Heim >WeChat-Applet >Mini-Programmentwicklung >Zusammenfassung der Wissenspunkte zum Seitenrouting von WeChat-Miniprogrammen
Zusammenfassung der Wissenspunkte zum Seitenrouting von WeChat-Miniprogrammen
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-05-26 11:44:123985Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über das WeChat Mini-Programm, das hauptsächlich die relevanten Inhalte zum Seitenrouting vorstellt, die sich auf den Netzwerkbereich beziehen, der den End-to-End-Pfad bestimmt, wenn ein Paket von der Quelle zum Ziel gesendet wird Schauen Sie sich den folgenden Prozess an. Ich hoffe, er wird für alle hilfreich sein.

【Verwandte Lernempfehlungen: Miniprogramm-Lerntutorial】
Was ist Routing?
Routing bezieht sich auf den netzwerkweiten Prozess der Bestimmung des End-to-End-Pfades eines Pakets von der Quelle zum Ziel. Wir können das Seitenrouting des WeChat-Applets und die Regeln für das Springen von einer Seite zur anderen basierend auf Routingregeln (Pfaden) verstehen.
1. Was löst den Seitensprung aus
- Starten Sie das Applet, initialisieren Sie die erste Seite
- Springen Sie zur neuen Seite, rufen Sie
wx.navigateTooder<navigator /> auf ;wx.navigateTo或者<navigator /> - 页面重定向,调用
wx.redirectTo或者<navigator /> - 页面返回,调用
wx.navigateBack,页面左上角返回按钮 -
wx.switchTab实现tabBar页面切换
Tips: 所有页面都必须在app.json中注册,例如
{
"pages": [
"pages/index/index",
"pages/classification/classification",
"pages/start/start",
"pages/detail/detail",
]
}
二、微信小程序中实现页面路由的几种方式
-
wx.navigateTo,保留当前页面,跳转到应用内的某个页面,但是不能跳到 tabbar 页面
wx.navigateTo({
url: 'pages/detail/detail',
success: function(res) {},
...
})
-
wx.redirectTo,关闭当前页面,跳转到应用内的某个页面,但是不允许跳转到 tabbar 页面
wx.redirectTo({
url: 'pages/detail/detail',
success:function(res){},
...
})
-
<navigator />组件跳转方式
<navigator url=pages/detail/detail">跳转</navigator>
-
wx.navigateBack返回上一页
wx.navigateBack({
delta: 1,
})
Tips: delta为1时表示返回上一页,为2时表示上上一页,以此类推;如果dalta大于已打开的页面总数,则返回到首页。返回后,元界面会销毁
-
wx.switchTab跳转到 tabBar 页面,并关闭其他所有非 tabBar 页面
app.json:
{
"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
},
{
"pagePath": "pages/car/car",
"text": "购物车",
},
...
}
}
index.js:
wx.switchTab({
url: 'pages/car/car'
})
三、小程序路由实现原理
小程序路由是通过自己实现的一个栈(先进先出)来管理的。
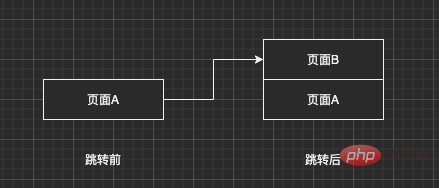
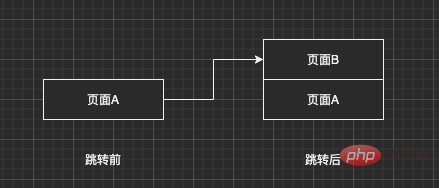
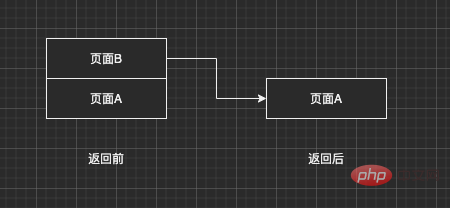
当我们通过wx.navigateTo或者<navigator/>从A页面跳转到B页面时。路由栈的变化是这样的。
路由栈刚开始只存有页面A,当使用wx.navigateTo跳转后,页面B推入路由栈并展示到界面上,页面A隐藏。
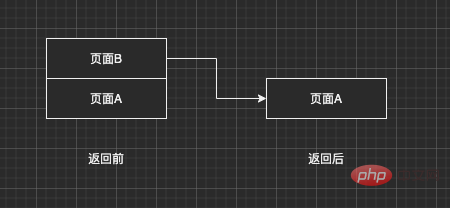
当我们使用wx.navigateBack返回时
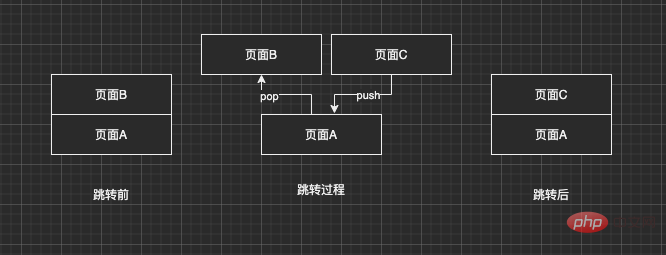
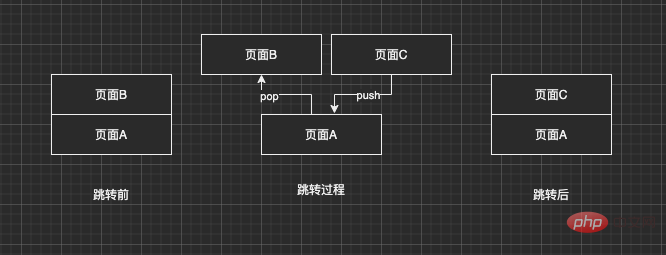
那么wx.redirectTo与wx.navigateTo有什么区别呢?
