Heim >WeChat-Applet >Mini-Programmentwicklung >Kurze Einführung: Implementieren Sie die autorisierte Anmeldefunktion des Miniprogramms
Kurze Einführung: Implementieren Sie die autorisierte Anmeldefunktion des Miniprogramms
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-11-07 17:32:155919Durchsuche
Dieser Artikel bringt Ihnen relevantes Wissen über das WeChat Mini-Programm. Er stellt vor allem die Implementierung der autorisierten Login-Funktion des Mini-Programms vor. Ich hoffe, dass es für alle hilfreich ist.

[Verwandte Lernempfehlungen: Mini-Programm-Lern-Tutorial]
In unserer täglichen Arbeit, unserem Studium und unserem Leben sind WeChat-Miniprogramme zu einem untrennbaren Teil von uns geworden, wann immer wir sie verwenden Wenn Sie ein neues Miniprogramm verwenden, werden Sie immer auf die folgende Seite stoßen:

Dies ist die autorisierte Anmeldefunktion des WeChat-Miniprogramms. Nach der autorisierten Anmeldung können wir das Miniprogramm normal verwenden, und das Miniprogramm wird dies auch tun Erhalten Sie unsere Benutzerrechte, Mobiltelefonnummer und andere persönliche Informationen.
Analyse der autorisierten Anmeldefunktion.
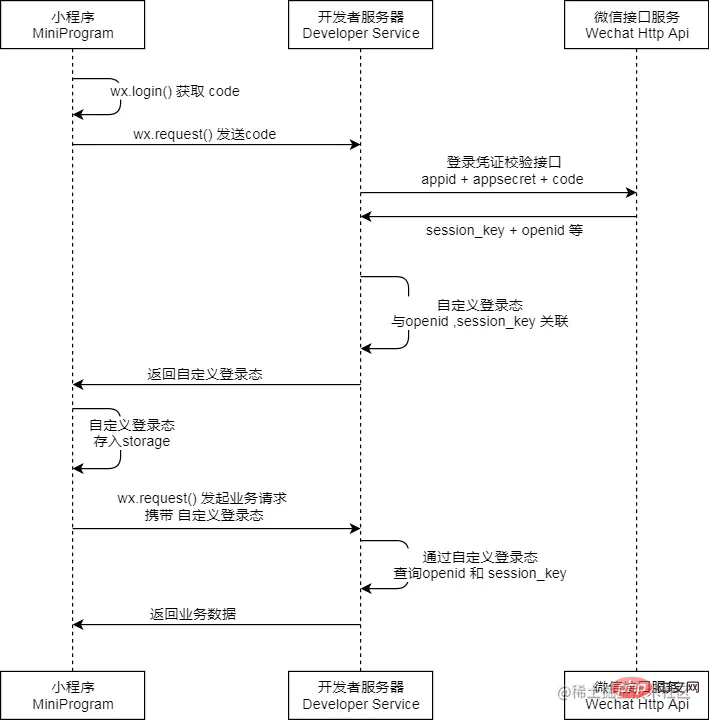
Die spezifischen Schritte für die autorisierte Anmeldung des WeChat-Applets lauten wie folgt Die folgenden drei Schritte:

Rufen Sie die WeChat-API-Schnittstelle auth.code2Session auf, um die eindeutige Kennung des Benutzers zu erhalten OpenID und das offene WeChat-Plattformkonto des Benutzers UnionID und Sitzungsschlüssel session_key eindeutig identifizieren
- Entschlüsseln Sie die in Schritt 2 erhaltenen Parameter, um die Mobiltelefonnummer, den Avatar und andere Merkmale des Benutzers zu erhalten, und speichern Sie die erforderlichen Daten im Cache
- 1. Besorgen Sie sich den temporären Anmeldeinformationscode
Schreiben wir zunächst ein einfaches Popup-Fenster, das von der VariablenDa WeChat die getUserInfo-Schnittstelle offiziell geändert hat, ist es jetzt nicht mehr möglich, das Autorisierungsfenster automatisch zu öffnen, sobald Sie das eingeben WeChat-Applet, daher können wir den Benutzer es nur manuell über die Schaltfläche auslösen lassen.
isShow gesteuert wird. isShow hängt von den Cache-Informationen in Schritt 3 ab. Wenn alle Schritte ausgeführt werden Wenn Sie fertig sind, werden die Benutzerinformationen korrekt zwischengespeichert. Andernfalls wird das Popup-Feld ausgeblendet Status anzeigen
<view> <view> <text>需要先授权获取个人信息</text> <button>微信账号快速授权</button> </view> </view>
Wenn auf die Schaltfläche geklickt wird, wird die Methode getUserInfo aufgerufen , isShow ist auf false gesetzt und wx.login wird verwendet, um den Anmeldeinformationscode zu erhalten
getUserInfo:e=>{ this.setData({ isShow:false
})
wx.login({ success: function (res) { let code = res.code // 登录凭证code
}
})
}
 2. Erhalten Sie die Benutzeranmeldeinformationen basierend auf dem Anmeldeinformationscode
2. Erhalten Sie die Benutzeranmeldeinformationen basierend auf dem Anmeldeinformationscode
Nachdem Sie den Anmeldeinformationscode erhalten haben, rufen Sie die auf auth.code2Session WeChat-API-Schnittstelle (dies ist ein serverseitiger Vorgang, der Back-End-Chef kümmert sich darum, wir können einfach die Schnittstelle, die er uns gegeben hat, direkt aufrufen)
wx.request({ url: 获取用户信息的auth.code2Session微信api接口, method: 'POST', data:{ code:code//登录凭证code
}, header: { 'content-type': 'application/json;charset=UTF-8'
},
success: function (res) { var userphone= res.data.data //解密手机号
var msg = e.detail.errMsg; var sessionKey = userphone.session_key;//会话密钥
var encryptedData=e.detail.encryptedData; //签名
var unionid = userphone.unionid//唯一标识
var iv= e.detail.iv; //授权成功
if (msg == 'getPhoneNumber:ok') {
wx.checkSession({ success:function(){ //进行请求服务端解密手机号
this.deciyption(sessionKey,encryptedData,iv,unionid);
}
})
}
}
})
}
})Zu diesem Zeitpunkt haben wir bereits die meisten Benutzerinformationen erhalten , aber die Mobiltelefonnummer des Benutzers, der Benutzer-Avatar und andere Informationen sind immer noch verschlüsselt, um diese Parameter zu erhalten 3. Entschlüsseln Sie die Mobiltelefonnummer des Benutzers und erhalten Sie sie entsprechend den Benutzerinformationen
deciyption(sessionKey,encryptedData,iv,unionid){ var that = this;
wx.request({ url: 解密接口, method: 'POST', data: { sessionKey: sessionKey, encryptedData:encryptedData, iv: iv
}, header: { 'content-type': 'application/json;charset=UTF-8'
}, success: function(res) {
let data = res.data if (data.resultCode == 'success') {
wx.setStorageSync('userTel', data.data.phoneNumber);//存储解密后的用户手机号
}else{
wx.showToast({ title: '获取信息失败请重新授权', icon: 'none'
})
that.setData({ isShow:true
})
}
},
fail:function(res) {
wx.showToast({ title: '获取失败请重新授权', icon: 'none'
})
that.setData({ isShow:true
})
}
})
},Dabei Sobald die autorisierte Anmeldefunktion abgeschlossen ist
【Verwandte Lernempfehlungen:
Mini-Programm-Lern-Tutorial】
Das obige ist der detaillierte Inhalt vonKurze Einführung: Implementieren Sie die autorisierte Anmeldefunktion des Miniprogramms. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Syntaxzusammenfassung der WXML-Vorlage des WeChat-Applets
- Zusammenfassung der Wissenspunkte zum Seitenrouting von WeChat-Miniprogrammen
- Detaillierte Erläuterung der globalen Konfiguration des WeChat-Applets und der Seitenkonfiguration
- Praktisches Projekt zum WeChat Mini-Programm, Rich-Text-Editor-Implementierung
- Detaillierte Erläuterung der Host-Umgebung für die WeChat-Applet-Entwicklung

