Heim >Web-Frontend >Front-End-Fragen und Antworten >Was soll ich tun, wenn der IE die Reaktion nicht erkennen kann?
Was soll ich tun, wenn der IE die Reaktion nicht erkennen kann?
- 藏色散人Original
- 2022-11-09 15:26:071969Durchsuche
Lösung für das Problem, dass der IE nicht reagieren kann: 1. Installieren Sie „react-app-polyfill“ und fügen Sie es in „src/main.js“ ein. 2. Konfigurieren Sie Parameter in „babel.config.js“. Konfigurieren Sie „transpileDependencies“ in „vue.config.js“.

Die Betriebsumgebung dieses Tutorials: Windows 7-System, Reaktionsversion 17.0.1, Dell G3-Computer.
Was soll ich tun, wenn IE React nicht erkennt?
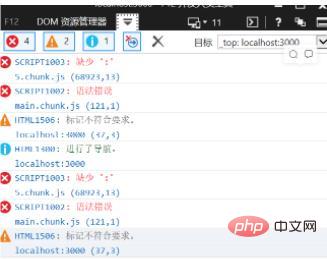
React-Projekt ist inkompatibel, wenn es in IE11 Solution geöffnet wird
Szenario 1:

1. React-App-Polyfill installieren
npm i react-app-polyfill --save
2. In src/Main.js Einführung (muss in der ersten Zeile platziert werden)
import 'react-app-polyfill/ie11' import 'react-app-polyfill/stable'
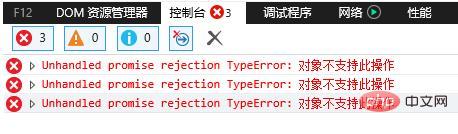
Szenario zwei:

Lösung: Parameter in babel.config.js konfigurieren
module.exports = {
// https://www.babeljs.cn/docs/babel-preset-env
presets: [
// bable预设, 兼容于ie11的语法配置
[
'@babel/preset-env',
// 支持的最低环境版本
{
targets: {
ie: '11',
chrome: '58',
},
// 只包含你所需要的 polyfill, 即按需加载
useBuiltIns: 'usage',
corejs: 3,
},
],
// 转换vue语法
'@vue/cli-plugin-babel/preset',
// 转换react语法
'@babel/preset-react',
],
plugins: [...]
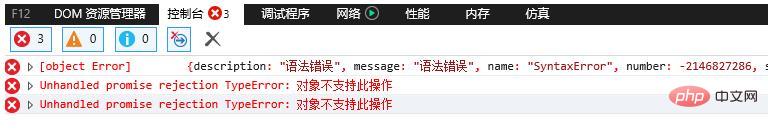
}Szenario drei:

Lösung : In vue.config .js Konfiguration transpileDependencies
ps: Verstehen Sie zuerst die Parameter von transpileDependencies

Da das von React verwendete Plug-In Syntaxfehler aufweist, geben Sie einfach den Paketnamen ein, der übersetzt werden muss
// vue.config.js
module.exports = {
...
transpileDependencies: [
'moment',
'crypto-js',
'@ecc',
// 就是这两个
'react-sortablejs',
'react-contenteditable',
],
};Empfohlene Studie: „React Video Tutorial》
Das obige ist der detaillierte Inhalt vonWas soll ich tun, wenn der IE die Reaktion nicht erkennen kann?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Detaillierte Erläuterung des Unterschieds zwischen reaktiv und ref in vue3 (Quellcode-Analyse)
- Ausführliche Erklärung des Prinzips: der Unterschied zwischen reaktiv und ref in Vue3
- Was sind React-Komponenten höherer Ordnung? Wie wird eine Breadcrumb-Navigation erstellt?
- So verwenden Sie React, um eine Tab-Komponente zu implementieren
- 7 großartige und praktische React-Komponentenbibliotheken (unter Druck geteilt)

