Heim >WeChat-Applet >Mini-Programmentwicklung >Detaillierte Erläuterung der WeChat-Applet-Ansichtsebene
Detaillierte Erläuterung der WeChat-Applet-Ansichtsebene
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-05-23 12:02:335132Durchsuche
Dieser Artikel bringt Ihnen relevantes Wissen über das WeChat Mini-Programm, das hauptsächlich verwandte Themen zur Ansichtsebene vorstellt. Die Ansichtsebene ist für die Anzeige der Daten der logischen Ebene auf der Seite und das Senden von Ereignissen der Ansichtsebene verantwortlich Schauen wir uns die Logikschicht an. Ich hoffe, sie wird für alle hilfreich sein.

【Verwandte Lernempfehlungen: Tutorial zum Lernen von Miniprogrammen】
Die Ansichtsebene des Miniprogramm-Frameworks wird von WXML (WeiXin Markup Language, WeChat Markup Language) und WXSS (WeiXin Style Sheet, WeChat Style Sheet) geschrieben ) und wird von Komponenten zur Anzeige geschrieben. Die Ansichtsschicht ist dafür verantwortlich, Daten von der Logikschicht auf der Seite anzuzeigen und Ereignisse von der Ansichtsschicht an die Logikschicht zu senden. WXML wird verwendet, um die Struktur der Seite zu beschreiben, WXSS wird verwendet, um den Stil der Seite zu beschreiben, und Komponenten sind die Grundkomponenten der Ansicht. Die Beziehung zwischen diesen dreien kann mit der Beziehung zwischen HTML, CSS und verschiedenen Tags in HTML verglichen werden. Zusätzlich zu diesen drei gibt es auch eine Skriptsprache für kleine Programme – WXS (WeiXin Script). WXS und WXML werden kombiniert, um eine Seitenstruktur zu erstellen.
1. WXML
1. Datenbindung
Grundprinzipien der Datenbindung: 1) Definieren Sie die Daten der Seite in der .js-Datei, die der Seite entspricht. Definieren Sie einfach die Daten im Datenobjekt.
Page({
data:{
//字符串类型的数据
info: 'init data ' ,
//数组类型的数据
msgList: [{msg: 'hello'},{msg: "world '}]
}
})
2) Daten in WXML verwenden: Binden Sie die Daten in data zum Rendern an die Seite und verwenden Sie die Mustache-Syntax (doppelte geschweifte Klammern), um die Variablen einzuschließen. Das Syntaxformat ist:
<view>{{要绑定的数据名称}}</view>Mustache Die Hauptanwendungsszenarien der Syntax sind wie folgt: ①Inhalt. Zeigen Sie Dateninhalte direkt auf der Seite an.
②Komponenteneigenschaften. Verwenden Sie Back-End-Variablen, um die Eigenschaften einiger Front-End-Komponenten festzulegen. Beachten Sie, dass die in doppelten geschweiften Klammern eingeschlossenen Variablen in doppelten Anführungszeichen stehen müssen. ③Steuerattribute. Verwenden Sie Back-End-Variablen, um den Anzeigeeffekt von Front-End-Komponenten zu steuern. Beachten Sie, dass in doppelte geschweifte Klammern eingeschlossene Variablen in doppelte Anführungszeichen gesetzt werden müssen.
④Schlüsselwörter. Wird hauptsächlich zur logischen Beurteilung verwendet.
(2) Betrieb
In .js:
Page({
data: {
randomNum:Math.random()*10
}
})
In .wxml:
<view>{{randomNum>=5?'数字大于等于5':'数字小于5'}}</view>② Arithmetische Operationen. Innerhalb doppelter geschweifter Klammern können grundlegende arithmetische Operationen ausgeführt werden und die Ergebnisse der Operationen werden direkt angezeigt. ③Logisches Urteil. Innerhalb der doppelten Klammern können logische Operationen ausgeführt werden, die „true“ oder „false“ vom booleschen Typ zurückgeben und zur Steuerung bestimmter Attribute verwendet werden können.
