Heim >Web-Frontend >CSS-Tutorial >Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS ein cooles Hintergrundbild mit sechseckigem Gitter erstellen
Bringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS ein cooles Hintergrundbild mit sechseckigem Gitter erstellen
- 青灯夜游nach vorne
- 2022-12-27 20:15:383427Durchsuche
Dieser Artikel wird Ihnen die fortgeschrittenen Techniken des unregelmäßigen grafischen Hintergrundlayouts vorstellen und Ihnen zeigen, wie Sie mit CSS ein cooles sechseckiges Gitterhintergrundbild erstellen können. Ich hoffe, dass er für alle hilfreich sein wird!

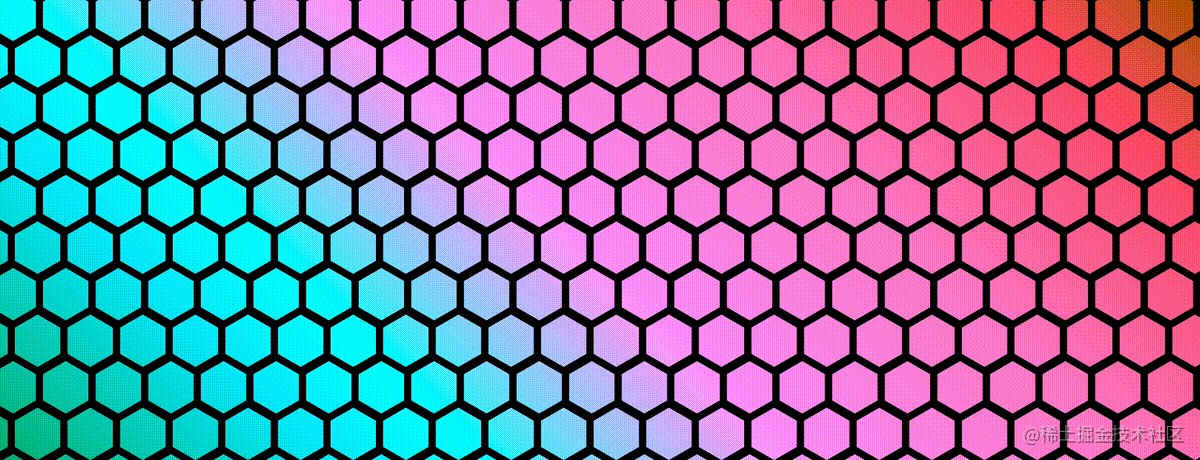
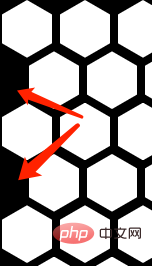
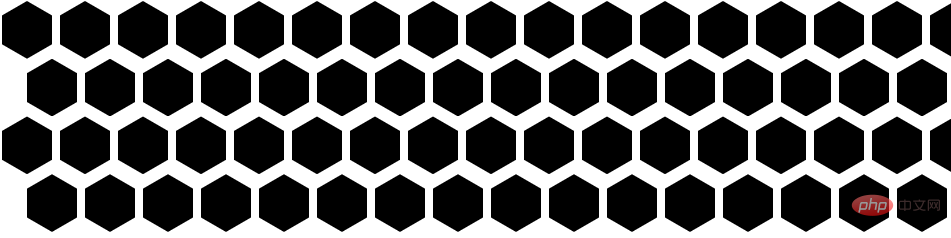
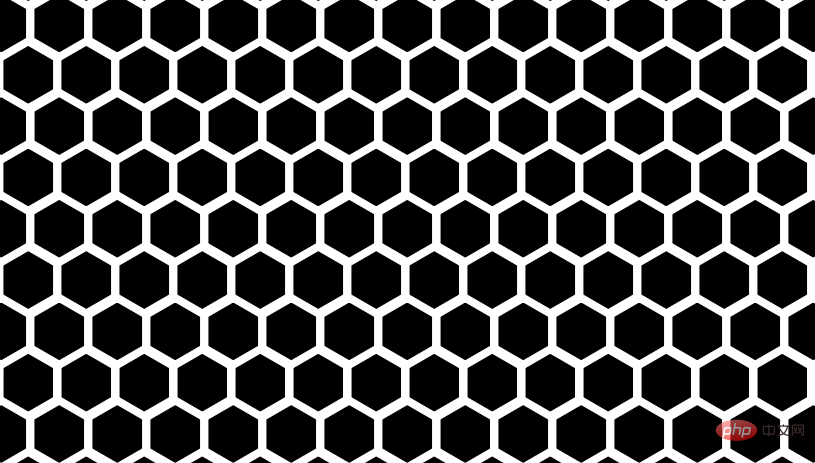
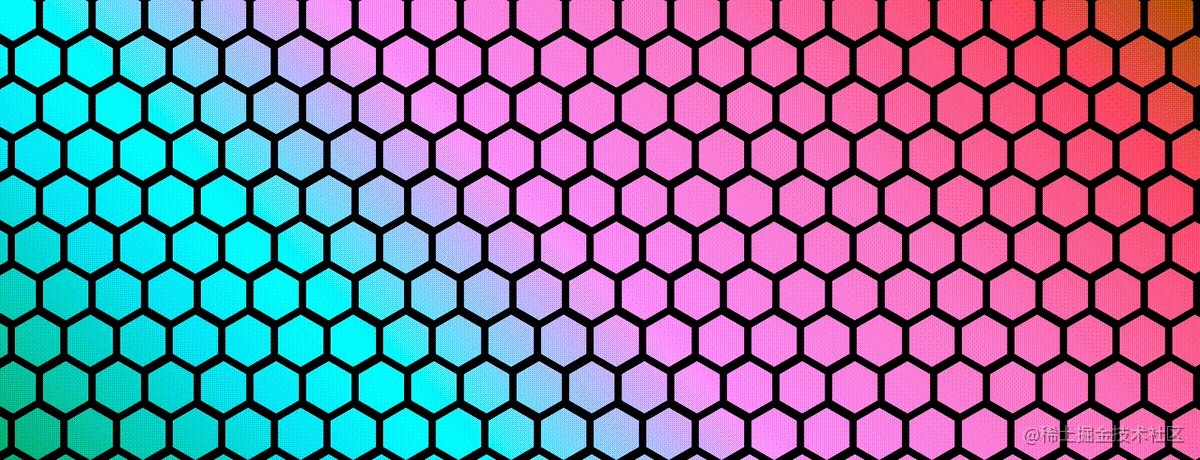
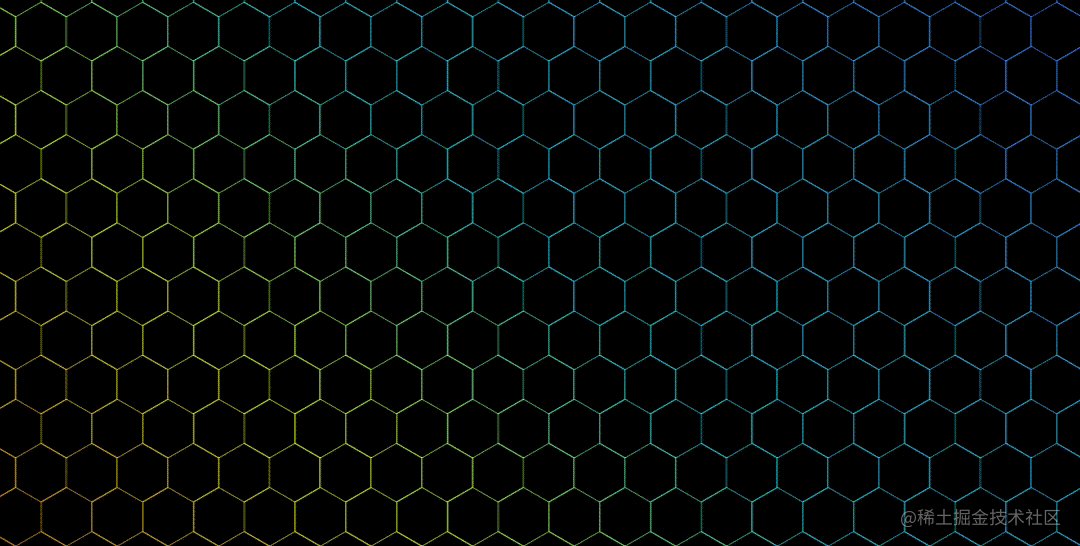
Heute erhielt ich eine sehr interessante Frage, wie man eine Hintergrunddarstellung ähnlich der folgenden erreicht:

Hmm? Der Kernkörper wird durch Überlagerung mehrerer sechseckiger Gitter gebildet.
Wie erreichen wir das? Ist dies mit reinem CSS möglich?
Natürlich können Sie das, im Folgenden werden wir versuchen, wie man mit CSS einen solchen Hintergrundeffekt erzielt. [Empfohlenes Lernen: CSS-Video-Tutorial]
Wie zeichnet man ein Sechseck?
Wenn Sie eine solche Grafik sehen und eine Beschriftung verwenden möchten, um den gesamten Hintergrund zu vervollständigen, fällt Ihnen als Erstes definitiv die Verwendung des Hintergrunds ein. Leider ist der Hintergrund in CSS jedoch sehr Es ist zwar leistungsstark, aber nicht besonders gut, da es ausreicht, wiederholte sechseckige Hintergründe in Stapeln zu erzeugen.
Bei dieser Anforderung müssen wir uns also möglicherweise mit der nächstbesten Lösung begnügen, einer Sechseck-Implementierung mithilfe eines Etiketts.
Am Beispiel von 1 DIV: Wie viele Möglichkeiten haben wir, ein Sechseck zu implementieren? Hier sind zwei Möglichkeiten zur kurzen Einführung:
- Verwenden Sie den Rahmen, um Sechsecke zu implementieren.
- Verwenden Sie den Clip-Pfad, um Sechsecke zu implementieren.
Verwenden Sie den Rahmen oder den Clip-Pfad, um Sechsecke zu implementieren. Der Kern besteht darin, dass das obere und das untere Dreieck ein Rechteck in der Mitte überlappen. Hier werden zwei Pseudoelemente des Elements verwendet, um das obere und untere Dreieck zu implementieren, sodass das Element wie ein Sechseck aussieht.
Die Idee ist relativ einfach, gehen Sie einfach zum Code:.hexagon {
position: relative;
width: 200px;
height: 100px;
background-color: red;
}
.hexagon:before,
.hexagon:after {
content: "";
position: absolute;
width: 0;
height: 0;
border-left: 100px solid transparent;
border-right: 100px solid transparent;
}
.hexagon:before {
bottom: 100%;
border-bottom: 50px solid red;
}
.hexagon:after {
top: 100%;
border-top: 50px solid red;
}Der obige Code erstellt ein Sechseck mit einer Breite von 200 Pixeln und einer Höhe von 100 Pixeln, das aus zwei Dreiecken und einem Rechteck besteht. Der Vorteil der Verwendung von Pseudoelementen besteht darin, dass Sie die Größe, Farbe und andere Stile des Sechsecks leicht steuern können.
Natürlich ist der obige Code kein regelmäßiges Sechseck. Dies liegt daran, dass in einem regelmäßigen Sechseck die Höhe des  -Elements das 1,1547-fache der Breite des Elements beträgt.
-Elements das 1,1547-fache der Breite des Elements beträgt.
Außerdem ist die obige Methode etwas komplizierter. Daher empfehlen wir heute, die Methode clip-path zu verwenden, um ein Sechseck zu implementieren: .clippath {
--w: 100px;
width: var(--w);
height: calc(var(--w) * 1.1547);
clip-path: polygon(0% 25%, 0% 75%, 50% 100%, 100% 75%, 100% 25%, 50% 0%);
background: deeppink;
margin: auto;
}Auf diese Weise basierend auf clip -path können Sie auch schnell eine sechseckige Grafik erhalten:

clip-path 的方式去实现一个六边形:
<div class="container"> <div class="wrap"> // ... 填满六边形 </div> <div class="wrap" style="margin-left: 25px"> // ... 填满六边形 </div> <div class="wrap"> // ... 填满六边形 </div> <div class="wrap" style="margin-left: 25px"> // ... 填满六边形 </div> </div>
这样,基于 clip-path,也能快速得到一个六边形图形:

CodePen Demo -- Two ways to achieve a hexagon
绘制多个六边形背景
好了,有了上一步的铺垫之后,接下来我们要做的,就是绘制多个六边形,组成背景。
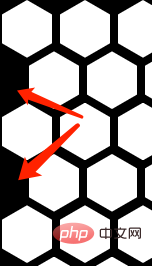
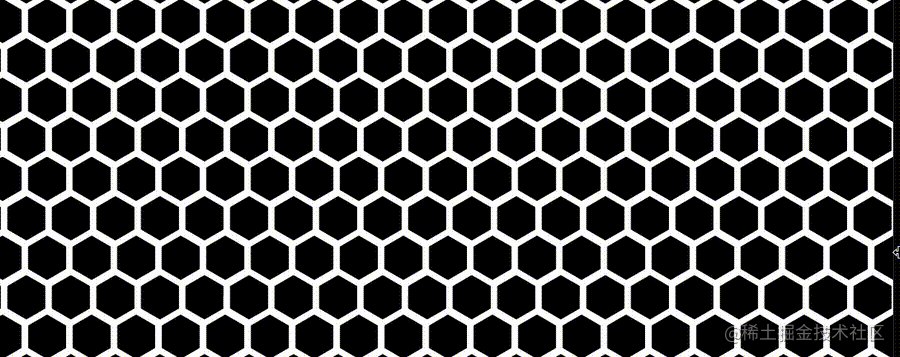
但是我们仔细观察一下由多个六边形组成的背景,会发现每双数行的的六边形,需要向右侧有一个明显的缩进,宽度大概为单个六边形的宽度的一半:

这里其实是一个非常棘手的问题。首先,我们会想到这样一种解决方案:
每一行为一组,设置一个父 div 容器,填满六边形元素,设置元素不换行
给偶数行设置一个固定的
margin-left
基于这个策略,我们的代码,大概会是这样:
<div class="container"> <div class="shape-outside"> <img src="image.png"> </div> xxxxxxxxxxx,文字描述,xxxxxxxxx </div>
可以看到,我们给偶数行,都添加了一个 margin-left
Mehrere sechseckige Hintergründe zeichnen-
Okay, nachdem wir den Grundstein für den vorherigen Schritt gelegt haben, müssen wir als Nächstes mehrere Sechsecke zeichnen, um den Hintergrund zu bilden.
- Aber wenn wir uns den Hintergrund, der aus mehreren Sechsecken besteht, genauer ansehen, werden wir feststellen, dass die Sechsecke in jeder geraden Reihe eine deutliche Einkerbung nach rechts haben müssen und die Breite etwa der Breite eines einzelnen Sechsecks entspricht . Hälfte:

eigentlich Hier ist es eine sehr schwierige Frage. Zunächst überlegen wir uns eine solche Lösung:
Jede Zeile wird gruppiert, ein übergeordneter Div-Container festgelegt, mit sechseckigen Elementen gefüllt und die Elemente so eingestellt, dass sie nicht umbrochen werden. 

Ein festes margin-left

.shape-outside {
width: 160px;
height: 160px;
shape-outside: circle(80px at 80px 80px);
float: left;
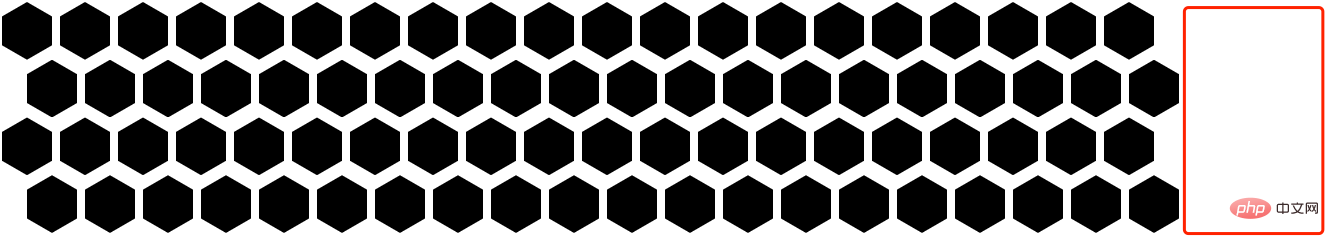
}🎜Wie Sie sehen können, haben wir allen einen margin-left zugefügt Code mit gerader Nummer. 🎜🎜Aber es gibt mehrere Probleme mit diesem Code: 🎜🎜🎜🎜Unsere Seitenbreite ist nicht unbedingt festgelegt. Wie viele subhexagonale Elemente sollten also in jeder Zeile festgelegt werden? Zu viele Einstellungen führen unweigerlich zu Verschwendung, und zu wenig wird den Anforderungen nicht gerecht. Eine zusätzliche Verschachtelungsebene macht die Codelogik komplizierter. Das heißt, der Effekt kann fehlschlagen, wenn der Bildschirm sehr breit ist. 🎜🎜Schauen Sie, unter normalen Umständen legen wir 20 Sechsecke pro Reihe fest🎜🎜🎜🎜🎜Aber wenn unser Bildschirm besonders breit ist, können wir einen solchen Effekt erzielen:🎜🎜🎜 🎜<p>因此,这种方式存在非常大的弊端,我们希望能有一整布局方式,能够满足我们如下两个诉求:</p>
<ul style="list-style-type: disc;">
<li><p>所有六边形代码写在一个父容器下</p></li>
<li><p>这个弹性布局中,第二行的元素最左边,能够实现固定一个缩进</p></li>
</ul>
<p>仔细思考一下,CSS 中有能够实现类似布局的方法么?</p>
<h2 id="妙用-shape-outside-实现隔行错位布局"><strong>妙用 shape-outside 实现隔行错位布局</strong></h2>
<p>有的!在 CSS 中,有一个神奇的元素能够让元素以非直线形式排布。它就是 <code>shape-outside!
如果你对
shape-outside不太了解,也可以先看看我的这篇文章 -- 奇妙的 CSS shapes
shape-outside 是 CSS 中的一个属性,用于控制元素的浮动方式。它允许你定义一个元素浮动时周围元素的形状。例如,你可以使用 shape-outside 属性来定义一个元素浮动时周围元素的形状为圆形、六边形等。
它和 clip-path 的语法非常类似,很容易触类旁通。看看实例,更易理解:
假设我们有下面这样的结构存在:
<div class="container"> <div class="shape-outside"> <img src="image.png"> </div> xxxxxxxxxxx,文字描述,xxxxxxxxx </div>
定义如下 CSS:
.shape-outside {
width: 160px;
height: 160px;
shape-outside: circle(80px at 80px 80px);
float: left;
}
注意,上面 .shape-outside 使用了浮动,并且定义了 shape-outside: circle(80px at 80px 80px) ,表示在元素的 (80px, 80px) 坐标处,生成一个 80px 半径的圆。
如此,将会产生一种图文混排的效果:

