.js festgelegt. 🎜🎜Funktionen von React 360🎜🎜React 360 verfügt über viele nützliche Funktionen, schauen wir uns einige davon an. 🎜- Plattformübergreifende Entwicklung – Mit React 360 kann ein einzelner React-Entwickler VR-Apps für die Ausführung auf Desktop, Mobilgeräten und im Web erstellen, ohne Unmengen von Code in verschiedenen Sprachen und Technologien schreiben zu müssen, was Entwicklungszeit, Kosten und Kosten spart Bemühung.
- Arbeiten mit Pixeln – React 360 ermöglicht Entwicklern die Erstellung von 2D-Schnittstellen, die in den 3D-Raum eingebettet sind. Die Surfaces-Bibliothek für React 360 ermöglicht die Integration von UI-Panels in Anwendungen. Mithilfe von Oberflächen können Entwickler Umgebungen in Pixeln anstelle anderer Maßeinheiten entwickeln und reguläre Tools verwenden, um die von ihnen erstellten Spezifikationen umzusetzen.
- 3D-Medienunterstützung – React 360 verfügt über Umgebungsfunktionen zur besseren Handhabung immersiver Medien. Auf diese Weise können Entwickler das Erscheinungsbild ihrer Anwendungen präzise steuern.
- Verbesserte Leistung – Laufzeitarchitektur zur Optimierung der gesamten Anwendungsleistung durch Erhöhung der Bildraten und Reduzierung der Speicherbereinigung. ... VR-Erlebnis bieten. Es ist ein Open-Source-Framework und daher kostengünstig bei der Erstellung von VR-Anwendungen.
- Video-Tutorial reagieren
- “
Das obige ist der detaillierte Inhalt vonKann ich React zur Entwicklung von VR verwenden?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