④String-Operationen. Innerhalb doppelter geschweifter Klammern können Zeichenfolgenverkettungsoperationen durchgeführt werden. ⑤Datenpfadoperation. Für Array- und JSON-Objekttypdaten kann der Wert durch Indizierung in doppelten geschweiften Klammern ermittelt werden.
(3) Kombinieren
②Objekt
2. Listenrendering
In .js:
Page({
data: {
array:['a','b','c']
}
})
In .wxml:
<view>
索引是:{{index}},当前项是:{{item}}
</view>Der Effekt ist wie in der Abbildung dargestellt:
Standardmäßig wird der Index des aktuellen Schleifenelements durch den Index des aktuellen Schleifenelements dargestellt dargestellt durch Artikel.  (2) Geben Sie den Index und den Variablennamen des aktuellen Elements manuell an*
(2) Geben Sie den Index und den Variablennamen des aktuellen Elements manuell an*
Verwenden Sie wx:for-index, um den Variablennamen des Index des aktuellen Schleifenelements anzugeben.
- Verwenden Sie wx:for-item, um das anzugeben Variablenname des aktuellen Elements
- In .wxml:
-
<view> 索引是:{{idx}},当前项是:{{itemName}} </view>
Der Effekt ist wie in der Abbildung gezeigt:
(3) wx:key
In .js:
Page({
data: {
userList:[
{id:1,name:'冠军'},
{id:2,name:'亚军'},
{id:3,name:'季军'}
]
}
})
In .wxml:
<view>{{item.name}}</view>Der Effekt ist wie folgt:
Der Wert von wx:key wird in den folgenden zwei Formen bereitgestellt:
