Heim >Web-Frontend >Front-End-Fragen und Antworten >So verbergen Sie Elemente durch Doppelklick in JQuery
So verbergen Sie Elemente durch Doppelklick in JQuery
- 青灯夜游Original
- 2022-09-08 19:42:581977Durchsuche
Implementierungsschritte: 1. Verwenden Sie die Methode dblclick(), um ein Doppelklickereignis an das Schaltflächenelement zu binden und die Ereignisverarbeitungsfunktion festzulegen. Die Syntax lautet „$(“button“).dblclick()(function() {//Ereignisverarbeitungscode}) ;"; 2. Verwenden Sie in der Ereignisbehandlungsfunktion die Methode hide() oder toggle(), um das Element auszublenden, mit der Syntax „specify element object.hide();“ oder „specify element object.toggle();".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
In jquery können Sie dblclick() und hide() (oder toggle()) verwenden, um Elemente durch einen Doppelklick mit der Maus auszublenden.
Implementierungsschritte:
Schritt 1: Maus-Doppelklick-Ereignis festlegen
Verwenden Sie die Methode dblclick(), um das Doppelklick-Ereignis an das Schaltflächenelement zu binden und die Ereignisverarbeitungsfunktion festzulegen
按钮元素对象.dblclick()(function() {
//事件处理代码
});STEP 2: Verwenden Sie bei der Ereignisverarbeitung in der Funktion die Methode aus Hide () oder Toggle (), um das Element
按钮元素对象.dblclick()(function() {
指定元素对象.hide();
});implementation Code auszublenden:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").dblclick(function() {
$("p").hide();
// $("p").toggle();
});
});
</script>
</head>
<body>
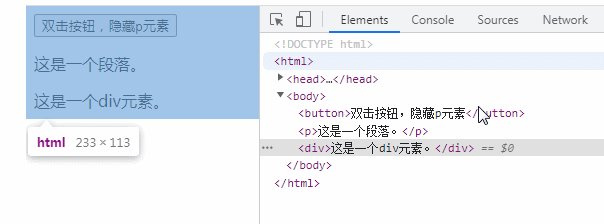
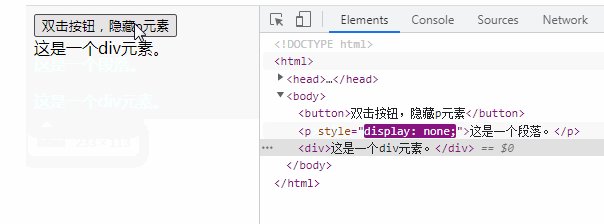
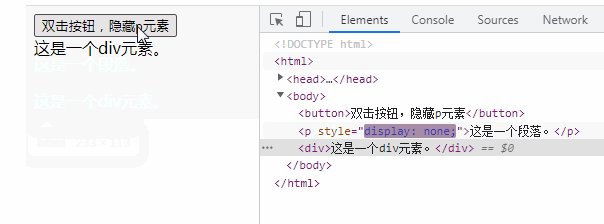
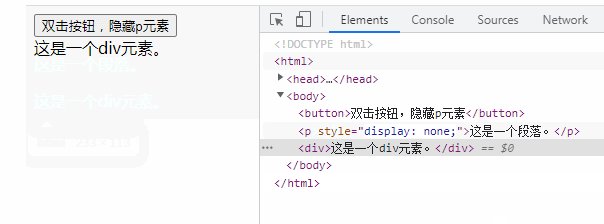
<button>双击按钮,隐藏p元素</button>
<p>这是一个段落。</p>
<div>这是一个div元素。</div>
</body>
</html>
Description:
1. dblclick()-Methode
Wenn auf ein Element doppelgeklickt wird, tritt das dblclick-Ereignis auf.
Ein Klick erfolgt, wenn der Mauszeiger über einem Element bleibt und dann die linke Maustaste gedrückt und wieder losgelassen wird.
Wenn innerhalb eines kurzen Zeitraums zwei Klicks erfolgen, handelt es sich um ein Doppelklick-Ereignis. Die
dblclick()-Methode löst das dblclick-Ereignis aus oder gibt eine Funktion an, die ausgeführt werden soll, wenn das dblclick-Ereignis auftritt.
Tipp: Es können Probleme auftreten, wenn dblclick- und click-Ereignisse auf dasselbe Element angewendet werden.
Syntax:
$(selector).dblclick(function)
Funktion optional. Gibt die Funktion an, die ausgeführt werden soll, wenn das dblclick-Ereignis auftritt.
2. hide()-Methode
hide()-Methode verbirgt das ausgewählte Element.
Tipp: Dies ähnelt der CSS-Eigenschaft display:none.
Syntax
$(selector).hide(speed,easing,callback)
3. toggle()-Methode
Wechseln Sie zwischen hide() und show() für das ausgewählte Element.
Diese Methode prüft den Sichtbarkeitsstatus des ausgewählten Elements. Wenn ein Element ausgeblendet ist, wird show() ausgeführt, wenn ein Element sichtbar ist, wird hide() ausgeführt – dies erzeugt einen Toggle-Effekt.
Hinweis: Ausgeblendete Elemente werden nicht vollständig angezeigt (haben keinen Einfluss mehr auf das Layout der Seite).
Tipps: Mit dieser Methode können Sie zwischen benutzerdefinierten Funktionen wechseln.
【Empfohlenes Lernen: jQuery-Video-Tutorial, Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo verbergen Sie Elemente durch Doppelklick in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Kann die Ajax-Aufrufmethode über JQuery implementiert werden?
- Wie bestimmt JQuery, welche Zeile tr ist?
- So verwenden Sie die Methode post() in jquery
- Basiert das JQuery-Framework auf Java?
- So verwenden Sie die .trim()-Methode in jquery
- So erreichen Sie das Scrollen einer Seite mit JQuery, ohne die Elementposition zu ändern

