Heim >Web-Frontend >Front-End-Fragen und Antworten >Was ist die Komponente von React?
Was ist die Komponente von React?
- 青灯夜游Original
- 2022-12-05 17:54:482568Durchsuche
In React bedeutet Komponente auf Chinesisch „Komponente“. Dabei handelt es sich um eine gekapselte UI-Komponente mit unabhängigen Funktionen. Der anzuzeigende Inhalt ist in mehrere unabhängige Teile unterteilt, und jeder dieser Teile ist eine Komponente. Komponenten haben zwei wichtige Dinge: zum einen Eigenschaften und zum anderen den Zustand. Die Eigenschaften einer Komponente werden ihr von der übergeordneten Komponente zugewiesen und speichern die Anforderungen der übergeordneten Komponente an die untergeordnete Komponente. Auf die Eigenschaften kann innerhalb der Komponente zugegriffen werden, der Status der Komponente kann jedoch nicht geändert werden durch die Komponente selbst zur Speicherung. Der aktuelle Zustand der Komponente kann geändert werden.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, React18-Version, Dell G3-Computer.
In React ist eine Komponente eine UI-Einheit, also eine gekapselte UI-Komponente mit unabhängigen Funktionen. Die Idee besteht darin, den anzuzeigenden Inhalt in mehrere unabhängige Teile zu unterteilen. Jeder dieser Teile ist eine Komponente, ein bisschen wie ein Steuerelement in Android oder iOS.
Eine Komponente ist ein Teil der Seite. Verschiedene große und kleine Komponenten müssen zu einer vollständigen Seite zusammengesetzt werden.
1. Die Grundkomponenten von Komponenten
Jede Komponente ist eigentlich eine im Code extrahierte Klasse, die einfachste Komponente:
class Greeting extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}Wie Sie dem obigen Code entnehmen können, können Komponenten und allgemeine Komponenten auch Klassen sein Methoden definieren. Für Komponenten ist die render()-Methode sehr wichtig (muss implementiert werden), und in dieser Methode wird die Schnittstelle der Komponente zurückgegeben. In der render()-Methode wird JSX verwendet, um die Schnittstelle der Komponente zu definieren. Die render()-Methode wird später ausführlicher beschrieben.
Darüber hinaus haben Komponenten zwei wichtige Dinge, eines sind Eigenschaften (Requisiten) und das andere ist ein Zustand (Zustand). Einfach ausgedrückt: Die Eigenschaften einer Komponente werden ihr von der übergeordneten Komponente zugewiesen (Komponenten können verschachtelt werden). Die Anforderungen der übergeordneten Komponente an die untergeordnete Komponente können jedoch innerhalb der Komponente abgerufen (verwendet) werden kann nicht geändert werden. Der Status der Komponente wird von der Komponente selbst definiert und verwendet. Der Status der Komponente kann geändert werden.
2. Komponentenlebenszyklus
Der Lebenszyklus einer Komponente kann grob in drei Phasen unterteilt werden: Anzeigen (Einhängen), Aktualisieren (Aktualisieren) und Verschwinden (Aushängen).
In jeder Phase sind mehrere Schritte unterteilt.
1. Anzeigephase (Montage)
ist die Phase, in der die Komponente erstellt und in die Ansicht eingefügt wird:
- constructor(props)
Die Komponente wird Wird beim Erstellen aufgerufen. Innerhalb der Methode können Sie auf die von der übergeordneten Komponente übergebenen Eigenschaftenobjekt-Requisiten zugreifen. Wenn Sie diese Methode überschreiben möchten, müssen Sie daran denken, zuerst super(props) zu schreiben. Andernfalls kann innerhalb dieser Komponente nicht auf die Attribute zugegriffen werden (der Inhalt der Attribute wird später detailliert beschrieben).
- componentWillMount()
- render()
- componentDidMount()
2. Aktualisierungsphase (Aktualisierung)
Die Komponente wird ausgelöst, wenn sich ihre Eigenschaften (props) und ihr Zustand (state) ändern Aktualisieren, die folgende Methode wird sofort ausgeführt:
- componentWillReceiveProps(nextProps)
Sie wird aufgerufen, wenn sich die Eigenschaften der Komponente ändern. In dieser Methode ist nextProps die neue Eigenschaft. Wenn Sie den Status innerhalb dieser Methode aktualisieren möchten, sollten Sie zunächst sicherstellen, dass der aktuelle Wert und der neue Wert des Attributs unterschiedlich sind, bevor Sie den Status aktualisieren.