1) String. Stellt ein Attribut eines Elements im Array der wx:for-Schleife dar. Der Wert des Attributs muss eine eindeutige Zeichenfolge oder Zahl in der Liste sein und kann nicht dynamisch geändert werden.  2) Reserviertes Schlüsselwort *dieses. Stellt ein Element selbst in der wx:for-Schleife dar. Diese Darstellung erfordert, dass das Element selbst eine eindeutige Zeichenfolge oder Zahl ist.
2) Reserviertes Schlüsselwort *dieses. Stellt ein Element selbst in der wx:for-Schleife dar. Diese Darstellung erfordert, dass das Element selbst eine eindeutige Zeichenfolge oder Zahl ist.
3. Bedingtes Rendern
{condition}}", um zu bestimmen, ob der Codeblock gerendert werden muss :elif und wx:else, um ein anderes Urteil hinzuzufügen. Das Beispiel sieht wie folgt aus:
In .js:Page({
data: {
type:1
}
})
In .wxml: <view>男</view> <view>女</view> <view>保密</view>
(2)结合 <block></block> 使用 wx:if
如果要一次性控制多个组件的展示与隐藏,可以使用一个 <block></block> 标签将多个组件包装起来,并在<block></block> 标签上使用 wx:if 控制属性,示例如下:
<block> <view>view1</view> <view>view2</view> </block>
注意: <block></block> 并不是一个组件,它只是一个包裹性质的容器,不会在页面中做任何渲染。
(3)hidden
在小程序中,直接使用 hidden="{{ condition }}" 也能控制元素的显示与隐藏:
<view>true隐藏,false显示</view>
(4)wx:if 对比 hidden
1)运行方式不同:
wx:if 以动态创建和移除元素的方式,控制元素的展示与隐藏。
hidden 以切换样式的方式(display: none/block;),控制元素的显示与隐藏。
2)使用建议:
频繁切换时,建议使用 hidden。
控制条件复杂时,建议使用 wx:if 搭配 wx:elif、wx:else 进行展示与隐藏的切换。
4.事件
事件是视图层到逻辑层的通信方式,它可以将用户的行为反馈到逻辑层讲行处理。事件一般绑定在组件上,当设定监听的事件被触发时,视图层会将携带了id、dataset、touches等信息的事件对象发送到逻辑层中,此时框架就会执行逻辑层中
对应的事件处理函数,来响应用户的操作。
事件分为冒泡事件和非冒泡事件。
- 冒泡事件:当一个组件上的事件被触发后,该事件会向父节点传递。
- 非冒泡事件:当一个组件上的事件被触发后,该事件不会向父节点传递。
(1)事件的使用方式
.wxml中:
<button>按钮</button>
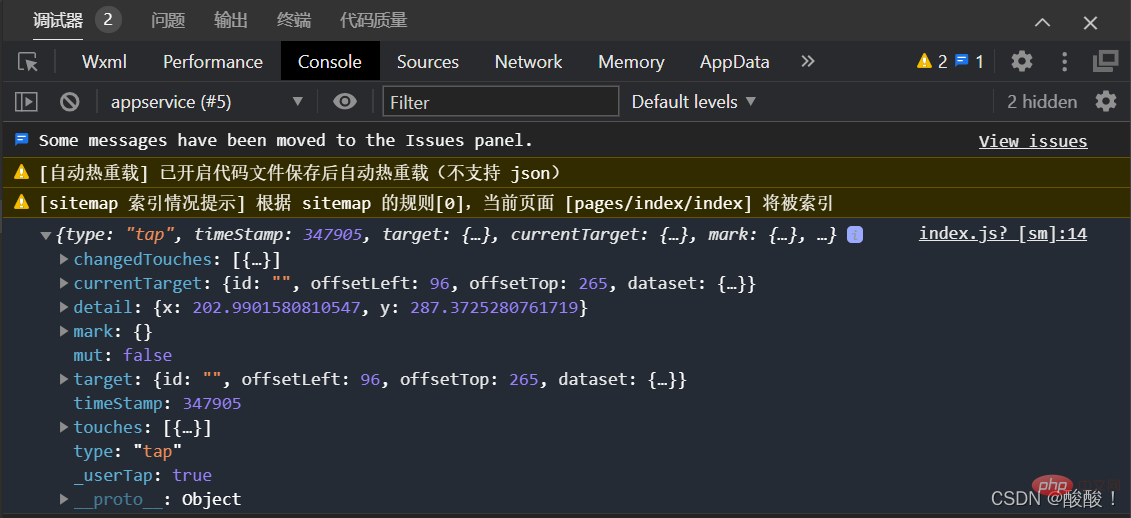
.js中定义事件处理函数:
Page({
