Heim >Web-Frontend >Front-End-Fragen und Antworten >Steht vue.js im Konflikt mit jquery?
Steht vue.js im Konflikt mit jquery?
- 青灯夜游Original
- 2022-09-14 17:49:482908Durchsuche
Die sinnvolle Verwendung von JQuery und VueJS führt nicht zu Konflikten, da sich VueJS auf Datenbindung und Ansichtskomponenten konzentriert, während JQuery sich auf asynchrone Anforderungen und Animationseffekte konzentriert. Methoden zur Verwendung von jquery in Vue-Projekten: 1. Verwenden Sie das npm-Tool, um jquery zu installieren. 2. Konfigurieren Sie die Datei „webpack.base.conf.js“. 3. Vermeiden Sie eslint-Prüfungen. 4. Starten Sie das Projekt neu.

Die Betriebsumgebung dieses Tutorials: Windows7-System, vue3&&jquery Version 3.6.1, DELL G3-Computer.
Die sinnvolle Verwendung von JQuery und VueJS führt nicht zu Konflikten, da VueJS unterschiedliche Schwerpunkte auf Datenbindung und Ansichtskomponenten hat, während JQuery sich auf asynchrone Anforderungen und Animationseffekte konzentriert.
Und manchmal, wenn ich an vue.js denke, denke ich automatisch an die Verwendung von Vue-Cli-Gerüsten, um ein Projekt zu erstellen. Allerdings sind Geschäftsszenarien manchmal nicht für die Verwendung von Vue-Cli-Gerüsten geeignet +jquery und die Kombination ihrer Vorteile werden die Entwicklungseffizienz erheblich verbessern.
? Das Projekt wird Abhängigkeitsinformationen automatisch hinzufügen es kann normal verwendet werdenimport $ from 'jquery'Beispielsweise möchten wir jQuery in der App.vue-Komponente verwenden. Der Beispielcode lautet wie folgt:
2.2 Verwendung globaler VariablenWenn jQuery in jeder Komponente verwendet werden kann, müssen Sie dies tun Schreiben Sie in jede Komponente: import $ from 'jquery' ;<script> import $ from &#39;jquery&#39; export default { name: 'App', components: {}, data: function () { return {} }, created:function(){ console.log($('#app')); } } </script>
Es ist problematischer, also verwenden Sie globale Variablen
1) Importieren Sienpm install jquery --save
项目的package.json会自动添加依赖信息
2、两种使用方式
2.1 组件中直接使用
我们想在哪个组件中使用jQuery库,首先要使用如下命令引入jquery,然后就可以正常使用了
let webpack = require('webpack')
比如,我们要在 App.vue组件中使用jQuery,实例代码如下:
// 添加代码
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
jquery: "jquery",
"window.jQuery": "jquery"
})
],2.2 使用全局变量
若每一个组件中都可以使用jquery,必须在每个组件中写:import $ from 'jquery';
比较麻烦,所以使用全局变量
1)webpack.base.conf.js文件中引入
在项目中找到webpack.base.conf.js文件,在开头使用以下代码引入webpack,因为该文件默认没有引用。
env: {
// 原有
browser: true,
// 添加
jquery: true
}截图,如下所示

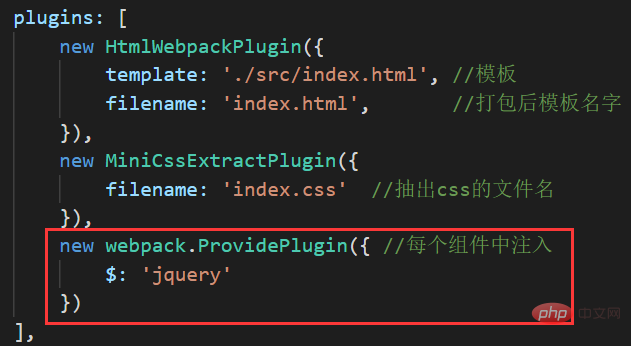
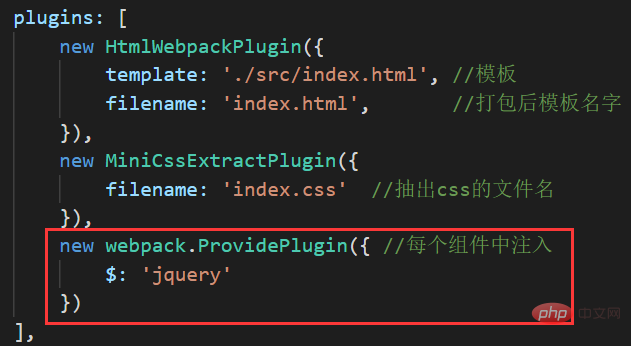
2)在同文件:webpack.base.conf.js中,找到module.exports中添加一段代码
rrreee截图中,省略了部分代码

3)避开eslint 检查
修改根目录下.eslintrc.js 文件的env 节点,为env添加一个键值对 jquery: true 就可以了
rrreee截图如下

4)重新启动项目 npm run dev,可直接使用$
不需要再import 引用 jQuery 了,可以 直接使用$了
console.log($('选择器')) in die Datei webpack.base.conf.js im Projekt und verwenden Sie zu Beginn den folgenden Code, um das Webpack einzuführen, da diese Datei standardmäßig keine Referenzen enthält.
Screenshot, wie unten gezeigt

rrreee
 3) Schrägstrichprüfung vermeiden
3) Schrägstrichprüfung vermeiden
 🎜🎜4) Starten Sie das Projekt
🎜🎜4) Starten Sie das Projekt npm run devneu >, Sie können $ direkt verwenden🎜🎜JQuery muss nicht mehr importiert und referenziert werden, Sie können $ direkt verwenden🎜🎜console.log($('selector')) , Sie werden feststellen, dass Sie jQuery erfolgreich verwenden können, um das DOM zu erhalten 🎜🎜Oder klicken Sie unten, Sie können sehen, dass jq eine Funktion ist🎜🎜🎜🎜🎜🎜🎜🎜【Verwandte Empfehlung: 🎜vuejs Video-Tutorial🎜】🎜Das obige ist der detaillierte Inhalt vonSteht vue.js im Konflikt mit jquery?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie Vue verwenden, um das Problem der „dynamischen Montage' zu lösen, das nicht gelöst werden kann
- Ein Artikel über die häufig verwendeten integrierten Anweisungen in Vue [Enzyklopädie]
- Teilen Sie zwei Vue-Frontend-Bibliotheken, die Flowable-Flussdiagramme zeichnen können
- So fragen Sie alle untergeordneten Knoten mit jquery ab
- Kann JQuery das vorherige Element abrufen?
- So verbergen Sie div-Elemente, indem Sie in jquery auf andere Elemente klicken


