Heim >Web-Frontend >View.js >Lassen Sie uns über das Speicherproblem von Keepalive in Vue sprechen
Lassen Sie uns über das Speicherproblem von Keepalive in Vue sprechen
- 青灯夜游nach vorne
- 2022-10-14 20:21:543246Durchsuche

【Verwandte Empfehlung: vuejs Video-Tutorial】
1 Ursache
Kürzlich wurde festgestellt, dass Unternehmensprojekte gelegentlich abstürzten.

Zuerst dachte ich, es handele sich um ein paar im Code geschriebene Endlosschleifen, aber ich habe sie nach der Überprüfung nicht gefunden.
Später wurde bei der Leistungsprüfung festgestellt, dass der Speicher mehr als 1 G erreichte. Möglicherweise wurde der Speicher nicht normal recycelt und das Projekt wurde nach der Integration von mehrseitig in ein einzelnes Projekt durchgeführt Die Seite verwendet die interne Keepalive-Tab-Implementierung. Die erste Schlussfolgerung ist also, dass der Speicher möglicherweise überfüllt ist.
Ursache lokalisieren
Sehen Sie sich die aktuelle Speichernutzung über Leistung -> Speicher an.
Durch hektisches Öffnen und Schließen interner Registerkarten stellte ich fest, dass der Speicher erstaunliche 2 g erreicht hat und die entsprechenden Vorgänge begonnen haben Es kann nicht reagiert werden, die Seite bleibt hängen oder sogar der Bildschirm ist weiß

Sie können anhand des Befehls erkennen, dass 2g verwendet werden können, 2g verwendet wurden und die Kappe 4g beträgt

Der Zauber besteht darin, dass Sie nach 2g einen Moment warten können. Sie können immer noch weiterarbeiten und spielen, der Speicher hat 4g erreicht.

Zu diesem Zeitpunkt ist Barbie Q bereits vorhanden. Nach dem Drücken Geben Sie im console.log keinen Platz für die Ausführung und Ausgabe ein
 2. Lokalisieren Sie das Problem
2. Lokalisieren Sie das Problem
1. Stellen Sie die Szene wieder her
Aufgrund der Komplexität des internen Systems Code und der Code mit sich überschneidender Logik und versteckten Speicherlecks. Vergleicht man die anderen integrierten Multi-Tab-Cache-Projekte des Unternehmens, bestehen ebenfalls ähnliche Probleme. Daher ist es notwendig, eine reine Umgebung aufzubauen und diese Schritt für Schritt von Grund auf zu analysieren. Stellen Sie zunächst die vom Projekt verwendete Versionsumgebung wieder her.
2. Schreiben Sie eine DemoSchreiben Sie zunächst eine Demo, um das Problem zu reproduzieren. Verwenden Sie vue-cli, um ein Projekt zu erstellen, das der Version vue2.6.12, vue-router3.6.4 entspricht router/index .js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router
}).$mount('#app')Demo-Effekt
Durch Klicken auf „Hinzufügen“ wird eine 80-MB-Komponente erstellt. Sie können sehen, dass das Keepalive etwa 330 MB belegt (Echtzeitüberwachung und Leistungsschnittstellenberechnung). , Speicherdiagnosebericht (Es wird Abweichungen geben)
Durch Klicken auf „Löschen“ wird das letzte Element standardmäßig gelöscht. Sie können es auch über
auf dem Element löschen, um zuerst zur Startseite zurückzukehren Stellen Sie sicher, dass die gelöschte Ansicht nicht die aktuell angezeigte Ansicht ist.
- 3. Reproduzieren Sie das Problem
- 1. Nach dem Erstellen von 4 Komponenten und dem Löschen der letzten a4 wird der Speicher sofort recycelt und der Speicher wird nicht freigegeben. Immer noch 328 MB.
x2. Aber als ein weiterer A3 gelöscht wurde, wurden weitere 80 freigegeben, was die Leute noch mehr verwirrte.
Hey Leute, ist die offizielle Vue-API so unzuverlässig? Für Programmierer sind unsichere Probleme viel schwieriger als tatsächliche Fehler. Beeilen Sie sich und schauen Sie auf der offiziellen Website nach und stellen Sie fest, dass vue2 das Keepalive-Problem in 2.6.13 zwischen 2.6.12 und 2.7.10 behoben hat. Da 2.7.10 mit ts neu geschrieben und die Kompositions-API von vue3 eingeführt wurde, ist es stabil , nur auf die neueste Version 2.6.14 von 2.6 aktualisiert.


