Heim >Web-Frontend >View.js >Vue berechnete Eigenschaften sowie Listener und Filter, sehr detaillierte Einführung
Vue berechnete Eigenschaften sowie Listener und Filter, sehr detaillierte Einführung
- WBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBOYWBnach vorne
- 2022-10-08 16:38:451830Durchsuche
Dieser Artikel vermittelt Ihnen relevantes Wissen über vue, der hauptsächlich die detaillierte Einführung berechneter Eigenschaften, Listener und Filter, einschließlich der Verwendung berechneter Eigenschaften in der Warenkorbsumme usw., vorstellt. Schauen wir uns das an. Ich hoffe, es hilft allen. 🔜 zu viele in der Vorlage Durch die Logik können Vorlagen überlastet und schwer zu warten sein. Durch die Verwendung berechneter Eigenschaften können Vorlagen prägnant und leicht zu warten sein. Berechnete Attribute werden basierend auf ihren Reaktionsabhängigkeiten zwischengespeichert. Berechnete Attribute eignen sich besser für die Verarbeitung mehrerer Variablen oder Objekte und die Rückgabe eines Ergebniswerts. Das heißt, wenn sich einer der Werte mehrerer Variablen ändert, ändert sich auch der von uns überwachte Wert ändern.
Verwendung:<p id="app">
<!-- 方法1:vue在使用时,不推荐在模板中来写过多的逻辑 -->
<h3>{{ n1+n2 }}</h3>
<!-- 方法2:对于一个计算结果,可能在当前的页面中,显示多个,显示几次就调用这个函数几次,性能会降低 -->
