Heim >Web-Frontend >Front-End-Fragen und Antworten >Wozu dient die jquery eq()-Methode?
Wozu dient die jquery eq()-Methode?
- 青灯夜游Original
- 2022-09-14 18:03:183124Durchsuche
In jquery wird die Methode eq() verwendet, um das Element mit der angegebenen Indexnummer des ausgewählten Elements zurückzugeben. Die Syntax lautet „$(selector).eq(index)“; der Wert des Parameters „index“. eine Ganzzahl, die verwendet wird für: Gibt die Indexnummer des Elements an, die negativ sein kann (der Index wird ab dem Ende des ausgewählten Elements berechnet). Beachten Sie, dass Indexnummern mit 0 beginnen, sodass die Indexnummer des ersten Elements 0 (nicht 1) ist.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
jquery eq()-Methode
eq()-Methode wird verwendet, um das Element mit der angegebenen Indexnummer des ausgewählten Elements zurückzugeben.
Syntax:
$(selector).eq(index)
Index: Erforderlich. Gibt den Index des Elements an, der eine Ganzzahl oder eine negative Zahl sein kann. Wenn eine negative Zahl verwendet wird, wird der Index ab dem Ende des ausgewählten Elements berechnet.
Hinweis: Die Indexnummer beginnt bei 0, daher ist die Indexnummer des ersten Elements 0 (nicht 1).
Usage Beispiel
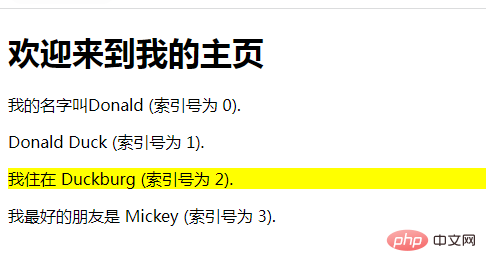
Beispiel 1: Wählen Sie das zweite & lt; p & gt; das ausgewählte Element Das zweite
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(1).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>
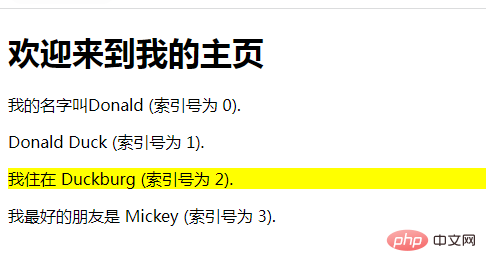
Beispiel 3:
Wenn das Element basierend auf dem angegebenen Indexparameter nicht gefunden werden kann, erstellt diese Methode ein jQuery-Objekt mit einer leeren Menge und einer Längeneigenschaft von 0. 
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("p").eq(-2).css("background-color", "yellow");
});
</script>
</head>
<body>
<h1>欢迎来到我的主页</h1>
<p>我的名字叫Donald (索引号为 0).</p>
<p>Donald Duck (索引号为 1).</p>
<p>我住在 Duckburg (索引号为 2).</p>
<p>我最好的朋友是 Mickey (索引号为 3).</p>
</body>
</html>Hier wird der Hintergrund ohne das p-Element gelb, da das sechste p-Element durch gekennzeichnet ist.
【Empfohlenes Lernen:jQuery-Video-Tutorial.eq(5),
】
Das obige ist der detaillierte Inhalt vonWozu dient die jquery eq()-Methode?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Was bedeutet die JQuery-Animationswarteschlange?
- Kann JQuery das vorherige Element abrufen?
- So verbergen Sie div-Elemente, indem Sie in jquery auf andere Elemente klicken
- So ermitteln Sie, ob ein Element in jquery schreibgeschützt ist
- Version 2.0 von jquery unterstützt ie8 nicht
- Ist PHP dasselbe wie JQuery?