结果问题依然存在,于是又试了下2.7.10,结果还是一样的现象。
4.分析
4.1全局引用是否正常释放
在vue里,只有一个子节点App,再里面就是 keepalive 和 a1,a2,a3,a4 ,这5个是平级的关系


可以看到当删除a4的时候App里面的子节点只剩下keepalive 和 a1,a2,a3, 4个元素,所以这里没有内存问题。

4.2keepalive 的cache是否正常释放
可以看到cache集合里面已经移除a4的缓存信息

4.3挨个组件检查引用关系
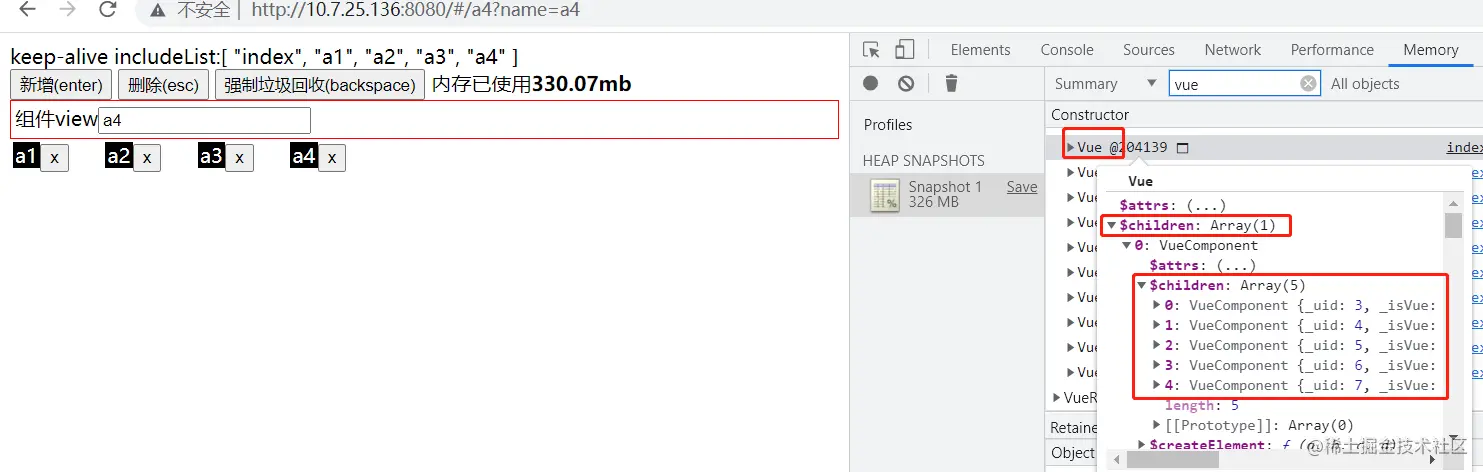
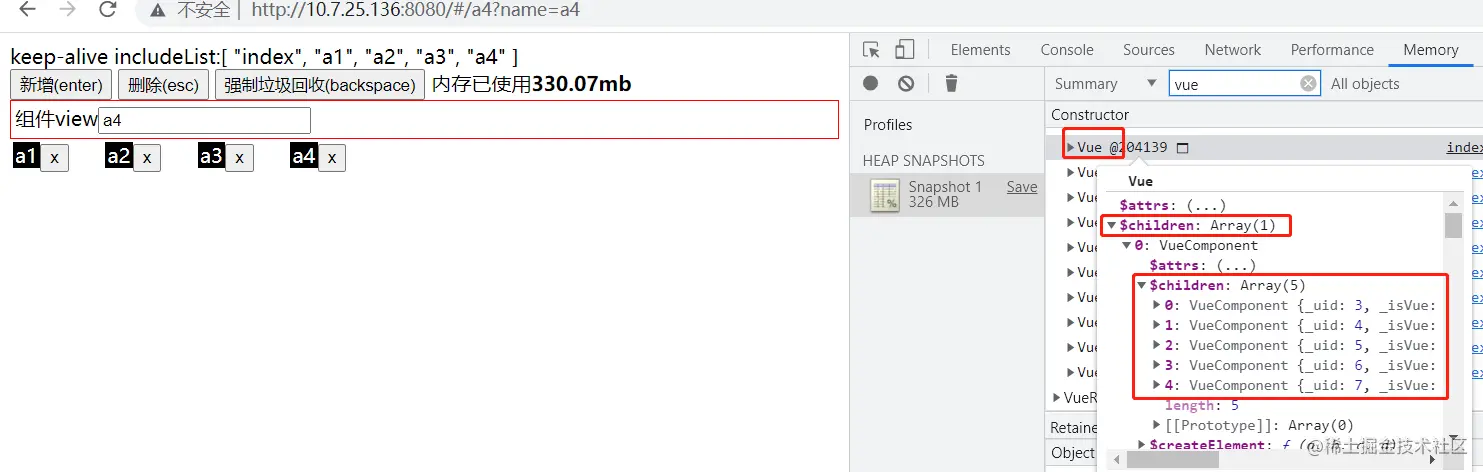
通过诊断报告搜索vuecomponent,可以看到有7个vuecomponent的组件(keepalive 和 App.vue + index.vue + 自定义创建的4个动态a组件)