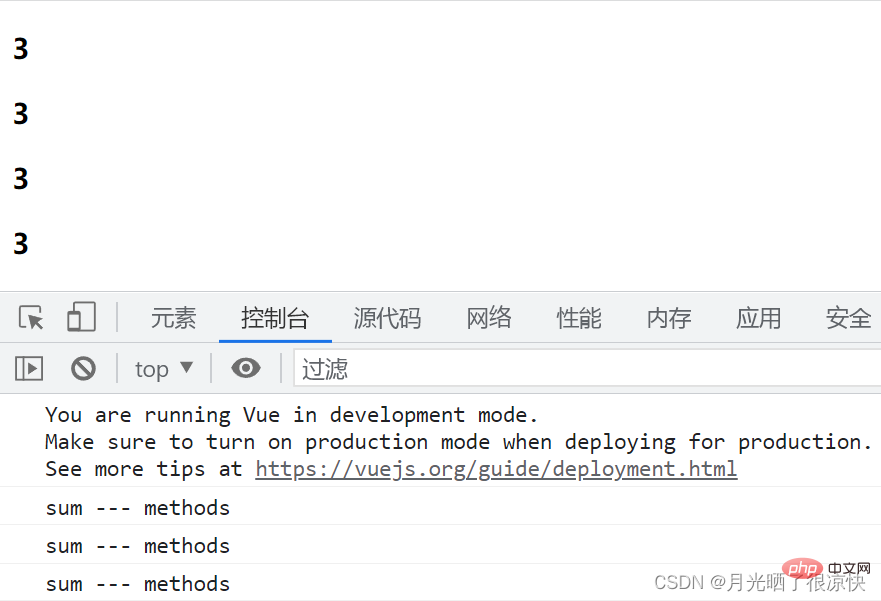
<h3>{{ sum() }}</h3>
<h3>{{ sum() }}</h3>
<h3>{{ sum() }}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2
},
methods: {
sum() {
console.log('sum --- methods');
return this.n1 + this.n2
}
}
})
</script>
Wenn Sie ein Ergebnis berechnen möchten, können Sie dazu vue verwenden Berechnete Eigenschaften bereitstellen. Fertig. Berechnete Eigenschaften verfügen auch über Caching-Funktionen. Wenn sich Ihre Abhängigkeiten nicht geändert haben, werden bei einem erneuten Aufruf die Daten im Cache gelesen. <p id="app">
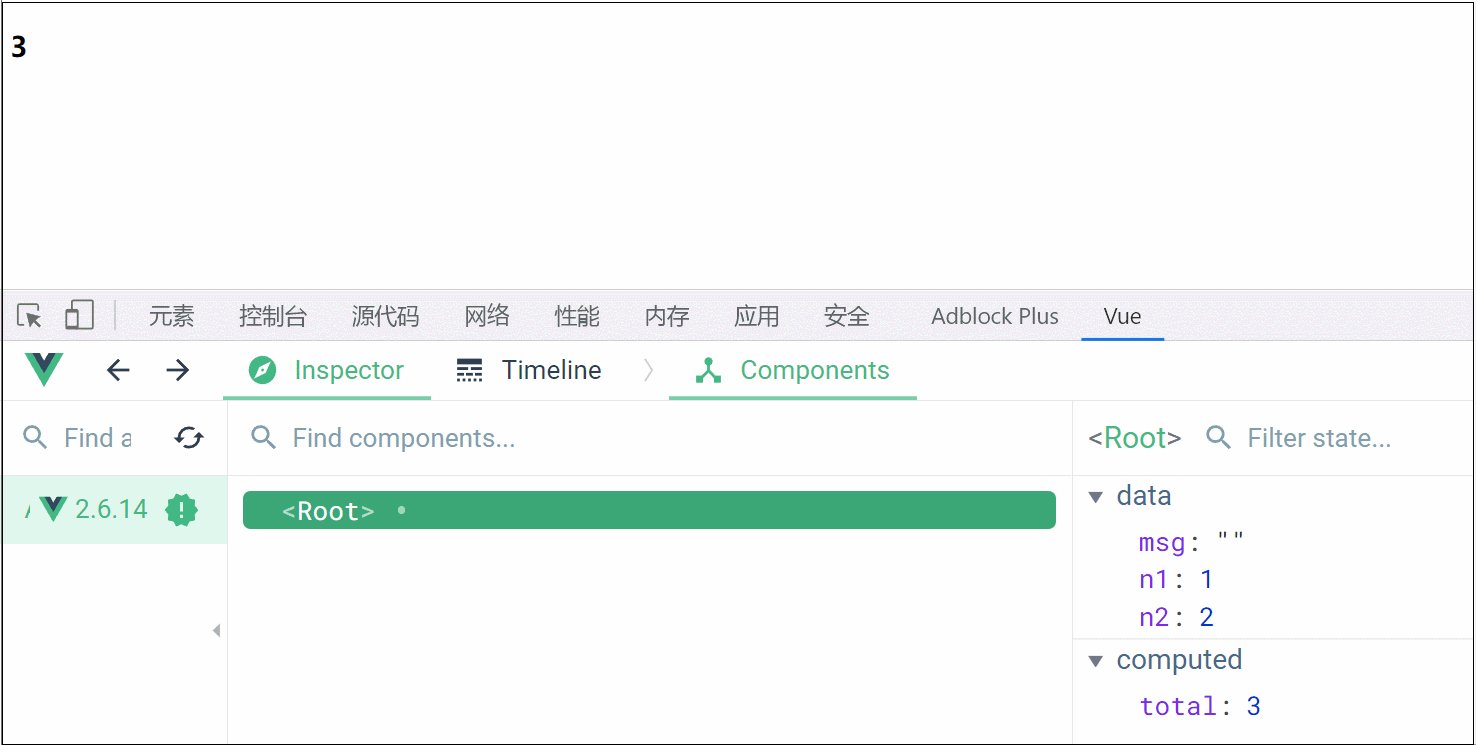
<p>{{total}}</p>
<p>{{total}}</p>
<p>{{total}}</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2
},
// 计算[属性]
computed: {
// 调用时,直接写名称就可以,不用写小括号
// 计算属性中的依赖项,可以是一个,也是可以N个,取决于你在计算属性中调用多少
// 注:此方法中不能写异步
// 简写 使用最多的写法
total() {
console.log('computed -- total')
// 在计算属性中,调用了 n1和n2,则n1和n2就是它的依赖项,如果这两个依赖项,有一个发生改变,则它会重新计算,如果两个都没有发生改变,则第2之后调用,读取缓存中的数据
return this.n1 + this.n2
}
},
methods: {
// 计算属性中的方法在 methods 中也可以调用
sum() {
console.log('sum --- methods', this.total);
return this.n1 + this.n2
}
}
})
</script>
Hinweis:
Beim Aufruf eines berechneten Attributs schreiben Sie einfach den Namen direkt in die Vorlage ohne Klammern.
