Heim >Web-Frontend >View.js >Vue3-Lernen: Lassen Sie uns über die Verwendung boolescher Operationen in Komponenten sprechen
Vue3-Lernen: Lassen Sie uns über die Verwendung boolescher Operationen in Komponenten sprechen
- 青灯夜游nach vorne
- 2022-12-13 20:15:272535Durchsuche

(Lernvideo-Sharing: vuejs Einführungs-Tutorial, Grundlegendes Programmiervideo)
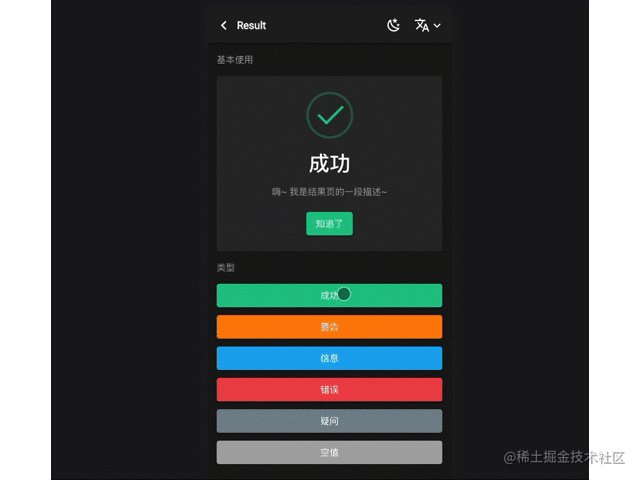
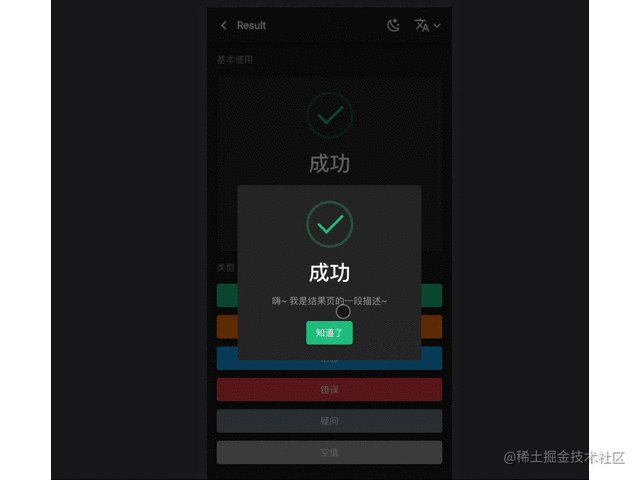
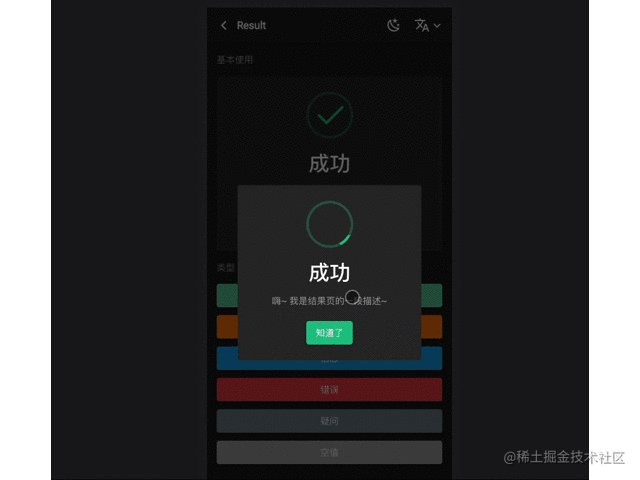
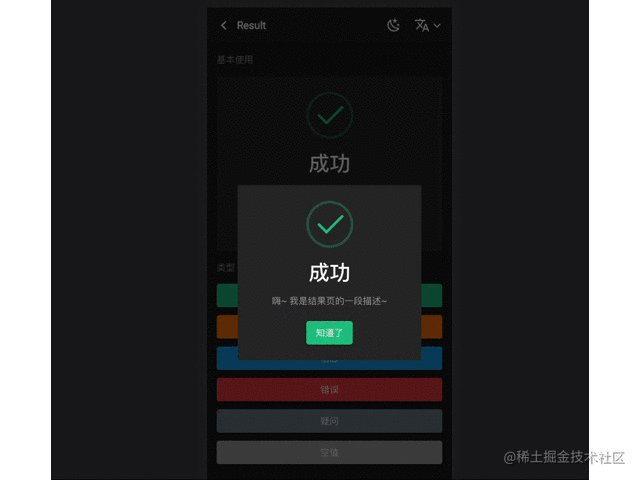
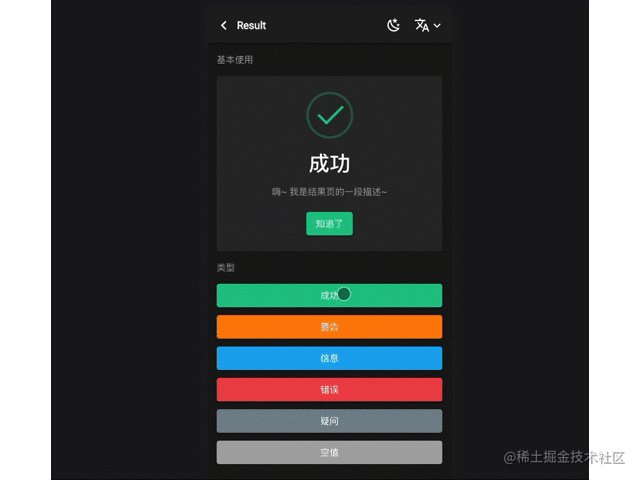
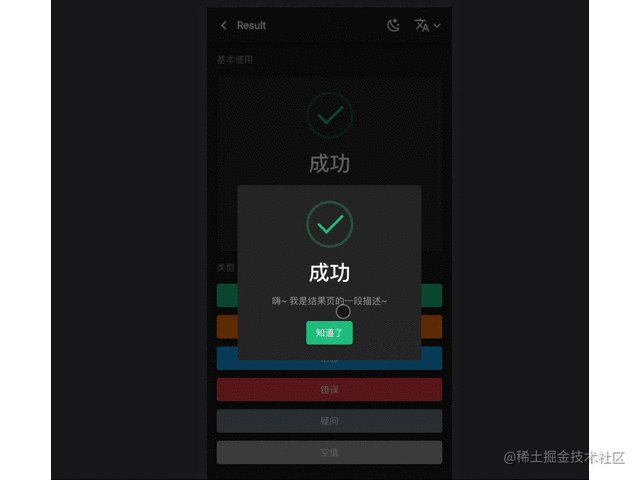
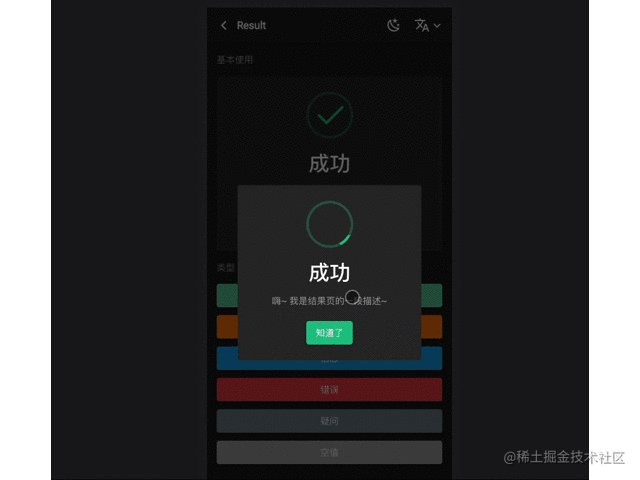
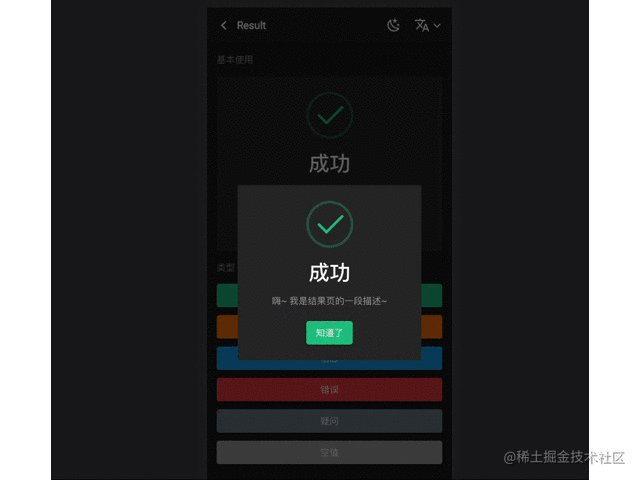
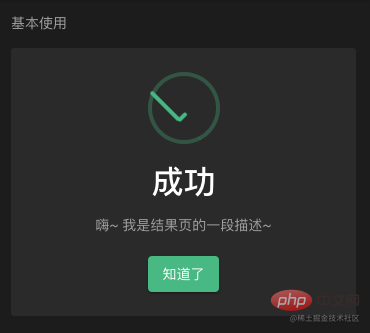
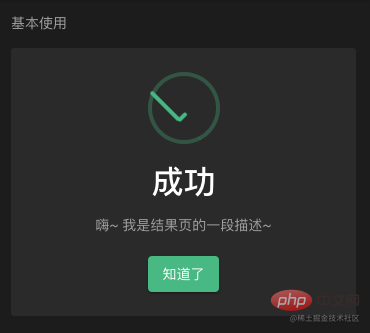
Hallo Studenten, der Autor ist hier, um wieder Inhalte auszugeben. Der Hauptinhalt dieses Artikels sind boolesche Operationen. Vielleicht ist die erste Reaktion vieler Freunde das true und das false in unserem Javascript. Ja, das stimmt, es sind beides boolesche Werte Operationen sind viel mehr als das. Der Autor wird den Studierenden die Anwendung boolescher Operationen in der Computergrafik und Front-End-Entwicklung vorstellen. Warum möchten Sie plötzlich boolesche Operationen teilen? Dies liegt daran, dass die vom Autor verwaltete Varlet-Komponentenbibliothek kürzlich eine Komponenten-PR erhalten hat (es handelt sich um eine Result-Ergebniskomponente, die zum Anzeigen einiger Ergebnisinformationen verwendet wird) und Seine Komponentenanimation kann Dies ist eine relativ gute Anwendung boolescher Operationen. Schauen wir uns zunächst die Komponenteneffekte an. Javascript 中的 true 和 false,是的没错,它们都是布尔值,但是布尔运算却远不止如此。作者将为同学们介绍布尔运算在计算机图形学以及前端开发中的应用。为什么突然想分享布尔运算呢?这源自于作者维护的 Varlet 组件库 最近收到了一个组件 PR (是一个 Result 结果组件,用于展示一些结果信息),它的组件动画可以算是布尔运算比较不错的应用了,我们先看组件效果。

