Heim >Web-Frontend >Front-End-Fragen und Antworten >So fügen Sie Klassen in JQuery hinzu und entfernen sie
So fügen Sie Klassen in JQuery hinzu und entfernen sie
- 青灯夜游Original
- 2022-11-22 19:24:312685Durchsuche
AddClass() und removeClass() können in jquery zum Hinzufügen und Entfernen von Klassen verwendet werden. addClass() fügt dem ausgewählten Element eine oder mehrere Klassen hinzu. Die Syntax lautet „$(selector).addClass(class name)“. Wenn Sie mehrere Klassen hinzufügen müssen, verwenden Sie Leerzeichen, um die Klassennamen zu trennen. RemoveClass() entfernt eine oder mehrere Klassen aus dem ausgewählten Element, die Syntax lautet „$(selector).removeClass(class name)“; die Parameter können weggelassen werden und alle Klassen werden gelöscht.

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
jquery-Methoden zum Hinzufügen und Entfernen von Klassen
| Methode | Beschreibung |
|---|---|
| addClass() | Fügt den angegebenen Klassennamen dem passenden Element hinzu. |
| removeClass() | Entferne alle oder angegebene Klassen aus allen übereinstimmenden Elementen. |
jquery addClass() Klasse hinzufügen
addClass()-Methode fügt dem ausgewählten Element eine oder mehrere Klassen hinzu.
Diese Methode entfernt nicht das vorhandene Klassenattribut, sondern fügt nur ein oder mehrere Klassenattribute hinzu.
Tipps: Wenn Sie mehrere Klassen hinzufügen müssen, verwenden Sie bitte Leerzeichen, um die Klassennamen zu trennen.
Syntax:
$(selector).addClass(class)
| Parameter | Beschreibung |
|---|---|
| Klasse | Erforderlich. Gibt einen oder mehrere Klassennamen an. 🔜 . |
Syntax:
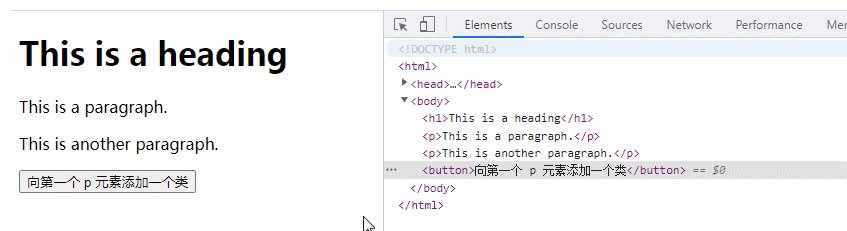
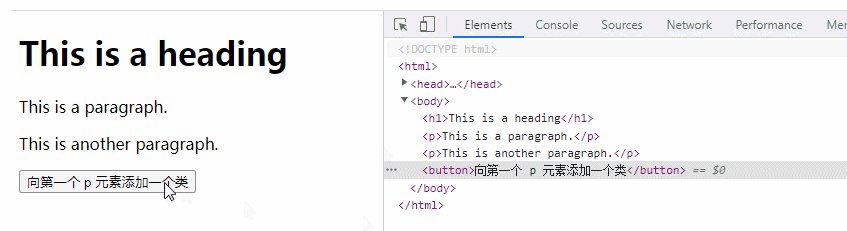
<!DOCTYPE html>
<html>
<head>
<script src="js/jquery-3.6.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("button").click(function() {
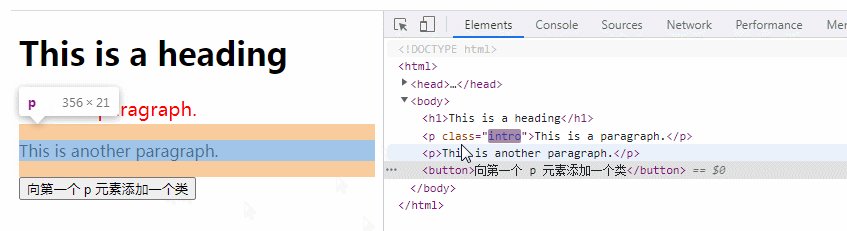
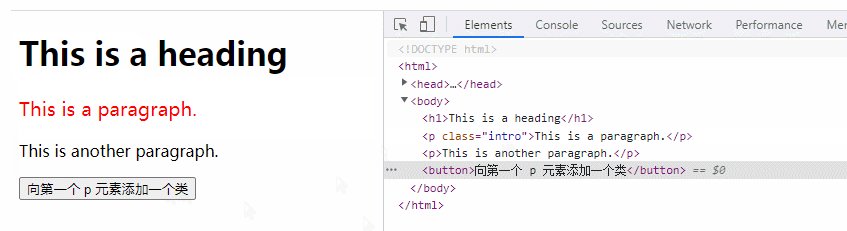
$("p:first").addClass("intro");
});
});
</script>
<style type="text/css">
.intro {
font-size: 120%;
color: red;
}
</style>
</head>
<body>
<h1>This is a heading</h1>
<p>This is a paragraph.</p>
<p>This is another paragraph.</p>
<button>向第一个 p 元素添加一个类</button>
</body>
</html>

Beschreibung
class
Optional. Gibt den Namen der zu entfernenden Klasse an. Wenn Sie mehrere Klassen entfernen müssen, verwenden Sie bitte Leerzeichen, um die Klassennamen zu trennen.
$(selector).removeClass(class) |
[Empfohlenes Lernen: jQuery-Video-Tutorial ,Web-Frontend-Video ] |
Das obige ist der detaillierte Inhalt vonSo fügen Sie Klassen in JQuery hinzu und entfernen sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