In dem berechneten Attribut werden n1 und n2 aufgerufen, dann sind n1 und n2 seine Abhängigkeiten. Wenn sich eine dieser beiden Abhängigkeiten ändert, wird sie neu berechnet. Wenn sich keine von ihnen ändert, werden die Daten nach dem zweiten Aufruf aufgerufen im Cache. Aus diesem Grund wird die obige Berechnung dreimal durchgeführt, die Berechnungsmethode jedoch nur einmal aufgerufen, da sich die Abhängigkeiten im berechneten Attribut nicht geändert haben.
Die Abhängigkeit im berechneten Attribut kann eins oder N sein, je nachdem, wie viele Sie im berechneten Attribut aufrufen.
Asynchrone Methoden können nicht in berechnete Eigenschaften geschrieben werden.
Bei den oben berechneten Eigenschaften handelt es sich um Abkürzungen. Abkürzung ist die am häufigsten verwendete Methode.
Berechnete Eigenschaften können nicht nur in Vorlagen, sondern auch in Methoden aufgerufen werden. 
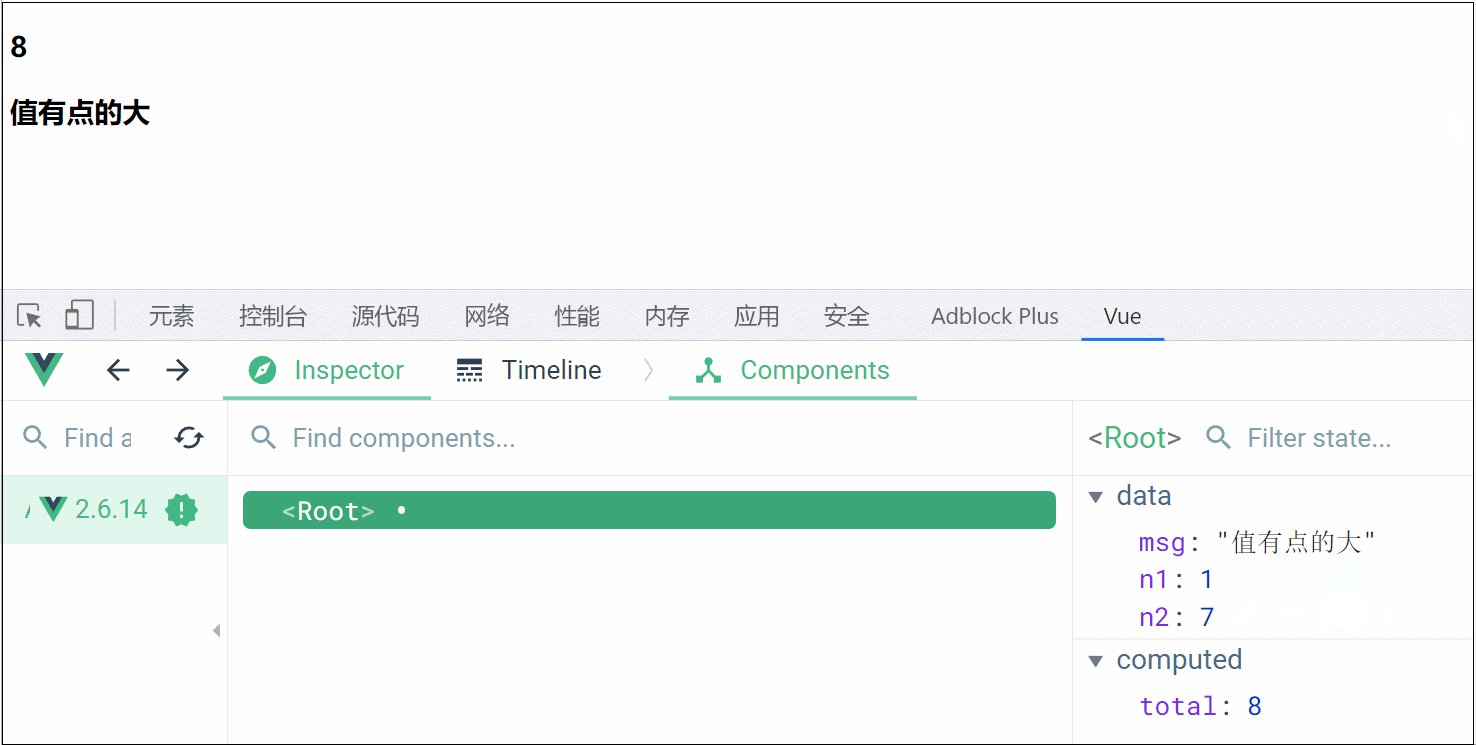
Wenn das definierte berechnete Attribut eine Abkürzung ist, wird beim Zuweisen eines Werts zum berechneten Attribut ein Fehler gemeldet. Nur wenn es standardmäßig geschrieben ist, können Zuweisungsoperationen für berechnete Eigenschaften ausgeführt werden. Werfen wir einen Blick auf die Standard-Schreibmethode.
