Heim >WeChat-Applet >Mini-Programmentwicklung >Fassen Sie gängige Formularkomponenten von WeChat-Miniprogrammen zusammen und organisieren Sie sie
Fassen Sie gängige Formularkomponenten von WeChat-Miniprogrammen zusammen und organisieren Sie sie
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-05-06 17:57:215056Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über das WeChat Mini-Programm. Er stellt hauptsächlich einige gängige Formularkomponenten vor, darunter Schaltfläche, Kontrollkästchen, Eingabe, Beschriftung und andere verwandte Themen. Jeder ist hilfsbereit.

【Verwandte Lernempfehlungen: Mini-Programm-Lern-Tutorial】
1. Gemeinsame Formularkomponenten
1.1-Schaltfläche
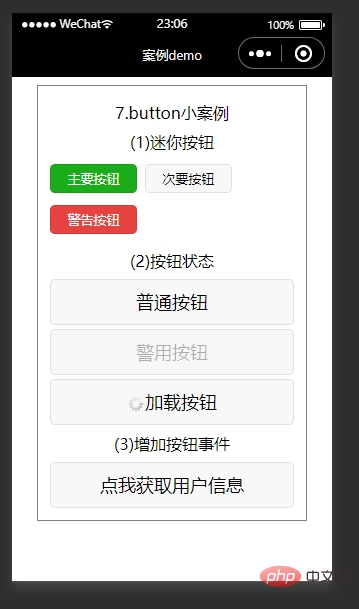
<button></button> ist eine Schaltflächenkomponente. Eine der am häufigsten verwendeten Formularkomponenten, die zum Auslösen von Ereignissen und zum Senden von Formularen verwendet wird. Die Attributtabelle ist unten dargestellt. <button></button>为按钮组件,是常用的表单组件之一,用于事件的触发以及表单的提交。其属性表如下所示。

代码示例:
<view> <view>7.button小案例</view> <view>(1)迷你按钮</view> <button>主要按钮</button> <button>次要按钮</button> <button>警告按钮</button> <view>(2)按钮状态</view> <button>普通按钮</button> <button>警用按钮</button> <button>加载按钮</button> <view>(3)增加按钮事件</view> <button>点我获取用户信息</button></view>

1.2 checkbox
<checkbox></checkbox>为复选框组件,常用于在表单中进行多项数据的选择。复选框的<checkbox-group></checkbox-group>为父控件,其内部嵌套若干个<checkbox></checkbox>子控件。
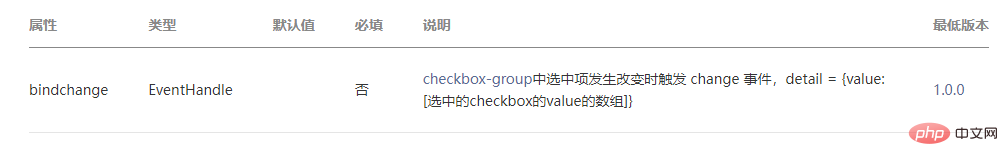
<checkbox-group></checkbox-group>属性如下:

<checkbox></checkbox>组件的属性如下:

代码示例:
checkbox.wxml
<view>
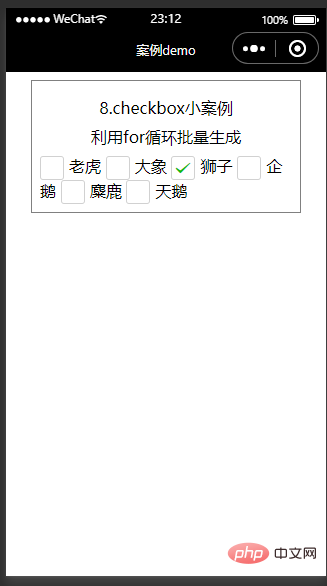
<view>8.checkbox小案例</view>
<view>利用for循环批量生成</view>
<checkbox-group>
<label>
<checkbox></checkbox>{{item.value}}
</label>
</checkbox-group>
</view>
checkbox.js
Page({
data: {
items: [
{ name: "tiger", value: "老虎" },
{ name: "elephant", value: "大象" },
{ name: "lion", value: "狮子", checked: "true" },
{ name: "penguin", value: "企鹅" },
{ name: "elk", value: "麋鹿" },
{ name: "swan", value: "天鹅" },
]
},
checkboxChange:function(e) {
console.log("checkbox发生change事件,携带value值为:", e.detail.value)
}})