数学中的布尔运算
作者的数学水平还停留在九年义务教育水平,作者没有自信能够讲清楚,就不误人子弟了,对这方面感兴趣可以去查下维基百科。
程序员眼里的布尔运算
布尔运算是一种数学运算,它可以用来对逻辑值(true 或 false)进行操作,布尔运算包括与(AND)、或(OR)、非(NOT)、异或(XOR)和否定(NAND)。这些运算符可以用于构建逻辑表达式,并通过计算得出一个逻辑值。例如,如果你想要确定两个条件(A 和 B)是否都为真,你可以使用与(AND)运算符,这样就可以得出表达式“A AND B”的逻辑值。
图形学中的布尔运算
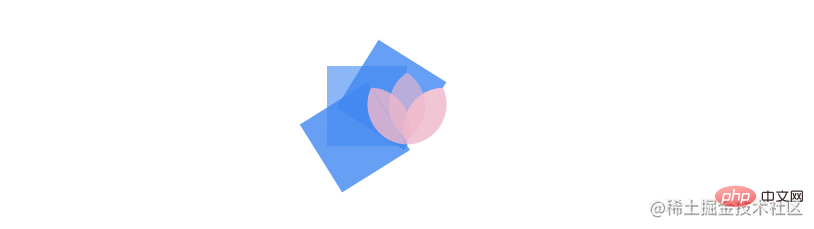
在图形学中,布尔运算可用来对几何形状进行操作,并得出一个新的几何形状。例如,可以使用布尔运算来执行几何图形的交集运算,即找出两个图形重叠部分的形状。也可以使用布尔运算来执行并集运算,即将两个图形合并为一个图形。布尔运算还可以用来执行差集运算,即从一个图形中减去另一个图形。这些操作有助于创建复杂的图形,并为计算机图形学提供了基础。在前端开发中,我们也可以利用这种思想去构造许多图形和动画效果。在 PPT 以及一类图形设计软件中也有着广泛的运用。

