Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung der globalen Konfiguration des WeChat-Applets und der Seitenkonfiguration
Detaillierte Erläuterung der globalen Konfiguration des WeChat-Applets und der Seitenkonfiguration
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-10-08 15:44:353128Durchsuche
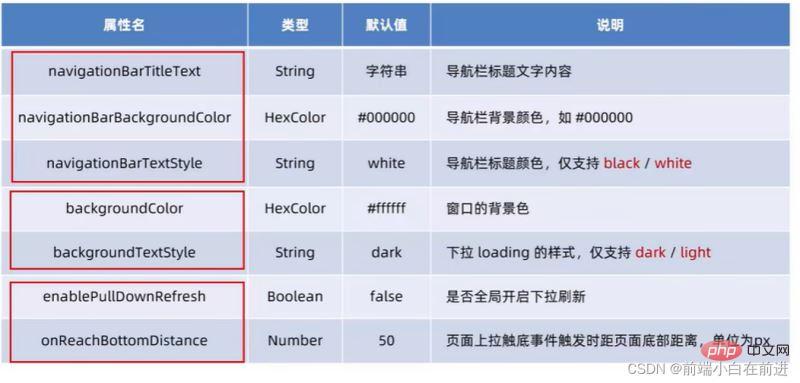
Verstehen Sie die häufig verwendeten Konfigurationselemente von Fensterknoten.
Legen Sie den Titel der Navigationsleiste fest In der Navigationsleiste wurde von der Standardeinstellung „WeChat“ in „Dark Horse Programmer“ geändert. Der Effekt ist wie im Bild gezeigt:
Legen Sie die Hintergrundfarbe der Navigationsleiste fest
Anforderung: Ändern Sie die Hintergrundfarbe des Navigationsleistentitels von der Standardeinstellung #fff in #2b4b6b. Der Effekt ist wie in der Abbildung dargestellt:
Legen Sie die Titelfarbe der Navigation fest bar

Hinweis: Die einzigen verfügbaren Werte für navigationBarTextStyle sind Schwarz und Weiß.
Global Aktivieren Sie die Pulldown-Aktualisierungsfunktion. Konzept: Pulldown-Aktualisierung ist ein richtiger Begriff auf der mobilen Seite, der sich auf den Vorgang bezieht Laden Sie die Seitendaten neu, indem Sie mit dem Finger auf dem Bildschirm nach unten streichen.
Konzept: Pulldown-Aktualisierung ist ein richtiger Begriff auf der mobilen Seite, der sich auf den Vorgang bezieht Laden Sie die Seitendaten neu, indem Sie mit dem Finger auf dem Bildschirm nach unten streichen.
Einstellungsschritte: app.json -> window -> Setzen Sie den Wert von enablePullDownRefresh auf true
Hinweis: Das Aktivieren der Pulldown-Aktualisierungsfunktion in app.json wirkt sich auf jedes Widget-Programm aus Seite!
Legen Sie die Hintergrundfarbe des Fensters während der Pulldown-Aktualisierung fest.
 Laden festlegen, wann Herunterziehen, um den Stil zu aktualisierenWenn die Pulldown-Aktualisierungsfunktion global aktiviert ist, ist der Standardladestil des Fensters weiß. Wenn Sie den Effekt des Ladestils ändern möchten, sind die Einstellungsschritte app.json -> window -> Geben Sie
Laden festlegen, wann Herunterziehen, um den Stil zu aktualisierenWenn die Pulldown-Aktualisierungsfunktion global aktiviert ist, ist der Standardladestil des Fensters weiß. Wenn Sie den Effekt des Ladestils ändern möchten, sind die Einstellungsschritte app.json -> window -> Geben Sie darkfür den Wert „backgroundTextStyle“ an. Der Effekt ist wie folgt: 
Hinweis: Die optionalen Werte von backgroundTextStyle sind nur hell und dunkelLegen Sie den Abstand des Pull-Ups nach unten festKonzept: Der Pull-to -bottom ist ein Eigenname für das mobile Endgerät. Verwenden Sie Ihren Finger auf dem Bildschirm. Das Verhalten einer Pull-up-Schiebeoperation, um mehr Daten zu laden.
true
注意:在 app.json 中启用下拉刷新功能,会作用于每个小程序页面!
设置下拉刷新时窗口的背景色
当全局开启下拉刷新功能之后,默认的窗口背景为白色。如果自定义下拉刷新窗口背景色,设置步骤为: app.json -> window -> 为 backgroundColor 指定16进制的颜色值 #efefef。效果如下:

设置下拉刷新时loading的样式
当全局开启下拉刷新功能之后,默认窗口的 loading 样式为白色,如果要更改 loading 样式的效果,设置步骤为 app.json -> window -> 为 backgroundTextStyle 指定darkEinstellungsschritte: app.json -> window -> Legen Sie einen neuen Wert für onReachBottomDistance fest
 Hinweis: Der Standardabstand ist 0. Wenn keine besonderen Anforderungen bestehen, wird empfohlen, den Standardwert zu verwenden.
Hinweis: Der Standardabstand ist 0. Wenn keine besonderen Anforderungen bestehen, wird empfohlen, den Standardwert zu verwenden.
Was ist Tabbar?TabBar ist ein häufiger Seiteneffekt in mobilen Anwendungen und wird verwendet, um schnell zwischen mehreren Seiten zu wechseln. Miniprogramme sind normalerweise unterteilt in: bottom tabBarGlobale Konfiguration – Tabbar
top tabBar
- Hinweis:
In der TabBar können nur mindestens 2 und maximal 5 Tabs konfiguriert werden. Beim Rendern der oberen TabBar wird nicht das Symbol angezeigt, sondern nur der Text
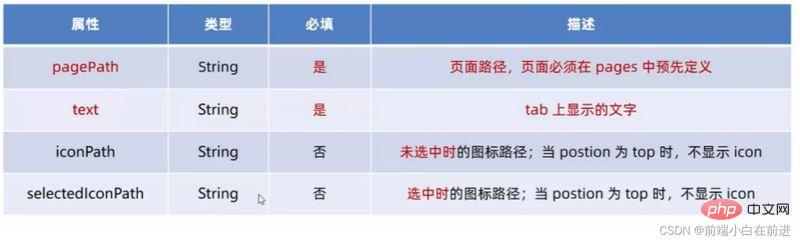
Die 6 Komponenten der Tabbar

Konfigurationselemente der Tabbar-Knoten

Konfigurationsoptionen für jedes Registerkartenelement

Seitenkonfiguration
Die Rolle der Seitenkonfigurationsdatei
Im Miniprogramm verfügt jede Seite über eine eigene .json-Konfigurationsdatei, die wird zum Konfigurieren der aktuellen Seite verwendet. Konfigurieren Sie das Erscheinungsbild des Fensters, Seiteneffekte usw.
Die Beziehung zwischen Seitenkonfiguration und globaler Konfiguration
Im Miniprogramm kann der Fensterknoten in app.json die Fensterleistung jeder Seite im Miniprogramm global konfigurieren.
Wenn einige Miniprogrammseiten eine besondere Fensterleistung wünschen, kann diese Anforderung derzeit mit der „.json-Konfigurationsdatei auf Seitenebene“ erfüllt werden.
Hinweis: Wenn die Seitenkonfiguration mit der globalen Konfiguration in Konflikt steht, basiert der endgültige Effekt auf dem Proximity-Prinzip und basiert auf der Seitenkonfiguration.
Häufig verwendete Konfigurationselemente in der Seitenkonfiguration

[Verwandte Lernempfehlungen: Miniprogramm-Lerntutorial]
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der globalen Konfiguration des WeChat-Applets und der Seitenkonfiguration. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programmentwicklung, untere Navigation
- Eine kurze Analyse der Methoden zum Anpassen von Komponenten in WeChat-Miniprogrammen
- Fassen Sie gängige Formularkomponenten von WeChat-Miniprogrammen zusammen und organisieren Sie sie
- Analysieren Sie kurz die Elemente der WeChat-Miniprogramme
- Syntaxzusammenfassung der WXML-Vorlage des WeChat-Applets