Heim >Web-Frontend >Front-End-Fragen und Antworten >So fragen Sie alle untergeordneten Knoten mit jquery ab
So fragen Sie alle untergeordneten Knoten mit jquery ab
- 青灯夜游Original
- 2022-09-09 19:46:172316Durchsuche
In jquery können Sie die Methode find() verwenden, um alle untergeordneten Knoten abzufragen. Die find()-Methode kann alle untergeordneten Elemente unter dem angegebenen Element zurückgeben (einschließlich untergeordneter Elemente, Enkelkinder, Urenkelkinder usw.). Die Syntax lautet „$(selector).find(filter)“ und der Parameter „filter“ lautet Wird verwendet, um die Suchnachkommen zu filtern und den Bereich der Rückgabewerte einzugrenzen. Wenn Sie alle Nachkommenknoten zurückgeben möchten, müssen Sie den Filterwert auf „*“ setzen.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer. Die Methode
find() gibt alle Nachkommenelemente des ausgewählten Elements zurück. (Nachkommen sind Nachkommen, Enkel, Urenkel usw.)
DOM-Baum: Diese Methode durchläuft alle Pfade entlang der Nachkommen des DOM-Elements bis zum letzten Nachkommen ().
Syntax:
$(selector).find(filter)
| Parameter | Beschreibung |
|---|---|
| Filter | Erforderlich. Ein Selektorausdruck, ein Element oder ein jQuery-Objekt, das Suchnachkommen filtert. Hinweis: Um mehrere Nachkommen zurückzugeben, verwenden Sie Kommas, um die einzelnen Ausdrücke zu trennen. |
Hinweis: Der Filterparameter ist in der find()-Methode erforderlich, wodurch der Umfang des Rückgabewerts eingeschränkt werden kann. Wenn Sie alle untergeordneten Elemente zurückgeben müssen, setzen Sie den Filter auf den Selektor „*“.
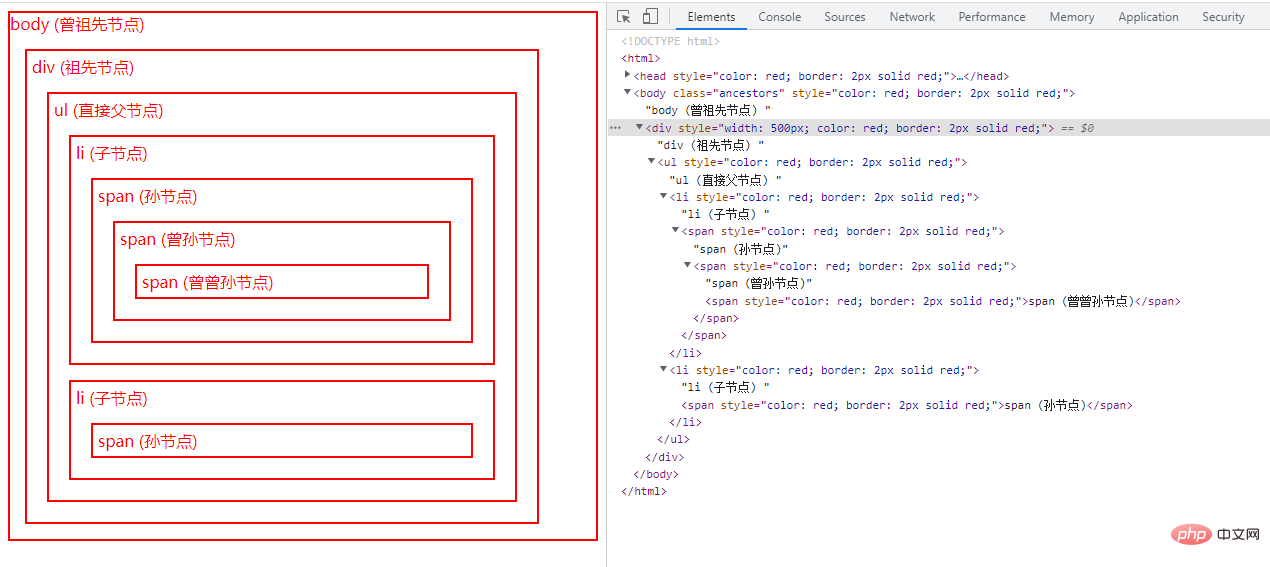
Beispiel: Verwenden Sie den „*“-Selektor, um alle untergeordneten Elemente von zurückzugeben.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("html").find("*").css({
"color": "red",
"border": "2px solid red"
});
});
</script>
<style>
.ancestors * {
display: block;
border: 2px solid lightgrey;
color: lightgrey;
padding: 5px;
margin: 15px;
}
</style>
</head>
<body class="ancestors">body (曾祖先节点)
<div style="width:500px;">div (祖先节点)
<ul>ul (直接父节点)
<li>li (子节点)
<span>span (孙节点)<span>span (曾孙节点)<span>span (曾曾孙节点)</span></span></span>
</li>
<li>li (子节点)
<span>span (孙节点)</span>
</li>
</ul>
</div>
</body>
</html>
Beispiel: Alle -Elemente in zurückgeben.
Das obige ist der detaillierte Inhalt vonSo fragen Sie alle untergeordneten Knoten mit jquery ab. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- So fügen Sie untergeordnete Knoten zur mittleren Position in JQuery hinzu
- So erreichen Sie das Scrollen einer Seite mit JQuery, ohne die Elementposition zu ändern
- Kann JQuery Textinhalte ändern?
- So verbergen Sie Elemente durch Doppelklick in JQuery
- jquery+swiper implementiert den Anzeigeeffekt für die gleitende Umschaltung der Timeline-Registerkarte
- So ändern Sie das Transformationsattribut eines Elements in jquery