<p id="app">
<h3>{{ sum() }}</h3>
<h3>{{msg}}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
n1: 1,
n2: 2,
msg: ''
},
// 计算[属性]
computed: {
// 标准写法
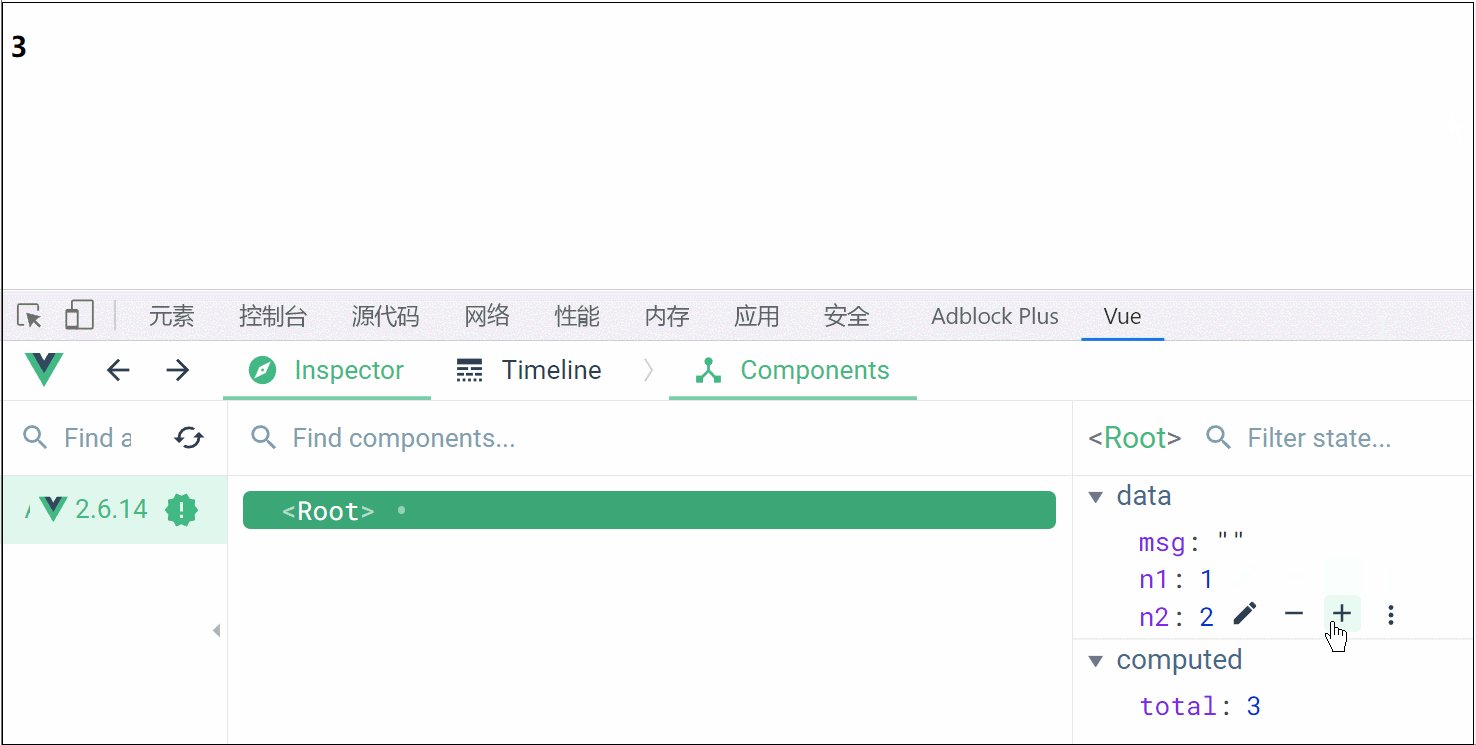
total: {
// 简写只是实现的了标准写法中的get方法
get() {
return this.n1 + this.n2
},
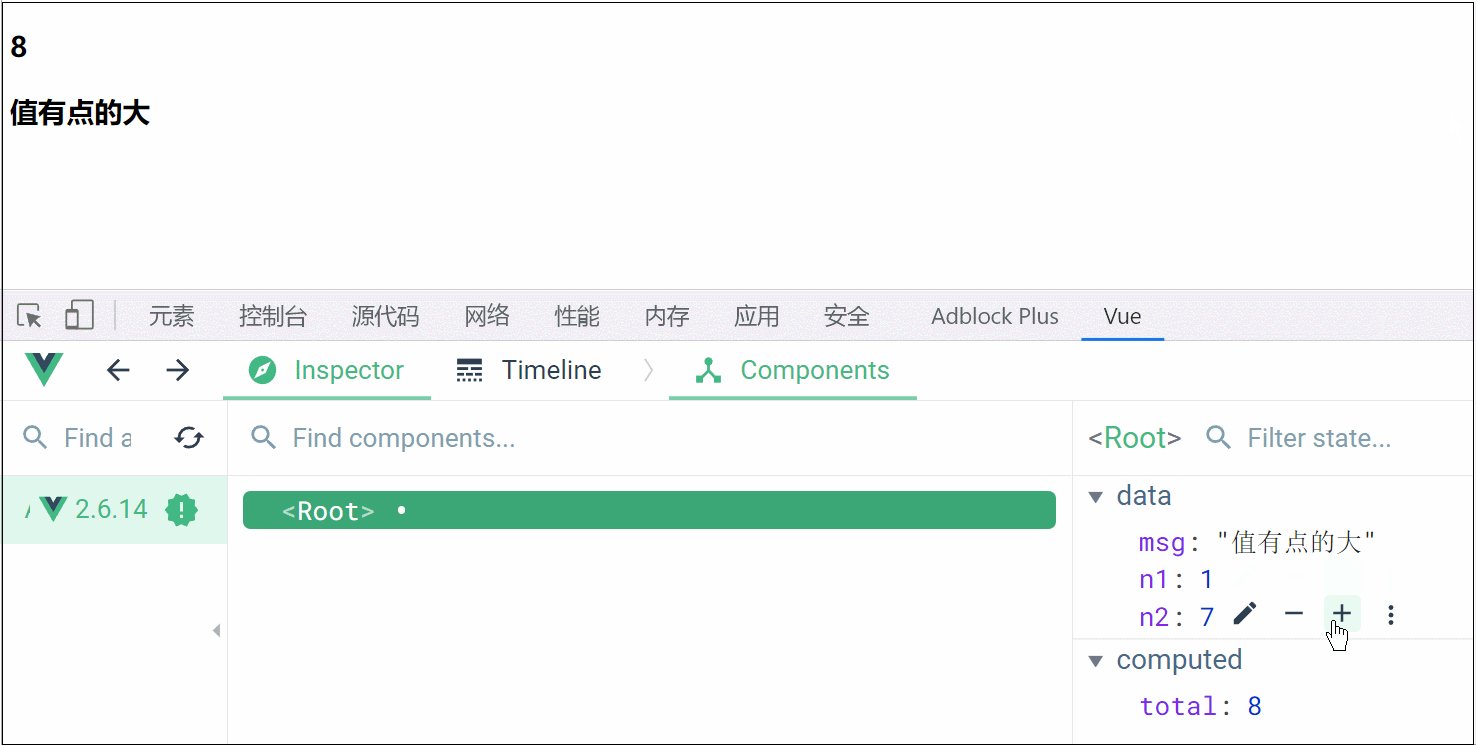
set(newVal) {
if (newVal > 10) {
this.msg = '值有点的大'
}
}
}
},
methods: {
sum() {
// 赋值只会触发标准方式中的set方法,然后你可以得到它,完成一些别的工作
if (this.total > 6) {
this.total = 101
}
return this.n1 + this.n2
}
}
})
</script>
Hinweis:
- Die Abkürzung implementiert nur die Get-Methode in Standardschrift.
