Heim >Web-Frontend >js-Tutorial >Die Version 14.1.0 von Ng DevUI wurde veröffentlicht. Mal sehen, welche neuen Funktionen sie bietet!
Die Version 14.1.0 von Ng DevUI wurde veröffentlicht. Mal sehen, welche neuen Funktionen sie bietet!
- 青灯夜游Original
- 2022-12-21 20:34:152450Durchsuche
Angular DevUI 14.1.0-Version veröffentlicht~ Jetzt können Sie die Ng DevUI-Komponentenbibliothek problemlos in Ihren Angular 14-Projekten verwenden! Werfen wir einen Blick auf die neuen Funktionen, die Ng DevUI 14.1.0 aktualisiert hat!

Neue Funktionen
- Neue UserGuide-Komponente
- Typografie: Rekonstruieren Sie die Komponente, fügen Sie eine Textbearbeitungsfunktion hinzu, Befehl zum Auslassen von Text
textOverflow. [Verwandte Tutorial-Empfehlungen: „textOverflow。【相关教程推荐:《angular教程》】 - ✏️ gantt: 新增状态及标题模板
- editable-select: 添加下拉自定义区域,添加
hover事件 - progress: 优化文字显示;新增多段颜色和渐变色配置
- tree-select: 新增自定义无数据模板;新增
searchPlaceholder,允许配置搜索文字 - fullscreen: 新增api
beforeChange,可用于阻止esc或click方式开关全屏(无法阻止沉浸式全屏浏览器默认响应,如按f11和esc退出) - datatable: 新增自定义表头及样式的配置器;表格尺寸添加mini;column模式下添加编辑结束时的拦截方法
beforeCellEditEnd - category-search: treeSelect类型新增
searchPlaceholderAngular Tutorial “]
✏️ Gantt: Status- und Titelvorlagen hinzugefügteditable-select: Benutzerdefinierten Dropdown-Bereich hinzufügen, hover-Ereignis hinzufügen
- Fortschritt: Optimierung Textanzeige; Mehrsegment-Farb- und Farbverlaufskonfiguration hinzufügen
- Baumauswahl: Benutzerdefinierte datenfreie Vorlage hinzufügen;
searchPlaceholderhinzufügen, um die Konfiguration des Suchtextes zu ermöglichen - Vollbild: API
vor Änderung hinzufügenkann verwendet werden, um zu verhindern, dass ESC oder Klick zum Vollbildmodus wechselt (die Standardreaktion des immersiven Vollbildbrowsers, z. B. das Drücken von F11 und ESC zum Beenden, kann nicht verhindert werden) -
datatable: Fügen Sie einen Konfigurator für benutzerdefinierte hinzu Überschriften und Stile; Tabelle Minigröße hinzufügen; Abfangmethode am Ende der Bearbeitung im Spaltenmodus hinzufügen
beforeCellEditEndcategory-search: treeSelect type fügtsearchPlaceholderhinzu und ermöglicht die Konfiguration der Suche text - Fehlerbehebung
- cascader: Inkonsistenz der Vorlagenparameter von Blattknoten behoben; Korrektur der Triggerlogik nach Abbruch der Eltern-Kind-Zuordnung
- Kategoriesuche: Problem bei der Datumszuweisung beheben, Standard-NGModel der Komponente verwenden; Fehler, wenn keine Daten vorhanden sind. Nach der Auswahl wird der Knoten automatisch geschlossen.
- datatable: Behebung des Problems mit der internen und externen Schattenpositionierung Sprudeln, um Zeilenklick auszulösen, und benutzerdefinierte Klicks zum Abfangen von Inhalten müssen abgefangen werden, damit das Mouseup-Ereignis geschlossen wird. Behebung, dass der Rasterlayout-Stil nicht wirksam wird
- Erwähnung: Behebung, dass ngModelChange bei der Auswahl von Optionen nicht ausgelöst wird
- Rate: Behebung des Nur-Lese-Modus. Werte kleiner als 1 werden nicht angezeigt
- tabs: Behebung, wenn activeTab nicht vorhanden ist , der Slider-Typ hat immer noch einen weißen Hintergrundblock; das Problem der falschen Ausrichtung von Inhalten wurde behoben, wenn Tabs lang waren und Löschungen enthielten, die beim Scrollen zum Ende des rechten Baums nicht angezeigt wurden: Das Problem des falschen Abfangens von wurde behoben Die bedienbare Baum-Drag-Ansicht hat das Problem behoben, dass die parentId nach dem Zusammenführen von Knoten immer noch der ursprüngliche übergeordnete Knoten ist, was dazu führt, dass Logik wie Erweiterung und Reduzierung nicht mehr reagiert.