- shouldComponentUpdate()
Diese Methode gibt true oder false zurück, um zu bestimmen, ob die render()-Methode der Komponente aufgerufen wird.
- componentWillUpdate()
- render()
- componentDidUpdate()
3. Verschwindenphase (Unmounten)
Nachdem die Komponente entfernt wurde, tritt sie in die Verschwindenphase ein und führt die folgende Methode aus:
- ComponentWillUnmount()
3. Komponenteneigenschaften, Status und Methoden
Um innerhalb einer Komponente auf ihre eigenen Eigenschaften, Status und Methoden zuzugreifen, müssen Sie im Allgemeinen das Schlüsselwort this verwenden, um die Bedeutung dieser Komponente auszudrücken .
1. Komponentenmethoden
Das Format für den Zugriff auf Komponentenmethoden: this.methodName(param1, param2,...) this.methodName(param1,param2,…)
如,在组件内部定义了方法:
_method()
{
console.log(‘method call ! ~~~~’);
}要调用它: this._method(); Beispielsweise wird eine Methode innerhalb der Komponente definiert :
Um es aufzurufen: this._method();
上面提到,组件的属性,是由父组件给的,从意义上理解,组件的属性用来存储父组件对子组件的要求。
访问组件的属性格式: this.props.propertyName
这里看到,与访问组件的方法不同,这里没有直接在this后就直接跟属性名,中间多了一个props。这个props其实是一个属性对象,上面我们提到属性是父组件给的,那么这个props对象就相当于把父组件给的所有的属性都封装起来,一个props对象像这样:
{
property1:value1,
property2:value2,
…
}注意,在使用react的时候会经常遇到用这种形式表示的对象,也就是一个花括号内包含若干对属性名和属性值。
访问组件的属性的例子:
例如组件有一个属性height,那么要访问它: this.props.height;
虽然属性不能修改,但我们能给组件属性一个默认值,也就是说,当父组件没有给该属性赋值的时候,使用的一个默认值。
例如给组件CustomButton定义默认属性:
CustomButton.defaultProps = {
color: 'blue'
};另外还可以给组件的属性指定类型,在开发模式下这个如果父组件设置的属性不符合子组件设定的类型的话,会输出警告,在生产模式下就不会对类型进行检查,例如,设定CustomButton组件的color属性的类型为字符:
CustomButton.propTypes = {
color: React.PropTypes.string
};3. 组件的状态
组件的状态,就是用来存储组件的当前状态。
访问状态的格式: this.state.propertyName
例如,组件有个属性height,那么要访问它对应的状态: this.state.height;
与组件的属性类似,这里也没有直接在this后跟属性名,中间多了个state。类似的,state也是一个状态对象,把所有属性对应的状态封装起来。既然是对象,当然也可以使用上面说的“花括号内包含若干对属性名和属性值”的形式来表示,像这样:
{
property1:value1,
property2:value2,
…
}上面提到,属性是父组件给的,不可修改,但状态可以修改。由于状态是一个对象,因此修改状态,就是给this.state赋予一个新的对象:
this.state = {
propertyName1:newValue1,
propertyName2:newValue2,
…
};或者使用setState()方法,这个方法会将新的、旧的状态合并,因此只需要填入有变化的状态就好,
this.setState({
propertyName1:newValue1,
propertyName2:newValue2,
…
});例如,修改一个组件的两个状态height和width分别为100和200:
this.state = {
height:100,width:200,
};或
this.setState({
height:100,
width:200,
});四、组件的render()方法
上面提到,render()方法是专门用来返回组件界面的。从组件的生命周期可以看出,在组件第一次加载的时候,或者组件的props或state有变化的时候,render()方法都会被调用,也就是说这两种情况下,组件会重画它的界面,因此在render()方法中尽量只做有关界面的事情。
组件的界面也是由一个或多个其他的组件组成的,比如View、Button、Text等等。需要注意的是,如果当多个子组件都需要使用同一个状态(状态可能会改变)的时候,为了减少对状态(属性)的访问次数,建议在render()方法中,先用一个变量存储该状态的当前值,然后在各个组件中使用这个变量,而不是在各个组件中多次访问这个状态。
例如,这里组件Text、Input、Image都是用到了this.state.value,推荐的写法是:
render() {
const value = this.state.value;
return (
<View>
<Text>{value}</Text>
<Input value={value} onChange={this.handleChange} />
<Image source = {{ uri : value }}/>
</View>
);
}在上面的例子当中,return()方法内部是由的是JSX,ReactNative支持的表示界面的一种语法,类似于XML或者HTML。这个可以去查查看。
这个例子里,组件使用的都是this.state.value。这里可能就存在疑惑,在组件中什么时候应该用props,什么时候应该用state。下面看,属性和状态的使用场景。
五、属性和状态的使用场景
在组件中应该用props还是state,取决于这个信息是来自于组件内部还是来自于组件外部。什么意思呢?
