Heim >Web-Frontend >Front-End-Fragen und Antworten >So löschen Sie die Breite eines Elements in JQuery
So löschen Sie die Breite eines Elements in JQuery
- 青灯夜游Original
- 2022-11-02 19:58:101997Durchsuche
3 Methoden: 1. Verwenden Sie width(), um die Breite auf 0 zu setzen, die Syntax "$("specified element").width("0");" 2. Verwenden Sie css(), um den Wert des zu setzen width-Attribut auf 0, Syntax „$(“angegebenes Element“.css(“width“,“0“);“ 3. Verwenden Sie attr(), um den Wert von width auf 0 zu setzen, Syntax „$(“angegebenes Element ").attr ("style","width:0");".

Die Betriebsumgebung dieses Tutorials: Windows7-System, JQuery3.6.1-Version, Dell G3-Computer.
Löschen Sie die Breite (Breite) eines Elements, wodurch das Breitenattribut (Stil) des Elements gelöscht wird (setzen Sie den Attributwert auf 0).
3 Möglichkeiten, die Elementbreite (width) mit jquery zu löschen
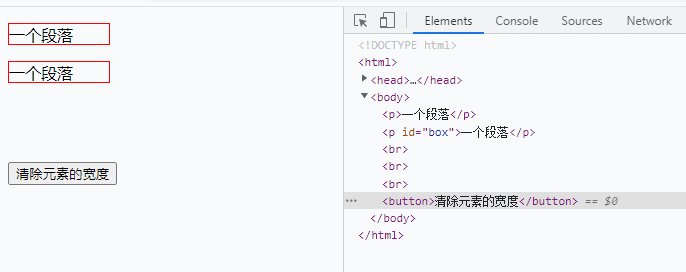
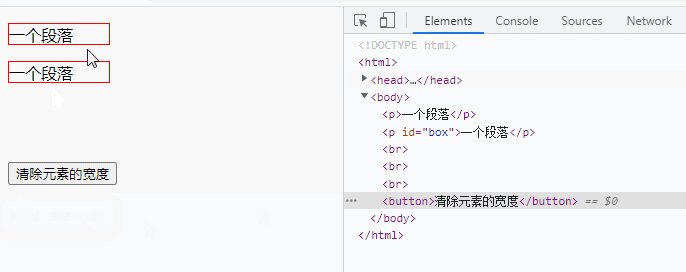
1. Verwenden Sie width(), um die Breite auf 0 zu setzen.
width() gibt die Breite des passenden Elements zurück oder legt sie fest.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.1.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("#box").width("0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<p>一个段落</p>
<p id="box">一个段落</p>
<br><br><br>
<button>清除元素的宽度</button>
</body>
</html>
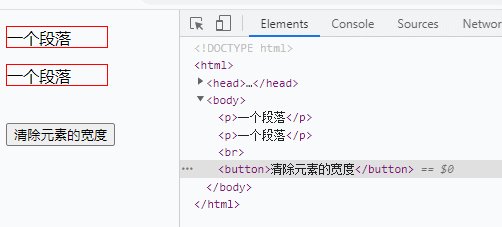
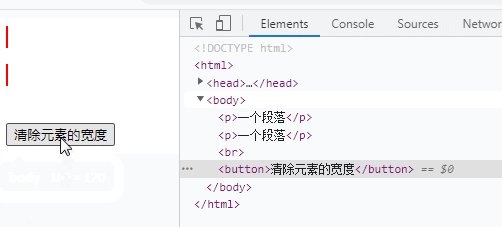
2. Verwenden Sie css(), um den Wert des Breitenattributs auf 0 zu setzen. Die Methode css() kann ein oder mehrere Stilattribute des ausgewählten Elements festlegen.
Syntax:$(selector).css(name,value)
| Erforderlich. Gibt den Namen der CSS-Eigenschaft an. Dieser Parameter kann eine beliebige CSS-Eigenschaft enthalten, beispielsweise „color“. | |
| Optional. Gibt den Wert einer CSS-Eigenschaft an. Dieser Parameter kann einen beliebigen CSS-Eigenschaftswert enthalten, beispielsweise „red“. | Wenn der leere Zeichenfolgenwert festgelegt ist, wird das angegebene Attribut aus dem Element entfernt. |
Beispiel:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").css("width","0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<p>一个段落</p>
<p>一个段落</p>
<br>
<button>清除元素的宽度</button>
</body>
</html>
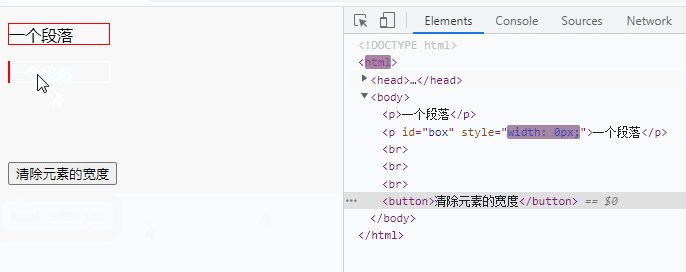
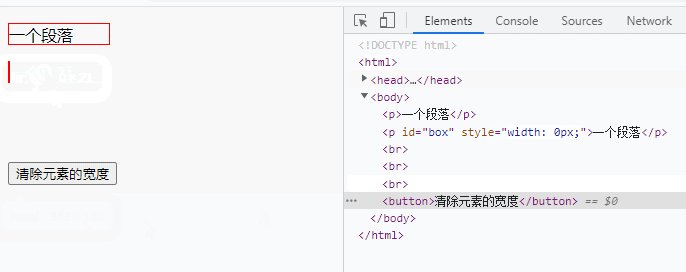
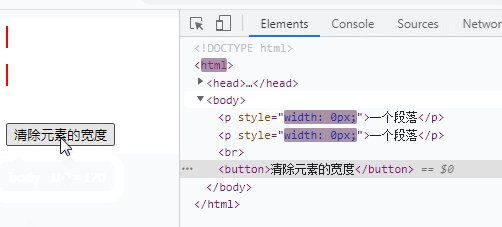
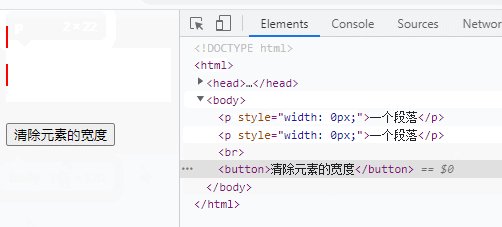
 Methode 3: Verwenden Sie attr(), um den Wert der Breite auf 0 zu setzen.
Methode 3: Verwenden Sie attr(), um den Wert der Breite auf 0 zu setzen.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<script src="js/jquery-3.6.0.min.js"></script>
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").attr("style","width:0");
});
});
</script>
<style>
p{
width: 100px;
height: 20px;
border: 1px solid red;
overflow: hidden;
}
</style>
</head>
<body>
<p>一个段落</p>
<br>
<button>清除元素的宽度</button>
</body>
</html>
【Empfohlenes Lernen: 
Web-Frontend-Video】
Das obige ist der detaillierte Inhalt vonSo löschen Sie die Breite eines Elements in JQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

