Heim >Web-Frontend >Front-End-Fragen und Antworten >Kann JQuery Textinhalte ändern?
Kann JQuery Textinhalte ändern?
- 青灯夜游Original
- 2022-09-08 19:28:493069Durchsuche
jquery kann Textinhalte ändern. Änderungsmethode: 1. Verwenden Sie text(), um den Textinhalt gewöhnlicher Elemente zu ändern. Die Syntax lautet „element object.text („neuer Textinhalt“)“ und setzt den Textinhalt auf einen neuen Wert. 2. Verwenden Sie val(; ) Um das Formularelement zu ändern Der Textinhalt der Eingabe lautet die Syntax „$(“input“).val(“new text content“)“.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
jquery kann Textinhalte ändern.
Der Textinhalt ist in zwei Situationen unterteilt:
Textinhalt gewöhnlicher Elemente
Textinhalt der Formularelementeingabe
Daher müssen auch die Änderungsmethoden getrennt werden.
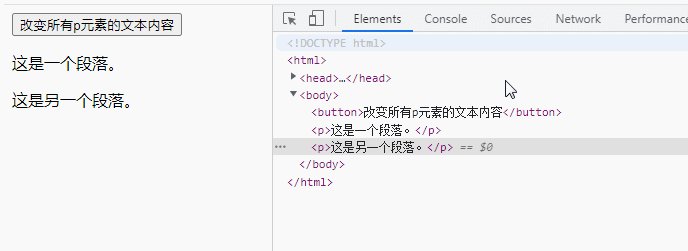
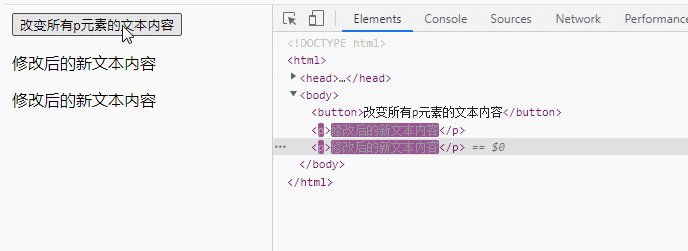
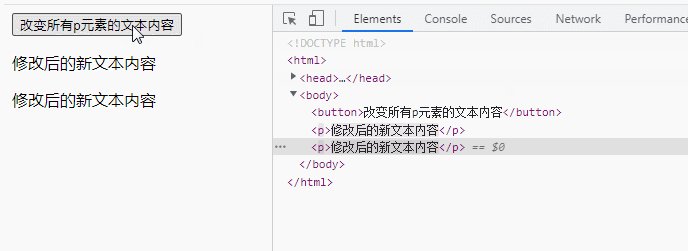
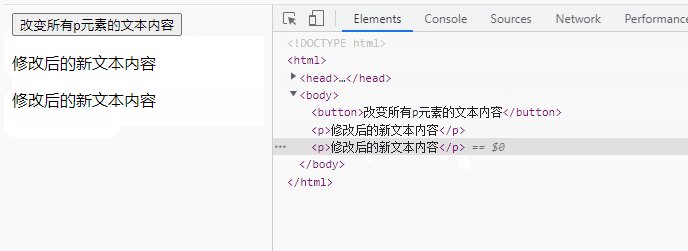
Methode 1. Verwenden Sie text(), um den Textinhalt gewöhnlicher Elemente zu ändern.
text() kann den Textinhalt des Elements einfach auf einen neuen Wert festlegen, um ihn zu ändern.
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").text("修改后的新文本内容");
});
});
</script>
</head>
<body>
<button>改变所有p元素的文本内容</button>
<p>这是一个段落。</p>
<p>这是另一个段落。</p>
</body>
</html>
2. Verwenden Sie val(), um den Textinhalt der Formularelementeingabe zu ändern. Die Methode val() gibt den Wert des ausgewählten Elements zurück oder legt ihn fest. Der Wert eines Elements wird über das Value-Attribut festgelegt. Diese Methode wird hauptsächlich für Eingabeelemente verwendet.
Verwenden Sie einfach val(), um den Textinhalt auf einen neuen, zu ändernden Wert zu setzen.<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("input").val("王小明");
});
});
</script>
</head>
<body>
<button>改变input元素的文本内容</button>
<p>用户名: <input type="text" name="user" value="李华" /></p>
<p>密 码: <input type="password" name="password" value="123456" /></p>
</body>
</html>

Zusätzlich zu text() gibt es auch html(), das auch den Inhalt gewöhnlicher Elemente ändern kann
Aber das html( )-Methode legt fest oder gibt zurück. Inhalt ist Inhalt, der Text und HTML-Tags enthält.<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(function () {
var strHtml = $("p").html();
var strText = $("p").text();
$("#txt1").val(strHtml);
$("#txt2").val(strText);
})
</script>
</head>
<body>
<p><strong style="color:hotpink">PHP中文网</strong></p>
html()是:<input id="txt1" type="text" /><br />
text()是:<input id="txt2" type="text" />
</body>
</html>
Wie Sie in diesem Beispiel sehen können, ruft html() den gesamten Inhalt innerhalb des Elements ab, während text() nur den Textinhalt abruft. 
| text() | ||
|---|---|---|
| PHP中文网 | ||
| PHP中文网 | PHP中文网||
| (leere Zeichenfolge) |
Web-Frontend-Entwicklung ]
Das obige ist der detaillierte Inhalt vonKann JQuery Textinhalte ändern?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Kann JQuery Funktionen für Arrays verwenden?
- So ermitteln Sie, ob das Kontrollkästchen in JQuery vollständig aktiviert ist
- Wie bestimmt JQuery, welche Zeile tr ist?
- So verwenden Sie die Methode post() in jquery
- Ist JQuery Ajax standardmäßig synchron oder asynchron?
- Basiert das JQuery-Framework auf Java?
- So verwenden Sie die .trim()-Methode in jquery