- Die Zuweisung löst nur die festgelegte Methode auf die Standardmethode aus. Anschließend können Sie den neuen Wert abrufen und andere Arbeiten ausführen.
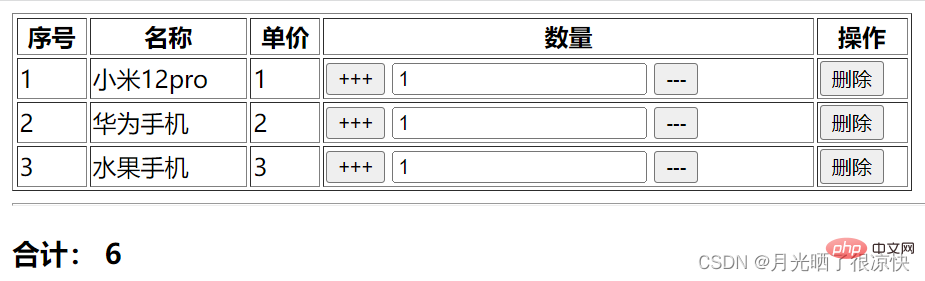
- 1.2 Fall – Warenkorbsumme unter Verwendung des berechneten Attributs
- 2. Listener
- Übersicht:
Verwenden Sie die Überwachung, um auf Datenänderungen in den Daten zu achten. Die Attribute in der Überwachung müssen bereits in den Datendaten vorhanden sein.
Wenn Sie die Änderungen eines Objekts überwachen müssen, kann die normale Überwachungsmethode die Änderungen in den internen Attributen des Objekts nicht überwachen. Zu diesem Zeitpunkt müssen Sie die Änderungen in den Daten überwachen das Objekt in der Tiefe. 
- Hinweis:
Der Listener wird zur Überwachung von Datenänderungen in der Datenkonfiguration verwendet. Standardmäßig wird die Initialisierung ausgelöst wird nicht ausgelöst.
Sie können dieses Objekt im Listener erhalten. 
Abkürzung:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>vue学习使用</title>
<!-- 第1步: 引入vue库文件 -->
<script src="./js/vue.js"></script>
</head>
<body>
<!-- 第2步:挂载点 -->
<p id="app">
<table border="1" width="600">
<tr>
<th>序号</th>
<th>名称</th>
<th>单价</th>
<th>数量</th>
<th>操作</th>
</tr>
<tr v-for="item,index in carts">
<td>{{index+1}}</td>
<td>{{item.name}}</td>
<td>{{item.price}}</td>
<td>
<button @click="setNum(1,index)">+++</button>
<input type="number" v-model="item.num">
<button @click="setNum(-1,index)">---</button>
</td>
<td>
<button @click="del(index)">删除</button>
</td>
</tr>
</table>
<hr>
<h3>
合计:
{{totalPrice}}
</h3>
</p>
<!-- 第3步:实例化vue -->
<script>
const vm = new Vue({
el: '#app',
data: {
carts: [
{ id: 1, name: '小米12pro', price: 1, num: 1 },
{ id: 2, name: '华为手机', price: 2, num: 1 },
{ id: 3, name: '水果手机', price: 3, num: 1 },
]
},
methods: {
setNum(n, index) {
this.carts[index].num += n
this.carts[index].num = Math.min(3, Math.max(1, this.carts[index].num))
},
del(index) {
confirm('确定删除') && this.carts.splice(index, 1)
}
},
// 计算属性
computed: {
totalPrice() {
return this.carts.reduce((prev, { price, num }) => {
// 依赖项
prev += price * num
return prev
}, 0)
}
}
})
</script>
</body>
</html>
Aktivieren Sie beim Initialisieren die Listener-Schreibmethode: <p id="app">
<p>
<input type="text" v-model="username">
<span>{{errorUsername}}</span>
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
username: 'aaa',
errorUsername: ''
},
watch: {
// 方法名或属性名 就是你要观察的data中的属性名称
// 标准写法
username: {
handler(newValue, oldValue) {