通过鼠标移动到对应的vueVomponent上会显示对应的实例,如下图的a4实例

现在我尝试删除a4,再生成报告2,在报告2中我们还是能看到a4,这时候内存就没有正常释放了

并且发引用关系已经变成11层,与其他的5层不一样。点击改a4后,下面Object页签会展开显示正在引用他的对象

鼠标移动到$vnode上看,发现居然是被a3组件引用了,这是为什么?

根据一层层关系最后发现
a3组件.$vnode.parent.componentOptions.children[0] 引用着 a4
导致a4 无法正常释放
基于这个点,查询了前面a2,a3 也存在引用的关系,a1 正常无人引用它。
a2组件.$vnode.parent.componentOptions.children[0] 引用着 a3 a1组件.$vnode.parent.componentOptions.children[0] 引用着 a2 a1组件 正常,没被引用
这里看到看出 a3组件.$vnode.parent 其实就是keepalive对象。
由于keepalive不参与渲染,但是每次组件渲染都会传入componentOptions,componentOptions里面包含了当前的keepalive的信息,keepalive又包裹了上一次第一个渲染的子节点。
5.结论
当加载组件a1,a1对应的keepalive的componentOptions的children[0]信息也是a1。
当加载组件a2,a2对应的keepalive的componentOptions的children[0]信息也是a2,但是这时候上面的a1对应的keepalive由于是同一个引用,导致a1对应的keepalive的componentOptions信息也是a2。
当加载组件a3,a3对应的keepalive的componentOptions的children[0]信息也是a3,导致a2对应的keepalive的componentOptions信息也是a3。
当加载组件a4,a4对应的keepalive的componentOptions的children[0]信息也是a4,导致a3对应的keepalive的componentOptions信息也是a4。

上面描述的各个组件的引用关系,a1-> a2 -> a3 -> a4 。 这也解释了为什么删除a1内存能够立即释放,同理继续删除a2 也是能正常释放。
但是如果先删除a4,由于a3引用着他所以不能释放a4。
3. 修复问题
1.思路
根据上面的关系我们指导,所有问题都是vue实例的时候关联的keepalive引用了别的组件,我们只需要把keepalive上面componentOptions的children[0] 引用的关系切断就ok了。这时候我们可以从vue的keepalive源码入手调整。
2.构建可以定位具体源码的环境
该项目使用的是vue 的cdn引入,所以只需要重新上传一份支持sourcemap的并且没有被混淆的vue库即可。 通过--sourcemap 命令参数 生产支持源码映射的代码,以相对路径的方式上传的对应的cdn地址。参考地址
git clone --branch 2.6.14 https://github.com/vuejs/vue.git //拉取代码
修改package.json,添加 --sourcemap
"dev": "rollup -w -c scripts/config.js --sourcemap --environment TARGET:webfull-dev",
本地运行
npm run dev