1.3 input
<input>为输入框组件,常用于文本(如姓名、年龄等信息)的输入。属性表如下:

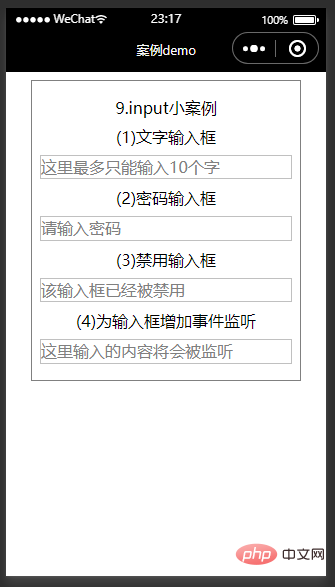
<view> <view>9.input小案例</view> <view>(1)文字输入框</view> <input> <view>(2)密码输入框</view> <input> <view>(3)禁用输入框</view> <input> <view>(4)为输入框增加事件监听</view> <input></view>

1.4 label
<label></label>是标签组件,不会呈现任何效果,但是可以用来改进表单组件的可用性。当用户在label元素内点击文本时,就会触发此控件,即当用户选择该标签时,事件会传递到和标签相关的表单控件上,可以使用for属性绑定id,也可以将空间放在该标签内部,该组件对应属性如下所示。

wxml
<view> <view>10.lable小案例</view> <view>(1)利用for属性</view> <checkbox-group> <checkbox></checkbox> <label>老虎</label> <checkbox></checkbox> <label>大象</label> <checkbox></checkbox> <label>狮子</label> </checkbox-group> <view>(2)label包裹组件</view> <checkbox-group> <label> <checkbox></checkbox>老虎 </label> <label> <checkbox></checkbox>大象 </label> <label> <checkbox></checkbox>狮子 </label> </checkbox-group></view>
1.5 form
<form></form>为表单控件组件,用于提交表单组件中的内容。<form></form>控件组件内部可以嵌套多种组件。
组件属性如下:

form.wxml
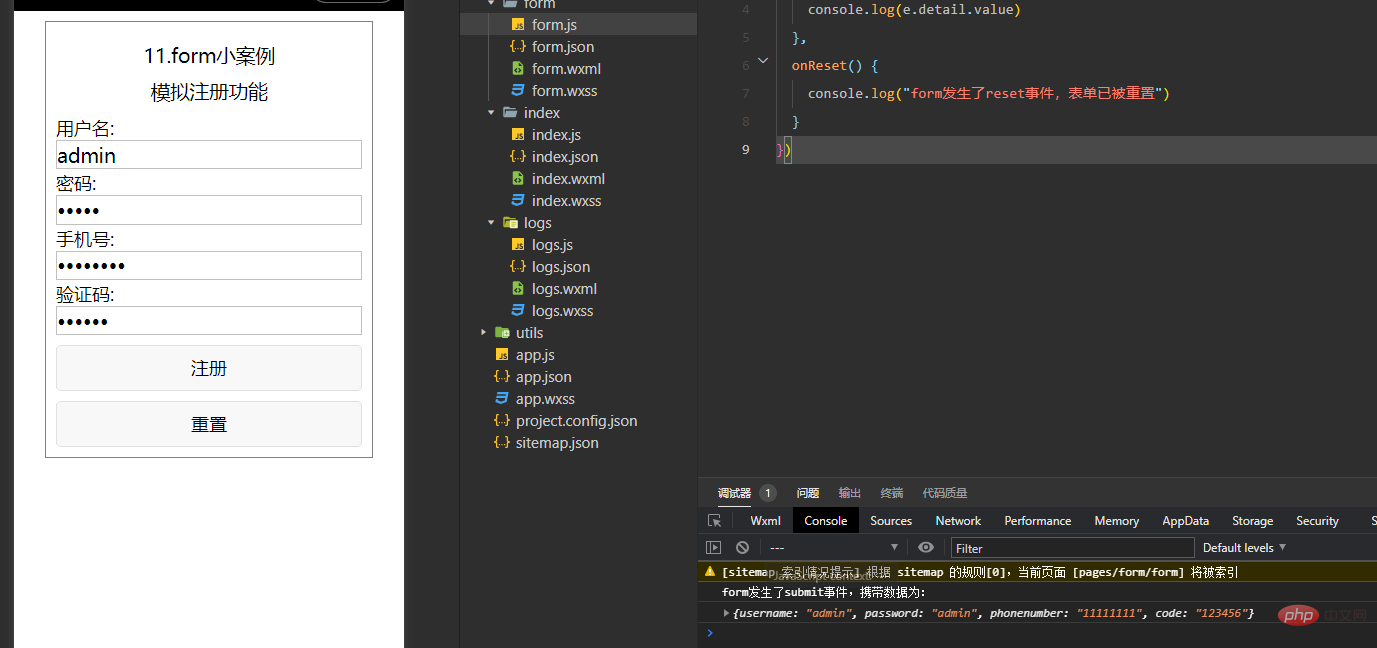
<view> <view>11.form小案例</view> <view>模拟注册功能</view> <form> <text>用户名:</text> <input> <text>密码:</text> <input> <text>手机号:</text> <input> <text>验证码:</text> <input> <button>注册</button> <button>重置</button> </form></view>
form.js
Page({
onSubmit(e) {
console.log("form发生了submit事件,携带数据为:")
console.log(e.detail.value)
},
onReset() {
console.log("form发生了reset事件,表单已被重置")
}})
输入测试数据后点击注册按钮触发表单提交事件。

1.6 radio
<radio></radio>为单选框组件,往往需配合<radio-group></radio-group>组件来使用,<radio></radio>标签嵌套在<radio-group></radio-group>当中。
<radio-group></radio-group>组件属性如下:

<radio></radio>组件属性如下:

radio.wxml
<view>
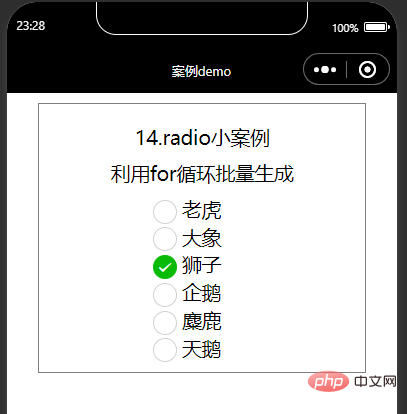
<view>14.radio小案例</view>
<view>利用for循环批量生成</view>
<radio-group>
<block>
<radio></radio>{{item.value}} </block>
</radio-group></view>
radio.js
Page({
data: {
radioItems: [
{ name: 'tiger', value: '老虎' },
{ name: 'elephant', value: '大象' },
{ name: 'lion', value: '狮子', checked: 'true' },
{ name: 'penguin', value: '企鹅' },
{ name: 'elk', value: '麋鹿' },
{ name: 'swan', value: '天鹅' },
]
},
radioChange:function(e) {
console.log("radio发生change事件,携带value值为:", e.detail.value)
}})

