Heim >Web-Frontend >View.js >Lassen Sie uns über die Rolle des Schlüssels in der Vue-for-Schleife sprechen
Lassen Sie uns über die Rolle des Schlüssels in der Vue-for-Schleife sprechen
- 青灯夜游nach vorne
- 2022-10-13 19:50:251556Durchsuche
vue Welche Rolle spielt der Schlüssel in der for-Schleife? Der folgende Artikel stellt Ihnen die Rolle des Schlüssels in der Vue-for-Schleife vor. Ich hoffe, er wird Ihnen hilfreich sein.

Problembeschreibung:
Ob es sich um ein React- oder Vue-Framework handelt, jedes Listenelement wird beim Rendern der Liste aufgefordert oder muss einen eindeutigen Schlüssel verwenden. Was macht dieser Schlüssel? Wie stelle ich den Wert richtig ein?
Antwortanalyse:
Diese Frage testet tatsächlich das Verständnis des Diff-Algorithmus in virtuellen DOM-Objekten. [Verwandte Empfehlungen: vuejs-Video-Tutorial]
Die Essenz des Diff-Algorithmus besteht darin, den Unterschied zwischen den alten und neuen virtuellen DOM-Objekten zu finden, mit dem Ziel, Knoten so weit wie möglich wiederzuverwenden und die Leistung zu verbessern.
Die Hauptfunktion des Schlüssels besteht darin, zu bestimmen, ob die alten und neuen Knoten im Diff-Algorithmus vom gleichen Typ sind, um die alten Knoten, die den neuen Knoten entsprechen, wiederzuverwenden und Leistungsaufwand zu sparen.
export function isSameVNodeType(n1: VNode, n2: VNode): boolean {
return n1.type === n2.type && n1.key === n2.key
}
Um ein negatives Beispiel zu geben Um das zu verstehen, verwenden wir häufig den Array-Index als Schlüssel der Liste.

Wenn Elemente nacheinander hinzugefügt werden, wird die Reihenfolge nicht durcheinander gebracht, sodass es keine Auswirkungen gibt und kann normal verwendet werden;
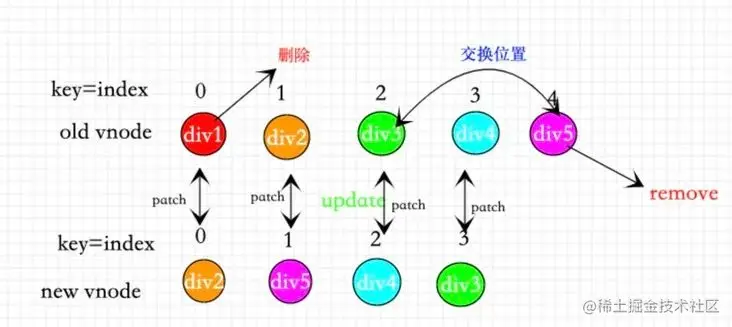
Wenn Listen gelöscht und Elemente ausgetauscht werden Mit anderen Worten, da der Schlüssel (Index) derselbe ist, entsprechen die Reihenfolge des neuen Knotens und die Reihenfolge des alten Knotens immer noch eins zu eins Bei der Beurteilung des Inhalts des Knotens hat sich jedoch der Inhalt des Elements tatsächlich geändert, was zu einem Leistungsaufwand führt. Sie können Änderungen im Knoteninhalt im Chrome-Debugging-Tool beobachten. Wenn Sie interessiert sind, können Sie es ausprobieren.
(Teilen von Lernvideos: Web-Frontend-Entwicklung, Einfaches Programmiervideo)
Das obige ist der detaillierte Inhalt vonLassen Sie uns über die Rolle des Schlüssels in der Vue-for-Schleife sprechen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
In Verbindung stehende Artikel
Mehr sehen- Wie kann ich Vue-Slot-Änderungen überwachen? Versuchen Sie diesen Trick!
- Wie implementiert Vue die Drag-and-Drop-Shuttle-Box-Funktion? Vier Möglichkeiten zum Teilen (mit Code)
- Verstehen Sie den Vue Diff-Algorithmus in einem Artikel
- Bringen Sie Ihnen Schritt für Schritt bei, wie Sie Webpack zur Implementierung von vue-cli verwenden
- Vue berechnete Eigenschaften sowie Listener und Filter, sehr detaillierte Einführung