通过live server启动服务
这样每次修改源码,都会实时发布到dist下的vue.js 我们就可以实时调试了访问地址: 访问地址:http://127.0.0.1:5500/dist/vue.js
3.改造现有项目成cdn
vue.config.js
module.exports = {
chainWebpack: config => {
config.externals({
vue: "Vue",
});
},
configureWebpack: {
devtool: "eval-source-map"
},
lintOnSave: false
};
public/index.html
nbsp;html> <meta> <meta> <meta> <link>favicon.ico"> <title></title> <!-- 这里是本地的vue源码 --> <script></script> <noscript> </noscript> <div></div> <!-- built files will be auto injected -->
这里cdn改成生成自己生成的vue sourcemap 实时地址。
4.调试代码
在开发者工具里,crtl+p 打开源码搜索框,输入keepalive,找到对应的源码。

在render方法里打上断点,可以发现每当路由发送变化,keepalive的render方法都会重新渲染
打开源码
/* @flow */
import { isRegExp, remove } from 'shared/util'
import { getFirstComponentChild } from 'core/vdom/helpers/index'
type CacheEntry = {
name: ?string;
tag: ?string;
componentInstance: Component;
};
type CacheEntryMap = { [key: string]: ?CacheEntry };
function getComponentName (opts: ?VNodeComponentOptions): ?string {
return opts && (opts.Ctor.options.name || opts.tag)
}
function matches (pattern: string | RegExp | Array<string>, name: string): boolean {
if (Array.isArray(pattern)) {
return pattern.indexOf(name) > -1
} else if (typeof pattern === 'string') {
return pattern.split(',').indexOf(name) > -1
} else if (isRegExp(pattern)) {
return pattern.test(name)
}
/* istanbul ignore next */
return false
}
function pruneCache (keepAliveInstance: any, filter: Function) {
const { cache, keys, _vnode } = keepAliveInstance
for (const key in cache) {
const entry: ?CacheEntry = cache[key]
if (entry) {
const name: ?string = entry.name
if (name && !filter(name)) {
pruneCacheEntry(cache, key, keys, _vnode)
}
}
}
}
function pruneCacheEntry (
cache: CacheEntryMap,
key: string,
keys: Array<string>,
current?: VNode
) {
const entry: ?CacheEntry = cache[key]
if (entry && (!current || entry.tag !== current.tag)) {
entry.componentInstance.$destroy()
}
cache[key] = null
remove(keys, key)
}
const patternTypes: Array<function> = [String, RegExp, Array]
export default {
name: 'keep-alive',
abstract: true,
props: {
include: patternTypes,
exclude: patternTypes,
max: [String, Number]
},
methods: {
cacheVNode() {
const { cache, keys, vnodeToCache, keyToCache } = this
if (vnodeToCache) {
const { tag, componentInstance, componentOptions } = vnodeToCache
cache[keyToCache] = {
name: getComponentName(componentOptions),
tag,
componentInstance,
}
keys.push(keyToCache)
// prune oldest entry
if (this.max && keys.length > parseInt(this.max)) {
pruneCacheEntry(cache, keys[0], keys, this._vnode)
}
this.vnodeToCache = null
}
}
},
created () {
this.cache = Object.create(null)
this.keys = []
},
destroyed () {
for (const key in this.cache) {
pruneCacheEntry(this.cache, key, this.keys)
}
},
mounted () {
this.cacheVNode()
this.$watch('include', val => {
pruneCache(this, name => matches(val, name))
})
this.$watch('exclude', val => {
pruneCache(this, name => !matches(val, name))
})
},
updated () {
this.cacheVNode()
},
render () {
const slot = this.$slots.default
const vnode: VNode = getFirstComponentChild(slot)
const componentOptions: ?VNodeComponentOptions = vnode && vnode.componentOptions
if (componentOptions) {
// check pattern
const name: ?string = getComponentName(componentOptions)
const { include, exclude } = this
if (
// not included
(include && (!name || !matches(include, name))) ||
// excluded
(exclude && name && matches(exclude, name))
) {
return vnode
}
const { cache, keys } = this
const key: ?string = vnode.key == null
// same constructor may get registered as different local components
// so cid alone is not enough (#3269)
? componentOptions.Ctor.cid + (componentOptions.tag ? `::${componentOptions.tag}` : '')
: vnode.key
if (cache[key]) {
vnode.componentInstance = cache[key].componentInstance
// make current key freshest
remove(keys, key)
keys.push(key)
} else {
// delay setting the cache until update
this.vnodeToCache = vnode
this.keyToCache = key
}
vnode.data.keepAlive = true
}
return vnode || (slot && slot[0])
}
}</function></string></string>
这里包含了整个keepalive的所有逻辑,
刚开始也以为是LRU的设置问题,测试后发现keepalive的数组都是能正常释放。
怀疑是max最大长度限制,解决也是正常。 确保keepalive内部能正常释放引用后,就要想如何修复这个bug,关键就是把children设置为空
组件.$vnode.parent.componentOptions.children = []
最合适的位置就在每次render的时候都重置一下所有错误的引用即可
代码如下,把错误引用的children设置为空
render () {
const slot = this.$slots.default
const vnode: VNode = getFirstComponentChild(slot)
//修复缓存列表问题
for (const key in this.cache) {
const entry: ?CacheEntry = this.cache[key]
if (entry && vnode && entry.tag && entry.tag !== vnode.tag ) { //如果当前的缓存对象不为空 并且 缓存与当前加载不一样
entry.componentInstance.$vnode.parent.componentOptions.children = []
}
}
.....
}
怀着喜悦的心情以为一切ok,运行后发现,a4依然被保留着。NND 点击后发现,是a4的dom已经没在显示,dom处于游离detach状态,看看是谁还引用着。好家伙,又是父节点keepalive的引用着,这次是elm。
点击后发现,是a4的dom已经没在显示,dom处于游离detach状态,看看是谁还引用着。好家伙,又是父节点keepalive的引用着,这次是elm。
 于是在keepalive源码的render方法加入
于是在keepalive源码的render方法加入
entry.componentInstance.$vnode.parent.elm = null
整体代码如下
render () {
const slot = this.$slots.default
const vnode: VNode = getFirstComponentChild(slot)
//修复缓存列表问题
for (const key in this.cache) {
const entry: ?CacheEntry = this.cache[key]
if (entry && vnode && entry.tag && entry.tag !== vnode.tag ) { //如果当前的缓存对象不为空 并且 缓存与当前加载不一样
entry.componentInstance.$vnode.parent.componentOptions.children = []
entry.componentInstance.$vnode.parent.elm = null
}
}
.....
}
再次怀着喜悦的心情运行,发现这次靠谱了。

