Heim >Web-Frontend >Front-End-Fragen und Antworten >So legen Sie die Hintergrundfarbe der Seite in React Native fest
So legen Sie die Hintergrundfarbe der Seite in React Native fest
- 藏色散人Original
- 2023-01-03 10:31:042402Durchsuche
So legen Sie die Hintergrundfarbe der Seite in React Native fest: 1. Installieren Sie die Komponente „react-native-linear-gradient“ über „yarn add reagieren-native-linear-gradient“; { auf der Seite ['#FFD801', '#FF8040', '#F75D59']} style= {...}", um die Hintergrundfarbe zu erreichen.

Die Betriebsumgebung dieses Tutorials: Windows 10-System, React Native Version 0.67, Dell G3-Computer.
Wie stelle ich die Hintergrundfarbe der Seite in React Native ein?
React-Native verwendet Verlaufshintergrundfarben
Um Farbverläufe in CSS zu verwenden, müssen Sie nur linear-gradient verwenden. In React-Native-Projekten kann dies jedoch nicht direkt über Attribute implementiert werden Eine Reaktion. Dies kann nur mit nativem-linear-gradient erreicht werden.
Installieren Sie zunächst die Komponente react-native-linear-gradientreact-native-linear-gradient
yarn add react-native-linear-gradient
在页面中使用
import React from 'react';
import {Text, StyleSheet, View, Dimensions} from 'react-native';
import LinearGradinet from 'react-native-linear-gradient';
export default class Home extends React.Component {
render() {
return (
<LinearGradient colors={['#FFD801', '#FF8040', '#F75D59']} style= {styles.linearGradient}>
<Text style={{color:'#ffffff'}}>
Sign in with Facebook
</Text>
</LinearGradient>
);
}
}
const styles = StyleSheet.create({
content: {
justifyContent:'center',
alignItems:'center',
width:200,
height:50,
paddingLeft: 15,
paddingRight: 15,
borderRadius: 5
},
});效果:

LinearGradient的属性:
colors start/end locations
- colors
An array of at least two color values that represent gradient colors. Example: ['red', 'blue'] sets gradient from red to blue.
至少2个颜色值,用于颜色渐变。 - start
An optional object of the following type: { x: number, y: number }. Coordinates declare the position that the gradient starts at, as a fraction of the overall size of the gradient, starting from the top left corner. Example: { x: 0.1, y: 0.1 } means that the gradient will start 10% from the top and 10% from the left.
可选的对象,形式如: { x: number, y: number }。坐标宣告了渐变的开始位置。 - end
Same as start, but for the end of the gradient.
和start一样,但是渐变的结束位置。
start和end同时存在,渐变的起点和终点的连线,即使渐变的轨迹方向。
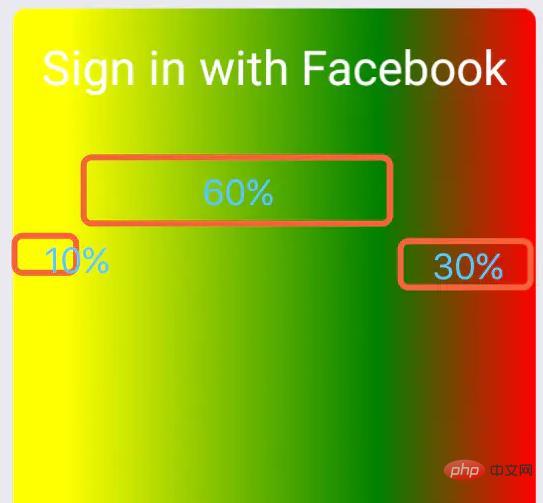
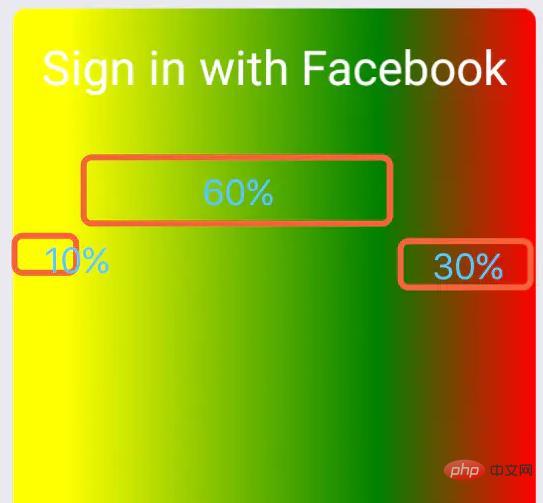
start={{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }}<LinearGradient start={{ x : 0.0, y : 0 }} end={{ x : 1, y : 0 }} locations={[ 0.1, 0.7, 1 ]} colors={[ 'yellow', 'green', '#ff0000' ]} style={styles.linearGradient}> <Text style={styles.buttonText}> Sign in with Facebook </Text></LinearGradient>Verwenden Sie -
<LinearGradient colors={['red', '#375BB1']} useAngle={true}// 开启旋转 angle={90}// 旋转角度,0的时候为从下到上渐变,按照角度顺时针旋转 angleCenter={{ x: 0.5, y: 0.5}}// 旋转中心 style={{ height: 50, marginTop: 50 }}> <View style={{ justifyContent: 'center', alignItems: 'center', height: 50 }}> <Text style={{ color: '#ffffff', fontSize: 28 }}>Test Screen</Text> </View></LinearGradient>
auf der Seite Wirkung:

 LinearGradient-Eigenschaften:
LinearGradient-Eigenschaften: Ein Array aus mindestens zwei Farbwerten, die Farbverläufe darstellen. Beispiel: ['rot', 'blau'] legt den Farbverlauf von Rot nach Blau fest.Ein optionales Objekt des folgenden Typs: { x: Zahl, y: Zahl } Koordinaten geben die Position an, an der der Farbverlauf beginnt, als Bruchteil der Gesamtgröße des Farbverlaufs, beginnend in der oberen linken Ecke. Beispiel: { x: 0,1, y: 0,1 } bedeutet, dass der Farbverlauf 10 % von oben und 10 % von links beginnt.Mindestens 2 Farbwerte für Farbverläufe.
start
- Optionales Objekt in der Form: { x: Zahl, y: Zahl }. Die Koordinaten geben die Startposition des Gradienten an.
-
Ende
Wie Start, aber für das Ende des Farbverlaufs. Wie Start, aber für das Ende des Farbverlaufs.
start={{ x : 0.0, y : 0.25 }}end={{ x : 0.5, y : 1.0 }}
Ein optionales Array von Zahlen Definieren der Position jedes Farbverlaufsstopps, Zuordnung zu der Farbe mit demselben Index in der Farbstütze. Beispiel: [0,1, 0,75, 1] bedeutet, dass die erste Farbe 0 % - 10 % annimmt, die zweite Farbe 10 %. - 75 % und schließlich wird die dritte Farbe 75 % - 100 % einnehmen.Optionales Array, der Inhalt ist eine Reihe von Zahlen, die die Stoppposition jeder entsprechenden Farbverlaufsfarbe in den Farben definiert.
Das obige ist der detaillierte Inhalt vonSo legen Sie die Hintergrundfarbe der Seite in React Native fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

