Heim >Web-Frontend >Front-End-Fragen und Antworten >So ändern Sie den Inhalt des
So ändern Sie den Inhalt des -Tags in jquery
- 青灯夜游Original
- 2022-11-02 19:23:272219Durchsuche
Zwei Änderungsmethoden: 1. Verwenden Sie den JQuery-Selektor, um das h-Tag-Objekt abzurufen, und verwenden Sie text(), um den Textinhalt des Objekts zu ändern. Die Syntax lautet „$(„selector“).text(“new content“). ;"; 2. Verwenden Sie den JQuery-Selektor, um das h-Tag-Objekt abzurufen, und verwenden Sie html(), um den Inhalt des Objekts (den Inhalt des Textes und des HTML-Tags) mit der Syntax „$(„selector“) zu ändern. html("neuer Inhalt");".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
Zwei Möglichkeiten, den Inhalt des
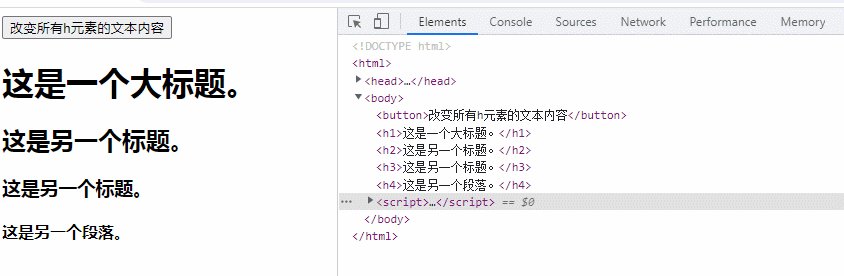
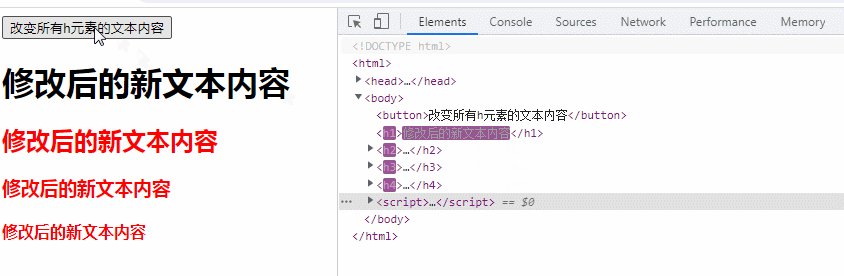
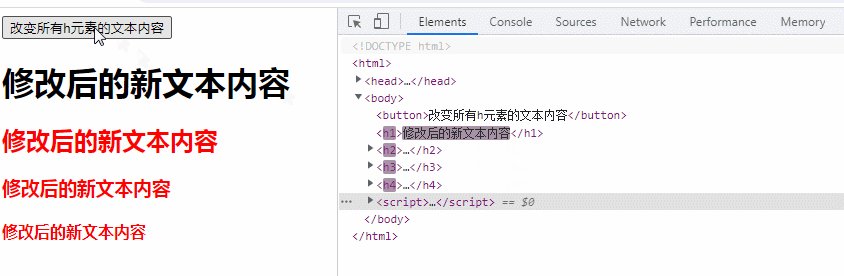
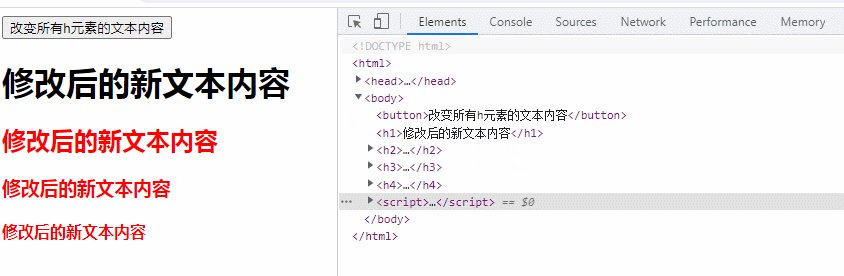
Methode 1: Verwenden Sie text(), um den Textinhalt zu ändern
text() kann den Textinhalt des Elements festlegen , ändern Sie einfach den Textinhalt. Ändern Sie ihn, indem Sie ihn auf einen neuen Wert festlegen.