nice~~
总结
由于早期浏览器的架构都是一个页面html一个tab,所以很少会出现tab内存不够的情况。但是随着前端工程化的发展,单页面客户端渲染的应用也越来越普及。所以内存的问题也会日渐均增,对内存的优化与问题也会越来越多。
当遇到偶发的奔溃问题时候,chrome的内存工具是个很好的帮手,可以快速生成报告并告知你引用的嵌套关系。
分析问题还有一个好方法就是对比其他vue多页签项目是否存在内存泄露问题,结果发现一样存在。基于这个前提再去分析官方的代码。
官方源码其实也提供了好像的调试环境,配合sourcemap对于分析定位和调试源码问题非常关键。
当然改源码都是下策,最好的办法还是提issue。赶紧上githut 提个PR看看,从代码源头处理掉这个bug。
demo 源码地址github.com/mjsong07/vu…
Problemadressegithub.com/vuejs/vue/i…
(Teilen von Lernvideos: Web-Front-End-Entwicklung, Grundlegendes Programmiervideo)
Das obige ist der detaillierte Inhalt vonLassen Sie uns über das Speicherproblem von Keepalive in Vue sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie implementiert Vue die Drag-and-Drop-Shuttle-Box-Funktion? Vier Möglichkeiten zum Teilen (mit Code)
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Webpack zur Implementierung von vue-cli verwenden
- Vue berechnete Eigenschaften sowie Listener und Filter, sehr detaillierte Einführung
- Was sind Modifikatoren in Vue? Zusammenfassung gängiger Modifikatoren
- Führen Sie Sie Schritt für Schritt durch die Implementierung eines horizontalen Wasserfall-Flow-Plug-Ins mit Vue