(PS: 图片来自于互联网,如有版权问题联系我,必删,仅用作图解之用)
前端开发时常用的套路
上面介绍了很多思想,接下来作者将介绍如何将这些思想应用到我们的工作中。
通过多个图形组合成新的图形
我们将多个 DIV

 Boolesche Operationen in der Mathematik
Boolesche Operationen in der Mathematik
Das Mathematikniveau des Autors liegt immer noch auf dem Niveau der neunjährigen Schulpflicht. Der Autor ist sich nicht sicher, ob er es klar erklären kann, also wird andere nicht in die Irre führen. Wenn Sie sich für diesen Aspekt interessieren, können Sie bei Wikipedia nachsehen. 
Boolesche Operationen in den Augen von Programmierern
Boolesche Operationen sind mathematische Operationen, mit denen logische Werte ausgewertet werden können (true code > oder <code>false), umfassen boolesche Operationen AND, OR, NOT, XOR und NAND. Mit diesen Operatoren können logische Ausdrücke erstellt und zu einem logischen Wert ausgewertet werden. Wenn Sie beispielsweise feststellen möchten, ob zwei Bedingungen (A und B) beide wahr sind, können Sie den UND-Operator verwenden, der den logischen Wert des Ausdrucks „A UND B“ auswertet. Boolesche Operationen in Grafiken
In Grafiken können boolesche Operationen verwendet werden, um geometrische Formen zu bearbeiten und eine neue geometrische Form abzuleiten. Sie können beispielsweise boolesche Operationen verwenden, um die Schnittoperation für geometrische Formen durchzuführen, d. h. um die Form des überlappenden Teils zweier Formen zu ermitteln. Sie können boolesche Operationen auch verwenden, um eine Vereinigungsoperation durchzuführen, bei der zwei Formen zu einer Form kombiniert werden. Boolesche Operationen können auch zur Durchführung von Differenzoperationen verwendet werden, die eine Form von einer anderen subtrahieren. Diese Vorgänge helfen bei der Erstellung komplexer Grafiken und bilden die Grundlage für Computergrafiken. In der Frontend-Entwicklung können wir diese Idee auch nutzen, um viele Grafik- und Animationseffekte zu konstruieren. Es wird auch häufig in PPT und einer Art Grafikdesign-Software verwendet.

 ( PS: Die Bilder stammen aus dem Internet. Bitte kontaktieren Sie mich und sie werden nur zur Veranschaulichung verwendet.
( PS: Die Bilder stammen aus dem Internet. Bitte kontaktieren Sie mich und sie werden nur zur Veranschaulichung verwendet.
Häufig verwendete Routinen in der Front-End-Entwicklung
Mehrere Grafiken werden zu neuen Grafiken kombiniert

DIV (im Folgenden gemeinsam als Grafiken bezeichnet), um eine brandneue Grafik zu erhalten. Durch absolute Positionierung können wir mehrere Grafiken stapeln.

Erzielen des Clipping-Effekts durch Überlauf: versteckt
Wir können den Clipping-Effekt erzielen, indem wir den Container auf Überlauf: versteckt setzen und dann die Elemente im Container durch Versatz aus dem Container schieben. Ich mag es. Um eine Blattform herzustellen, kann ich zwei Kugeln verwenden und sie aus dem Behälter drücken, sodass wir zwei Blatthälften haben. overflow: hidden,然后将容器内的元素通过偏移推出容器外,来达到剪除效果,比如我想做一个叶子的形状,我可以使用两个球,并将他们推出容器,这样我们就得到了两个一半的叶子。