// 定义按钮的事件处理函数
btnTapHandler(event){
console.log(event)
}
})
效果如图:
调试器的Console面板输出信息大致为:
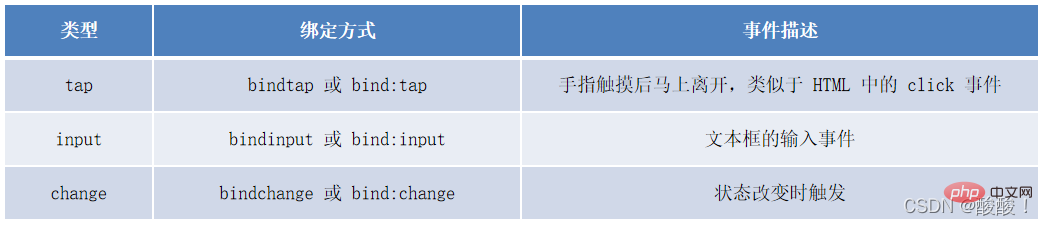
(2)事件的分类

(3)事件的绑定和冒泡
(4)事件的捕获阶段
(5)事件对象
当组件触发事件时。逻辑层绑定该事件的处理函数会收到一个事件对象。
(6)在事件处理函数中为 data 中的数据赋值
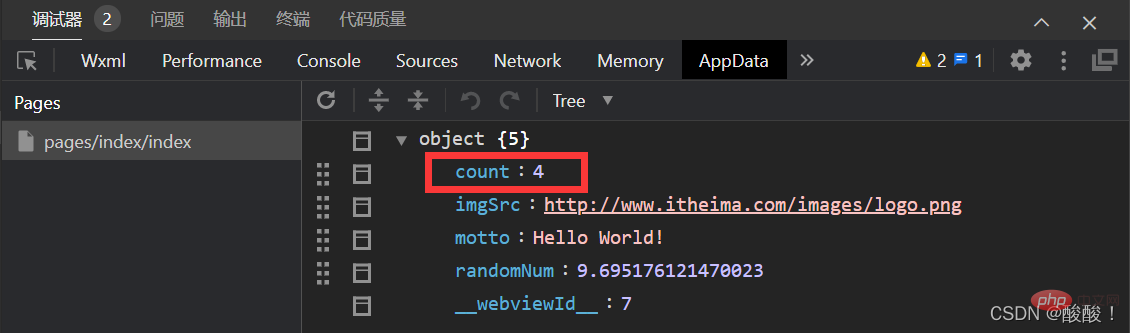
通过调用 this.setData(dataObject) 方法,可以给页面 data 中的数据重新赋值。示例如下:
.wxml中:
<button>+1</button>
.js中定义事件处理函数:
Page({
data: {
count:0
},
//+1 按钮的事件处理函数
countChange(){
this.setData({
count:this.data.count +1
})
}
})
效果如图:

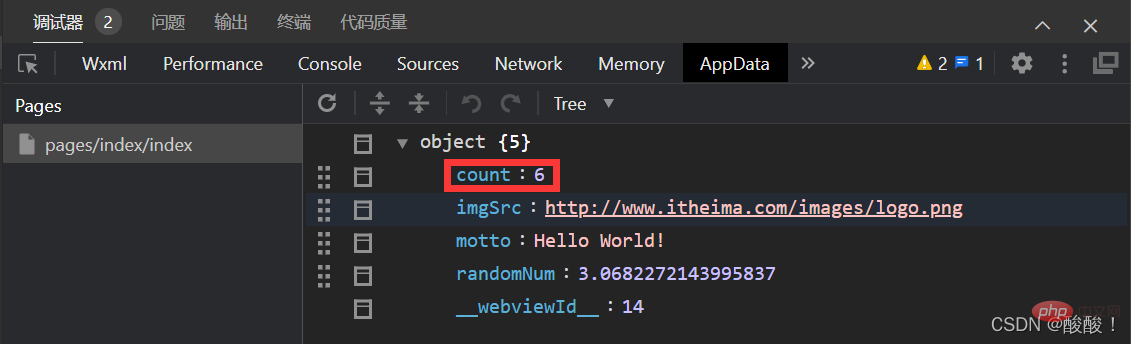
(7)事件传参
小程序中的事件传参比较特殊,不能在绑定事件的同时为事件处理函数传递参数。可以为组件提供 data-* 自定义属性传参,其中 * 代表的是参数的名字,示例代码如下:
.wxml中:( info 会被解析为参数的名字,数值 2 会被解析为参数的值。)
<button>+2</button>
.js中:(在事件处理函数中,通过 event.target.dataset.参数名 即可获取到具体参数的值)
Page({
data: {
count:0
},
//+2
binTap2(event){
this.setData({
count:this.data.count + event.target.dataset.info
})
}
})
效果如图:

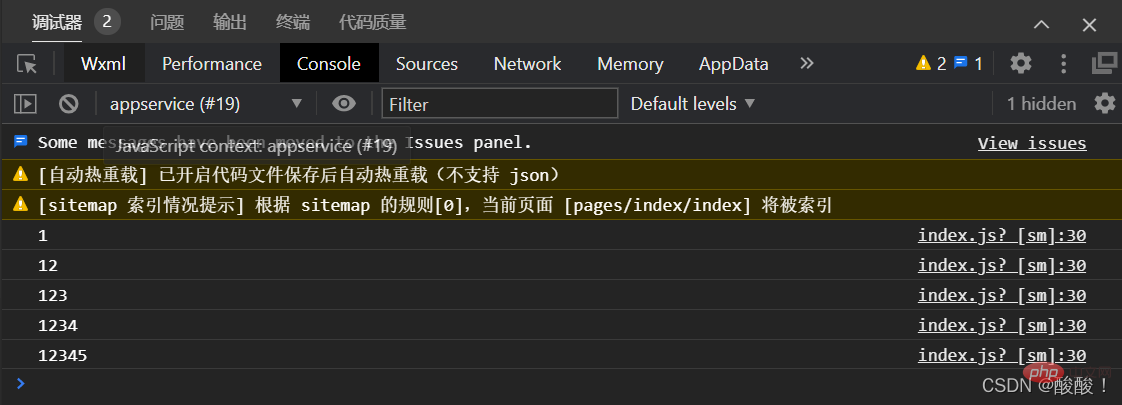
(8)bindinput 的语法格式
在小程序中,通过 input 事件来响应文本框的输入事件。
.wxml中:
<input>
.js 中定义事件处理函数:
Page({
//input输入框的事件处理函数
inputHandler(event){
console.log(event.detail.value)
}
})
效果如图:

(9)实现文本框和 data 之间的数据同步
实现步骤:①定义数据;②渲染结构;③美化样式;④绑定 input 事件处理函数。
5.模板
6.引用
WXML提供两种文件引用方式:import 和 include
1)import 可以在该文件中使用目标文件定义的模板。import 有作用域的概念,即只会导入目标文件中定义的模板,而不会导入目标文件导入的模板。
2)include 可以将目标文件除了<template></template><wxs></wxs>外的整个代码引入,相当于复制到 include 位置。
二、WXSS
WXSS (WeiXin Style Sheets)是一套样式语言,用于美化 WXML 的组件样式,类似于网页开发中的 CSS。WXSS 具有 CSS 大部分特性,同时,WXSS 还对 CSS 进行了扩充以及修改,以适应微信小程序的开发。
与 CSS 相比,WXSS 扩展的特性有:
- rpx 尺寸单位