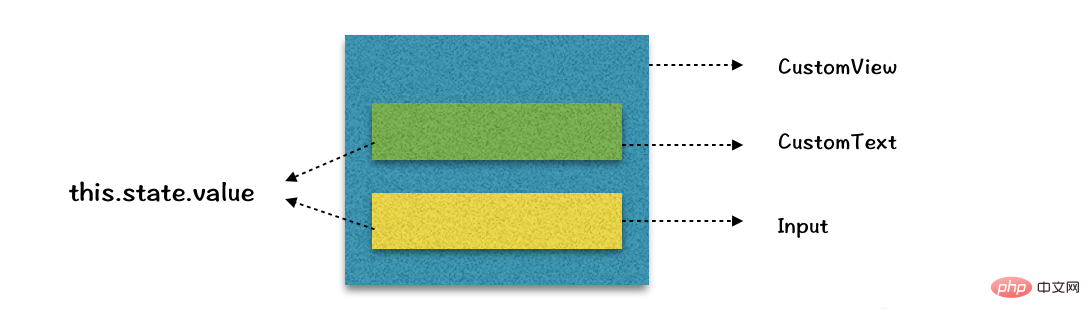
例如,自定义一个组件CustomView(如下图)。CustomView包括一个输入框组件Input和一个文本框组件CustomText。现在要求CustomText显示的文本随Input中输入的内容变化(输入什么就显示什么)。

对于组件CustomView,其子组件CustomText的要显示的文本来自于子组件Input,都是在CustomView的内部,因此CustomView可以用this.state.value来存储输入框的内容,然后CustomText就显示this.state.value。
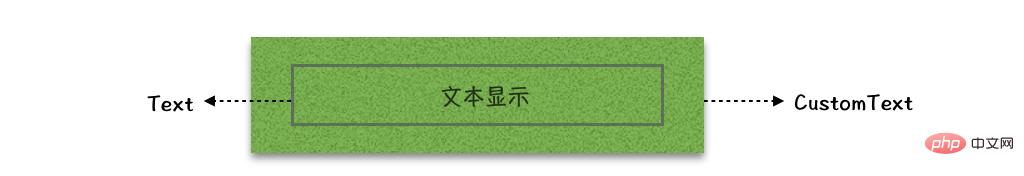
那么站在组件CustomText的角度,假定CustomText内部包含一个Text组件,实际上文本是由Text组件显示的(如下图):

为了满足组件CustomText的文本随输入框的内容改变,就要求CustomView要将输入框的内容传到CustomText内部,这样CustomText的子组件Text才可以访问到。这就需要用到属性。如果CustomView通过属性textFromInput传给CustomText的话,在CustomText内部,就可以通过this.props.textFromInput访问到。
所以CustomView的render()方法应该是这样的:
render(){
var value = this.state.value;
return(
<CustomText textFromInput = {value}/>
<Input onChange = {this._inputValueChange}/>
);
}CustomText的render()方法应该是这样的:
render(){
return(
<Text>{this.props.textFromInput}</Text>
);
}这时候,只要实现每次输入内容变化的时候更新状态value,就可以实现CustomText的内随输入内容变化。上面onChange指向_inputValueChange方法,于是实现该方法:
this._inputValueChange(e){
this.setState({
value:e.target.value;
});
}Das obige ist der detaillierte Inhalt vonWas ist die Komponente von React?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So verwenden Sie React, um eine Tab-Komponente zu implementieren
- 7 großartige und praktische React-Komponentenbibliotheken (unter Druck geteilt)
- Was soll ich tun, wenn der IE die Reaktion nicht erkennen kann?
- Welche Methoden gibt es, um auf den Aktualisierungsstatus zu reagieren?
- So implementieren Sie das Abfangen von React-Axios-Anfragen