datepicker-pro: Das Enddatum und das Enddatum im Bereich wurden korrigiert Selektor-Zeitmodus Die Zeit ist gleich, wenn das Startdatum gleich istTags-Eingabe: Das Problem wurde behoben, bei dem das überlange Tag die Schließen-Schaltfläche blockierte und nicht geschlossen werden konnte
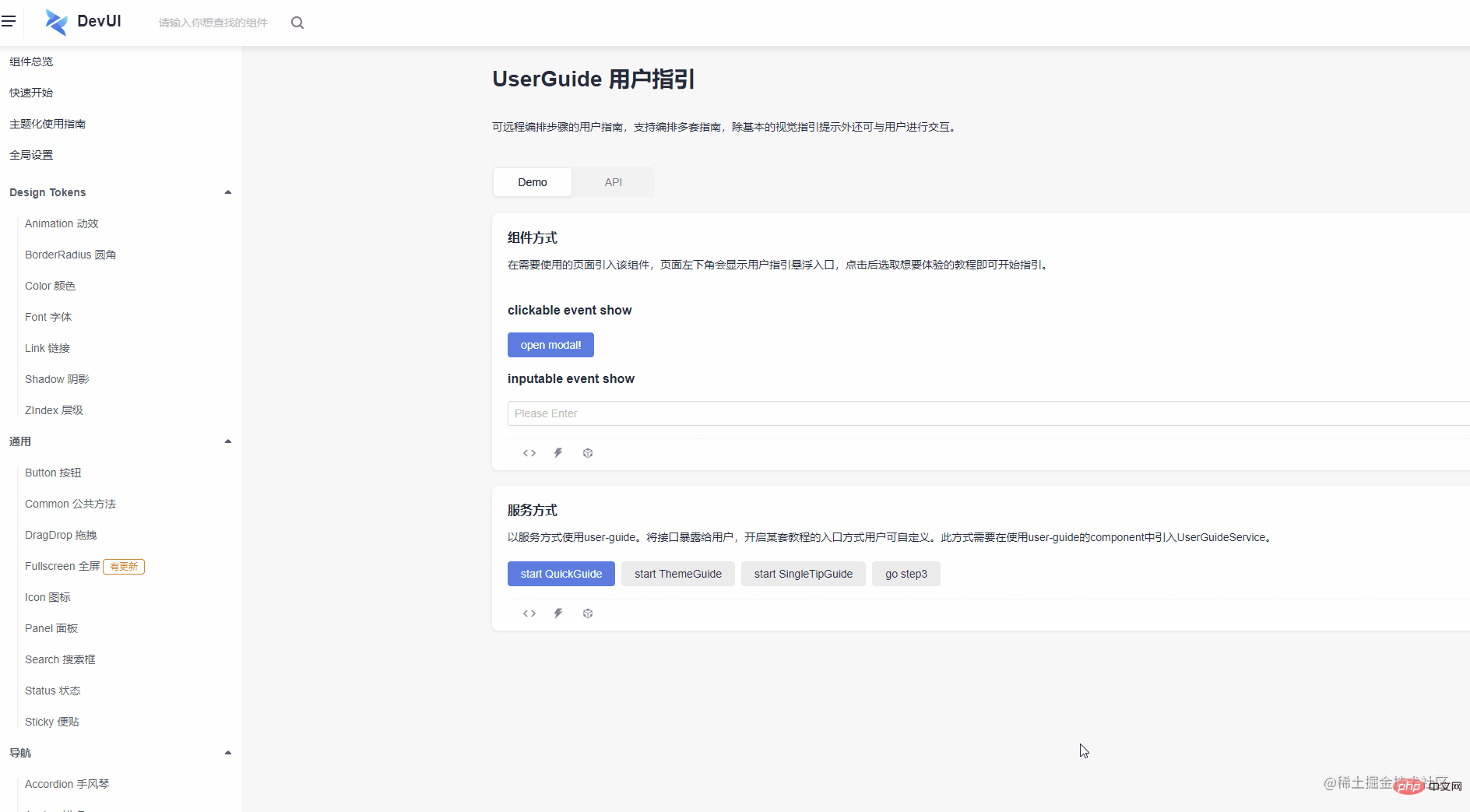
Einführung in UserGuide

Wenn Sie an unseren Komponenten interessiert sind, können Sie auf der offiziellen Website einen Blick auf die Beispielkomponenten werfen Auf der offiziellen Website können Sie es links sehen. Wechseln Sie in der seitlichen Navigationsleiste zu der Komponente, die Sie anzeigen möchten, und wechseln Sie dann mit der Schnelltaste nach rechts zwischen verschiedenen Demos.
Wenn Sie die in Angular DevUI enthaltenen Komponenten ausprobieren möchten, gehen Sie bitte zum 🎜DevUI Playground🎜. Wenn Sie bereit sind, Angular DevUI hinzuzufügen, gehen Sie bitte zur 🎜Quick Start🎜-Dokumentation, die nur ein paar Zeilen Code erfordert . 🎜Wenn Sie an unseren Open-Source-Projekten interessiert sind und an der Co-Konstruktion teilnehmen möchten, können Sie sich gerne unserer Open-Source-Community anschließen und unseren Assistenten WeChat hinzufügen: devui-official, und wir werden Sie in unsere WeChat-Gruppe aufnehmen.
Weitere Kenntnisse zum Thema Programmierung finden Sie unter: Programmierlehre! !
Das obige ist der detaillierte Inhalt vonDie Version 14.1.0 von Ng DevUI wurde veröffentlicht. Mal sehen, welche neuen Funktionen sie bietet!. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Erfahren Sie mehr über Angular (ein Leitfaden für Einsteiger)
- Angular-Entwicklungsproblemaufzeichnung: Komponentendaten können nicht in Echtzeit in der Ansicht aktualisiert werden
- Angular-Entwicklungsproblemdatensatz: Komponente kann das @Input-Eingabeattribut nicht abrufen
- Eine kurze Analyse des Abonnierens asynchroner Ereignisse bei der Winkeländerungserkennung
- Eine kurze Analyse des Änderungserkennungsmechanismus in Angular
- Eine kurze Analyse der Verwendung von FormArray und Modalboxen in Angular