1.7 slider
<slider></slider>

 Codebeispiel:
Codebeispiel:
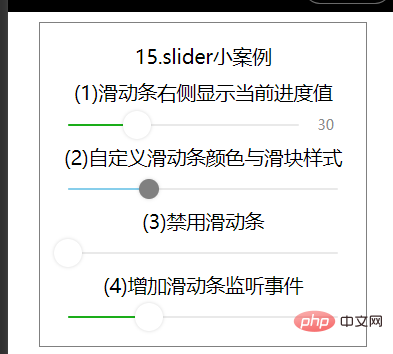
<view> <view>15.slider小案例</view> <view>(1)滑动条右侧显示当前进度值</view> <slider></slider> <view>(2)自定义滑动条颜色与滑块样式</view> <slider></slider> <view>(3)禁用滑动条</view> <slider></slider> <view>(4)增加滑动条监听事件</view> <slider></slider></view>
< ;checkbox> ist eine Kontrollkästchenkomponente, die häufig zum Auswählen mehrerer Daten in Formularen verwendet wird. Der <checkbox-group></checkbox-group> des Kontrollkästchens ist das übergeordnete Steuerelement, und mehrere untergeordnete <checkbox></checkbox>-Steuerelemente sind darin verschachtelt.
<checkbox-group></checkbox-group>-Attribute lauten wie folgt: 
 🎜🎜
🎜🎜 <checkbox></checkbox>Die Attribute der Komponente lauten wie folgt: 🎜🎜 🎜🎜Codebeispiel: 🎜🎜checkbox.wxml🎜
🎜🎜Codebeispiel: 🎜🎜checkbox.wxml🎜<view> <view>16.switch小案例</view> <view>增加switch事件监听</view> <switch></switch> <switch></switch></view>🎜checkbox.js 🎜
<view> <form> <view>1.你现在大几?</view> <radio-group> <radio></radio>大一 <radio></radio>大二 <radio></radio>大三 <radio></radio>大四 </radio-group> <view>2.你使用手机最大的用途是什么?</view> <checkbox-group> <label><checkbox></checkbox>社交</label> <label> <checkbox></checkbox>网购</label> <label> <checkbox></checkbox>学习</label><label> <checkbox></checkbox>其他</label> </checkbox-group> <view>3.平时每天使用手机多少小时?</view> <slider></slider> <view>4.你之前有使用过微信小程序吗?</view> <radio-group> <radio></radio>无 <radio></radio>有 </radio-group> <view>5.谈谈你对微信小程序未来发展的看法</view> <textarea></textarea> <button>提交</button> <button>重置</button> </form></view>🎜🎜🎜1.3 Eingabe🎜🎜
<input> Code> ist eine Eingabefeldkomponente, die häufig zur Eingabe von Text (wie Name, Alter und anderen Informationen) verwendet wird. Die Attributtabelle lautet wie folgt: 🎜🎜 🎜
🎜 Page({
universityChange: function (e) {
console.log("你选择的现在大几:", e.detail.value)
},
mobilChange: function (e) {
console.log("你选择使用手机的最大用途是:", e.detail.value)
},
timechange: function (e) {
console.log("你选择的每天使用手机的时间是:", e.detail.value + "小时")
},
programChange: function (e) {
console.log("你选择的是否使用过微信小程序:", e.detail.value)
},
onSubmit(e) {
console.log("你输入的对小程序发展前途的看法是:"+e.detail.value.textarea)
},
onReset() {
console.log("表单已被重置")
}})🎜🎜🎜1.4. label🎜🎜  🎜🎜wxml🎜rrreee. 🎜1,5 Formular 🎜🎜
🎜🎜wxml🎜rrreee. 🎜1,5 Formular 🎜🎜 <form></form> ist eine Formularsteuerkomponente, die zum Übermitteln von Inhalten in der Formularkomponente verwendet wird. <form></form>Innerhalb der Steuerkomponente können verschiedene Komponenten verschachtelt werden. 🎜🎜 Die Komponenteneigenschaften lauten wie folgt: 🎜🎜 🎜 🎜 form.wxml🎜rrreee🎜form.js🎜rrreee🎜 Klicken Sie nach Eingabe der Testdaten auf die Registrierungsschaltfläche, um das Formularübermittlungsereignis auszulösen. 🎜🎜
🎜 🎜 form.wxml🎜rrreee🎜form.js🎜rrreee🎜 Klicken Sie nach Eingabe der Testdaten auf die Registrierungsschaltfläche, um das Formularübermittlungsereignis auszulösen. 🎜🎜 🎜🎜1.6 Radio🎜
🎜🎜1.6 Radio🎜 <radio></radio> ist eine Optionsfeldkomponente, die häufig mit der <radio-group></radio-group>-Komponente verwendet werden muss Tag ist in <radio-group></radio-group> verschachtelt. 🎜🎜 <radio-group></radio-group>Die Komponenteneigenschaften lauten wie folgt: 🎜🎜 🎜🎜
🎜🎜 <radio></radio>Die Komponenteneigenschaften sind wie folgt: 🎜🎜 🎜🎜radio.wxml🎜rrreee🎜radio.js🎜rrreee🎜
🎜🎜radio.wxml🎜rrreee🎜radio.js🎜rrreee🎜 & lt; Slider & gt; / CODE> ist ein Schiebeselektor zur Visualisierung. Ändern Sie den Wert einer Variablen dynamisch. Die Attributtabelle lautet wie folgt: 🎜🎜🎜🎜🎜slider.wxml🎜rrreee🎜🎜🎜<h2>1.8 switch</h2>
<p> <code><switch></switch>为开关选择器,常用于表单上地开关功能,属性表如下所示。