- @import 样式导入
1.尺寸单位
rpx(responsive pixel)是微信小程序独有的,用来解决屏适配的尺寸单位。
rpx 的实现原理非常简单:鉴于不同设备屏幕的大小不同,为了实现屏幕的自动适配,rpx 把所有设备的屏幕,在宽度上等分为 750 份(即:当前屏幕的总宽度为 750rpx)。
- 在较小的设备上,1rpx 所代表的宽度较小
- 在较大的设备上,1rpx 所代表的宽度较大
小程序在不同设备上运行的时候,会自动把 rpx 的样式单位换算成对应的像素单位来渲染,从而实现屏幕适配。
在 iPhone6 上,屏幕宽度为375px,共有 750 个物理像素,等分为 750rpx。则:
750rpx = 375px = 750 物理像素
1rpx = 0.5px = 1物理像素
官方建议:开发微信小程序时,设计师可以用 iPhone6 作为视觉稿的标准。
2.样式导入
使用 WXSS 提供的 @import 语法,可以导入外联的样式表。
@import 后跟需要导入的外联样式表的相对路径,用 ; 表示语句结束。
3.内联样式
内联样式是框架组件上支持使用 style、class 属性来控制组件的样式。
1)style:用于接收动态样式,在运行时会进行解析。
2)class:用于指定样式规则。其值是样式规则中类选择器名(样式类名)的集合。一般将静态样式写到对应样式类名的定义中。多个样式类名之间用空格分隔。
4.选择器
和CSS一样,WXSS也需要使用选择器来决定样式的作用对象。
5.全局样式与局部样式
1)全局样式:定义在 app.wxss 中的样式为全局样式,作用于每一个页面。
2)局部样式:在页面的 .wxss 文件中定义的样式为局部样式,只作用于当前页面。
注意:
当局部样式和全局样式冲突时,根据就近原则,局部样式会覆盖全局样式。
当局部样式的权重大于或等于全局样式的权重时,才会覆盖全局的样式。
三、WXS
1.概念
WXS(WeiXin Script)是小程序独有的一套脚本语言,结合 WXML,可以构建出页面的结构。
2.应用场景
wxml 中无法调用在页面的 .js 中定义的函数,但是,wxml 中可以调用 wxs 中定义的函数。因此,小程序中 wxs 的典型应用场景就是“过滤器”。
3.wxs 和 JavaScript 的关系
虽然 wxs 的语法类似于 JavaScript,但是 wxs 和 JavaScript 是完全不同的两种语言:
(1)wxs 有自己的数据类型:
- number 数值类型
- string 字符串类型
- boolean 布尔类型
- object 对象类型
- function函数类型
- array 数组类型
- date 日期类型
- regexp 正则
(2)wxs 不支持类似于 ES6 及以上的语法形式
- 不支持:let、const、解构赋值、展开运算符、箭头函数、对象属性简写、etc…
- 支持:var 定义变量、普通 function函数等类似于 ES5 的语法
(3)wxs 遵循 CommonJS 规范
- module 对象
- require() 函数
- module.exports 对象
4.内嵌 wxs 脚本
wxs 代码可以编写在 wxml 文件中的 <wxs></wxs> 标签内,就像 Javascript 代码可以编写在 html 文件中的 <script></script> 标签内一样。