CodePen Demo -- 图文混排 shape-outside
总得来说,shape-outside 有两个核心特点:
shape-outside属性仅在元素定义了float属性且不为none时才会生效它能够实现了文字根据图形的轮廓,在其周围排列

shape-outside 的本质
划重点,划重点,划重点。
所以,shape-outside 的本质其实是生成几何图形,并且裁剪掉其几何图形之外周围的区域,让内容能排列在这些被裁剪区域之内。
所以,了解了这个本质之后,我们再将他运用在上面的六边形布局之中。
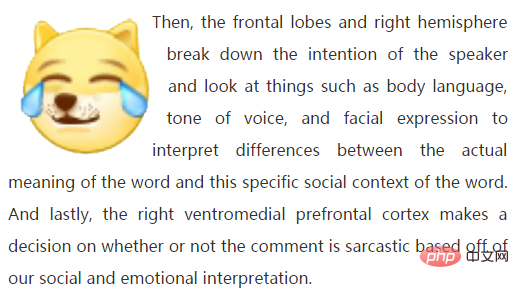
为了方便理解,我们首先使用文字代替上面的六边形,假设我们有这样一段文本内容:
<p> Lorem ipsum dolor sit amet conse... </p>
p {
line-height: 36px;
font-size: 24px;
}
非常平平无奇的一段代码,效果如下:

现在,我们想利用 shape-outside,让文本内容的偶数行,向内缩进 24px,怎么实现呢?非常简单:
p {
position: relative;
line-height: 36px;
font-size: 24px;
&::before {
content: "";
height: 100%;
width: 24px;
shape-outside: repeating-linear-gradient(
transparent 0,
transparent 36px,
#000 36px,
#000 72px
);
float: left;
}
}
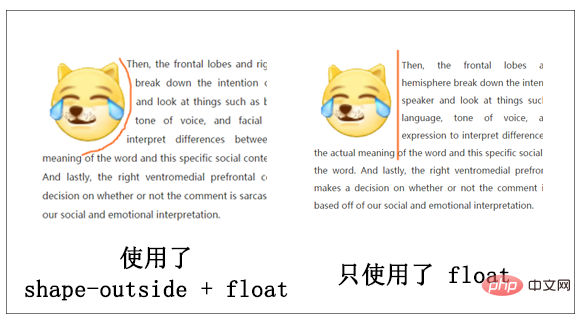
这样,我们就实现了文字隔行缩进 24px 的效果:

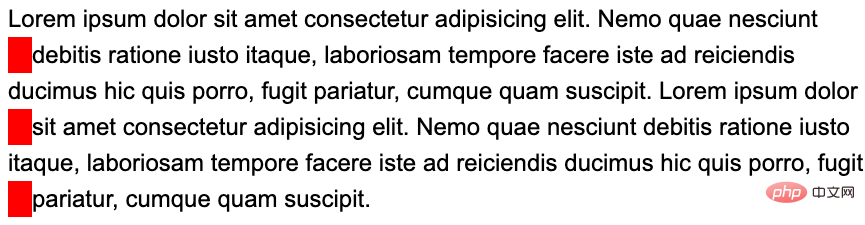
一定有小伙伴会很好奇,为什么呢?核心在于我们利用元素的伪元素实现了一个 shape-outside 图形,如果我们把这个图形用 background 绘制出来,其实它长这样:
p {
position: relative;
line-height: 36px;
font-size: 24px;
&::before {
content: "";
height: 100%;
width: 24px;
shape-outside: repeating-linear-gradient(
transparent 0,
transparent 36px,
#000 36px,
#000 72px
);
float: left;
background: repeating-linear-gradient(
transparent 0,
transparent 36px,
#f00 36px,
#f00 72px
);
}
}
效果如下:

因为文本的行高是 36px,这样我们以 72 为一段,每 36px 绘制一段透明,另外 36px 绘制一段宽为 24px 的内容,这样,结合 shape-outside 的特性,我们就实现了隔行将内容向里面挤 24px 的效果!
非常的 Amazing 的技巧!完整的代码你可以戳这里:
CodePen Demo -- Shape-outside achieves even line indentation
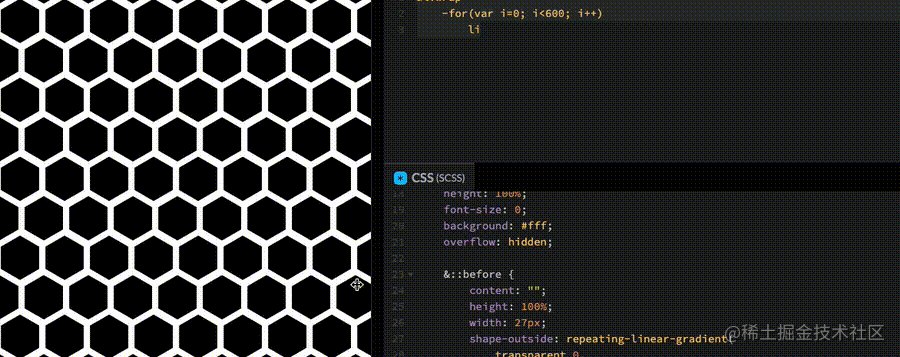
基于这个技巧,我们就可以实现上述我们想要的效果了。我们回到正题,重新实现一个充满六边形的背景:
<ul class="wrap"> <li></li> //... 非常多个 li <ul>
:root {
--s: 50px; /* size */
--m: 4px; /* margin */
--perHeight: calc(calc(var(--s) * 2 * 1.1547) + calc(var(--m) * 4) - 0.4px)
}
.wrap {
position: relative;
height: 100%;
font-size: 0;
&::before {
content: "";
height: 100%;
width: 27px;
shape-outside: repeating-linear-gradient(
transparent 0,
transparent 70px,
#000 70px,
#000 var(--perHeight)
);
float: left;
}
}
li {
width: var(--s);
height: calc(var(--s) * 1.1547);
background: #000;
clip-path: polygon(0% 25%, 0% 75%, 50% 100%, 100% 75%, 100% 25%, 50% 0%);
margin: var(--m);
display: inline-block;
}
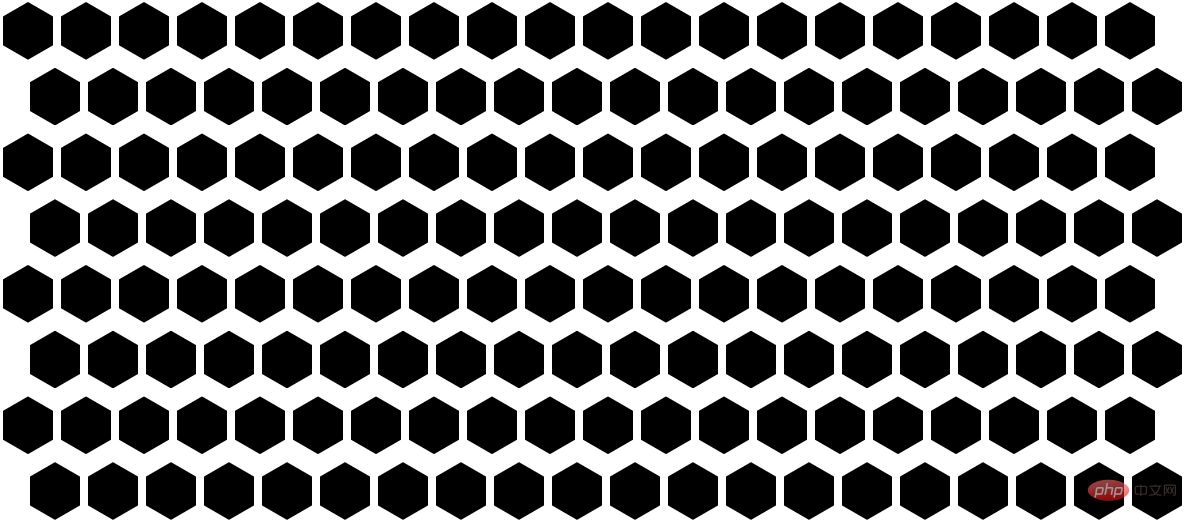
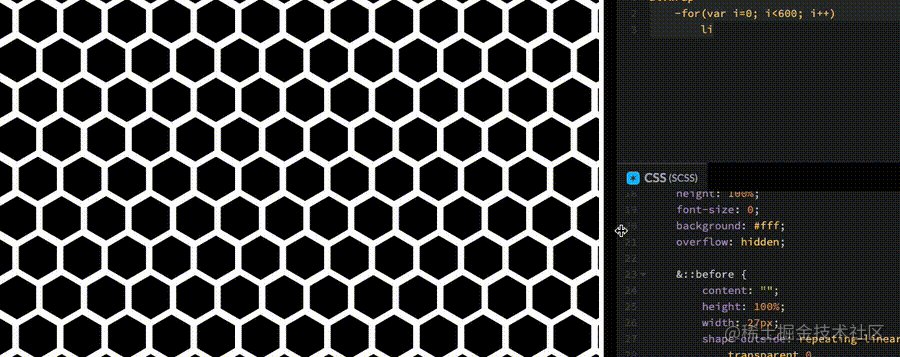
借助 shape-outside,我们就实现了隔行让我们的六边形向内缩进的诉求!效果如下:

当然,有一些优化点:
为了让两边不那么空,我们可以让整个容器更宽一点,譬如宽度为父元素的
120%,然后水平居中,这样,两侧的留白就解决了让两行直接贴紧,可以设置一个
margin-bottom
做完这两点优化之后,效果如下:

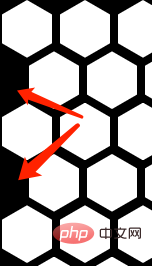
可以做到任意屏幕宽度下的六边形完美平铺布局:

完整的代码你可以戳这里:CodePen Demo -- Hexagon Layout
配置上色彩变换
有了上述的铺垫后,要实现文章一开头的效果就不难了。
是的,我们要实现这样一个效果:

如何让它们动态的实现颜色变换呢?是给每一个六边形一个单独的颜色,然后进行动画吗?不,借助混合模式,我们可以非常快速的实现不同的颜色值。
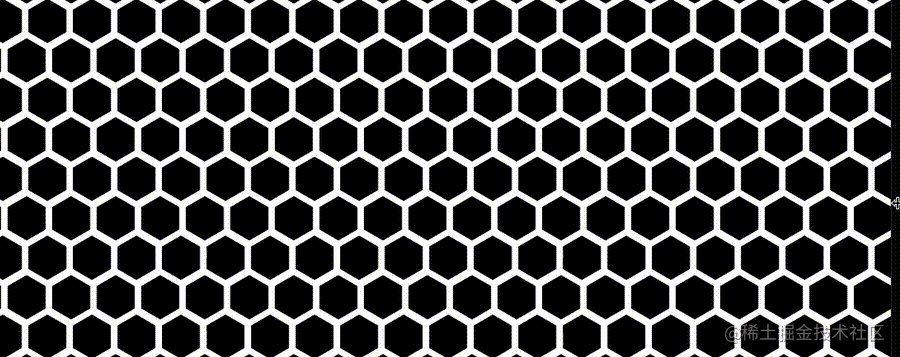
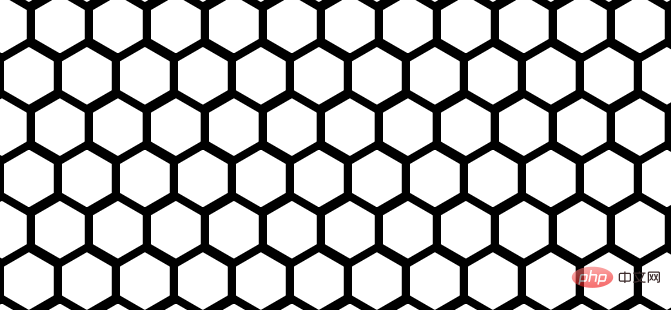
首先,我们将上述效果,改成白底黑色六边形色块:

然后,利用父容器剩余的一个伪元素,我们叠加一层渐变层上去:
.wrap {
position: relative;
// 代码与上述保持一致
&::before {
content: "";
// ... 实现 shape-outside 功能,代码与上述保持一致
}
&::after {
content: "";
position: absolute;
inset: 0;
background: linear-gradient(45deg, #f44336, #ff9800, #ffe607, #09d7c4, #1cbed3, #1d8ae2, #bc24d6);
}
}
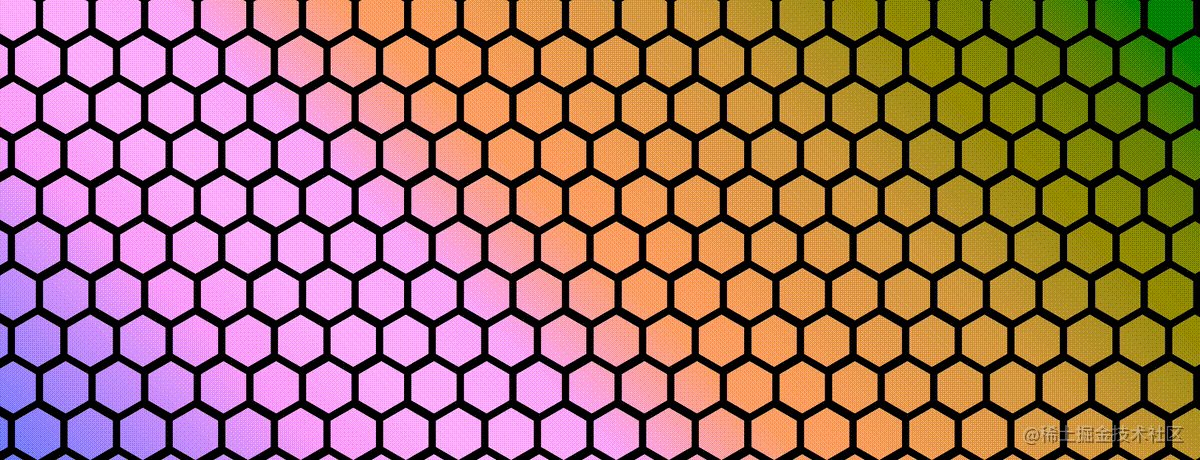
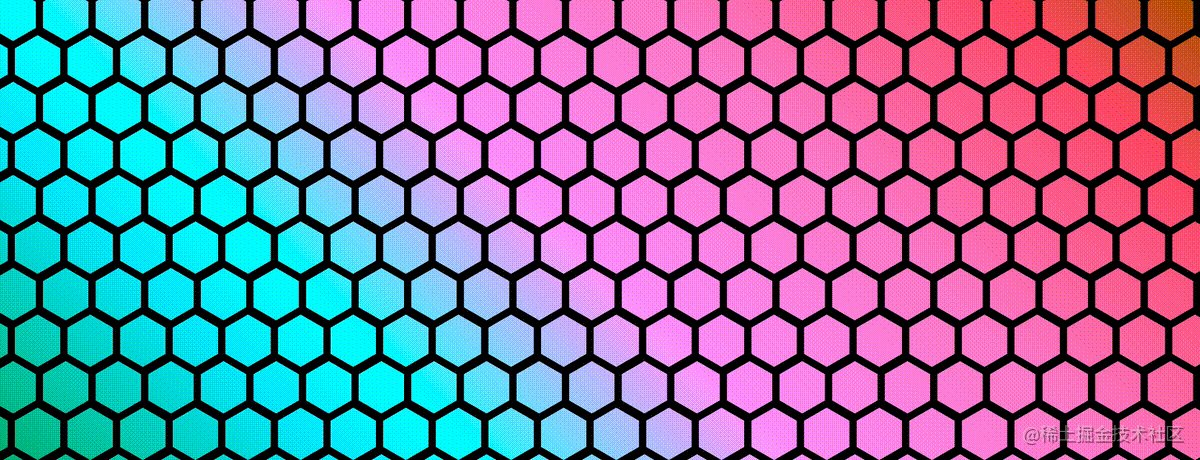
这样,我们就叠加了一层渐变色彩层在原本的六边形背景之上:

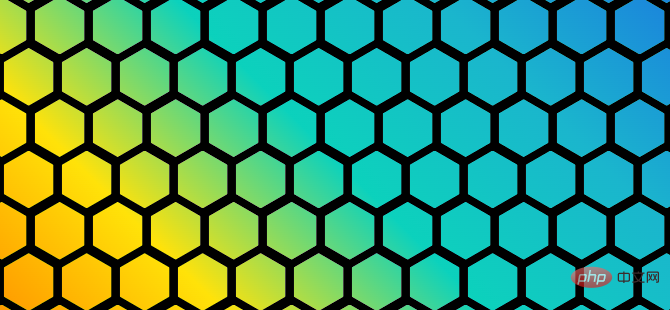
接着,只需要一个混合模式 mix-blend-mode: darken,就能实现六边形色块与上层渐变颜色的融合效果:
.wrap {
position: relative;
// 代码与上述保持一致
&::before {
content: "";
// ... 实现 shape-outside 功能,代码与上述保持一致
}
&::after {
content: "";
position: absolute;
inset: 0;
background: linear-gradient(45deg, #f44336, #ff9800, #ffe607, #09d7c4, #1cbed3, #1d8ae2, #bc24d6);
z-index: 1;
+ mix-blend-mode: darken;
}
}
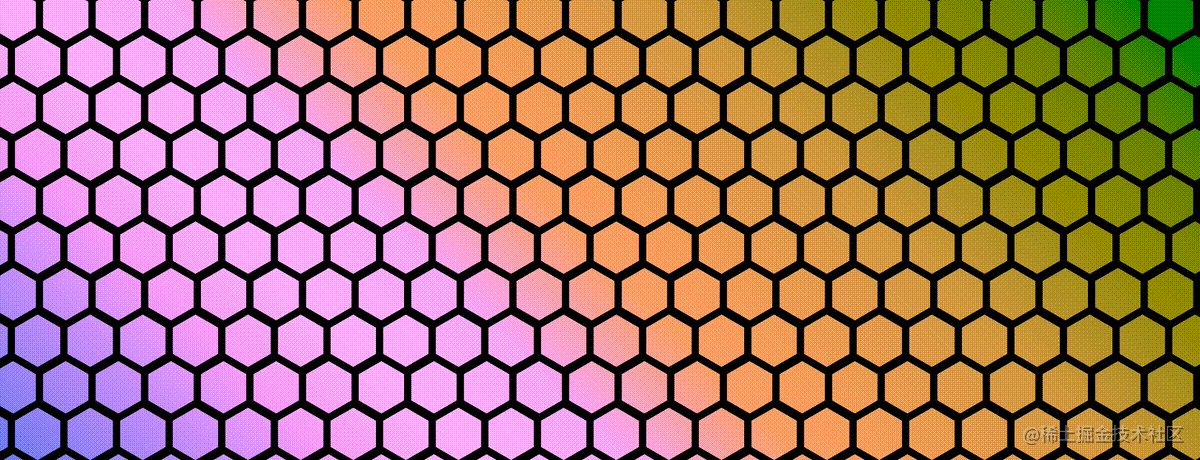
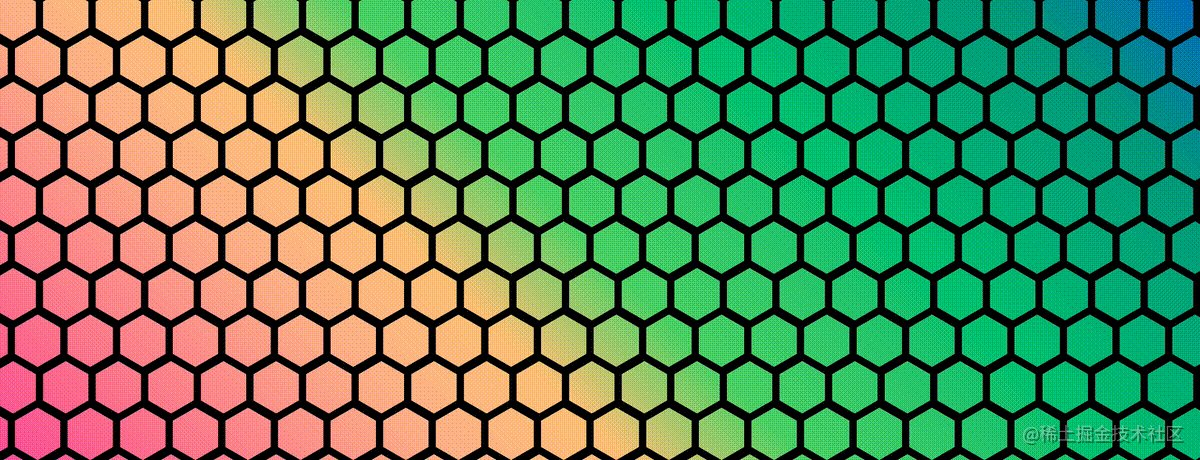
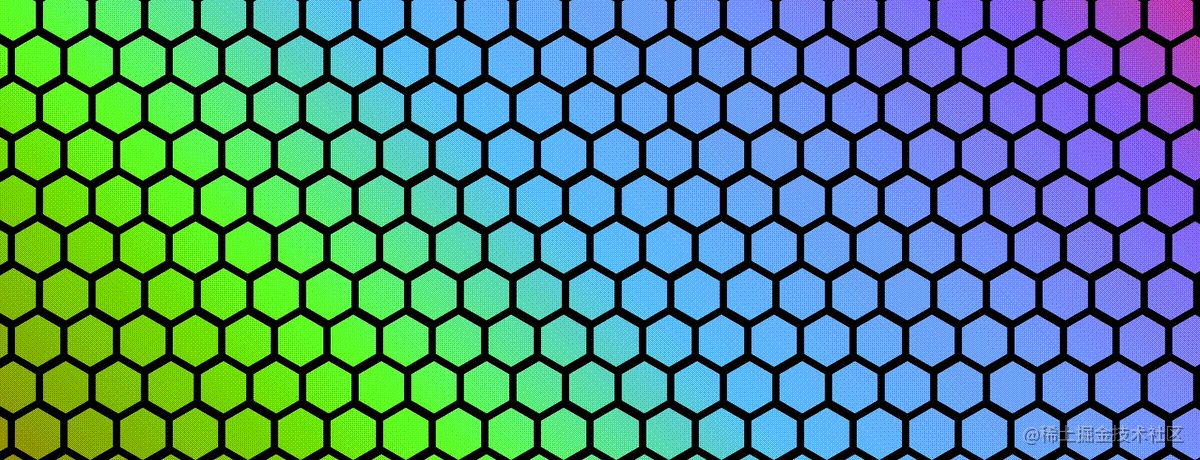
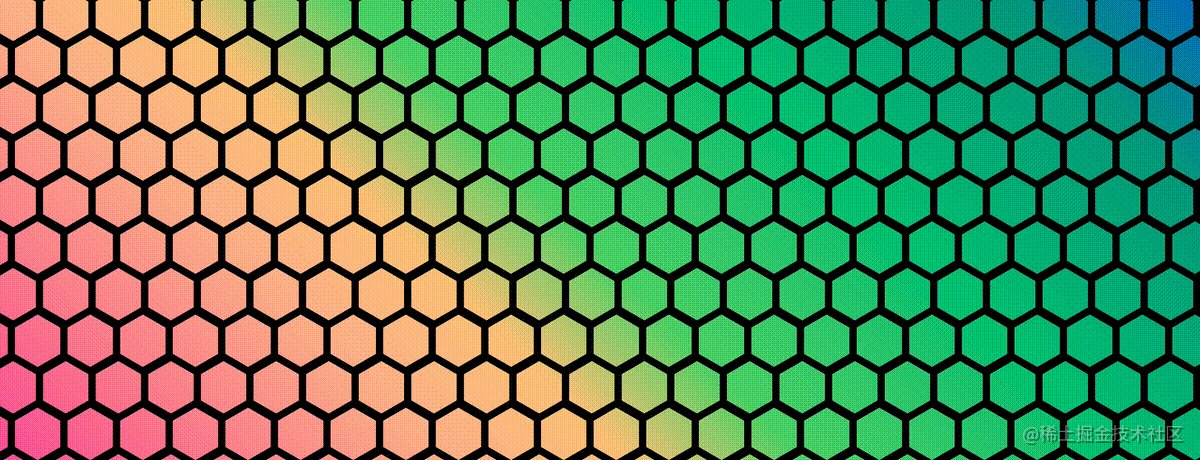
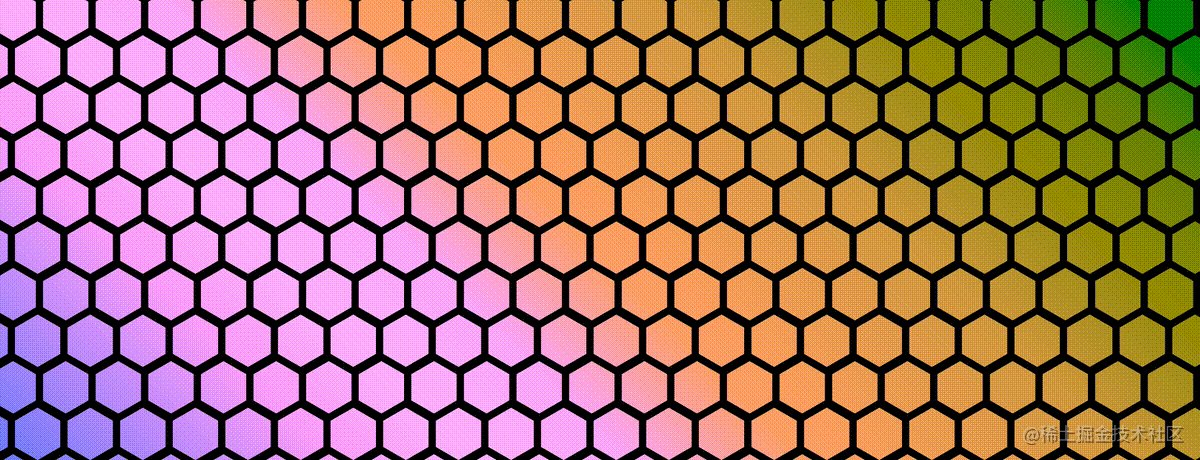
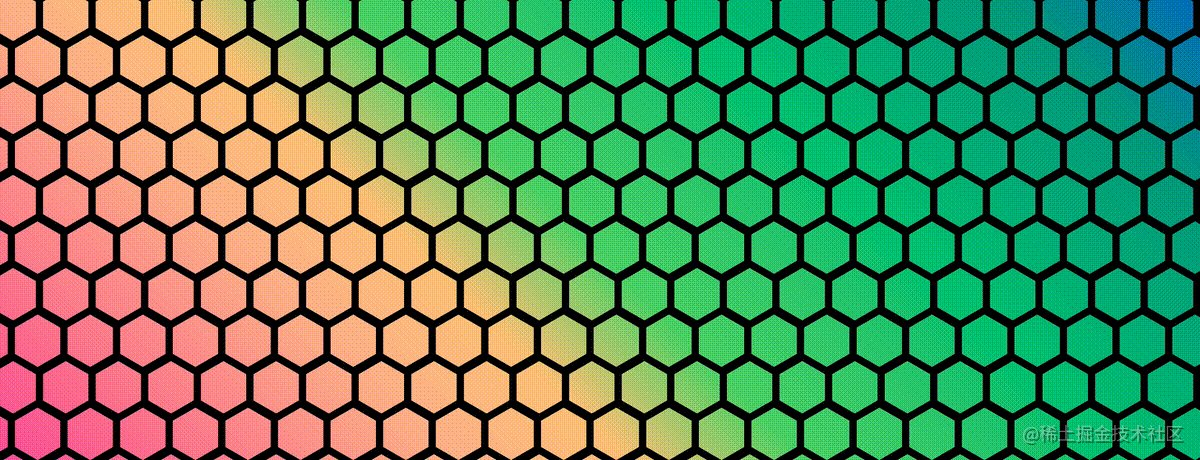
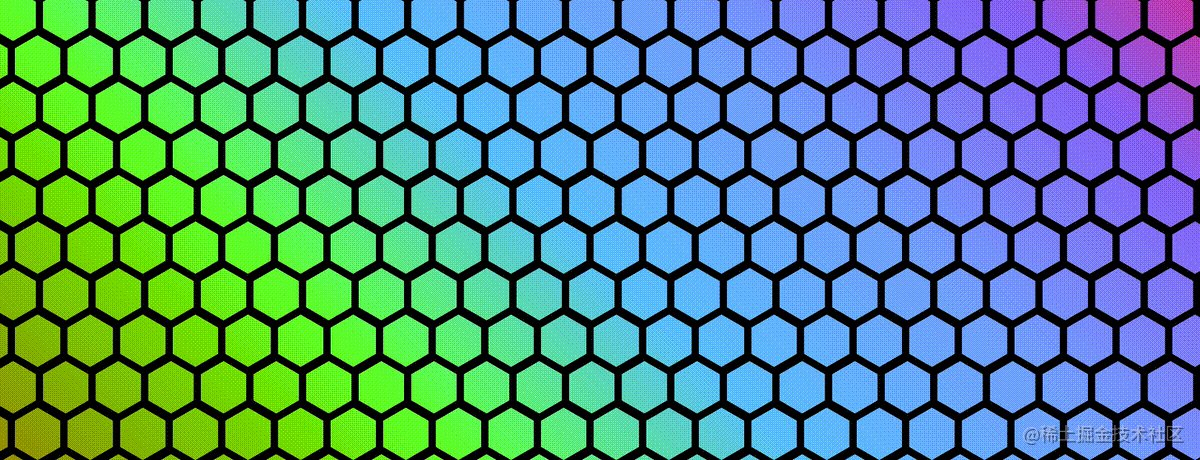
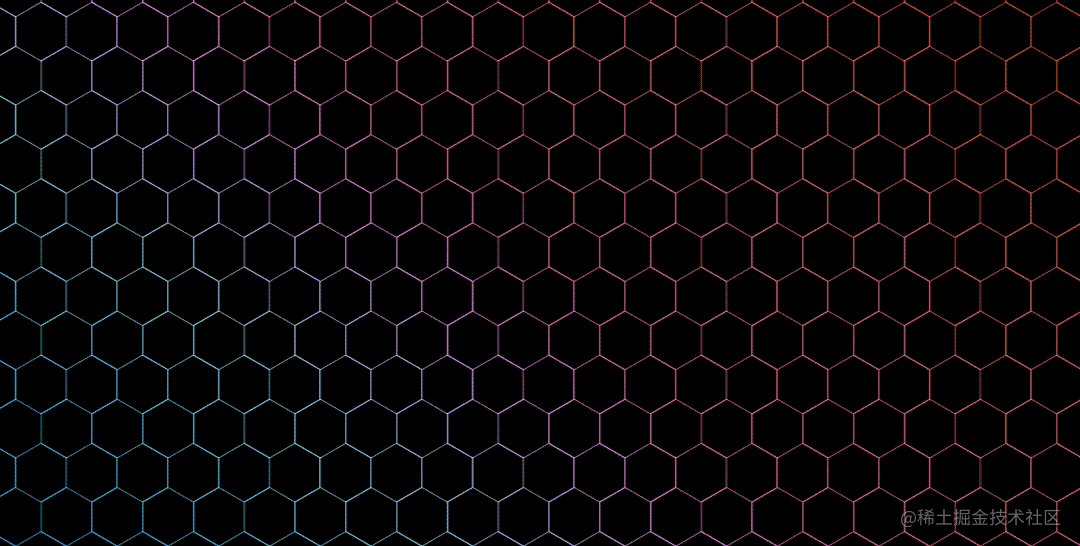
效果如下:

好, 我们再给上层的渐变色块,添加一个 filter: hue-rotate() 动画,实现色彩的渐变动画:
.wrap {
position: relative;
// 代码与上述保持一致
&::before {
content: "";
// ... 实现 shape-outside 功能,代码与上述保持一致
}
&::after {
content: "";
position: absolute;
inset: 0;
background: linear-gradient(45deg, #f44336, #ff9800, #ffe607, #09d7c4, #1cbed3, #1d8ae2, #bc24d6);
z-index: 1;
mix-blend-mode: darken;
+ animation: change 10s infinite linear;
}
}
@keyframes change {
100% {
filter: hue-rotate(360deg);
}
}
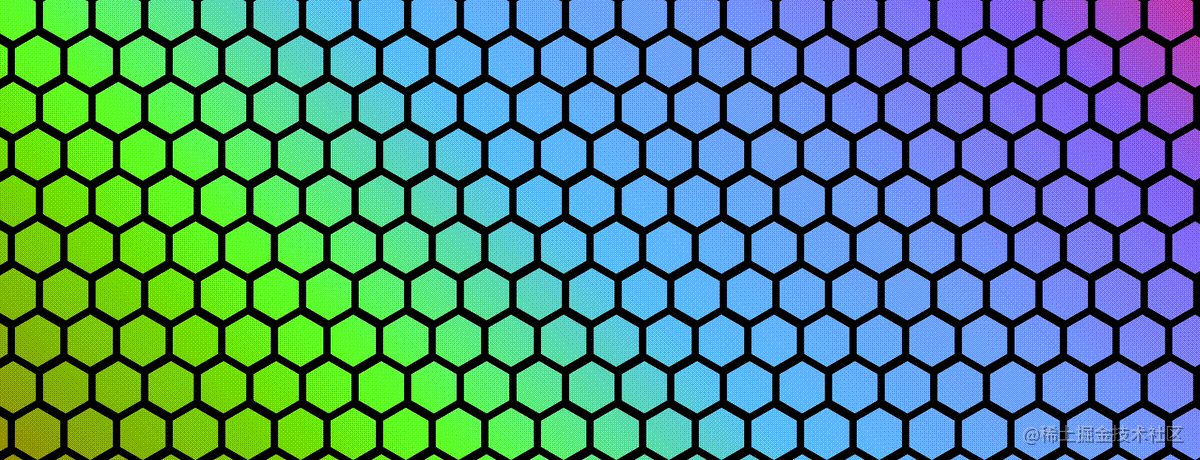
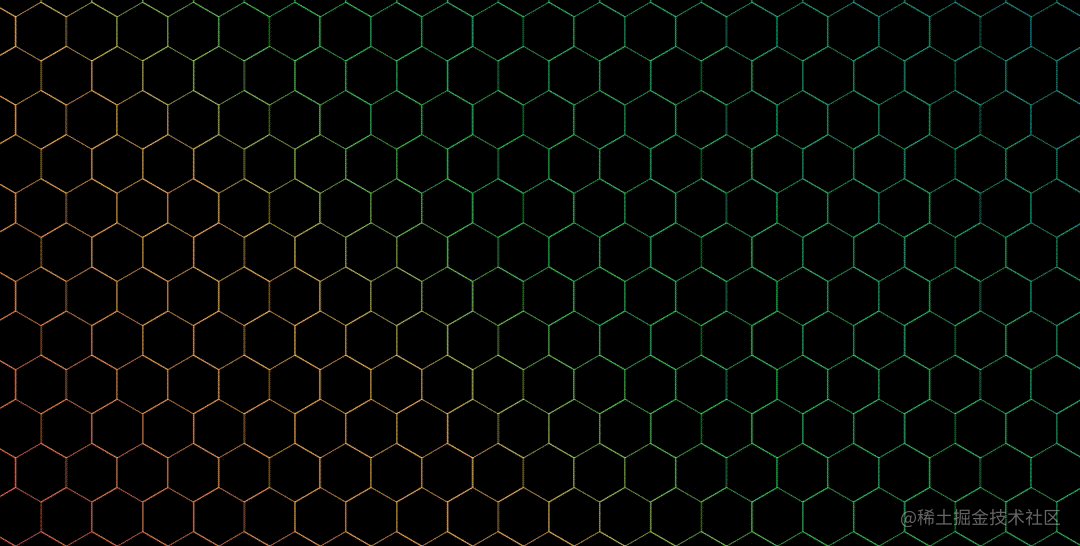
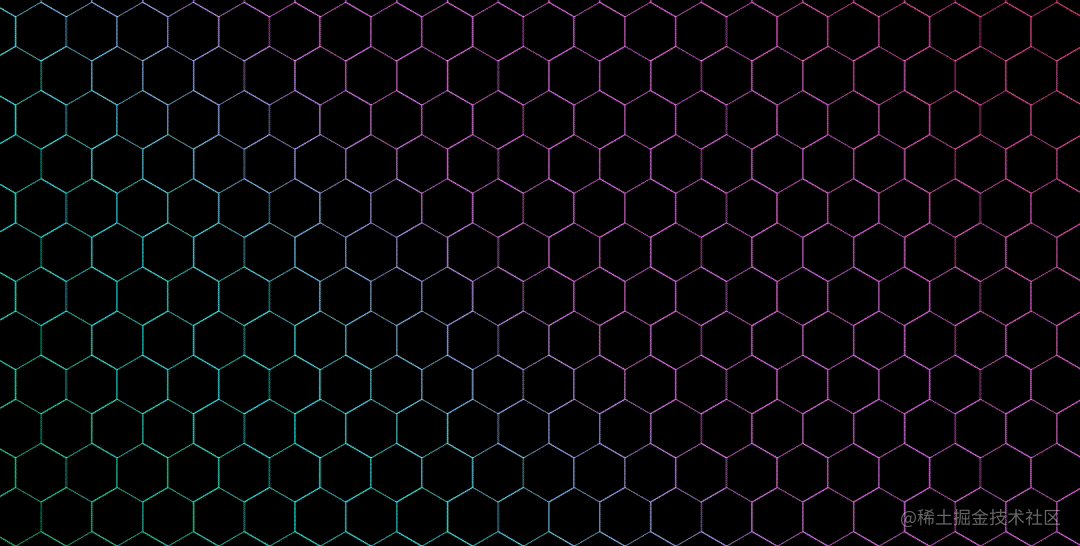
这样,我们就完美的实现了我们想要的效果:

完整的代码,你可以戳这里:CodePen Demo -- Hexagon Gradient Layout
扩展延伸
当然,有了这个基础图形之后,其实我们可以基于这个图形,去做非常多有意思的效果。
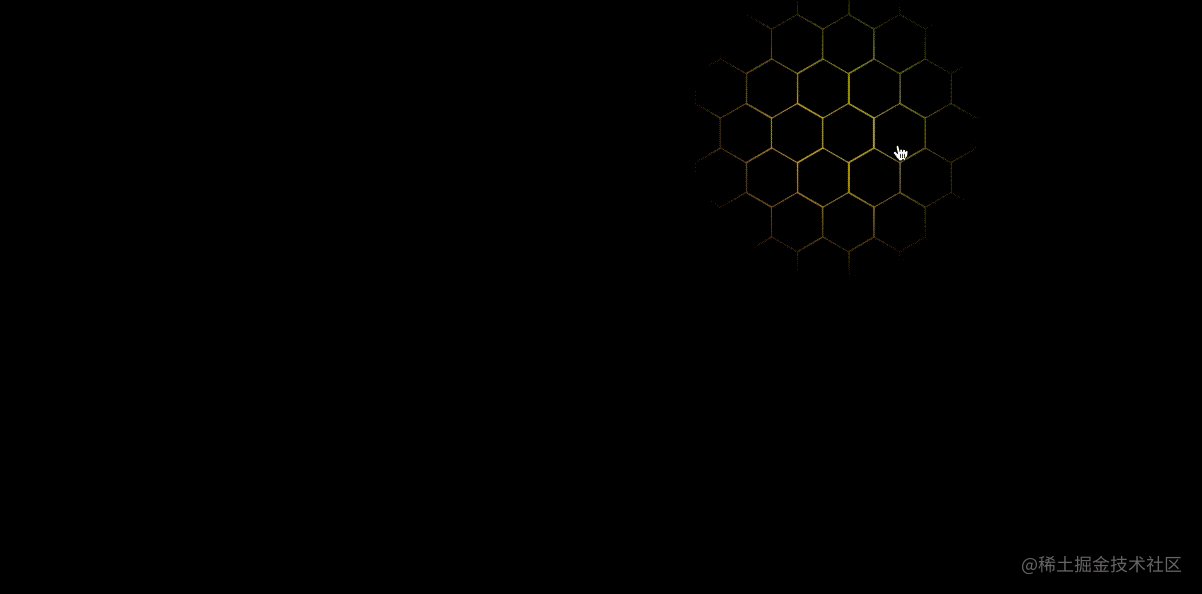
下面我是尝试的一些效果示意,譬如,我们可以将颜色放置在六边形背景的下方,制作这样一种效果:

CodePen Demo -- Hexagon Gradient Layout
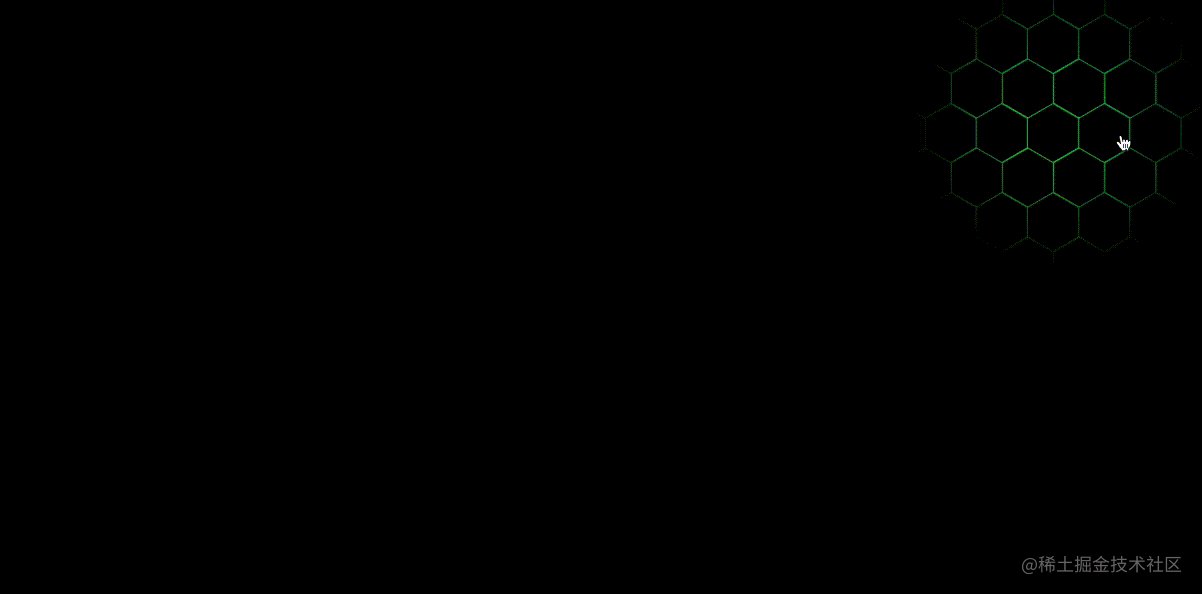
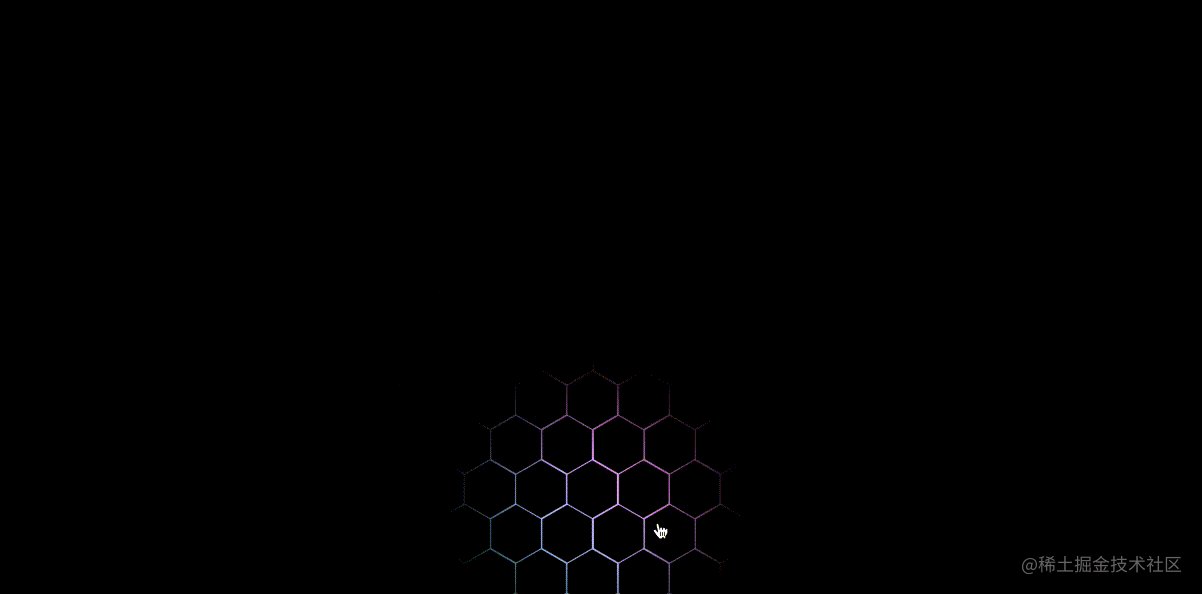
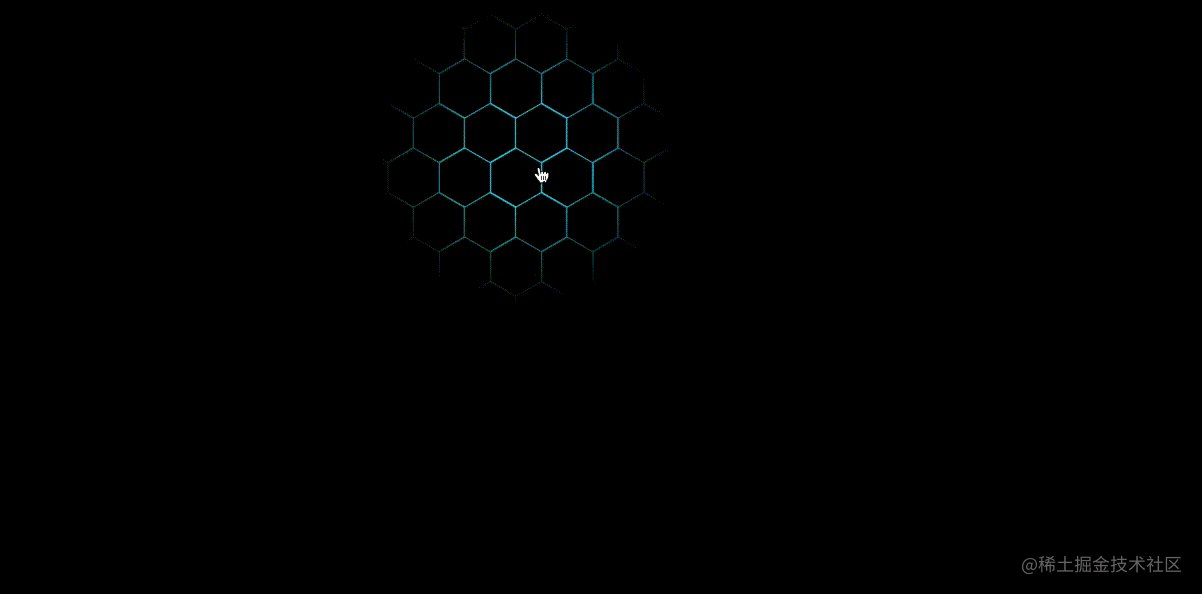
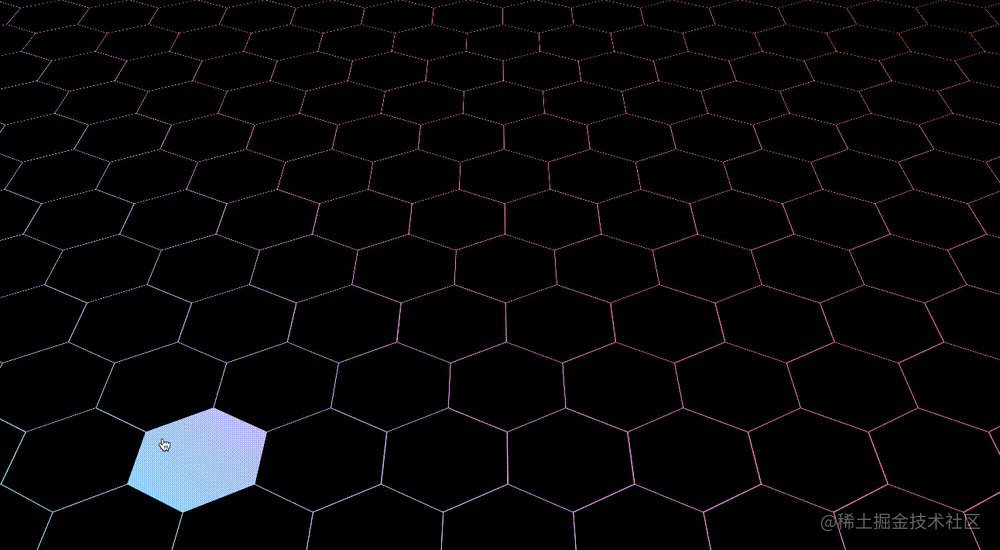
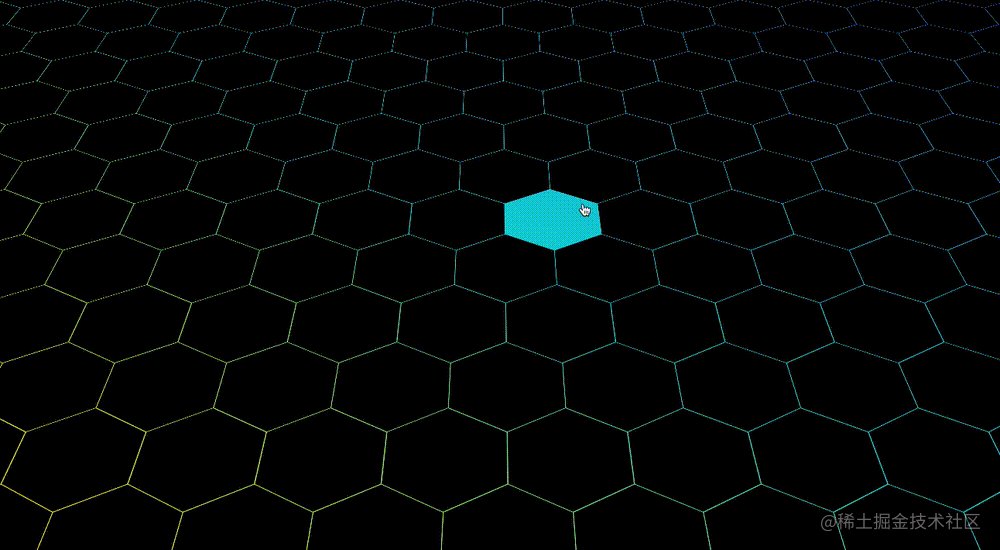
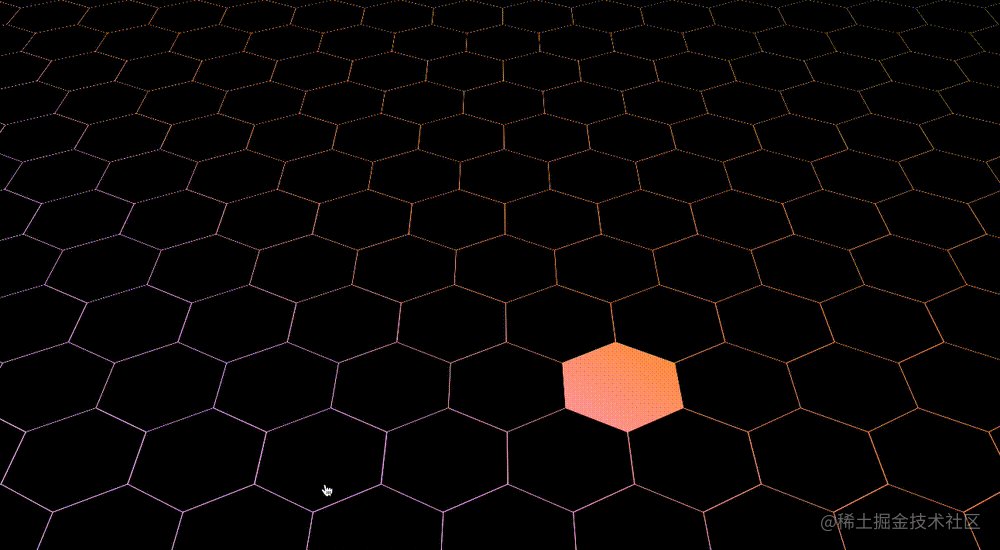
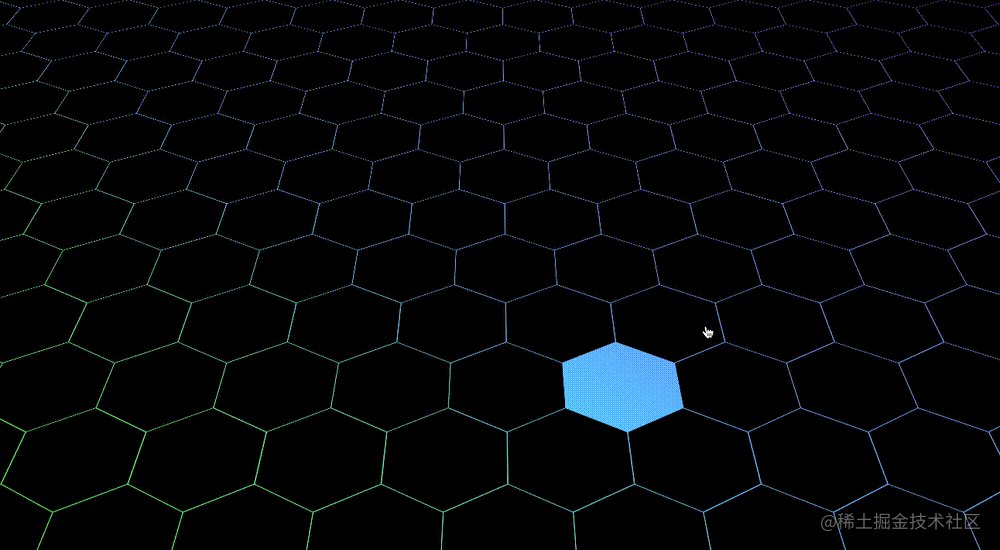
配合 mask 的蒙版效果及鼠标定位,我们还能实现这样一种有趣的交互效果:

CodePen Demo -- Hexagon Gradient & MASK Layout
当然,3D 效果也不在话下:

CodePen Demo -- 3D Hexagon Gradient Layout
原文地址:https://www.cnblogs.com/coco1s/p/17005071.html
作者:ChokCoco
(学习视频分享:web前端)
Das obige ist der detaillierte Inhalt vonBringen Sie Ihnen Schritt für Schritt bei, wie Sie mit CSS ein cooles Hintergrundbild mit sechseckigem Gitter erstellen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
- CSS3-Animation in Aktion: Supercooler klebriger Blaseneffekt
- Lassen Sie uns über die 4 logischen Selektoren in CSS3 sprechen (Schnellstart)
- Verwenden Sie geschickt CSS3-Filter, um Animationseffekte mit Text-Flash-Wechsel zu erstellen!
- Implementieren Sie den Effekt abgerundeter Ecken in CSS3

