Heim >Web-Frontend >Front-End-Fragen und Antworten >Was gibt der JQuery-Klassenselektor zurück?
Was gibt der JQuery-Klassenselektor zurück?
- 青灯夜游Original
- 2022-11-21 19:17:181988Durchsuche
In jquery wird der Klassenselektor verwendet, um alle Elemente mit einem angegebenen Klassenwert auszuwählen. Er kann ein jquery-Sammlungsobjekt zurückgeben, das alle angegebenen Klassenelemente enthält Um bestimmte Stile für mehrere HTML-Elemente festzulegen und Probleme in einigen Browsern zu vermeiden, ist es am besten, keine Klassenattribute zu verwenden, die mit einer Zahl beginnen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
In jquery wird der Klassenselektor verwendet, um alle Elemente mit der angegebenen Klasse auszuwählen.
jquery-Klassenselektor
class bezieht sich auf das Klassenattribut eines HTML-Elements. Das Klassenattribut wird verwendet, um bestimmte Stile für mehrere HTML-Elemente festzulegen.
Hinweis: Verwenden Sie keine Klassenattribute, die mit einer Zahl beginnen! Dies kann in einigen Browsern zu Problemen führen.
Syntax des Klassenselektors:
$(".class")Rückgabewert: Ein JQuery-Sammlungsobjekt, das alle angegebenen Klassenelemente enthält.
Beispiele für die Verwendung des Klassenselektors
1. Verwenden Sie den Klassenselektor, um das Element mit Class="myClass1" auszuwählen und auszublenden.
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>My Test JQuery</title>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script type="text/javascript" >
$(function(){
$("button").click(function(){
$(".myClass1").hide();
});
});
</script>
</head>
<body>
<button type="button">点击</button>
<p>p元素1</p>
<p>p元素2</p>
<div id="myDiv1">Hello</div>
<div Class="myClass1">你好</div>
</body>
</html>
 2. Mehrere Klassenselektoren
2. Mehrere Klassenselektoren
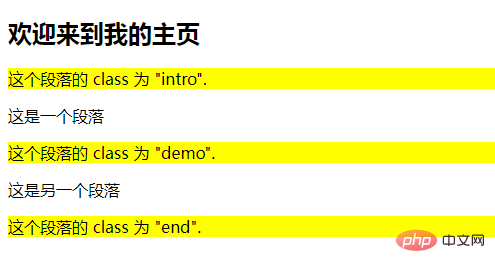
Wählen Sie alle Elemente aus, deren Klasse gleich „intro“, „demo“ oder „end“ ist:
<!DOCTYPE html>
<html>
<head>
<script type="text/javascript" src="./js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$(".intro, .demo, .end").css("background-color", "yellow");
});
</script>
</head>
<body>
<h2>欢迎来到我的主页</h2>
<p class="intro">这个段落的 class 为 "intro".</p>
<p>这是一个段落</p>
<p class="demo">这个段落的 class 为 "demo".</p>
<p>这是另一个段落</p>
<p class="end">这个段落的 class 为 "end".</p>
</body>
</html>
[Empfohlenes Lernen:  jQuery-Video-Tutorial
jQuery-Video-Tutorial
Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonWas gibt der JQuery-Klassenselektor zurück?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