if (newValue.length >= 3) this.errorUsername = '账号过长'
else this.errorUsername = ''
},
// 初始时,执行1次 --- 一般情况下,不启用 只有在标准写法下面,才有此配置
immediate: true
}
})
</script>

注意:这个配置只有在标准写法下才能有。
监听对象中的属性变化:
<p id="app">
<p>
<input type="number" v-model.number="user.id">
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
user: { id: 100, name: 'aaa' }
},
// 监听对象中的指定的属性数据的变化 推荐如果你监听的是一个对象中数据变化,建议这样的方式
watch: {
'user.id'(newValue, oldValue){
console.log(newValue, oldValue);
}
}
})
</script>
监听对象变化:
<p id="app">
<p>
<input type="number" v-model.number="user.id">
</p>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
user: { id: 100, name: 'aaa' }
},
watch: {
// 监听对象,只能使用标准方式来写
// 监听对象变化,它的前后值是一样的,无法区分
user: {
// 深度监听
deep: true,
handler(newValue, oldValue) {
console.log(newValue, oldValue);
},
}
}
})
</script>
注意:
- 监听对象,只能使用标准方式来写
- 监听对象变化,它的前后值是一样的,无法区分
3. 过滤器
概述:
在数据被渲染之前,可以对其进行进一步处理,比如将字符截取或者将小写统一转换为大写等等,过滤器本身就是一个方法。
过滤器的作用就是为了对于界面中显示的数据进行处理操作。
过滤器可以定义全局或局部。
定义全局过滤器:
<p id="app">
<h3>{{ phone | phoneCrypt }}</h3>
</p>
<script>
// 参数1:过滤器的名称,可以随意起名
// 参数2:回调函数,回调函数中的参数最少要有一个,第1位参数,永远指向为要过滤的数据
Vue.filter('phoneCrypt', value => {
return value.slice(0, 3) + '~~~~' + value.slice(7)
})
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
}
})
</script>
上面的全局过滤器的回调函数中只有一个参数,我们还可以定义多个参数:
<p id="app">
<!-- 这里传的第一个参数,对应全局过滤器的回调函数中定义的第二个参数 -->
<h3>{{ phone | phoneCrypt('!!!!') }}</h3>
</p>
<script>
Vue.filter('phoneCrypt', (value, salt = '****') => {
return value.slice(0, 3) + salt + value.slice(7)
})
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
}
})
</script>
定义局部过滤器:
<p id="app">
<h3>{{ phone | phoneCrypt('!!!!') }}</h3>
</p>
<script>
const vm = new Vue({
el: '#app',
data: {
phone: '13523235235'
},
// 局部过滤器
filters:{
phoneCrypt(value, salt = '****'){
return value.slice(0, 3) + salt + value.slice(7)
}
}
})
</script>
【相关推荐:javascript视频教程、vue.js教程】
Das obige ist der detaillierte Inhalt vonVue berechnete Eigenschaften sowie Listener und Filter, sehr detaillierte Einführung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Lassen Sie uns darüber sprechen, wie Sie leere Klassen vermeiden können, wenn Sie Klassen in Vue dynamisch binden!
- Ausführliche Erklärung des Prinzips: der Unterschied zwischen reaktiv und ref in Vue3
- Detaillierte Analyse der Kommunikationsmethoden zwischen Vue-Komponenten
- Wie implementiert Vue die Drag-and-Drop-Shuttle-Box-Funktion? Vier Möglichkeiten zum Teilen (mit Code)
- Verstehen Sie den Vue Diff-Algorithmus in einem Artikel


