Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den Klassennamen in JQuery
So ändern Sie den Klassennamen in JQuery
- 青灯夜游Original
- 2022-09-27 18:36:563417Durchsuche
3 Änderungsmethoden: 1. Verwenden Sie attr(), um den Wert des Klassenattributs zu ändern. Die Syntax lautet „element object.attr(“class“,“new class name“);“. 2. Verwenden Sie prop (), um den Wert des Klassenattributs zu ändern. Die Syntax lautet „element object.prop(“class“, „new class name“);“. 3. Verwenden Sie removeClass () und addClass (). Die Syntax lautet „element object.removeClass(“alter Klassenname“).addClass(“neuer Klassenname“);“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
So ändern Sie den Klassennamen mit jquery
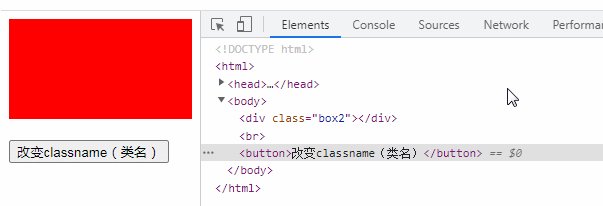
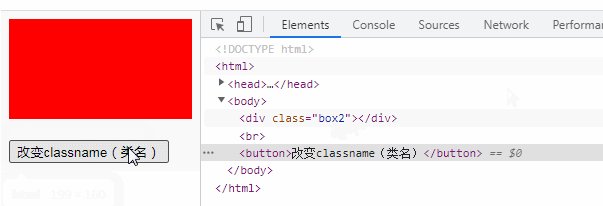
Methode 1: Verwenden Sie attr() zum Ändern
attr() kann die Attribute und Werte des Elements festlegen
Sie müssen nur den Wert ändern des Klassenattributs, Grammatik:
$(selector).attr("class","新类名");Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
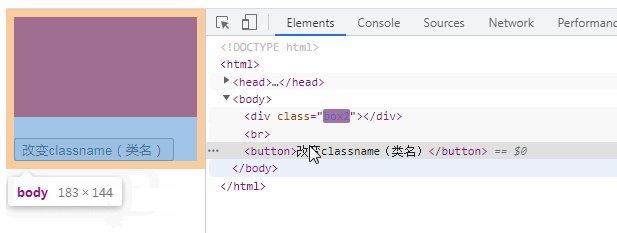
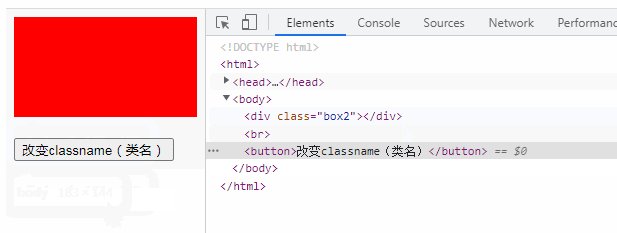
$("div").attr("class", "box2");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
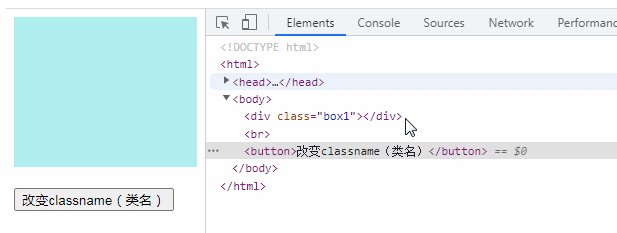
<div class="box1"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>
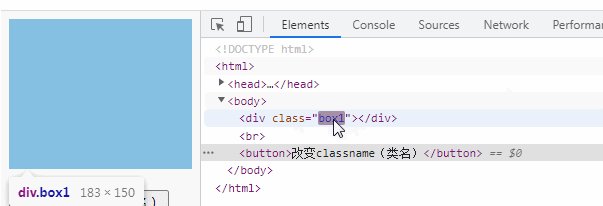
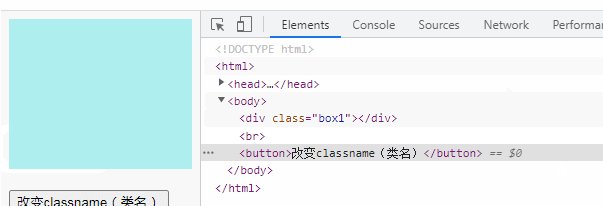
Methode 2: Verwenden Sie prop(), um
attr() zu ändern, um die Attribute und Werte des Elements festzulegen
Sie brauchen nur um den Wert des Klassenattributs und die Syntax zu ändern:
$(selector).prop("属性名","新类名");Beispiel
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("div").prop("class","box1");
});
});
</script>
<style>
.box1 {
height: 150px;
background-color: #AFEEEE;
}
.box2 {
height: 100px;
background-color: red;
}
</style>
</head>
<body>
<div class="box2"></div>
<br>
<button>改变classname(类名)</button>
</body>
</html>
Methode 3: Verwenden Sie RemoveClass() und AddClass() zum Ändern.
Verwenden Sie RemoveClass(), um die zu löschen alte Klasse
Verwenden Sie addClass(), um eine neue Klasse hinzuzufügen
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function(){
$("p").removeClass("intro1").addClass("intro2");
});
});
</script>
<style>
.intro1 {
font-size: 120%;
color: red;
}
.intro2 {
color: peru;
background-color: aquamarine;
}
</style>
</head>
<body>
<p class="intro1">测试段落</p>
<button>改变classname(类名)</button>
</body>
</html>【Empfohlenes Lernen: jQuery-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Klassennamen in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!