wxml 文件中的每个 <wxs></wxs> 标签,必须提供 module 属性,用来指定当前 wxs 的模块名称,方便在 wxml 中访问模块中的成员。
.wxml中:
<view>{{m1.toUpper(username)}}</view>
<wxs>
//将文本转为大写形式zs -> ZS
module.exports.toUpper = function(str) {
return str.toUpperCase()
}
</wxs>
5.定义外联的 wxs 脚本
wxs 代码还可以编写在以 .wxs 为后缀名的文件内,就像 javascript 代码可以编写在以 .js 为后缀名的文件中一样。示例代码如下:
//tools.wxs文件
function toLower(str) {
return str.toLowerCase()
}
module.exports = {
toLower: toLower
}
6.使用外联的 wxs 脚本
在 wxml 中引入外联的 wxs 脚本时,必须为 标签添加 module 和 src 属性,其中:
- module 用来指定模块的名称
- src 用来指定要引入的脚本的路径,且必须是相对路径
示例代码如下:
<!--调用m2模块中的方法-->
<viewr>{{m2.toLower(country)}}
<!--引用外联的tools.wxs脚本,并命名为 m2-->
<wxs></wxs></viewr>
7.WXS 的特点
(1)与 JavaScript 不同
为了降低 wxs(WeiXin Script)的学习成本, wxs 语言在设计时借大量鉴了 JavaScript 的语法。但是本质上,wxs 和 JavaScript 是完全不同的两种语言!
(2)不能作为组件的事件回调
wxs 典型的应用场景就是“过滤器”,经常配合 Mustache 语法进行使用。但是,在 wxs 中定义的函数不能作为组件的事件回调函数。
(3)隔离性
隔离性指的是 wxs 的运行环境和其他 JavaScript 代码是隔离的。体现在如下两方面:
①wxs 不能调用 js 中定义的函数
②wxs 不能调用小程序提供的 API
(4)性能好
①在 iOS 设备上,小程序内的 WXS 会比 JavaScript 代码快 2 ~ 20 倍
②在 android 设备上,二者的运行效率无差异
【相关学习推荐:小程序学习教程】
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der WeChat-Applet-Ansichtsebene. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- WeChat Mini-Programmentwicklung, untere Navigation
- Eine kurze Analyse der Methoden zum Anpassen von Komponenten in WeChat-Miniprogrammen
- Fassen Sie häufige Interviewfragen in WeChat-Miniprogrammen zusammen und teilen Sie sie
- Analysieren Sie kurz die Elemente der WeChat-Miniprogramme
- Syntaxzusammenfassung der WXML-Vorlage des WeChat-Applets