switch.wxml
<view>
<view>16.switch小案例</view>
<view>增加switch事件监听</view>
<switch></switch>
<switch></switch></view>

1.9 textarea
<textarea></textarea>为多行输入框,常用于多行文字的输入。
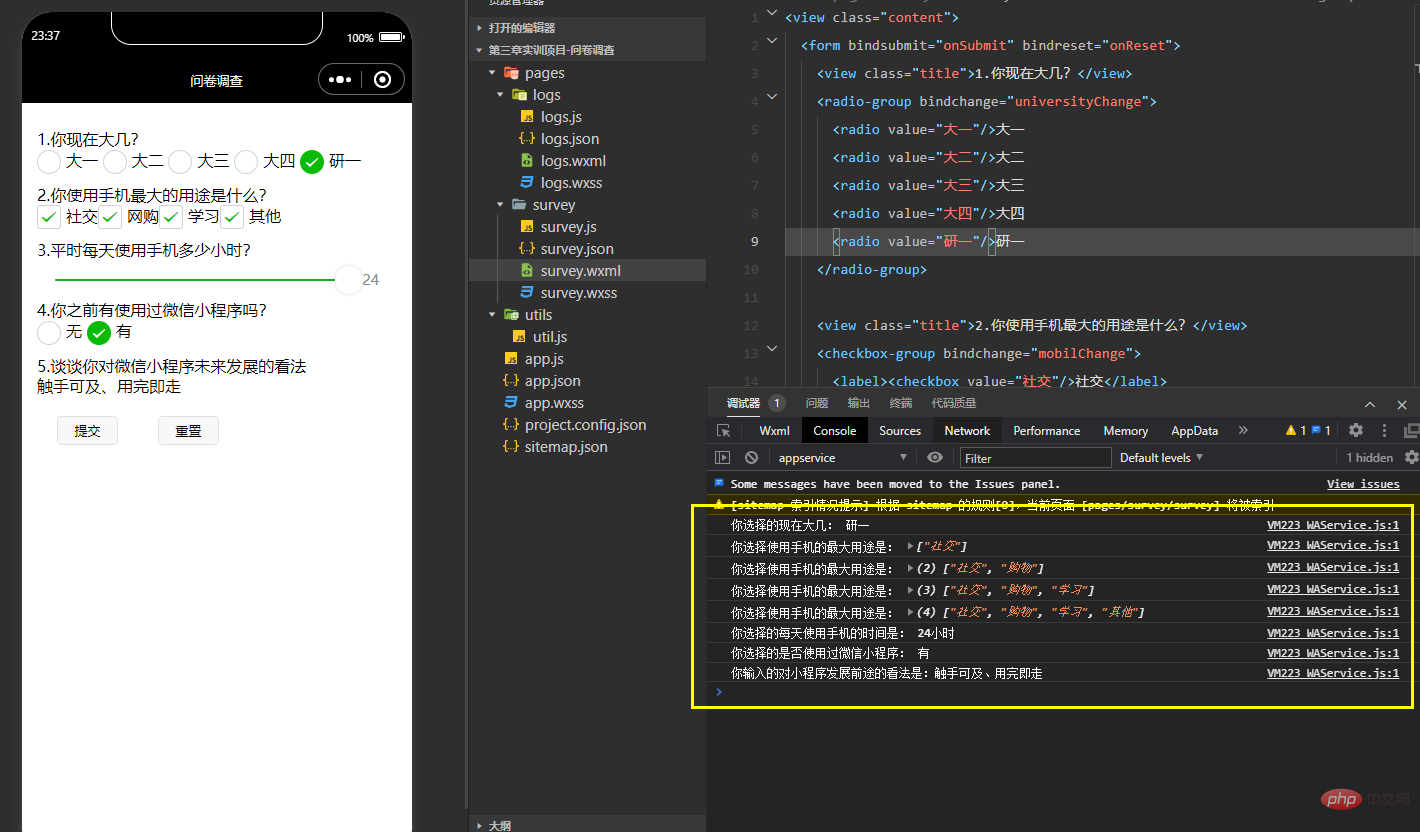
2、实训小案例–问卷调查
survey.wxml
<view>
<form>
<view>1.你现在大几?</view>
<radio-group>
<radio></radio>大一 <radio></radio>大二 <radio></radio>大三 <radio></radio>大四 </radio-group>
<view>2.你使用手机最大的用途是什么?</view>
<checkbox-group>
<label><checkbox></checkbox>社交</label>
<label>
<checkbox></checkbox>网购</label>
<label>
<checkbox></checkbox>学习</label><label>
<checkbox></checkbox>其他</label>
</checkbox-group>
<view>3.平时每天使用手机多少小时?</view>
<slider></slider>
<view>4.你之前有使用过微信小程序吗?</view>
<radio-group>
<radio></radio>无 <radio></radio>有 </radio-group>
<view>5.谈谈你对微信小程序未来发展的看法</view>
<textarea></textarea>
<button>提交</button>
<button>重置</button>
</form></view>
survey.js
Page({
universityChange: function (e) {
console.log("你选择的现在大几:", e.detail.value)
},
mobilChange: function (e) {
console.log("你选择使用手机的最大用途是:", e.detail.value)
},
timechange: function (e) {
console.log("你选择的每天使用手机的时间是:", e.detail.value + "小时")
},
programChange: function (e) {
console.log("你选择的是否使用过微信小程序:", e.detail.value)
},
onSubmit(e) {
console.log("你输入的对小程序发展前途的看法是:"+e.detail.value.textarea)
},
onReset() {
console.log("表单已被重置")
}})

【相关学习推荐:小程序学习教程】
Das obige ist der detaillierte Inhalt vonFassen Sie gängige Formularkomponenten von WeChat-Miniprogrammen zusammen und organisieren Sie sie. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Ein Postfach kann mehrere WeChat-Miniprogramme haben
- Mit welchen Tools können WeChat-Miniprogramme entwickelt werden?
- Was sind die Merkmale von WeChat-Miniprogrammen?
- Fassen Sie die Entwicklungsschritte von WeChat-Miniprogrammen zusammen und teilen Sie sie
- Nullbasierte WeChat-Applet-Entwicklung und detaillierte Beispiele


 🎜🎜
🎜🎜