Änderungsschritte:
Verwenden Sie den JQuery-Selektor, um das H-Tag-Objekt (h1 ~ h6) abzurufen.
$("选择器")-
Verwenden Sie text(), um den Inhalt des Objekts zu ändern.
对象.text("新内容")
Methode 2: Verwenden Sie html(), um den Tag-Inhalt zu ändern 
Der Inhalt, den html() festlegen oder zurückgeben kann, ist Inhalt, der Text und HTML-Tags enthält. Änderungsschritte:
Verwenden Sie den JQuery-Selektor, um das H-Tag-Objekt (h1 ~ h6) abzurufen.
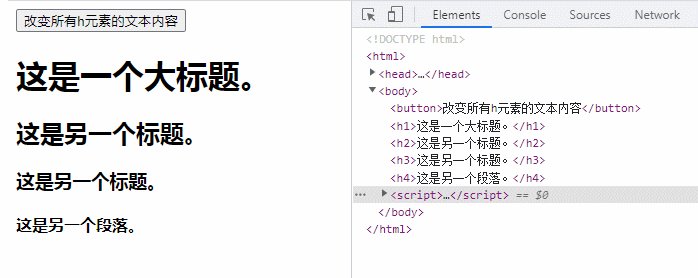
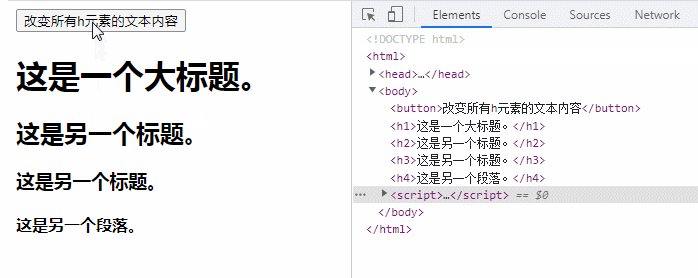
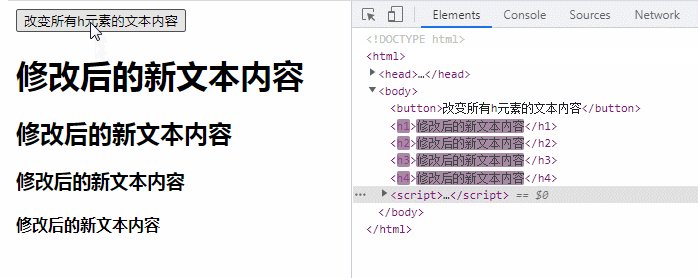
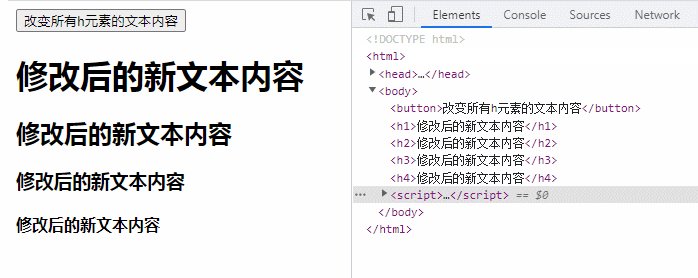
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <script src="js/jquery-3.6.1.min.js"></script> <script> $(document).ready(function() { $("button").click(function() { $("h1,h2,h3,h4").text("修改后的新文本内容"); }); }); </script> </head> <body> <button>改变所有h元素的文本内容</button> <h1>这是一个大标题。</h1> <h2>这是另一个标题。</h2> <h3>这是另一个标题。</h3> <h4>这是另一个段落。</h4> </body> </html>Verwenden Sie html(), um den Inhalt des Objekts zu ändern.
$("选择器") 对象.html("新内容")
Der Unterschied zwischen den beiden Methoden html() und text() kann anhand der folgenden Tabelle deutlich verglichen werden.
HTML-Code
PHP中文网 |
PHP中文网 | PHP中文网 |
|---|---|---|
PHP中文网 | PHP中文网 | |
|
& lt;em> ;
|
(leerer String) | |
| [Empfohlenes Lernen: | jQuery-Video-Tutorial | ,Web-Frontend-Entwicklung | ]
Das obige ist der detaillierte Inhalt vonSo ändern Sie den Inhalt des