然后我们对得到的形状进行组合,组合成一个完整的叶子。

然后依旧是复制,旋转,加透明度。
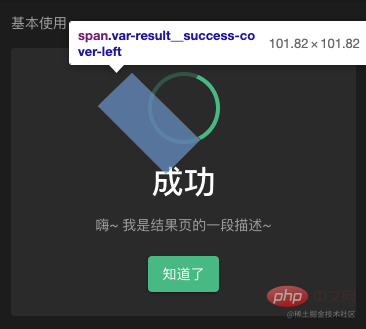
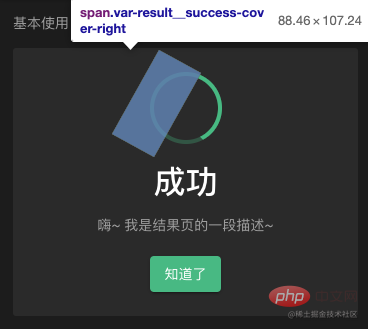
 我们将每片叶子的左半部分的元素背景染上颜色可以更直观的看清楚目前得到的图案的结构
我们将每片叶子的左半部分的元素背景染上颜色可以更直观的看清楚目前得到的图案的结构

依旧附上推演动画。

通过让元素动起来,实现动态的剪除效果
这里就要聊一下关于文章开头提到的 Result

 Dann bekommen wir The Formen werden zu einem vollständigen Blatt kombiniert.
Dann bekommen wir The Formen werden zu einem vollständigen Blatt kombiniert.

Dann Kopieren, drehen und fügen Sie weiterhin Transparenz hinzu. 
 Wir werden hinzufügen Jeder Elementhintergrund der linken Blatthälfte wird mit Farbe eingefärbt, um die Struktur des bisher erhaltenen Musters intuitiver zu erkennen
Wir werden hinzufügen Jeder Elementhintergrund der linken Blatthälfte wird mit Farbe eingefärbt, um die Struktur des bisher erhaltenen Musters intuitiver zu erkennen

 Die Abzugsanimation ist noch angehängt.
Die Abzugsanimation ist noch angehängt.
 Erzielen Sie einen dynamischen Clipping-Effekt, indem Sie Elemente verschieben
Erzielen Sie einen dynamischen Clipping-Effekt, indem Sie Elemente verschieben
Result-Komponente sprechen Das Umsetzungsprinzip beruht im Wesentlichen auf der oben erwähnten Verwendung von Grafiken zur Okklusion und Beschneidung. 🎜🎜Das ist der erste Block, es ist ein ehrliches Kind, bleib zu Hause. Sein Level ist etwas ganz Besonderes. Es kann die dunkelgrünen Teile blockieren, aber nicht die hellgrünen Teile. Dies liegt daran, dass die absolute Positionierung untergeordneter Elemente immer das übergeordnete Element überschreiben kann, worauf hier nicht eingegangen wird. Interessierte Freunde können sich den Quellcode ansehen. 🎜🎜🎜🎜🎜Beachten Sie, dass diese zweite Schallwand mit einer Rahmenanimation ausgestattet ist. Nachdem sie sich aufgrund ihrer Bewegung mit der ersten Schallwand wild bewegt. Die Farbe des Außenrings sieht aus, als würde er langsam ausgefüllt. 🎜🎜🎜🎜🎜Dann ist da noch die Animation des Häkchens. Sie ändert nur die Größe der beiden Stäbchen. 🎜🎜🎜🎜🎜 (Teilen von Lernvideos: 🎜Vuejs-Einführungs-Tutorial🎜, 🎜Grundlegendes Programmiervideo🎜)🎜Das obige ist der detaillierte Inhalt vonVue3-Lernen: Lassen Sie uns über die Verwendung boolescher Operationen in Komponenten sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns über die Unterschiede in Design und Implementierung zwischen Vuex und Pinia sprechen
- Lassen Sie uns darüber sprechen, warum Vue2 dadurch in verschiedenen Optionen auf Eigenschaften zugreifen kann
- Teilen von vscode-Plugins: 6 wichtige Plug-ins für die Vue3-Entwicklung
- Teilen Sie eine VUE-Seitenton- und Titel-Flash-Benachrichtigungskomponente (mit Gebrauchsanweisungen)
- Lassen Sie uns über die 38 Toolfunktionen unter dem gemeinsam genutzten Vue3-Modul sprechen (Lesen des Quellcodes).


 Boolesche Operationen in der Mathematik
Boolesche Operationen in der Mathematik