假如当前已经在二级页面B上,我们使用wx.redirectTo跳转到C页面,其过程是这样的。
如当前已经在二级页面B上,我们使用wx.redirectTo
Seitenumleitung, Aufruf wx.redirectTo oder <navigator />
Seitenrückführung, Aufruf wx.navigateBack code>, die Zurück-Schaltfläche in der oberen linken Ecke der Seite
wx.switchTab implementiert tabBar Seitenwechsel
🎜2. Mehrere Möglichkeiten zur Implementierung der Seitenweiterleitung in WeChat-Miniprogrammen🎜🎜🎜
wx .navigateTo ,Behalten Sie die aktuelle Seite bei und springen Sie zu einer Seite in der Anwendung, aber nicht zur Tabbar-Seite🎜rrreee- 🎜
wx.redirectTo,<strong>Schließen Sie die aktuelle Seite und springen Sie zu einer Seite innerhalb der Anwendung, aber das Springen zur Tabbar-Seite ist nicht erlaubt</strong>🎜
- 🎜
<navigator />Komponentensprungmethode🎜- 🎜
wx.navigateBackZurück zur vorherigen Seite🎜rrreee 🎜🎜Tipps: Wenn Delta 1 ist, bedeutet es, zur vorherigen Seite zurückzukehren, wenn es 2 ist, bedeutet es, zur vorherigen Seite zu gehen, und so weiter; wenn Delta größer als die Gesamtzahl der geöffneten Seiten ist, kehren Sie zur Startseite zurück. Nach der Rückkehr wird die Metaschnittstelle zerstört🎜🎜- 🎜
wx.switchTabSpringen Sie zur TabBar-Seite und schließen Sie alle anderen Nicht-TabBar-Seiten strong>🎜 app.json:🎜
wx.navigateTo oder <navigator/> von Seite A zu Seite B springen. Die Änderungen im Routing-Stack sind wie folgt. 🎜 🎜🎜Der Routing-Stack enthält am Anfang nur Seite A . Wenn Sie
🎜🎜Der Routing-Stack enthält am Anfang nur Seite A . Wenn Sie wx.navigateTo zum Springen verwenden, wird Seite B in den Routing-Stack verschoben und auf der Schnittstelle angezeigt, während Seite A ausgeblendet wird. 🎜🎜Wenn wir wx.navigateBack verwenden, um 🎜 🎜🎜Was ist also der Unterschied zwischen
🎜🎜Was ist also der Unterschied zwischen wx.redirectTo und wx.navigateTo?🎜🎜Wenn wir uns bereits auf der Sekundärseite B befinden, verwenden wir wx.redirectToSpringt zur C-Seite Der Vorgang ist wie folgt. 🎜 🎜🎜Wenn Sie sich derzeit auf der Sekundärseite B befinden, Wir verwenden
🎜🎜Wenn Sie sich derzeit auf der Sekundärseite B befinden, Wir verwenden wx.redirectTo, um zur C-Seite zu springen. Der Vorgang ist wie folgt. 🎜 [External link image transfer...(img-mkPnbKug-1650431194878)]🎜🎜Seite B wird herausgesprungen und dann wird Seite C in den Stapel verschoben. Zu diesem Zeitpunkt befinden sich noch nur zwei Seiten im Stapel . 🎜🎜【Verwandte Lernempfehlungen: 🎜Mini-Programm-Lern-Tutorial🎜】🎜Das obige ist der detaillierte Inhalt vonZusammenfassung der Wissenspunkte zum Seitenrouting von WeChat-Miniprogrammen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Bringen Sie Schritt für Schritt bei, wie Sie mit Canvas ein Wetterliniendiagramm im WeChat-Applet zeichnen (mit Code).
- Fassen Sie die Entwicklungsschritte von WeChat-Miniprogrammen zusammen und teilen Sie sie
- Fassen Sie häufige Interviewfragen in WeChat-Miniprogrammen zusammen und teilen Sie sie
- Analysieren Sie kurz die Elemente der WeChat-Miniprogramme
- Syntaxzusammenfassung der WXML-Vorlage des WeChat-Applets

