Heim >Web-Frontend >js-Tutorial >jQuery-Plug-in-Sharing: Turn.js implementiert einen mobilen E-Book-Seiteneffekt
jQuery-Plug-in-Sharing: Turn.js implementiert einen mobilen E-Book-Seiteneffekt
- 青灯夜游nach vorne
- 2022-12-01 20:35:484091Durchsuche
Wie erzielt man einen coolen Buchumdreheffekt? Der folgende Artikel stellt Ihnen ein jQuery-Plug-in – Turn.js – vor und stellt vor, wie Sie Turn.js verwenden, um ein mobiles E-Book-Umblätterprojekt zu implementieren. Ich hoffe, dass es für alle hilfreich sein wird!
Werfen wir zunächst einen Blick auf den Effekt:

Über Turn.js
Es handelt sich um ein leichtes (15 KB) jQuery/HTML5-Plug-in, das zum Erstellen von Umblättereffekten für Bücher und Zeitschriften verwendet wird und Touchscreens unterstützt Geräte. Turn.js unterstützt die Hardwarebeschleunigung, um das Umblättern flüssiger zu gestalten. [Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video]
Funktionen:
- Anwendbar auf iPad und iPhone.
- Einfache, schöne und leistungsstarke API.
- Ermöglicht das dynamische Laden von Seiten über Ajax-Anfragen.
- Reiner HTML5/CSS3-Inhalt.
- Zwei Übergangseffekte.
- Anwendbar auf alte Browser wie IE 8 mit turn.html4.js
Grundlegende Verwendung von turn.js
1 Einführung in turn.js
Turn.js hängt von jQuery ab, dem ersten Skript. Das Tag führt jQuery und turn.js ein. Für jQuery ist Version 1.3 oder höher erforderlich.
turn.js kann von der offiziellen Website heruntergeladen werden Geben Sie einige Inhalte ein
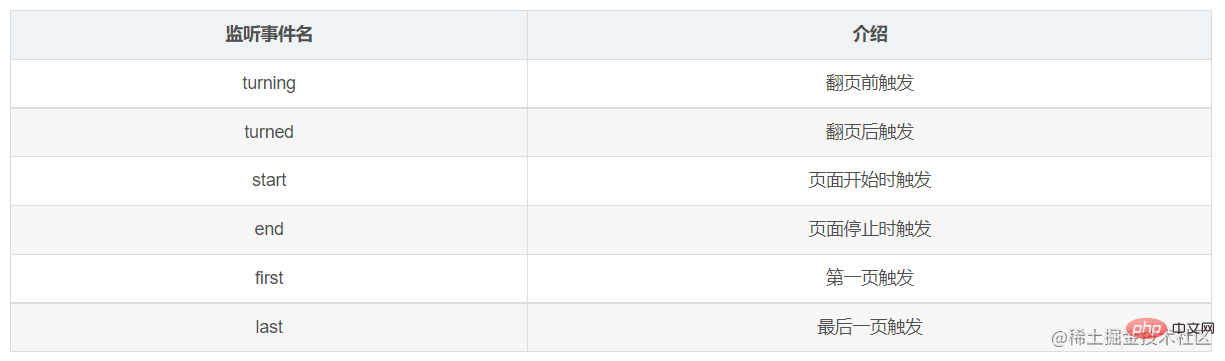
3.3 Drehen Sie gängige Methoden
Projektimplementierung
 Das Projekt hat 30p, jedes p entspricht einem Bild, es ist zu langsam, Seite für Seite aufzubauen, verwenden Sie js, um
Das Projekt hat 30p, jedes p entspricht einem Bild, es ist zu langsam, Seite für Seite aufzubauen, verwenden Sie js, um
zu erstellen Kapseln Sie eine turn.js-Grundkonfigurationsfunktion, realisieren Sie Ihren eigenen Umblättereffekt gemäß der API

Sobald Sie reinkommen, rufen Sie die Erstellungsfunktion auf, erstellen Sie die Seite, bestimmen Sie, ob die aktuelle Browserumgebung die CSStransforms-Funktion unterstützt, und Unterstützen Sie den Aufruf von turn.js. Führen Sie nach Abschluss des Aufrufs die grundlegende Konfigurationsfunktion von turn.js aus
Herkömmliche Browser werden derzeit nicht vollständig ersetzt, sodass es für Sie schwierig ist, die neuesten CSS3- oder HTML5-Funktionen auf Ihrer Website einzubetten.  Modernizr
Modernizr
yeponpe.js

ist ein JS-Skript, das Ressourcendateien basierend auf Eingabebedingungen selektiv und asynchron laden kann. Es kann nur das JS/CSS laden, das der Benutzer auf der Seite benötigt. Weitere Kenntnisse zum Thema Programmierung finden Sie unter:
Programmierunterricht! !
Das obige ist der detaillierte Inhalt vonjQuery-Plug-in-Sharing: Turn.js implementiert einen mobilen E-Book-Seiteneffekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

