Heim >Web-Frontend >Front-End-Fragen und Antworten >Wie bestimmt JQuery, welche Zeile tr ist?
Wie bestimmt JQuery, welche Zeile tr ist?
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOriginal
- 2022-09-08 16:32:481956Durchsuche
In jquery können Sie die Methode index() verwenden, um zu bestimmen, um welche Zeile es sich bei dem angegebenen tr-Element handelt. Diese Methode kann die Indexposition des angegebenen Elements relativ zu anderen angegebenen Elementen zurückgeben. Sie müssen nur eines zum zurückgegebenen Index hinzufügen Zu erhaltende Positionsnummer Hiermit wird die Anzahl der Zeilen von tr angegeben. Die Syntax lautet „$(“table tr“).click(function() {var col = $(this).index() + 1;.. .});".

Die Betriebsumgebung dieses Artikels: Windows 10-System, JQuery-Version 3.6.1, Dell G3-Computer.
Wie bestimmt jquery, welche Zeile tr ist? Die Methode index() gibt die Indexposition des angegebenen Elements relativ zu anderen angegebenen Elementen zurück.
Diese Elemente können über jQuery-Selektoren oder DOM-Elemente angegeben werden.
Hinweis: Wenn das Element nicht gefunden wird, gibt index() -1 zurück.
Der Index des ersten passenden Elements relativ zu seinen Geschwisterelementen.
Ermitteln Sie die Indexposition des ersten passenden Elements relativ zu seinen Geschwisterelementen.Syntax
$(selector).index()
Der Index des Elements relativ zum Selektor
Ermitteln Sie die Indexposition des Elements relativ zum Selektor.Dieses Element kann über ein DOM-Element oder einen jQuery-Selektor angegeben werden.
Grammatik
$(selector).index(element)
Das Beispiel lautet wie folgt:
<html>
<head>
<script type="text/javascript" src="/jquery/jquery.js"></script>
<script type="text/javascript">
$(function(){
$("table tr").click(function() {
var col = $(this).index() + 1; // 列位置
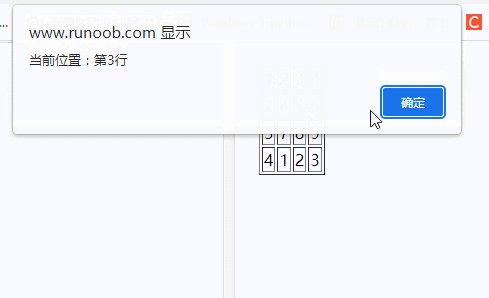
alert("当前位置:第"+col+"行")
});
});
</script>
</head>
<body>
<table id = "test" border="1">
<tr><td>1</td><td>2</td><td>3</td><td>4</td></tr>
<tr><td>2</td><td>4</td><td>5</td><td>6</td></tr>
<tr><td>3</td><td>7</td><td>8</td><td>9</td></tr>
<tr><td>4</td><td>1</td><td>2</td><td>3</td></tr>
</table>
</body>
</html>Ausgabeergebnis:
 Verwandte Tutorial-Empfehlung:
Verwandte Tutorial-Empfehlung:
Das obige ist der detaillierte Inhalt vonWie bestimmt JQuery, welche Zeile tr ist?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

